イトウ先生のTips note【Photoshop 2021】分割ワープグリッド内の変形

こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Photoshop 2021、2021年8月アップデートから新機能で「分割ワープグリッド内の変形」をご紹介します。
ワインボトルやビール瓶のラベル、化粧品の瓶などにデザインを貼る際に使用するワープですが、これまでのワープの操作が新しくなり、周りの面に影響を与えずに、より特定の面のみにワープ修正がかけられるようになりました。
オペレーションも従来のオペレーションから新しく変わりましたので、その辺りの機能をご紹介したいと思います。また、今回のアップデート後、Photoshopにとっては比較的大きな機能削除が行われるようですので、その辺りもこのブログの最後でご紹介したいと思います。
●さっそくやってみよう!
まずは、最初に何が新しい操作なのかを説明するために、既存のカスタムワープグリッドの操作そのものをご紹介しておきたいと思いますが、今回は変形の状態がわかりやすいよう、文字レイヤーをラスタライズしたレイヤーでご紹介します。

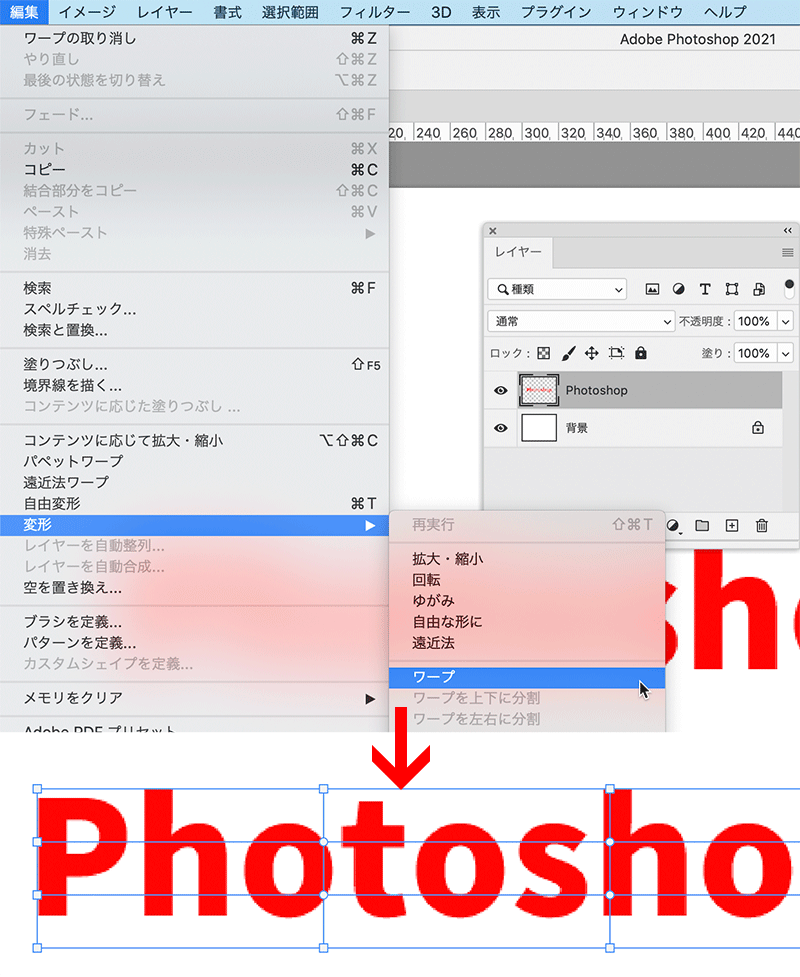
レイヤーを選択し、編集メニュー > 変形 > ワープを選択すると、カスタムワープが適用されます。文字レイヤーはテキストのままですとカスタムワープが適用できないため、ラスタライズして画像に変換してあります。

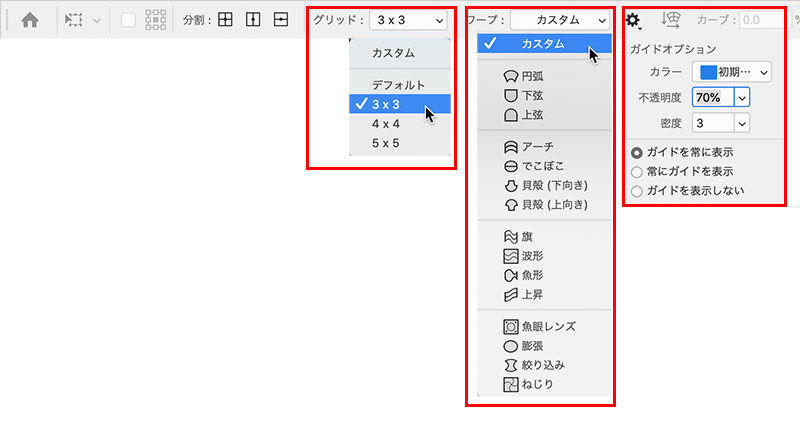
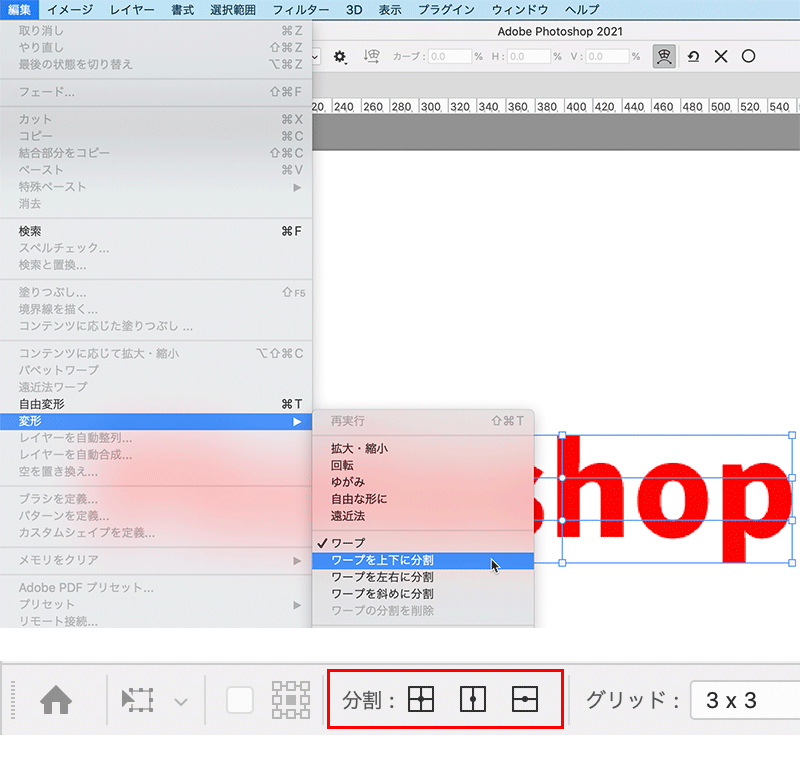
分割グリッドの数を設定したり、円弧や旗などの既存のプリセットからワープを適用したり、ワープのガイドの設定などはオプションバーから行うことが可能です。なお、ガイドオプションにある、「ガイドを常に表示」と「常にガイドを表示」の2つは、副詞の順番を入れ替えただけで同じ意味のように読み取れますが、上にある「ガイドを常に表示」は、アンカーポイントやセグメントのドラッグ中のみガイドを表示する、の意味で、「常にガイドを表示」は、アンカーポイントを編集しなくても常時表示している、の意味になります。

なお、グリッドとガイドは別物となりますが、グリッドが「3×3」で、かつ、ガイドオプションの「密度」もデフォルトの「3」の場合、これは3×3のグリッドで分割した各面をさらに縦横3本のガイドで分割する、の意味になりますので、ガイドオプションを「常にガイドを表示」にした場合、グリッドで囲まれた1つの面の中に、4×4のガイドで区切った細かい面が表示されることになります。

ただ、ガイドはあくまでもガイドですので、ガイドとガイドの交点にアンカーポイントを入れる場合は、「ワープを分割」を使って、ガイドに沿って新たにグリッドを作成し、面を分割する必要があるのは従来通り、となります。
ワープを分割する場合は、編集メニュー > 変形 > ワープを(上下・左右・斜め)に分割、を使用して分割するか、オプションバーの分割から上下・左右・斜めのいずれかを選択して分割します。選択した後、ワープグリッドで囲まれた面のいずれかでクリックすると分割されます。

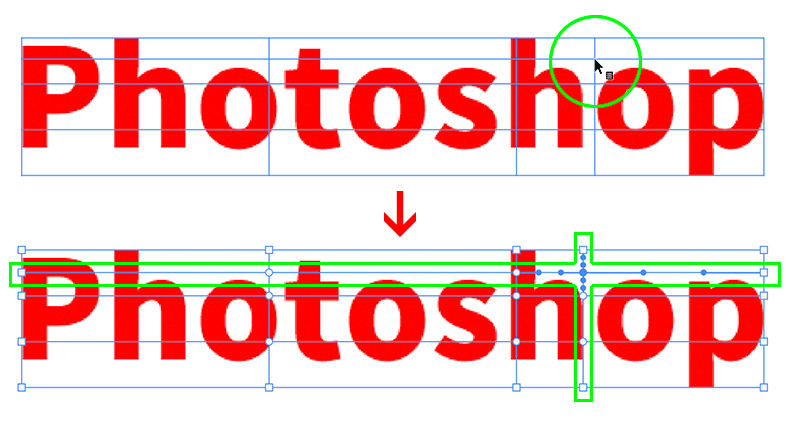
「ワープを斜めに分割」というのは、ワープグリッド(現在の画像では3×3)の面の1つを、水平と垂直に同時に分割する場合に使用するもので、そのグリッドの行と列にあるセグメントとの交点にはすべて、アンカーポイントが設定されます。

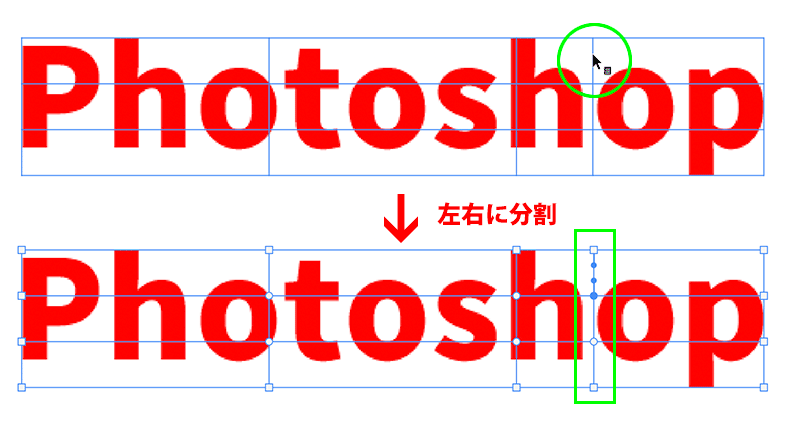
「ワープを左右に分割」というのは、ワープグリッドの1つを左右に分割する場合に使用するもので、そのグリッドの列すべて同時に分割となり、同様に「ワープを上下に分割」は、ワープグリッドの1つを、上下に分割する場合に使用するもので、そのグリッドの行すべて同時に分割、となります。

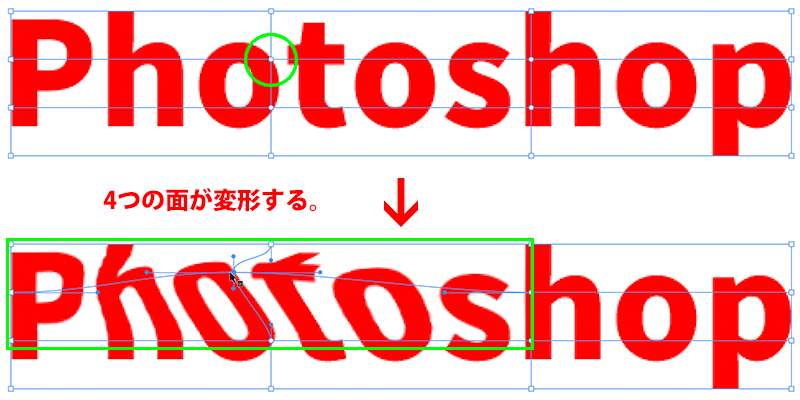
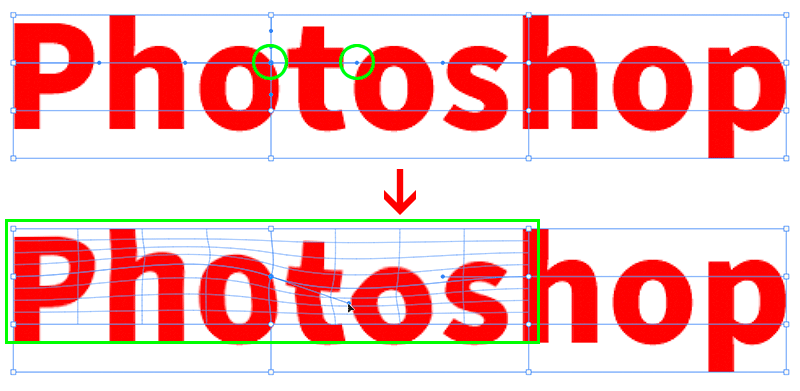
実際に変形させる場合は、グリッドの交点にあるアンカーポイント、ハンドル(方向線)、方向点、セグメント、グリッドに囲まれた面そのもの、のいずれかを動かすことで変形が可能ですが、グリッドの交点にあるアンカーポイントを動かすと、そのアンカーポイントを取り囲む周辺の4面が同時に影響を受け、変形します。

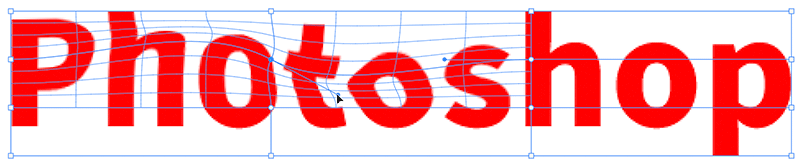
セグメントまたはアンカーポイントから伸びるハンドル(方向線)・方向点をドラッグしても、周辺の4面が同時に影響を受け、変形します。

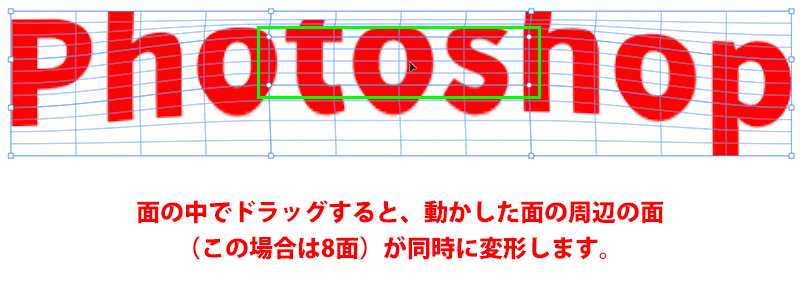
ワープグリッドで分割された面そのものを動かすと、その面の周辺にある面(この場合は8面)が同時に影響を受け、変形します。

と、ここまでが主なワープグリッドの操作になり、従来のPhotoshopでも同様の操作が可能です。
●ワープを分割、の新しいショートカット
上記の説明にあった、ワープを(上下・左右・斜め)に分割、の操作ですが、従来のPhotoshopでは、ワープグリッドで囲まれた面の中にマウスカーソルを入れ、option【Alt】+クリックすると、わざわざ編集メニューやオプションバーから選択しなくても「ワープを斜めに分割」することが可能でした。
今回のアップデートでは、このワープを分割する際のショートカットがcomannd【Ctrl】+クリックに変更になり、かつ、ワープグリッドで囲まれた面の中にマウスカーソルを入れた時は「斜めに分割」、縦のセグメント上にマウスカーソルを乗せてcomannd【Ctrl】+クリックすると「上下に分割」、横のセグメント上にマウスカーソルを乗せてcomannd【Ctrl】+クリックすると「左右に分割」、というように3通りの分割が全てcomannd【Ctrl】+クリックだけでできるようになりました。

●ユニゾンと独立(個別の面のみ変形させる場合)
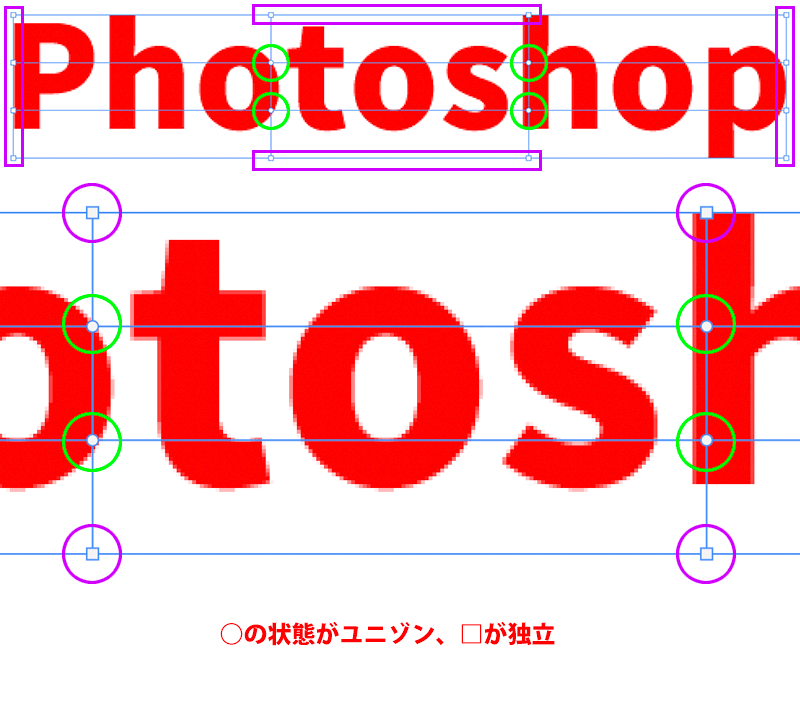
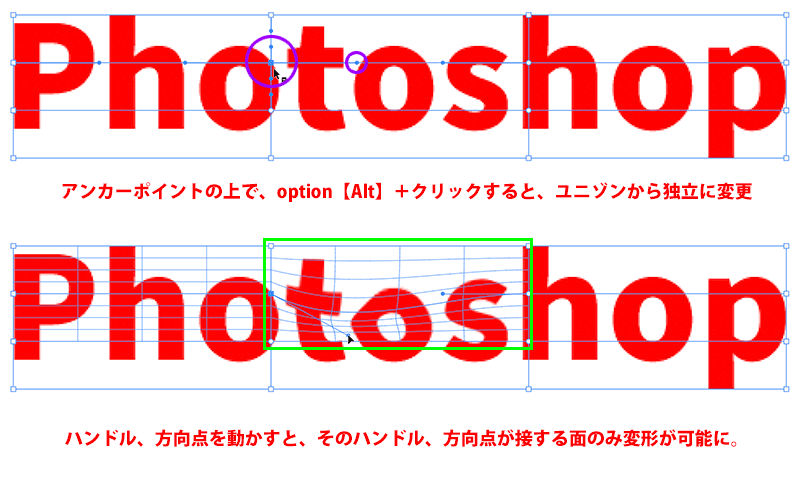
今回の新機能で特に注目していただきたいのが、周辺にあるワープグリッドのアンカーポイント形状(四角形)と、ワープグリッドの中にあるアンカーポイントの形状(丸)になります。アップデート前のPhotoshopでは、このアンカーポイント形状はすべて丸でした。

従来からの丸い形状のアンカーポイントを「ユニゾン」といい、ユニゾンの状態で、ハンドル(方向線)・方向点をドラッグすると、すべてのハンドルが一緒に移動することで、周辺の面すべてが同時に変形します。

この時、アンカーポイントの上で、option【Alt】+クリックすると、「独立」という四角形のアンカーポイントに変更することが可能になり、この状態でハンドル(方向線)・方向点をドラッグすると、ハンドルが接している面のみ変形させることが可能になりました。

画像内の特定のエリアを絞り込んでいく場合は、何回かワープを分割することで面の絞り込みが可能となりますので、今回のアップデートによって、周囲の画像に影響を与えずに、画像の特定の箇所だけワープによる編集が可能になりました。
特に、ロゴマークやラベルデザインのシミュレーションなどに重宝する機能になるかと思いますので、ぜひアップデートして使ってみてください。
なお、今回のブログのお話とは別のお話とはりますが、今回のアップデート(Ver22.5)から、Photoshopの3D関連の機能を徐々に減らし、最終的には3D関連機能はPhotoshopから無くなる、との発表がありました。今後は、3D押し出しなどの機能で立体的なロゴマークを作ったり、球体を作成するなどの機能が使えなくなるようです。これらの機能はサブスタンス側で行なっていくようになるか、またはテクスチャ付きの3DオブジェクトであればIllustratorのBeta版で現在開発中の機能になっているようですので、3D関連の作業は今後サブスタンスかIllustratorでの作業に移行していくのかもしれません。
なお、Illustrator Beta版での3D・マテリアルの機能に関しては、以前のブログイトウ先生のTips note【Illustrator Beta版】3D・マテリアルに掲載していますので、よろしければ確認してみてください。
この記事を読んだ方にオススメの講座はこちら!
▼Photoshop 2020の使い方・基本トレーニング(2日間・オンライン受講(ライブ配信))

イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Illustrator 2020:100倍のカンバスサイズ
○Illustrator 2020:カンバス上のオブジェクトのロック解除
○Illustrator 2020:グリフにスナップ・整列と、フォントの高さ設定
○Illustrator 2021:オブジェクトを再配色・カラーテーマピッカー
○Illustrator 2021:リピートアートワーク
○Illustrator 2021:角度ガイドにスナップの向上
○Illustrator 2021:日本語のグリフにスナップ
○Illustrator Beta版:回転ビューツール
○Illustrator 2021:書式なしでペースト
○Illustrator Beta版:3D・マテリアル
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○Photoshop 2020:パノラマのエッジを塗りつぶす
○Photoshop 2020:シャドウ・ハイライト
○Photoshop 2020:コンテンツに応じた被写体を選択
○Photoshop 2020:CameraRaw12.3
○Photoshop 2020:フォントの自動アクティベーション
○Photoshop 2020:回転可能なパターンの追加
○Photoshop 2021:空を置き換え
○Photoshop 2021:ニューラルフィルター
○Photoshop 2021:コンテンツに応じたトレースツール
○Photoshop 2021:シェイプの強化されたプロパティ・三角形ツール
○Photoshop 2021:改善されたニューラルフィルター
○Photoshop 2021:分割ワープグリッド内の変形
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○InDesign 2021:被写体に応じたテキストの回り込み
○InDesign 2021:カラーの検索置換
○InDesign 2021:オプティカルサイズをバリアブルフォントのフォントサイズにマッピング
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○AfterEffects 2020:テーパー・波
○AfterEffects 2021:モーショングラフィックステンプレート内のメディアの置き換え
○AfterEffects 2021:リアルタイム3Dドラフトプレビュー
○AfterEffects Beta版:マルチフレームレンダリング
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ
○Premiere Pro 2020:プロダクション
○Premiere Pro 2020:アンカーポイント操作
○Premiere Pro 2020:シーン編集の自動検出
○Premiere Pro Beta版:読み込み・書き出しワークフロー
○Premiere Pro 2021:音声テキスト変換