イトウ先生のTips note【AfterEffects CC 2015】立体の旗を作る・1

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週はAfterEffects CC 2015から、「立体の旗を作る・その1」としまして、Illustratorおよび、既存のエフェクトとCINEMA 4D Liteを併用した旗の作成をご紹介したいと思います。
AfterEffects CC 2015の6月アップデート版から、AfterEffects上での3Dテキストレイヤーおよび3Dシェイプレイヤーにトランスフォーム等のアニメーションを設定したまま、CINEMA 4Dへの書き出しができるようになりましたが、CC2017では、新たにCINEMA4Dレンダラーが採用されたため、このブログでは、CC2015でのオペレーションとしてご紹介いたします。今後CC2017でのオペレーションとどのように違ってくるか、その違いがありましたら、その2のブログとしてご紹介したいと思います。
●タービュレントディスプレイス
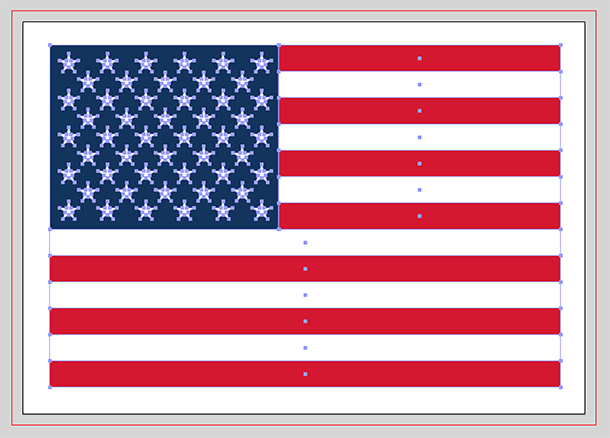
まずは、Illustratorで以下のような素材を用意しておきます。星の部分は、立体にした時の立体の背面を考慮して、中マドや前面オブジェクトで型抜きなどで、穴があいた状態にしておきます。

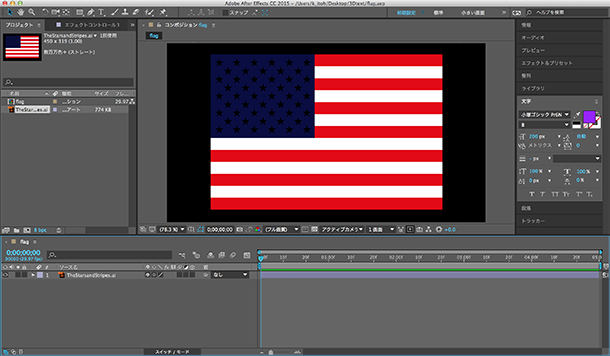
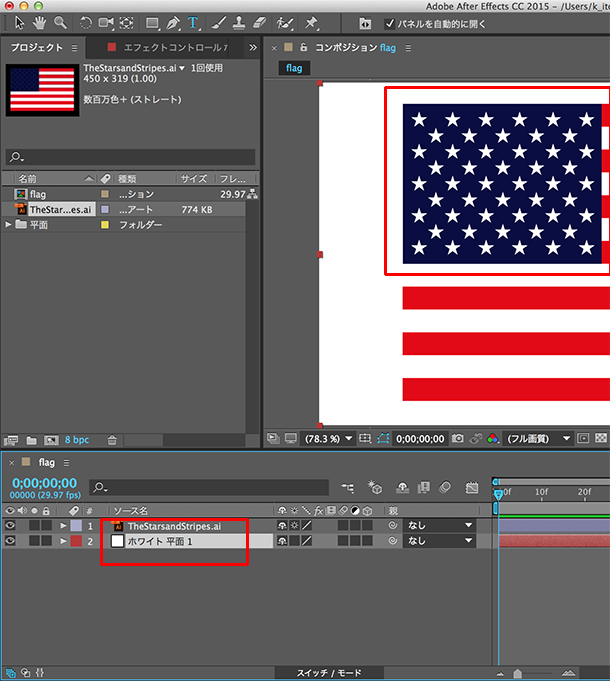
AfterEffectsに取り込みます。星の部分に穴をあけておいたことで、背景のレイヤーのカラーを透過することが可能です。


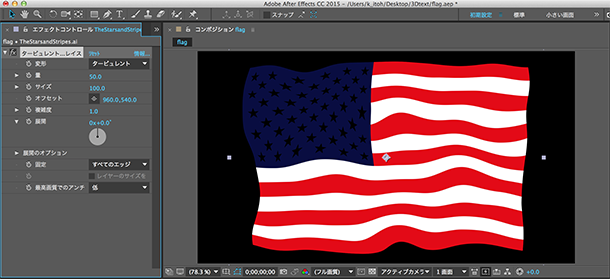
エフェクトメニュー > ディストーション > タービュレントディスプレイス、を選択します。

エフェクトコントロールパネルから、変形の種類や量、サイズなどをお好みで調整し、展開にキーフレームを設定すると旗がなびいたように動きます。以下がそのビデオになります(音は鳴りません)。
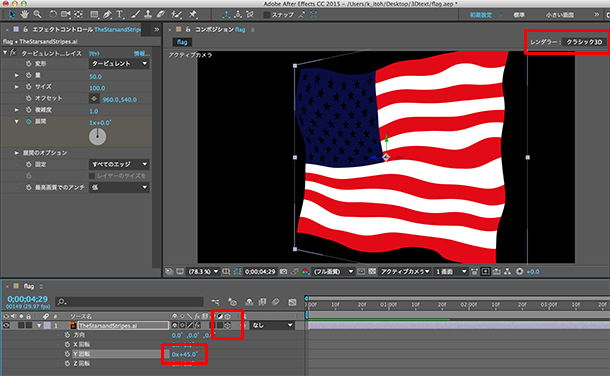
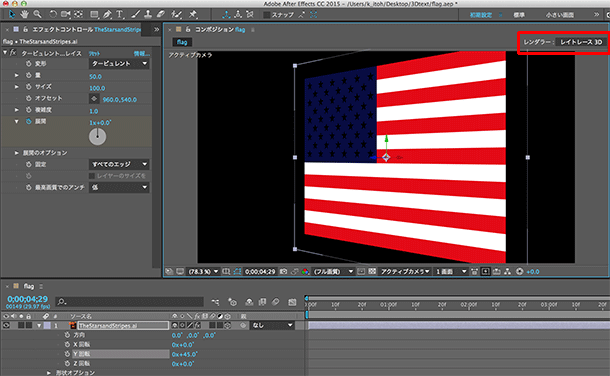
なお、このレイヤー3Dレイヤーに変更し、Y回転等で奥行き感を出すことで以下のようにすることが可能です。なお、レンダラーがクラッシック3Dの場合はコンポジションパネルでなびいている様子が表示されますが、レイトレース3Dの場合はコンポジションパネル上ではレンダリングされないため、ただの平面の3Dレイヤーのように見えますが、Media Encoderでレンダリングすれば、いずれのレンダラーを使用しても3Dでレンダリングされます。


●厚みを出すには
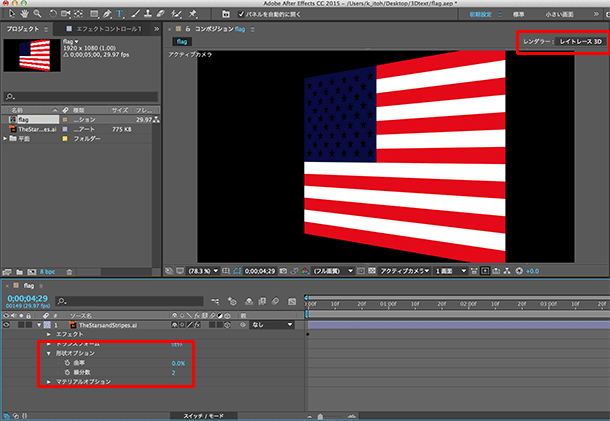
次に、このIllustratorのデータに立体の厚みを持たせたいと思いますが、Illustratorのネイティブデータのままでは、レイトレース3Dでも厚みを持たせることができません。厚みを設定するのは形状オプションから行いますが、Illustratorのネイティブデータのままでは、曲率と線分数のみ設定可能です。曲率は曲面のように円形にする機能、線分数は、その曲面を何分割で曲面を作成するか?の設定になります。線分数の数値が高ければ高いほど、曲面は滑らかに見え、数値が少ないと紙を折って作った面のように多面体に見えます。

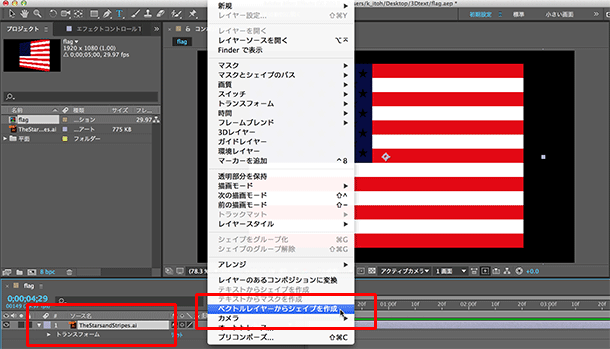
そこで厚みを持たせるために、このIllustratorのレイヤーから、AfterEffectsのシェイプレイヤーを作成します。一度、タービュレントディスプレイスのエフェクトを削除し、2Dレイヤーの状態に戻してから、レイヤーメニュー > ベクトルレイヤーからシェイプを作成、を選択します。
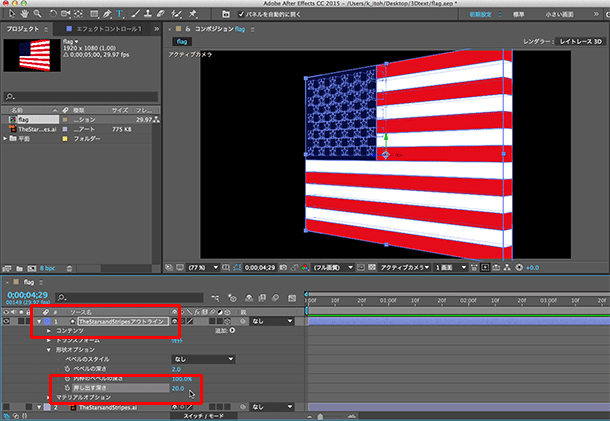
すると、Illustratorのレイヤーはそのままに、Illustratorのパスと同じパスの構造をもったAfterEffectsのシェイプレイヤーを新たに作成するため、このシェイプレイヤーを3Dレイヤーに変更すると、形状オプションから「押し出す深さ」を設定することが可能になり、厚みを持たせることが可能になります。


この厚みを持たせたレイヤーに、トランスフォームでアニメーションを加え、CINEMA 4D Liteで別の運動を与えたものが以下のビデオになります。
うねりのような運動を独特の照りが設定されますが、CINEMA4Dでのアニメーションの設定は、その2のブログの方でご紹介していきたいと思います。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1