イトウ先生のTips note【Dreamweaver CC 2017】マルチカーソル

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週はDreamweaver CC 2017の新機能から「マルチカーソル」をご紹介します。
この機能は、挿入パネルやアセットパネル等を使用してページを作成していく、という、いわゆるビジュアルアプリケーションを使用する感覚でDreamweaverを使う方よりも、HTMLソースを直接入力することをメインにDreamweaverを使用されている方に大変便利な機能で、ソースの入力を大幅に簡素化することができる新機能になります。
一度の入力で複数の行に同じソースを同時入力したり、連続する行、また連続しない行に関わらず、特定の行の属性値を一括入力で変更したり、など、頭に描いたDOM構造を素早くソースに反映していくには非常に便利な機能となりますので、その辺りの使い方をご紹介します。
●連続する複数の行に、同じソースを一括入力する。
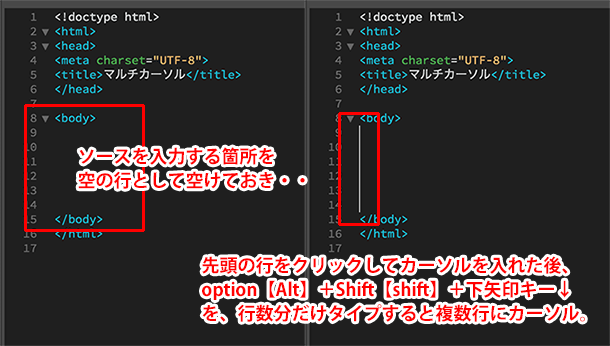
これらマルチカーソルの機能は、コードビュー(分割ビュー)上での操作となりますが、まず、同じソースを入力したい箇所を空の行として空けておきます。
空の先頭の行でクリックしてIビームカーソルを入れ、option【Alt】キーを押しながら下にドラッグ、またはoption【Alt】キーとShift【shift】キーを押しながら、下矢印キーをタイプし続けます。すると、複数の行にIビームカーソルが設定されます。

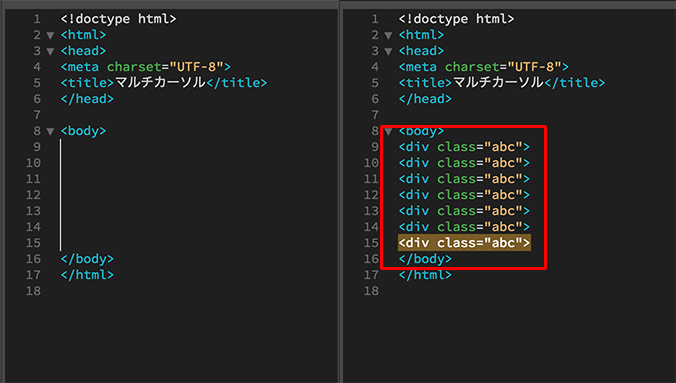
そのままソースを入力すると、Iビームカーソルがある行に同時に入力されます。

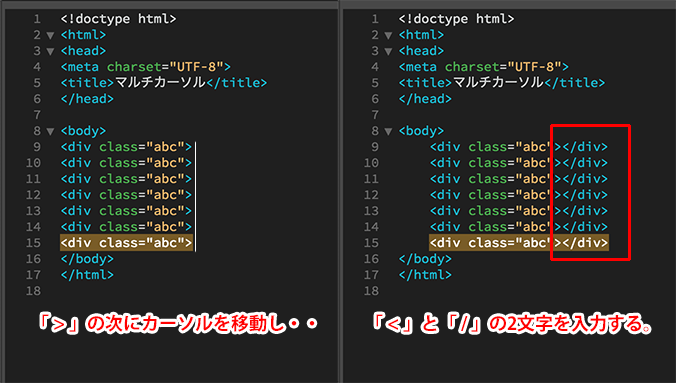
閉じタグは、閉じタグを入力する箇所まで右矢印キーをタイプしてカーソルを移動した後、【<】【/】の2文字を連続で入力すると自動で閉じタグが適用されます。

●連続する複数の行の一部のテキストのみを、一括で選択+変更する。
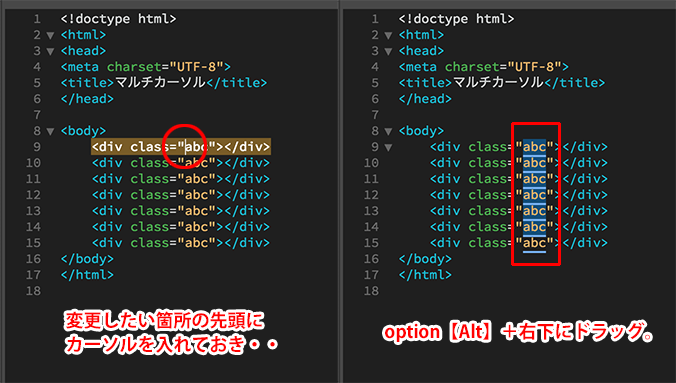
連続する行の属性値など、ソース中の一部のテキストのみを変更する場合は、変更したい箇所の先頭にマウスカーソルを入れておき、option【Alt】キーを押しながら下及び右方向にドラッグ、またはoption【Alt】キーとShift【shift】キーを押しながら、下矢印キーと右矢印キーをタイプして、変更したい箇所のみを選択し、そのまま上書きでソースを入力します。

●飛び飛びの行の一部のテキストのみを、一括で選択+変更する。
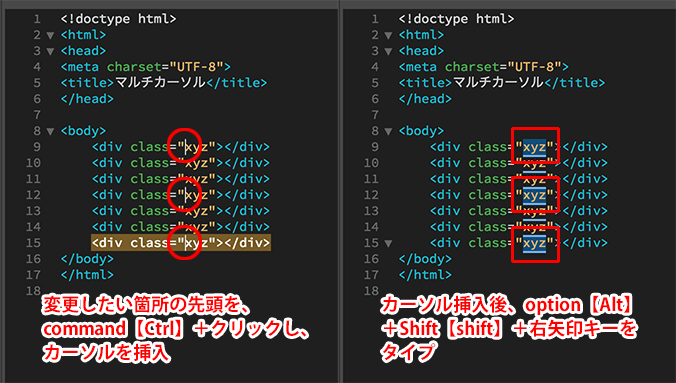
飛び飛びの行の場合は、いずれか変更したい箇所の先頭にマウスカーソルを入れた後、command【Ctrl】キーを押しながら、選択したい行の指定の箇所をクリックしていくと、クリックした箇所にIビームカーソルが挿入されるため、その後、option【Alt】キーとShift【shift】キーを押しながら、右矢印キーを1回タイプ(1文字づつの場合はShift【shift】キーのみ押しながら、右矢印キーをタイプ)して、変更したい箇所のみを選択し、そのまま上書きでソースを入力します。

新機能の名前の通り複数の行に同時にカーソルを挿入できる、という機能になり、ソースの入力が非常に効率化されるため、他のテキストエディタからDreamweaverに乗り換える目的で使用されてもいいかと思いますのでぜひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ




