イトウ先生のTips note【InDesign 2021】オプティカルサイズをバリアブルフォントのフォントサイズにマッピング

こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、InDesign 2021、4月アップデートから新機能で「オプティカルサイズをバリアブルフォントのフォントサイズにマッピング」をご紹介します。
InDesign 2021の4月アップデートはバージョン16.2になりますが、5月以降も16.2自体のアップデータがCreative Cloiudにアップされませんでした。が、つい先日、16.2.1のバージョンとしてリリースされています。
この機能は、特定のプロパティを持ったバリアブルフォントに対する機能になりますが、「オプティカルフォント」というプロパティを持ったバリアブルフォントのフォントサイズを、文字パネル、コントロールパネル、プロパティパネルなどの各フォントサイズから指定した際、これらのパネルのフォントサイズと連動して「オプティカルフォント」の数値も同じ値に自動で変更する、という機能になります。
バリアブルフォントは、その名の通り「変数フォント」で、ユーザー側でフォントの様々なプロパティ(ウェイト、幅、傾斜などの設定)を自由に操作できるフォントになり、Illustrator、Photoshop、InDesignなどのインストールと同時にインストールされますが、バリアブルフォントにもいろいろ種類があり、すべてのバリアブルフォントが同じプロパティを持っているわけではありません。
今回の新機能は、バリアブルフォントのうち「オプティカルフォント」というプロパティを持ったバリアブルフォントが対象になりますが、フォントサイズとオプティカルサイズが連動するとどうなるのか、具体的にどのような操作感になるのか、その辺りをご紹介したいと思います。
●さっそくやってみよう!
バリアブルフォントそのものに関しましては、以前のブログイトウ先生のTips note【Illustrator CC 2018】バリアブルフォントにてご紹介しておりますので、バリアブルフォントそのものに関しては以前のブログを参照していただきたいのですが、現在、InDesign 2021をインストールすると、おそらく以下のバリアブルフォントは自動でインストールされるかと思います。
- Acumin Variable Concept
- Minion Variable Concept
- Myriad Variable Concept
- Skia
- Source Code Variable
- Source Sans Variable
- Source Serif Variable
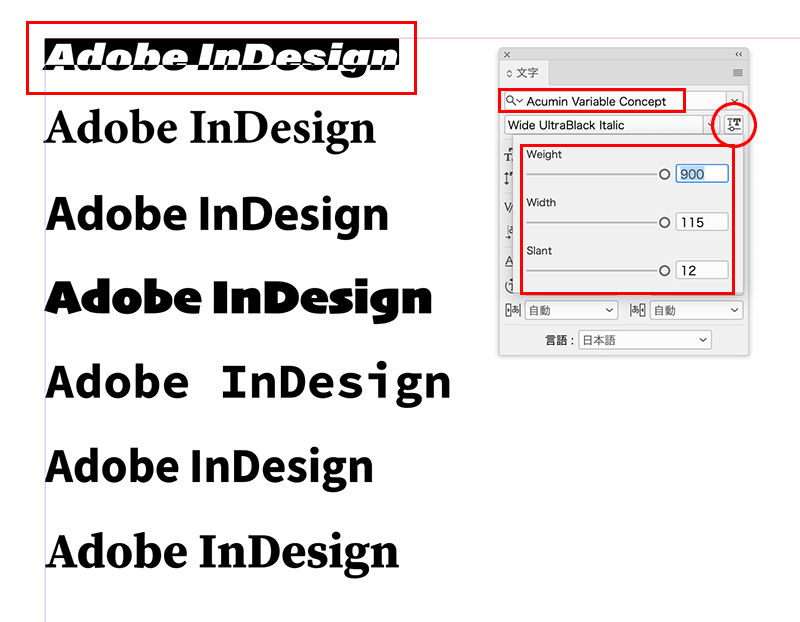
それぞれのバリアブルフォントが、どのような変数プロパティを持っているのか?は、文字パネルの「バリアブルフォント」をクリックすると確認可能で、例えば、Acumin Variable Concept というバリアブルフォントは、Weight、Width、Slant、という3つプロパティを持っています。

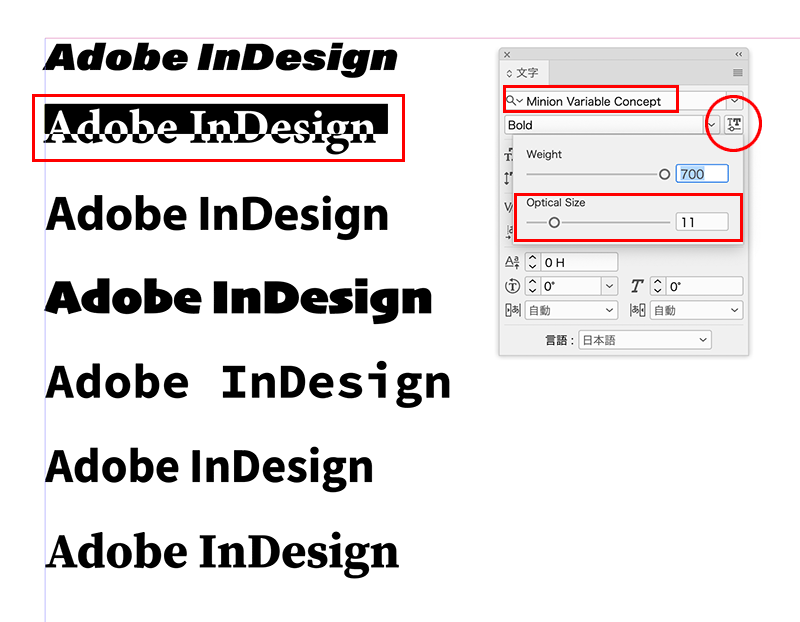
上記でご紹介した7つのバリアブルフォントのうち、「オプティカルサイズ」というプロパティを持っているバリアブルフォントは、「Minion Variable Concept」というフォントのみ、となりますので、今回は「Minion Variable Concept」というフォントでご紹介したいと思います。

今回の新機能は、文字パネル等のフォントサイズの数値と、このオプティカルフォントの数値を連動させるかどうかを設定できる機能が搭載されました。
●オプティカルサイズをバリアブルフォントのフォントサイズにマッピング
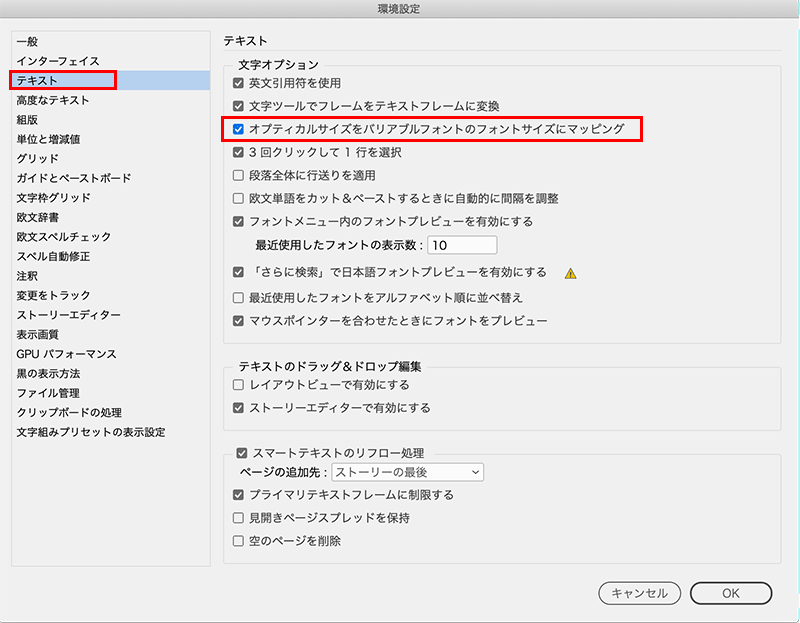
InDesignの環境設定 > テキスト、を確認すると、「オプティカルサイズをバリアブルフォントのフォントサイズにマッピング」という項目が新設されており、デフォルトではここにチェックが入った状態になっています。

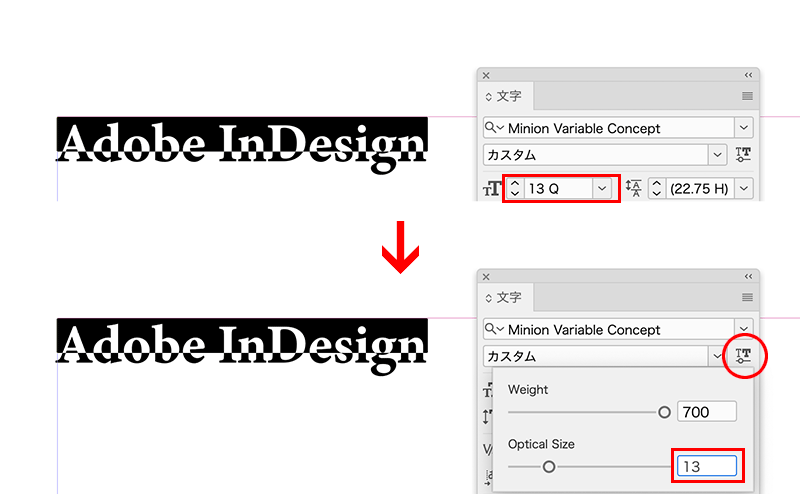
ここにチェックが入っていると、文字パネル等からフォントサイズを変更した場合に、その数値そのものがバリアブルフォントのオプティカルサイズにも反映されるようになります。

なお、あくまでもフォントサイズを変更することがトリガーとなっているため、バリアブルフォントのオプティカルサイズを変更しても、文字パネル等のフォントサイズは変更されません。
●オプティカルサイズ
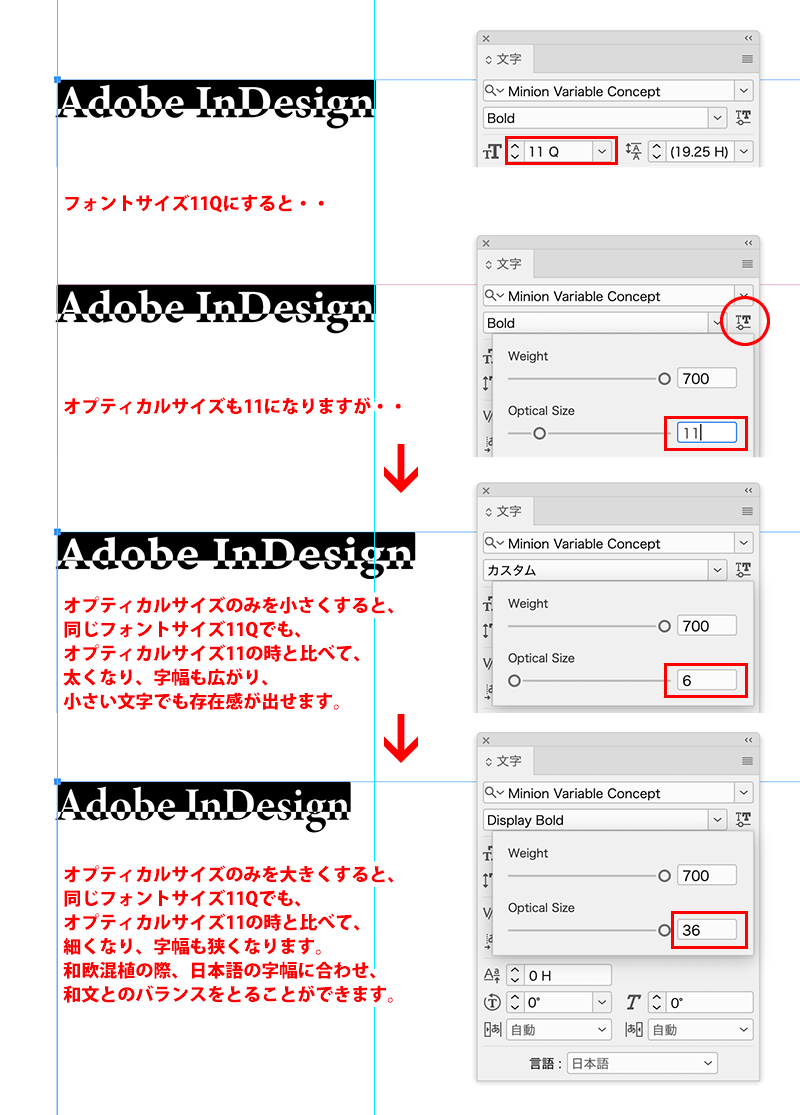
オプティカルサイズとは、本来フォントサイズとイコールのものではなく、例えば、細いフォントは小さいフォントサイズで使うと読みづらくなり、反対に太いフォントはフォントサイズを上げすぎるとその存在が大きくなりすぎることがあり、同じフォントでも、使用するフォントサイズに応じて見え方や印象が異なって見えることがあります。
オプティカルサイズとは、フォントサイズに応じたフォントウェイトやセリフ(文字のハライの部分のデザイン)などのデザインサイズとなり、フォントサイズそのものとは異なるものになりますが、フォントサイズと連動してオプティカルサイズにも調整がかかることで、フォントウェイトなどのバランスを保ちながらフォントサイズを変更していける、ということになります。なお、オプティカルサイズに関する詳しい説明は、以下のサイトをご確認ください。
フォント名のDisplayとは。オプティカルサイズ・コントラストの話
https://time-table.jp/optical-size/
「Minion Variable Concept」というフォントの場合、オプティカルサイズの数値が低ければ低いほどウェイトが太く、数値が高ければ高いほどウェイトは細くなります。つまり、フォントサイズを小さくした時に、連動してフォントウェイトが上がって太くなるため、小さい文字でもしっかりとした可視性を保つことができるようになります。

なお、InDesignのデフォルトの文字単位は「級」になっていますが、環境設定で文字単位を「ポイント」に変更しても、級数換算やポイント換算はされずに、12級のフォントサイズであれば、オプティカルサイズも12に、12ptののフォントサイズであれば、オプティカルサイズも12になります。
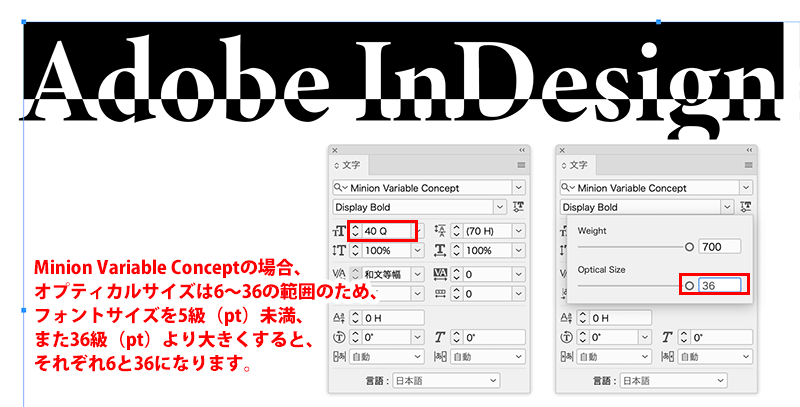
ただ、「Minion Variable Concept」というフォントの場合、オプティカルサイズの指定できる値は、6~36までの範囲内となるため、フォントサイズを5級(5pt)以下にした場合は最小値の「6」に、37級(37pt)以上のフォントサイズを指定した場合は最大値の「36」に設定されます。

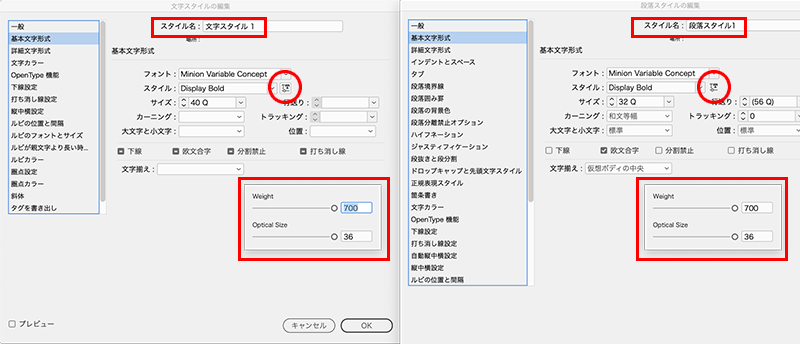
また、このオプティカルサイズの数値に限らず、バリアブルフォントの各プロパティは、文字スタイルや段落スタイルにも登録されます。一度作成した文字スタイルや段落スタイルを再定義する場合などは、環境設定の「オプティカルサイズをバリアブルフォントのフォントサイズにマッピング」の状態がどうなっているのか?は、確認しておいた方がいいかと思います。

マイクロバナーなどの作成時には、文字にアンチエイリアスをかけない方がかえって綺麗に見えることもあるのと同様に、フォントサイズを変更した時に、オプティカルサイズを連動して変更することが必ずしも最適とは限らない場合もあります。合成フォントを利用する場合もそうですが、和欧混植にする際、和文と欧文の太さが異なると、紙面を俯瞰的に眺めた時に、欧文のみが黒く浮いて見えてしまうこともあるため、バランスを見て利用するといいでしょう。ただ、フォントサイズに応じてオプティカルサイズを連動して操作できるのは、フォントそのもののデザインの自動化にもなりますので、バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
この記事を読んだ方にオススメの講座はこちら!
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Illustrator 2020:100倍のカンバスサイズ
○Illustrator 2020:カンバス上のオブジェクトのロック解除
○Illustrator 2020:グリフにスナップ・整列と、フォントの高さ設定
○Illustrator 2021:オブジェクトを再配色・カラーテーマピッカー
○Illustrator 2021:リピートアートワーク
○Illustrator 2021:角度ガイドにスナップの向上
○Illustrator 2021:日本語のグリフにスナップ
○Illustrator Beta版:回転ビューツール
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○Photoshop 2020:パノラマのエッジを塗りつぶす
○Photoshop 2020:シャドウ・ハイライト
○Photoshop 2020:コンテンツに応じた被写体を選択
○Photoshop 2020:CameraRaw12.3
○Photoshop 2020:フォントの自動アクティベーション
○Photoshop 2020:回転可能なパターンの追加
○Photoshop 2021:空を置き換え
○Photoshop 2021:ニューラルフィルター
○Photoshop 2021:コンテンツに応じたトレースツール
○Photoshop 2021:シェイプの強化されたプロパティ・三角形ツール
○Photoshop 2021:改善されたニューラルフィルター
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○InDesign 2021:被写体に応じたテキストの回り込み
○InDesign 2021:カラーの検索置換
○InDesign 2021:オプティカルサイズをバリアブルフォントのフォントサイズにマッピング
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○AfterEffects 2020:テーパー・波
○AfterEffects 2021:モーショングラフィックステンプレート内のメディアの置き換え
○AfterEffects 2021:リアルタイム3Dドラフトプレビュー
○AfterEffects Beta版:マルチフレームレンダリング
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ
○Premiere Pro 2020:プロダクション
○Premiere Pro 2020:アンカーポイント操作
○Premiere Pro 2020:シーン編集の自動検出