イトウ先生のTips note【AfterEffects CC 2018】パスからヌルを作成

こんにちは、イマジカデジタルスケープの伊藤和博です。
つい先日、10月18日にAdobe CCの大幅なアップデートがあり、CC 2018が登場しました。プレビュー版だったXDはついにXD CCとして独立し、またAdobe Dimensions(ディメンジョンズ)という3DCGアプリが追加されています。

「ディメンジョンズ」という言葉の響きは妙に懐かしさを覚えますが、Adobe Dimensionsというアプリはその昔、Illustrator5.5Jに同梱されていた3Dアプリで、2004年には販売終了となったアプリでした。パスで3Dオブジェクトを作成し、Illustratorに持って行く、というアプリだったと記憶していますが、現在のIllustratorでは、ディメンジョンズにとって代わる機能として、効果メニュー > 3D、があります。もし今回のDimensionsが、当時のAdobe Dimensions後続アプリということになれば、2004年の販売終了から13年の時を経て復活、ということになります。
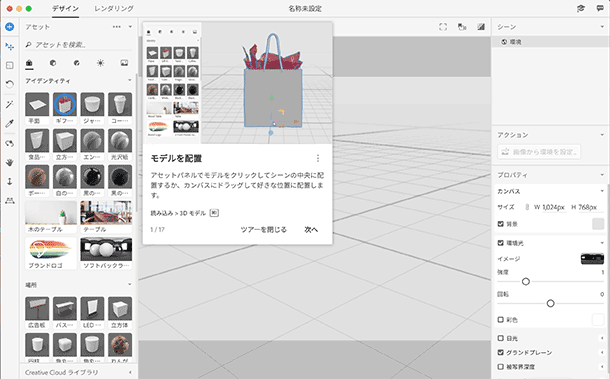
Dimensionsを起動すると、左側にアセットパネルなどがあり、3Dグリッドにドラッグ&ドロップで作成できるようですので、Dimensionsで作成したデータを他のアプリなどに持っていく、などの連携で使用できることになるはずです。この辺りはまた機会がありましたらご紹介したいと思います。

そのうちストリームラインなどもVRコンテンツから3Dトレースしてパスを作る、などパワーアップして復活すると面白いですね。
ところで、今週からCC2018をご紹介していきたいと思いますが、まずは最新AfterEffects CC 2018から新機能で、「パスからヌルを作成(Create Nulls From Paths.jsx)とPath Properties」をご紹介します。
ベジェシェイプレイヤーかマスクパスで作成した個々のアンカーポイントにヌルオブジェクトを作成し、そのヌルオブジェクトにキーフレームをいれることで、パスのアンカーポイントをアニメートさせる、また、その反対で、ヌルオブジェクトをパスのアンカーポイントに紐づけて、パスのアンカーポイントにキーフレームを入れるとヌルも同時に動く、などの機能が可能になります。
この機能はエクスプレッションによるものですが、エクスプレッションを意識しなくても同等のことができる機能になります。
●さっそくやってみよう!
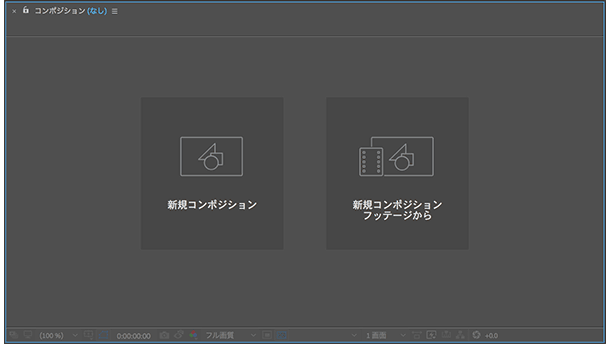
ところで、今回AfterEffects CC 2018のスタートアップは以下の画像です。

起動すると、コンポジションパネル内にナビゲーションが追加されており、右側の「新規コンポジション・フッテージから」をクリックすると、何らかのファイルを取り込むと同時にそのフッテージサイズでコンポジションを作成し、その素材をレイヤーで配置する、ということまでを自動で行います。

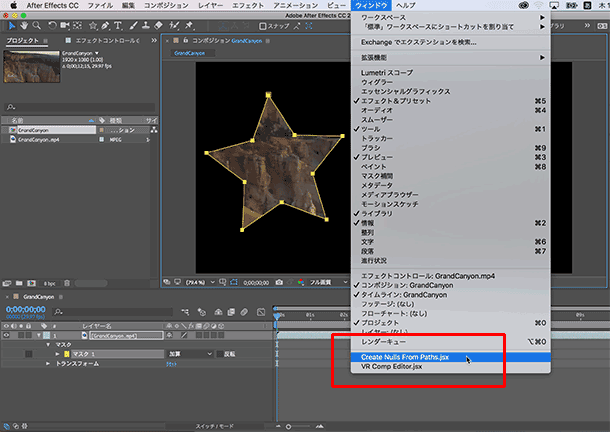
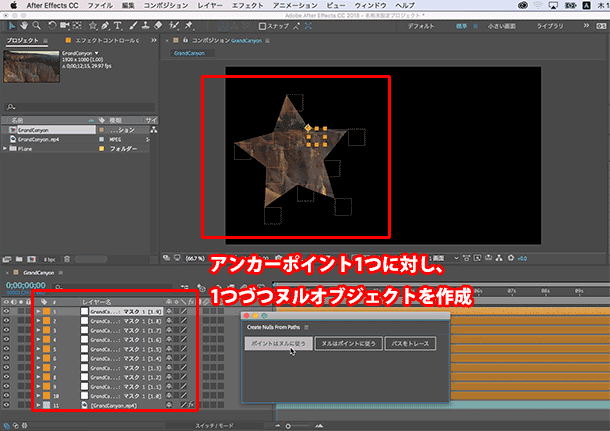
まずはコンポジションの作成後、ベジェシェイプレイヤー・マスクパスのいずれかを作成し、ウインドウメニュー >「Create Nulls From Paths.jsx」を選択します。

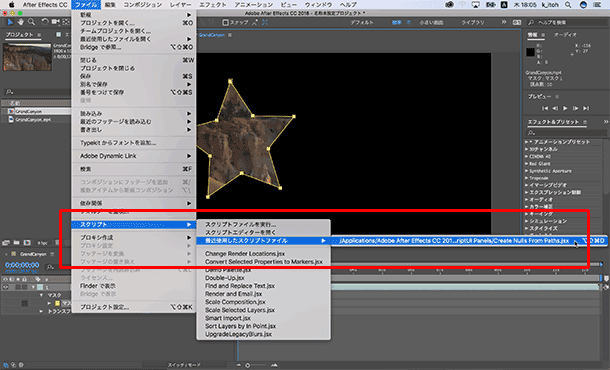
そもそもこのjsxと名前がついている機能はAfterEffectsのスクリプトによって表示しているUIのため、一度使用すると、ファイルメニュー > スクリプト >最近使用したスクリプトファイル、から同様のパネルにアクセスすることも可能になります。ファイルメニュー > スクリプト、の中はメニュー表記が英文のため、ウインドウメニューから選択するこのパネルの名称も英語のままで、将来的に日本語になるのかは不明です。
なお、スクリプトそのもの機能は以前のブログ「イトウ先生のTips note【AfterEffects CC 2015】スクリプト」を参照してみてください。

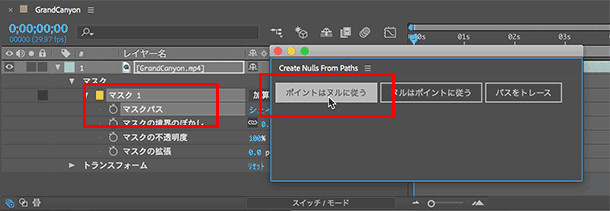
タイムラインでマスクパスを選択した状態で、「Create Nulls From Paths.jsx」パネルの「ポイントはヌルに従う」をクリックすると、マスクパスに含まれるアンカーポイント1つに対し1つのヌルオブジェクトを作成します。


あとは、このヌルオブジェクトの位置トランスフォーム等にキーフレームを設定すれば、アンカーポイント1つ1つをキーフレーム操作で動かせる、ということになります。
●「ポイントはヌルに従う」と「ヌルはポイントに従う」
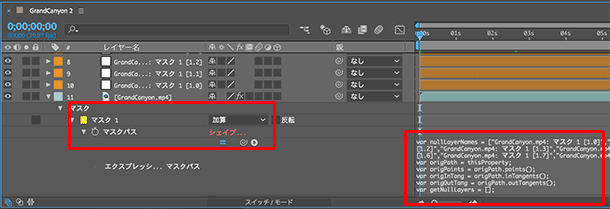
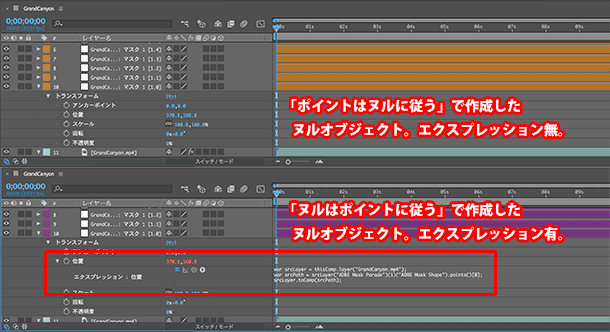
「ポイントはヌルに従う」をクリックすると、個々のアンカーポイントは、ヌルオブジェクトを操作するとそれに紐づいたアンカーポイントがアニメートする、という意味ですが、この仕組みは、マスクパスに対して自動でエクスプレッションを設定し、各ヌルオブジェクトとの紐づけを行なうことで、ヌルの操作でアンカーポイントが動く、という仕組みになります。

一方、「ヌルはポイントに従う」をクリックすると、位置トランスフォームにエクスプレッションが適用されたヌルオブジェクトを作成し、逆にマスクパスにはエクスプレッションは設定しません。「ヌルはポイントに従う」は、アンカーポイントやパスの動きに従ってヌルを動かすため、マスクパスに対して別途エクスプレッション等を設定することで、ヌルを動かす必要があります。

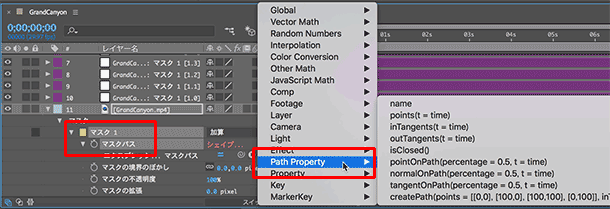
●Path Properties(新機能)と最初の頂点を設定
そこで、AfterEffects CC 2018では、「Path Properties」というパスに対するエクスプレッションが新規で追加されました。上記の「ヌルはポイントに従う」と併用して使うことで、マスクパスにエクスプレッションを追加してパスを動かすと、パスに紐づいたヌルオブジェクトも一緒に動く、という仕組みを作ることが可能になります。

ヌルオブジェクトに対して別のレイヤーを親子づけしておけば、パスの動きに合わせてヌルに親子づけしたレイヤーが動く、ということができるようになります。
なお、「ヌルはポイントに従う」で作成されたヌルオブジェクトには、以下のエクスプレッションが記載されています。
var srcLayer = thisComp.layer(“GrandCanyon.mp4”);
//GrandCanyon.mp4というのは単にレイヤー名です。
var srcPath = srcLayer(“ADBE Mask Parade”)(1)(“ADBE Mask Shape”).points()[0];
srcLayer.toComp(srcPath);
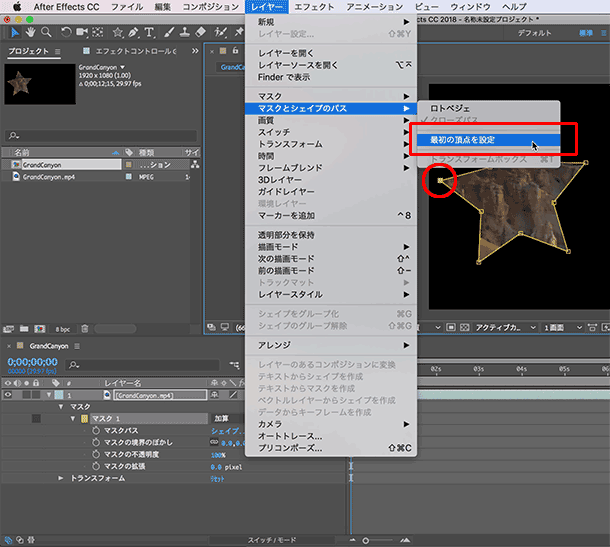
2行目にあるpoints()[[0]のゼロが配列の1個目となり、この配列の1個目とは、マスクパスの「最初の頂点」ことをいいます。この頂点から時計回りで配列の番号になっています。最初の頂点を設定する場合は、ヌルオブジェクトを作成する前に、選択ツールで頂点にしたいアンカーポイントを選択した状態で、レイヤーメニュー > マスクとシェイプのパス > 最初の頂点を設定、で設定しておきます。

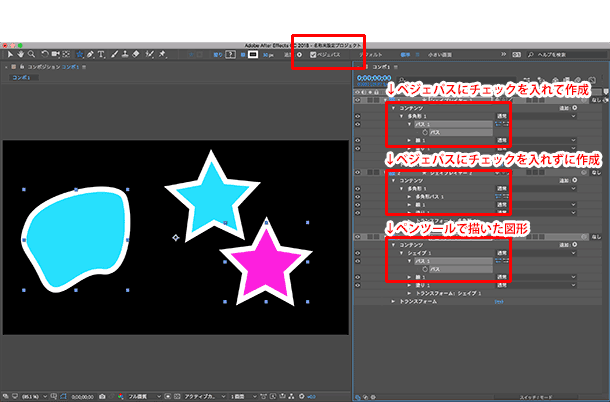
なお、この機能は、タイムラインパネル上で「パス」を選択できるシェイプでないと機能しません。マスクパス、また、ペンツールで作成したベジェシェイプレイヤーの場合は、最初からパスが選択可能ですのでこの機能が使えますが、四角形や楕円、星など通常のシェイプレイヤーはただ描画するとパスが選択できないため、シェイプレイヤーを作成する場合は、ツールバーにある「ベジェパス」にチェックを入れて描画すると、パスが選択できるシェイプレイヤーとして描画されるようになります。

エクスプレッションをまったく意識せずに個々のアンカーポイントを動かしたい、という場合は、「ポイントはヌルに従う」で作成してヌルにキーフレームを設定していく、という方法がいいかと思います。いずれにしてもエクスプレッションを自動で書いてくれる、という機能になります。
CC2018へのアップデートは10/19日以降可能になっていますので、ぜひアップデートして使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット