イトウ先生のTips note【Premiere Pro CC 2018】比較表示と自動カラーマッチング

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Premiere Pro CC 2018、2018年4月アップデートから新機能で「比較表示と自動カラーマッチング」をご紹介します。
Premiere Pro CC 2018では、プログラムモニターを分割表示にし、同じクリップ内の別のフレームや、他のクリップとの比較表示が可能になりました。
比較表示が行えると様々な編集への応用が可能になりますが、今回のアップデートでは、2画面で分割する方法と、1画面内を水平垂直で分割する機能が追加されました。2画面分割の場合は純粋に比較、となりますが、1画面分割が可能になったことでオニオンスキン(現在の映像と、数フレーム前後の映像との比較)も可能になりました。
また、比較表示しているクリップと、現在のクリップ間での自動カラーマッチングも可能になり、顔検出機能を使用することでスキントーンの統一も可能になりましたので、今週はその辺りの機能をご紹介していきます。
●さっそくやってみよう!
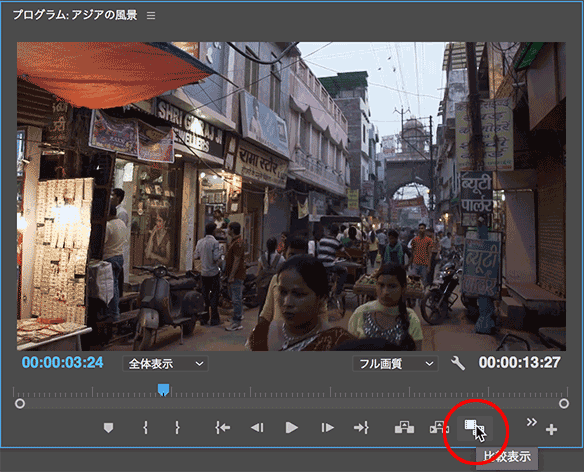
まずは、プロジェクトパネルからタイムラインにクリップを配置し、プログラムモニターのボタンにある「比較表示」をクリックします。
ボタンが表示されていない場合は、ボタンエディターをクリックし、ボタンを配置しておきます。

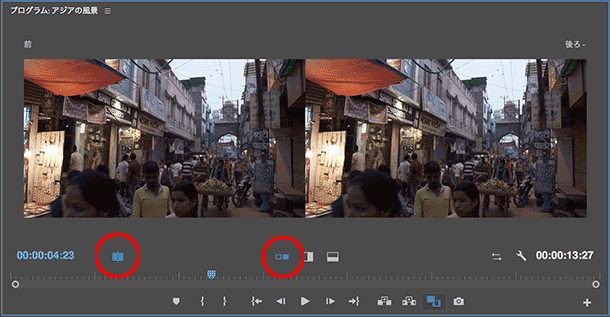
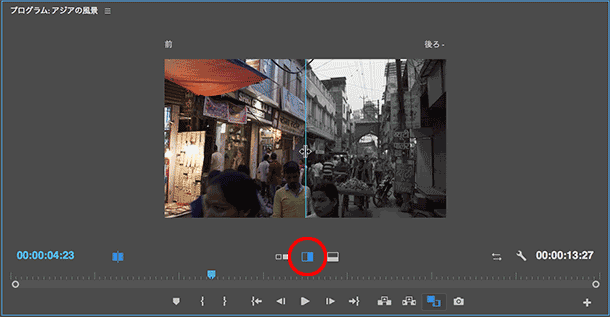
比較表示のデフォルトでは「左右に並べる」という表示状態になっており、右側のビューは従来のプログラムモニターの機能で、通常再生されるビューとなります。左側のビューは「ショットまたはフレームの比較」のボタンの状態次第で、表示内容を切り替えることが可能です。

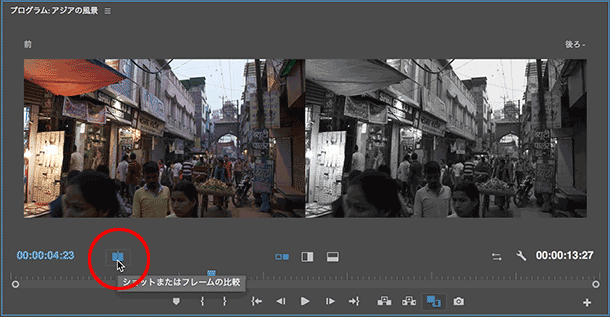
この「ショットまたはフレームの比較」がオンの場合、現在の時間の、なんらかのエフェクトをかける前とかけた後の比較表示が可能になります。以下は、現在の時間の、モノクロエフェクトをかける前とかけた後の比較です。

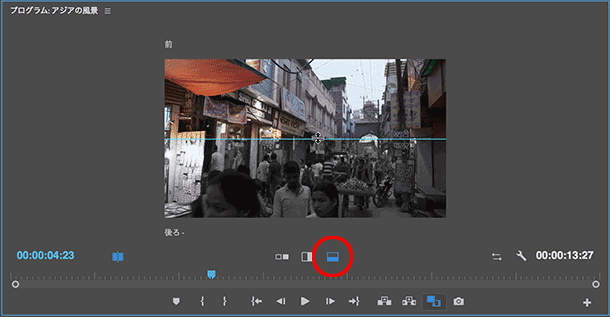
この時、分割方法を水平垂直の1画面にすると、エフェクトをかける前と後を1画面で比較可能になります。この水平垂直の分割表示の場合は、境界線にガイドが用意されており、ガイドをドラッグすることで画面の表示面積の比率を調整することが可能になっています。


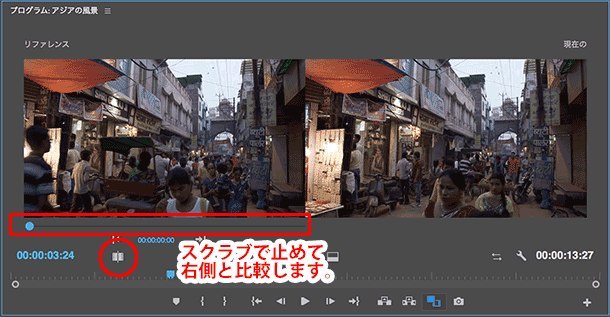
「ショットまたはフレームの比較」をオフにすると、左側のビューの下にはスクラブ再生用のスライダーが表示され、現在のシーケンス内の任意の箇所に再生ヘッドを合わせ、比較したいシーンの静止画を表示しておくことが可能になります。

●自動カラーマッチング
単に左右で比較して確認する、という目的で使用することも可能ですが、この比較の際、左側のビューに右側のビューのカラーを合わせるカラーマッチングが可能になります。
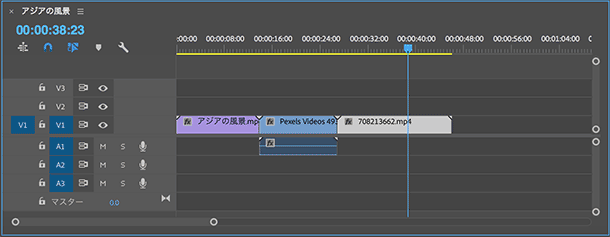
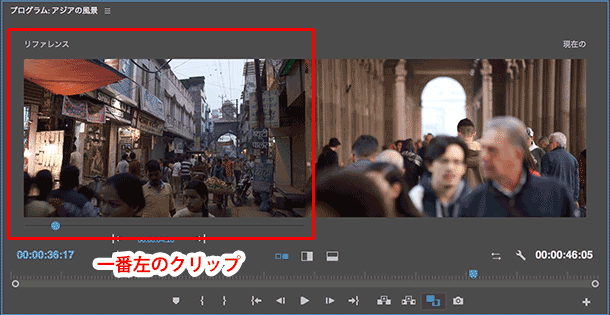
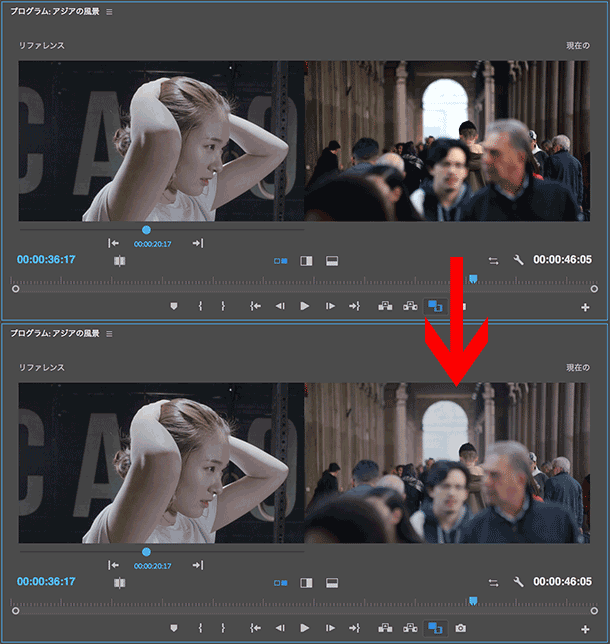
例として、ですが、タイムラインに以下のようにクリップが並んでおり、再生ヘッドは一番右のクリップの上にある、とします。

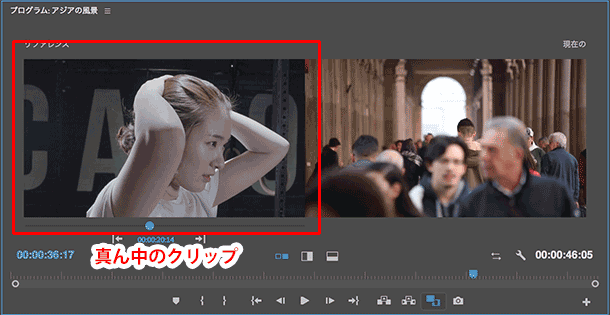
プログラムモニターの右側には、現在タイムライン上で再生ヘッドがある箇所のクリップが表示されます。プログラムモニターの左側は、その下にあるスクラブを左右にドラッグすることで、タイムライン上の任意の箇所から静止画を呼び出すことが可能です。


自動カラーマッチングさせる場合は、まずカラーを合わせたいビューをプログラムモニターの右側に表示(タイムラインで再生ヘッドを合わせる)しておきます。次に、プログラムモニターの左側に、カラーを合わせる元のクリップの静止画を表示させておきます。

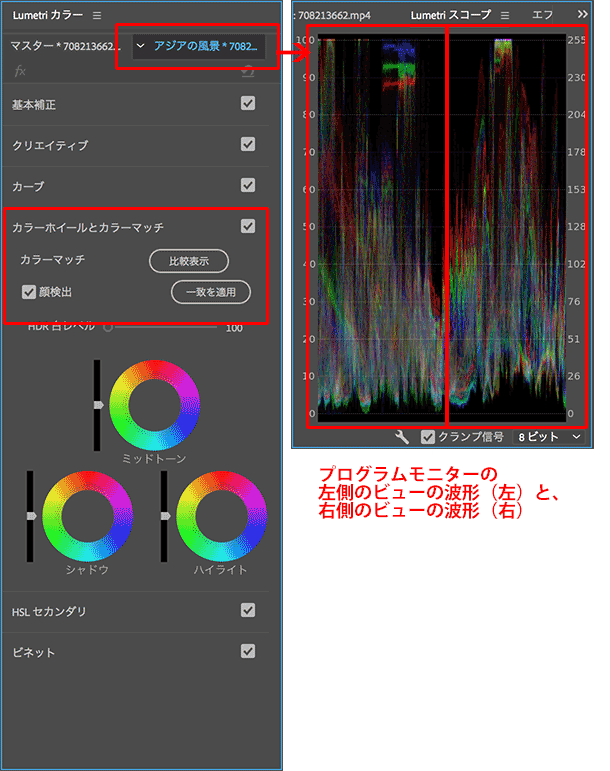
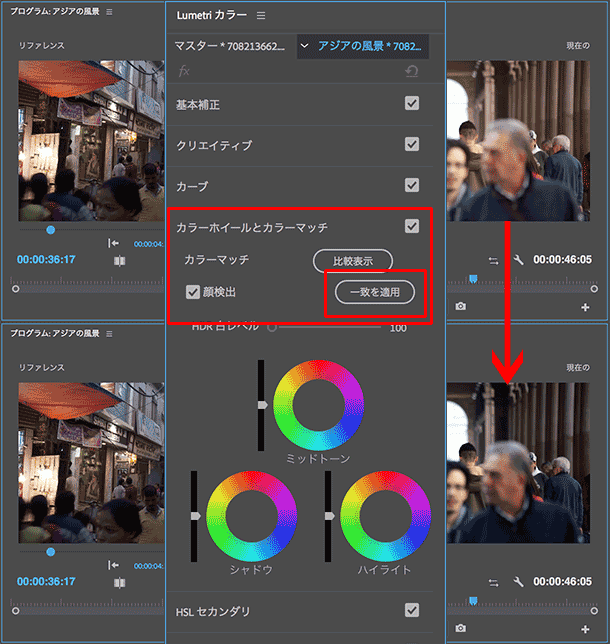
次に、Lumetriカラーパネルを表示し、パネル内にある「カラーホイールとカラーマッチ」を表示しておきます。
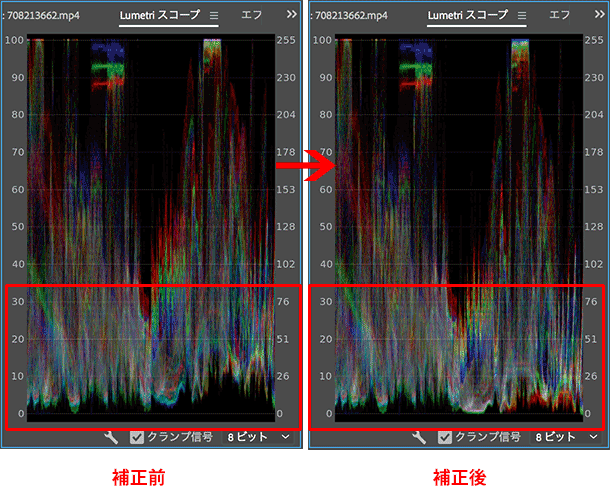
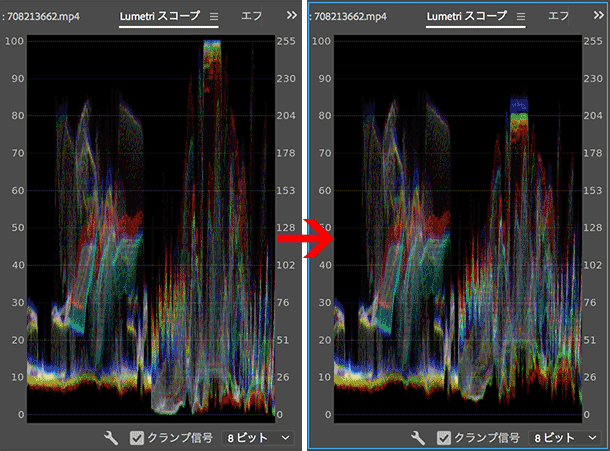
Lumetriカラーパネルの右上にあるタブをクリックした後、続けてLumetriスコープパネル(エフェクトコントロールパネルのパネルグループ内にあります)を表示すると、比較している2つのクリップの波形(RGB)が表示されているのが確認できます。この波形は、同じクリップ同士の場合は形状が一致しますが、今回は異なる2つのクリップを比較しているため、形状が異なります。

Lumetriカラーパネル > カラーホイールとカラーマッチ > カラーマッチの箇所にある「比較表示」をクリックすると、プログラムモニターで比較していない時は分割表示に、比較している時は通常のビューに戻ります(今回はすでにプログラムモニターが比較している状態のため、このボタンのクリックは不要です)。比較元と比較先のクリップに顔が含まれる場合には、「顔検出」にチェックしておくと、スキントーンレベルを合わせることが可能です。
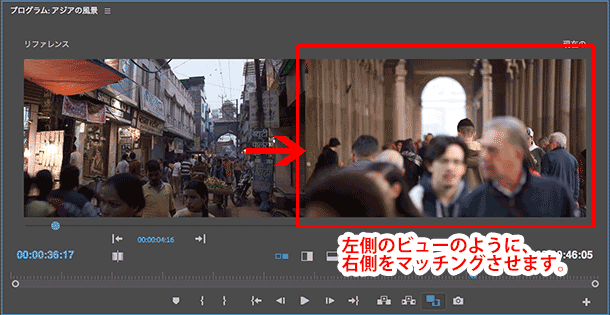
実際にカラーマッチングさせる場合は、「一致を適用」をクリックすると合わせることが可能です。

Lumetriスコープも、非常に近い形状に補正されているのがわかります。

もちろん、左側のビューに違うクリップのビューを表示しておき、再度「一致を適用」をクリックすることで、新たに指定したクリップに自動調整されます。


単にエフェクトをかける前と後で比較する、という使い方でも十分ですが、この自動カラーマッチングと合わせて使うことで、どの程度色がマッチングしたか?もスコープも含めて比較可能ですので、非常に重宝する機能ではないかと思いますので、ぜひアップデートがまだの方はアップデート後に使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング