イトウ先生のTips note【Illustrator 2020】カスタムツールバー

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Illustrator 2020から「カスタムツールバー」をご紹介します。
このカスタムツールバーはCC2019から搭載された機能になりますが、ツールバーに配置するツールをお好みでカスタマイズしたり、新規のツールバーを作成する機能になります。すでにIllustratorを使っている方には非常に便利な機能になるかと思いますが、一方で、ツールの変更は、いつも使っていた(前のバージョンで使っていた)あのツールが見当たらない、ということになるかもしれません。
デフォルト設定では隠れたツールが結構ありますので、初めてIllustratorを使う方で、デフォルトのまま使い続けると非常に便利なツールでもそのツールの存在自体を知らないまま、になってしまったり、今までのバージョンではあったツールが見当たらなくなってそのうちそのツールを使わなくなったり、というケースも出てくるかと思いますので、隠しておくのはもったいないという部分もありますが、使い慣れている方や、よく使うものだけ表示されていればいい、という場合には便利、つまり、プロパティパネルと同様に、Illustratorを使ったことがある方には便利な機能、といえる機能だと思います。
Illustratorを初めて使う方は、まずはそれぞれのツールの使い方や利点を理解して、ご自身のお仕事やデザインで何を主要なツールとして使用するかを決めて、必要に応じてツールの登録パターンを切り替えて使う、というようにしていければいいかと思いますので、個々のツールの使い方はブログやトレーニングで学習するとしまして、今回のブログではカスタムツールバーそのものの使い方をご紹介します。
●さっそくやってみよう!
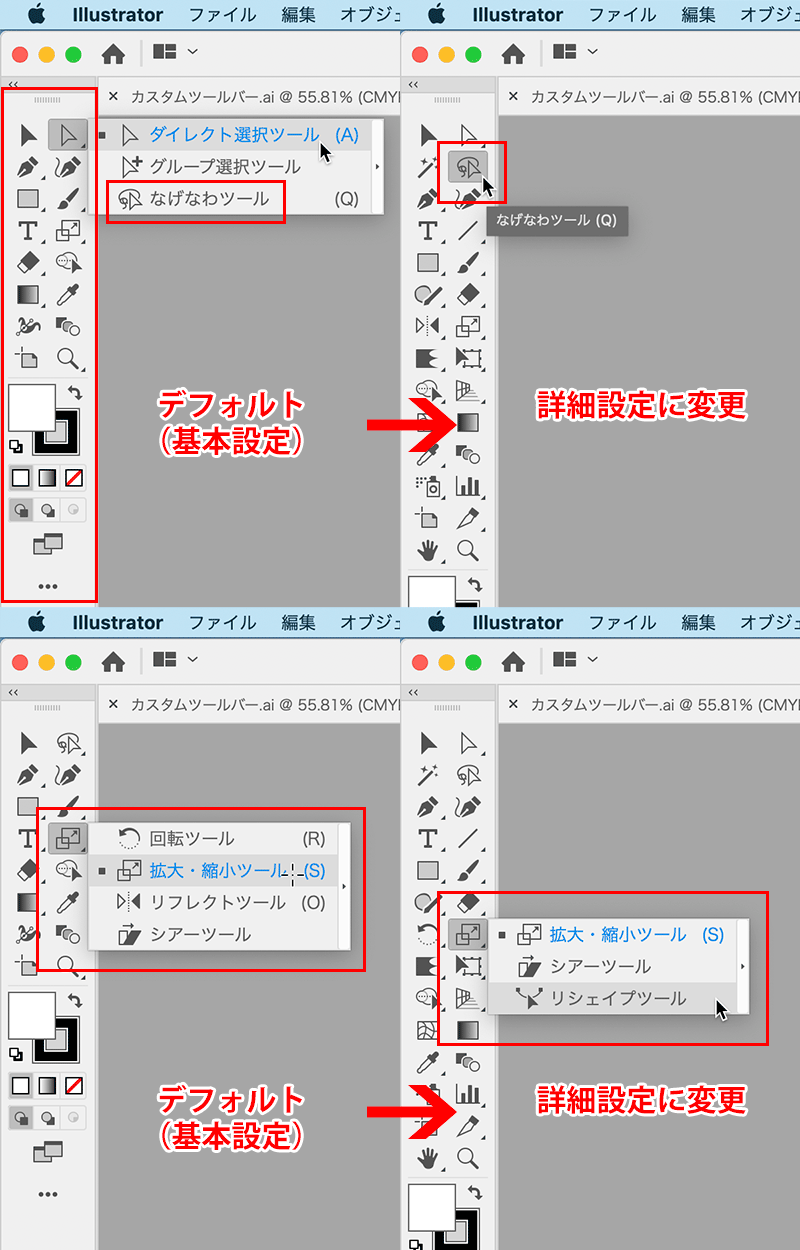
まずはデフォルトのツールバーになりますが、やはり使用頻度が高いと思われるツールがデフォルトでは並んでいます。ツールの右下に三角があるツールは隠れたツールがあることを意味し、マウスでプレスすると隠れたツールが表示されますが、この隠れたツールも、ツールバーの表示を変更することによって、隠れなくなったり、あるいは隠れている場所が変更になったり、他のツールが隠れていることになったり、と、ツールそのものを探すこと自体が一つの仕事になってしまった方もいるかもしれません。

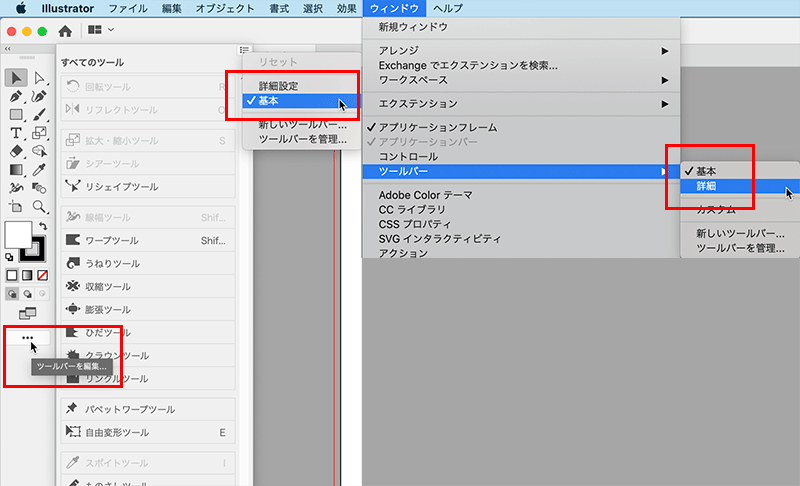
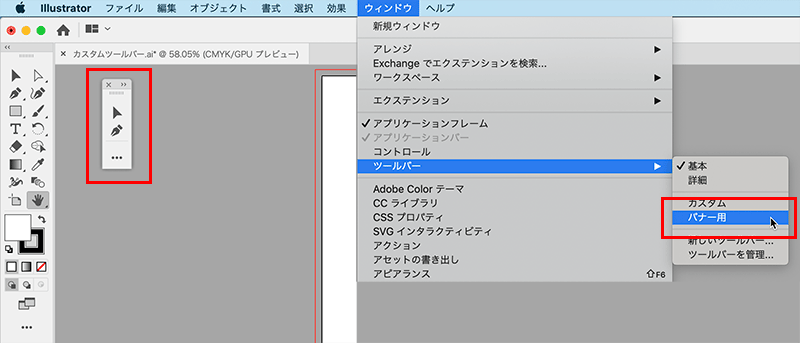
このツールの設定には大きく「基本」と「詳細設定」の2つのパターンがあり、この2つは、ツールバーの最下部にある「ツールバーを編集」ボタンから表示されるパネルメニューから変更するか、ウインドウメニュー > ツールバー から変更することが可能です。デフォルトでは「基本」になっており、厳選されたツールが表示され、「詳細設定」にすると全てのツールが表示されます。

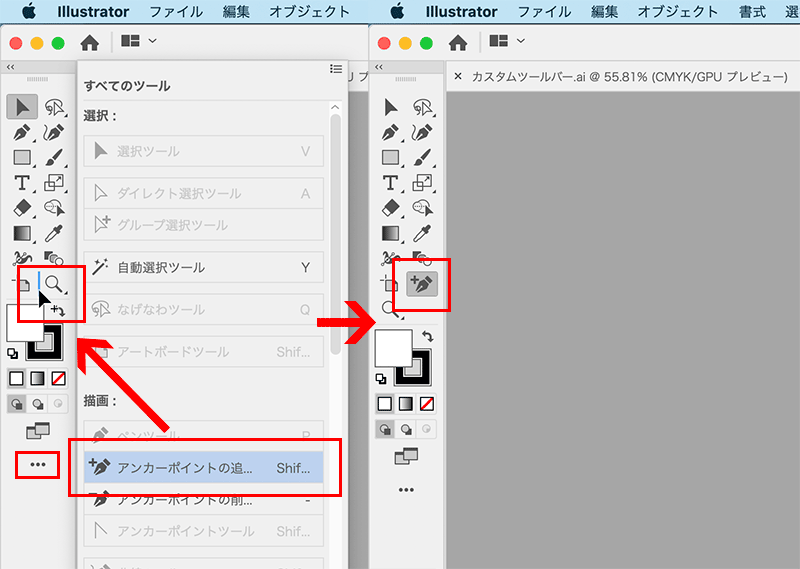
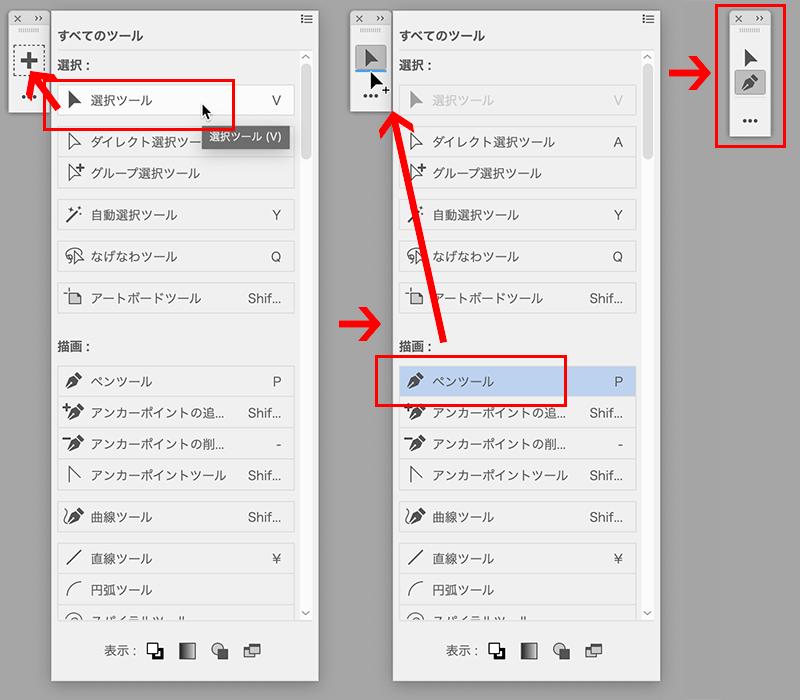
「基本」の状態に、任意のツールを追加する場合は、ツールバーを編集、のボタンをクリックし、追加したいツールを既存のツールバーにドロップします。ドロップ先にブルーのラインが表示され、以降は単体のツールとしてツールバーに登録されます。

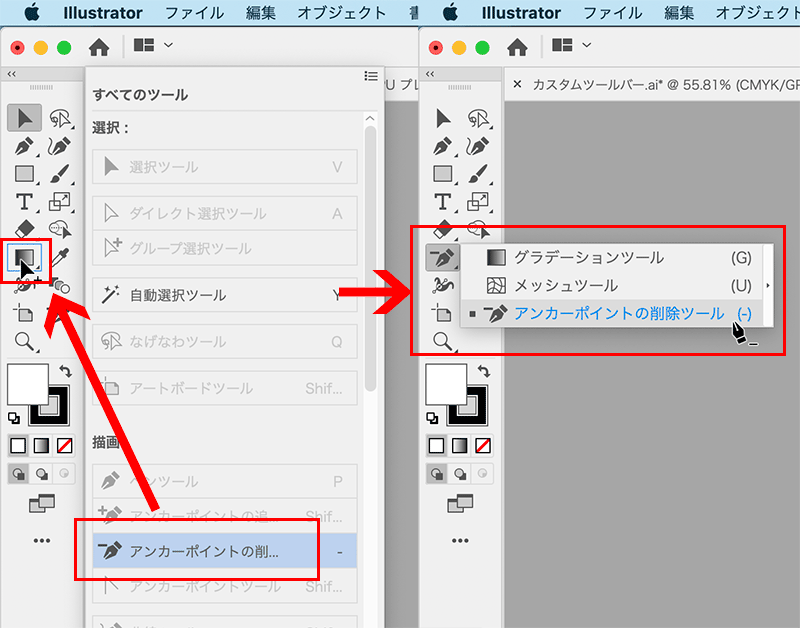
いくつかのツールがグループになっている箇所に追加する場合、また何かのツールとグループにする場合は、追加したいツールをそのグループにしたいツールの上にドロップします。

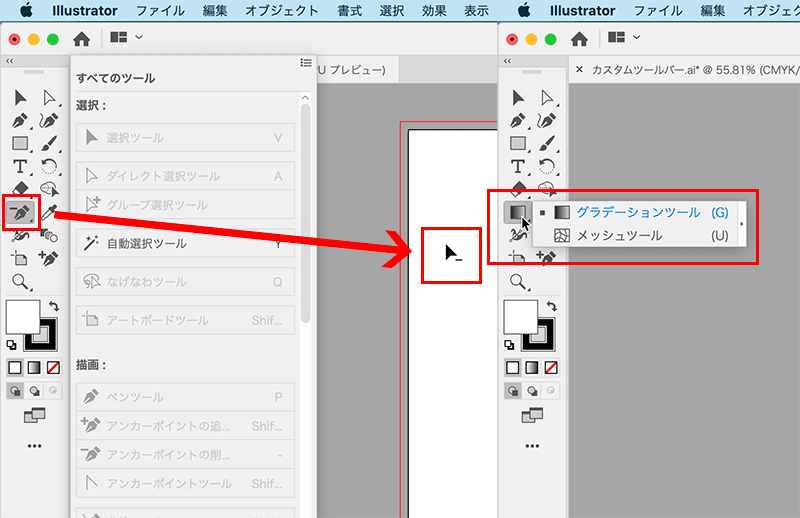
一度追加したツールを削除したい場合、または、基本の設定にあるデフォルトのツールを削除したい場合は、「ツールバーを編集」のウインドウが表示された状態で、削除したいツールをアートボードにドロップします。マウスカーソルにマイナスのアイコンが表示され、ツールバーから削除することが可能です。

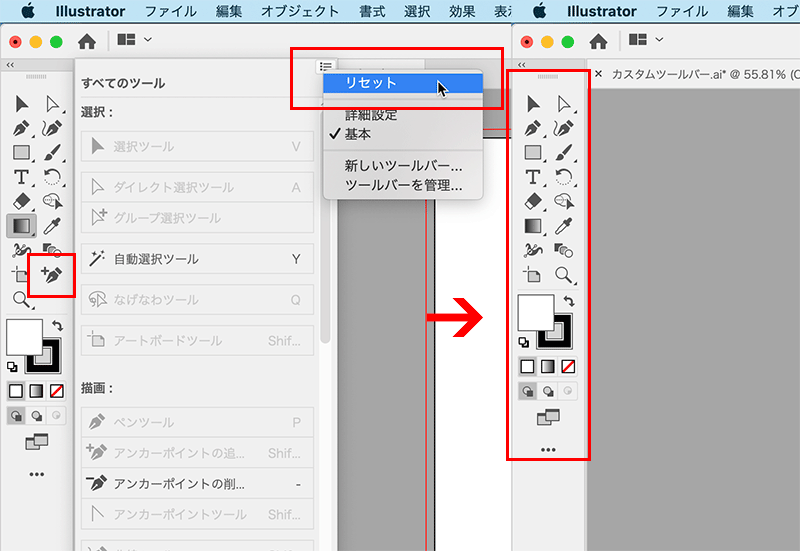
追加したツールを全て削除したい場合、または基本の設定にあったツールを削除した後、元の状態に戻したい、という場合は、「ツールバーを編集」ボタンから表示されるパネルメニューから「リセット」を選択します。初期状態に戻すことが可能です。

●オリジナルのツールバー
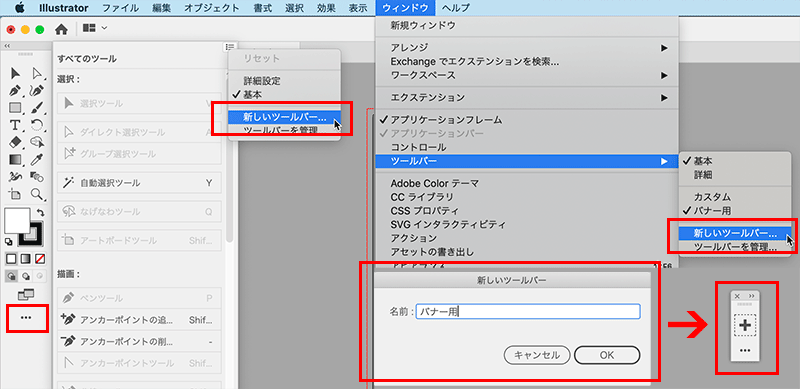
自分が使用したいツールのみを登録し、既存のツールとは別のパネルとして独立させる場合は、ツールバーそのものを新規で作成することが可能です。「ツールバーを編集」ボタンから表示されるパネルメニューから「新しいツールバー」またはウインドウメニュー > ツールバー > 新しいツールバー 、を選択します。
ツールバーに対して名前を設定するウインドウが表示されるため、名前をつけてOKすると、既存のツールバーとは別に新しいツールバーが新規パネルとして表示されます。

この新しいツールバーにも「ツールバーを編集」ボタンが用意されているため、このボタンからウインドウを展開し、自分で使用するツールを「+」の箇所にドロップするとツールが追加されます。

一度作成したツールバーは、別パネルとして表示されますが、このパネルは閉じても、ウインドウメニュー > ツールバー、から呼び出すことが可能です。

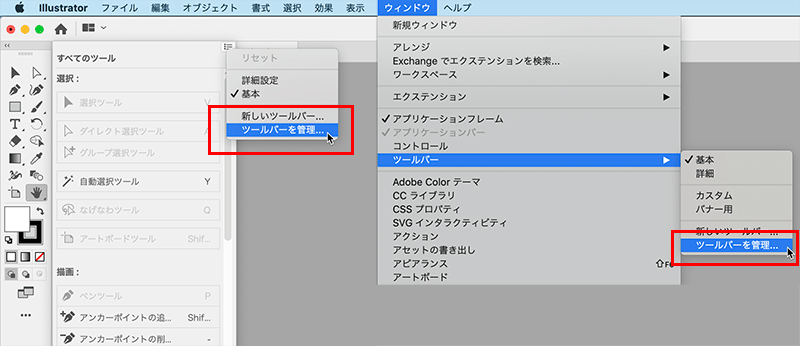
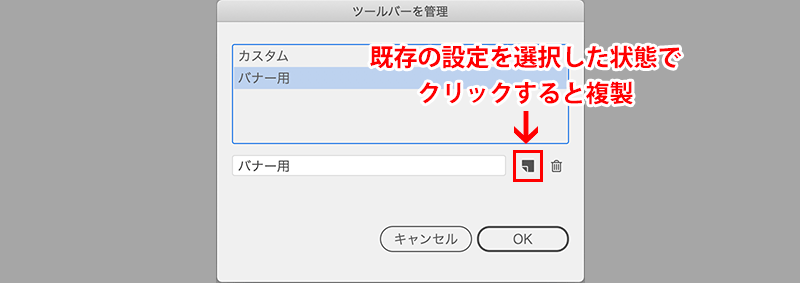
カスタムで作成したツールバーそのものを削除したい場合は、「ツールバーを編集」ボタンから表示されるパネルメニューから「ツールバーを管理」またはウインドウメニュー > ツールバー > ツールバーを管理 、を選択します。カスタムで作成したツールバーの削除、複製、リネームなどを行うことが可能です。


このツールバーのカスタマイズは、Illustratorを使い慣れている方を対象にした機能で、初めて使う方はまず「基本」の状態で搭載されているツールを理解したうえで、詳細設定にあるツールを覚えていくといいかと思います。Illustratorで、ロゴやバナーの制作する、という場合、使用するツールが限られる場合が多いですが、特定のお仕事やデザインに合わせて必要最低限のツールにミニマライズしておく、という場合には最適な機能かと思いますので、アップデートがまだの方はぜひアップデートして使ってみてください。
この記事を読んだ方にオススメの講座はこちら!
▼Illustrator 2020の使い方・基本トレーニング

イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ




