イトウ先生のTips note【AfterEffects CC 2017】CC Light Raysとトラッカー

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週はAfterEffects CC 2017から、動画にエフェクトを適用し、そのエフェクトを動画内の光の移動に追随させる「CC Light Raysとトラッカー」をご紹介します。
CC Light Raysは光線を入れるエフェクトで、動画の光がある箇所に適用するとその箇所から光線を出すエフェクトになります。ただ適用しただけでも見栄えするエフェクトですが、キーフレームを設定して動かすとリアル感が増します。
そこで今回は、動画内にある光の箇所をトラッカーを使って追跡してモーションパスを作成し、CC Light Raysで設定した光線をモーションパスに沿って動かす一連の方法をご紹介します。
●CC Light Rays
まずは、以下のようなビデオがあったとします(約15秒。音は鳴りません)。
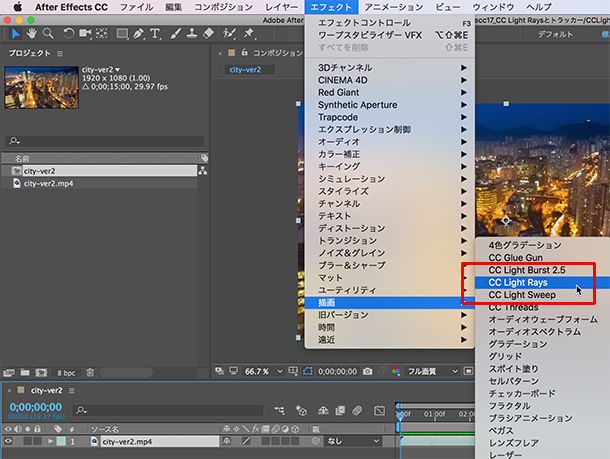
このビデオ内のいくつかの箇所にCC Light Raysのエフェクトを適用します。動画のレイヤーを選択し、エフェクトメニュー > 描画 > CC Light Raysを選択します。

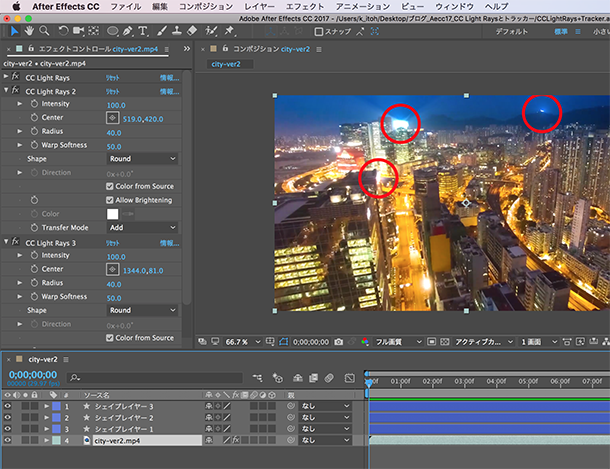
動画内に光線の中心点が表示され、放射状に光が放たれているのがわかります。このCC Light Raysは1つのレイヤーに複数設定できるため、今回は以下の赤い○がある3箇所にCC Light Raysを設定します。

このCC Light Raysの光線そのものは、動画が動き出すとその動画の動きに合わせて自動的にアニメートするため、光の中心が動かない場合には、キーフレーム無しでそのまま使用しても問題ありませんが、この動画はドリーの動画で光の中心が動くため、このままレンダリングすると以下のようになってしまいます(赤い丸の箇所にCC Light Raysの中心があり、キーフレームを設定していないためCC Light Raysの中心は動きません。またシェイプレイヤーが3つありますが、これは赤い○を表示するために使っただけで、のちに削除します)。
そこで、この動画内にある光の中心をトラッカーを使って追跡してモーションパスを作成し、そのパスにCC Light Raysの中心点を沿わせてアニメートする、ということを行います。
●トラッカー
トラッカーは以前、CS5の時にブログでご紹介したことがありますが、CS6以降パネル内の仕様が新しくなったため、改めてご紹介しますが、まずはウインドウメニュー > トラッカー を選択し、トラッカーパネルを表示します。
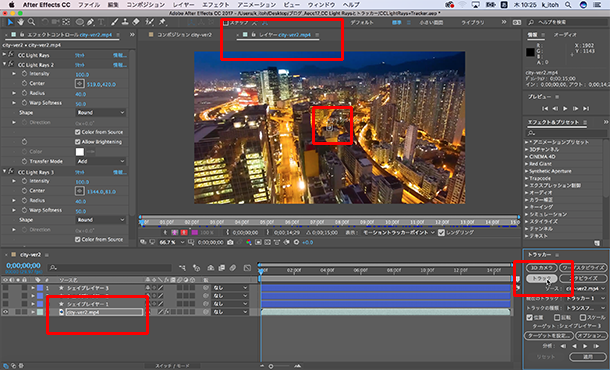
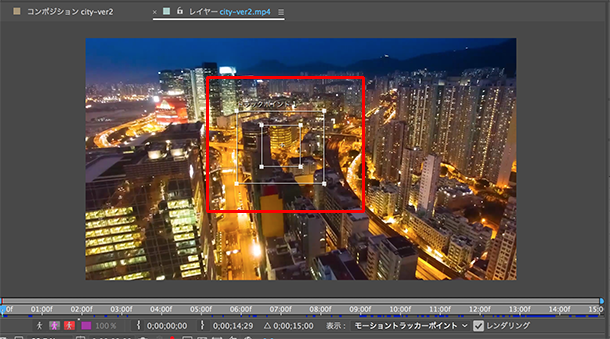
タイムラインパネルでビデオレイヤーを選択しておき、トラッカーパネル内の【トラック】をクリックします。すると、レイヤーパネルを表示し、同時にトラッカー1に対するトラックポイント1を表示します。トラックポイントは、1つのトラッカーに対して複数指定することが可能ですが、今回は1つのCC Light Raysに対して1つづつトラッカーを設定します。

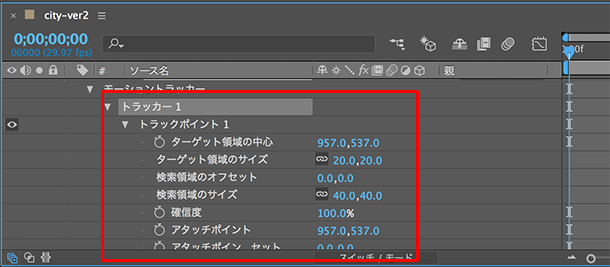
トラックポイント1は、2つの矩形のパスを表示しますが、外側のパスを検索領域、内側のパスをターゲット領域といい、中心にある十字線をアタッチポイントといいます。四隅にあるアンカーポイントをドラッグすると、検索領域、ターゲット領域それぞれにトラックする範囲(大きさ)を指定することが可能です。

検索領域は【その範囲内で検索対象を検索する】の意味となり、デフォルトでは40px角になっています。広すぎると検索時間に時間がかかりますので、ターゲット領域よりも少し広い程度にしておきます。
ターゲット領域は【はっきりと識別できる要素】を囲む範囲で、デフォルトでは20px角になっています。トラックしたい箇所=周りにあるコンテンツとコントラストやカラーが明らかに違う箇所を囲むようにします。
アタッチポイント(十字線)は、トラック後にモーションパスを作成する中心点になるため、トラック後に同期させたいポイントにアタッチポイントを設定しておきます。例えば、今回の場合は動画内の光の中心点の動きをトラックし、その光の中心にCC Light Raysの中心を配置したいため、アタッチポイント=動画内の光の中心、になりますが、光の中心から50px右にずれたところから何かを動かしたい、という場合はアタッチポイントをあらかじめ右に50pxずらしておきます。
これらの領域の設定はコンポジション上でマウス操作で行うか、それぞれを数値で設定する場合はタイムラインから設定可能です。

トラッカー1のトラックポイント1を設定後、ターゲット領域をトラックしたい箇所に合わせます。ドラッグで位置を合わせる場合は、【アタッチポイント以外のターゲット領域内をドラッグ】して合わせます。

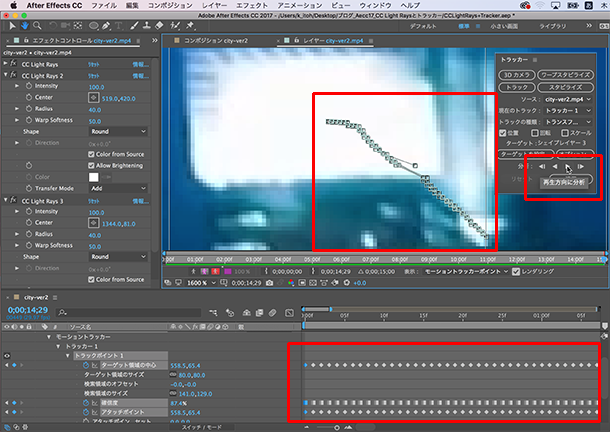
ターゲット領域を合わせた後は、トラッカーパネルの分析にある【再生方向に分析】ボタンをクリックし、分析を開始します。
分析後、アタッチポイントからモーションパスが作成され、無数のキーフレームが生成されているのがわかります。

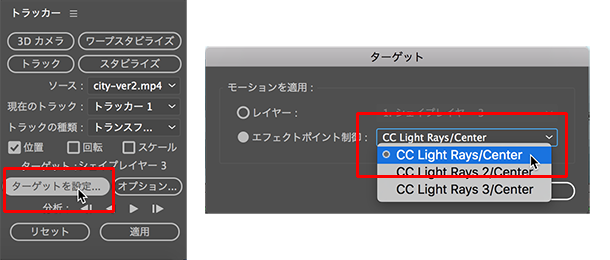
このモーションパスと、CC Light RaysのCenterを同期します。トラッカーパネルの【ターゲットを設定】をクリックし、エフェクトポイント制御から、適用したいLight RaysのCenterを選択します。

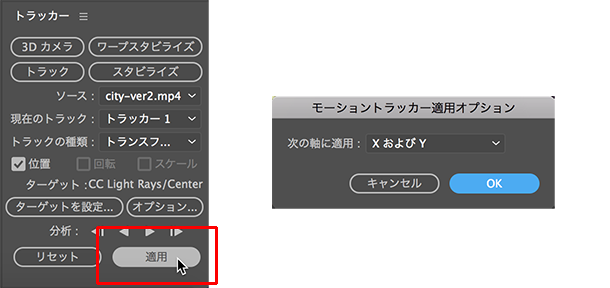
次に、同じくトラッカーパネル内にある【適用】をクリックし、次の軸に適用から【XおよびY】を選択し、CC Light RaysのCenterのX軸・Y軸に適用させます。

同様の手順で、トラッカーパネルから新たにトラックをクリックし、トラッカー2のトラックポイント1を追加して分析した後、CC Light RaysのCenterをそれぞれ合わせ、適用をクリックして設定します。
それぞれのCC Light RaysのCenterにトラッカーを同期したのが以下のビデオになります(約15秒。音は鳴りません)。ビルの上にある看板2箇所と山の上にある光が、ビデオの動きに合わせて追随しているのが確認できるかと思います。
トラッカーを使う上でのポイントは、まずトラックをクリックするとトラッカー1と同時にトラックポイント1が追加されるため、そのトラックポイントの位置を合わせ、分析し、ターゲットを設定した後、最後に【適用】をクリックするまでが一連の動作になります。ターゲットを設定しただけではトラックポイントに追随してこないため、必ず最後に【適用】をクリックするのを忘れないようにしてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット