イトウ先生のTips note【Photoshop CC 2015】マッチフォント

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Photoshop CC 2015の6月アップデート版からの新機能で、画像の中で使っている文字からフォントを識別する「マッチフォント」をご紹介します。
この機能は、画像内にある(撮影した映像の中にある)文字から、その文字と類似したフォントの候補をTypekitで表示する、という機能です。
画像の中にある文字と同じ文字を使いたいと思った時、どのフォントにすればいいのか?あれこれ探さないといけませんが、この機能を使用することで類似フォントを候補として挙げてくれるため、フォントを探す手間が大幅に割愛することが可能になります。
●さっそくやってみよう!
まずは、文字が含まれる画像を用意します。

Photoshop側がフォントとして識別できるよう、水平の選択範囲の中に文字が収まるようにしておく必要がありますが、斜めの画像の場合は、画像の回転、切り抜きなどを使用して以下のような状態の画像を作成しておきます。

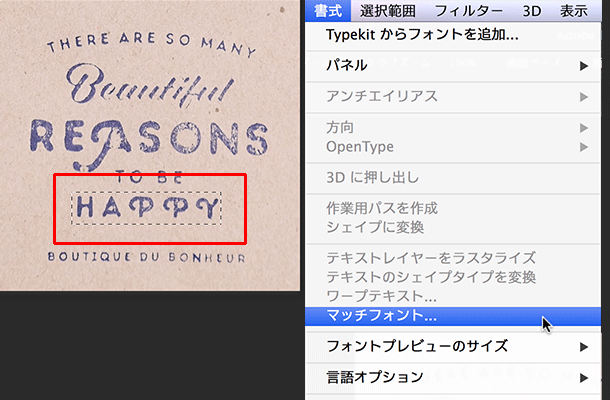
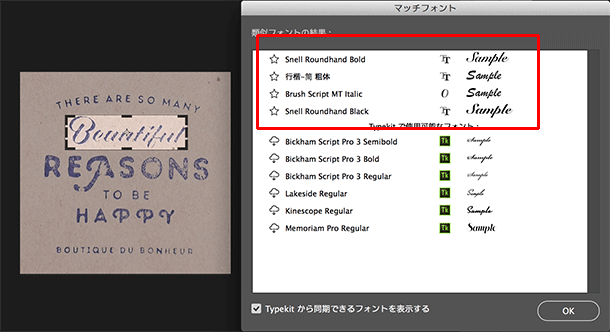
次に、類似したフォントを調べたい箇所を矩形の選択ツールで選択し、書式メニュー > マッチフォント、を選択します。

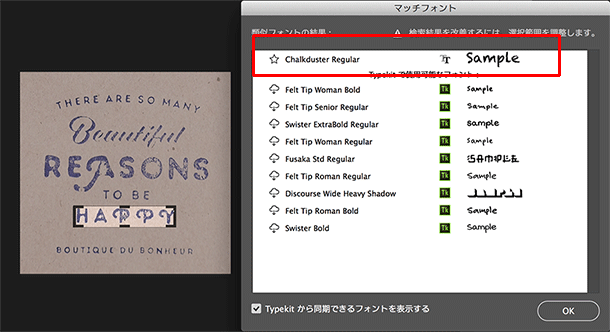
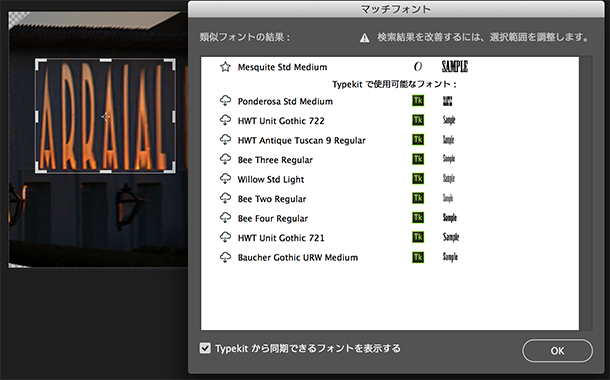
マッチフォントのパネルが表示され、もっとも類似していると思われるフォント名を表示します。

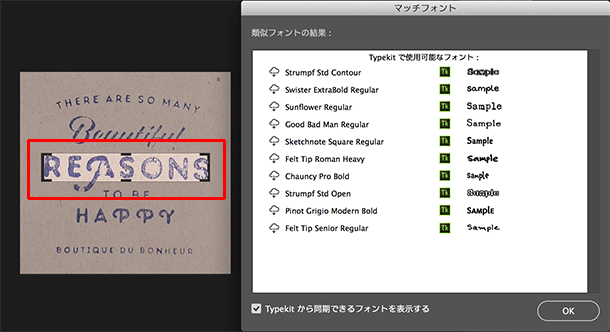
1つの画像の中に複数のフォントがある場合には、選択している箇所を変更することで他のフォントも識別可能になります。

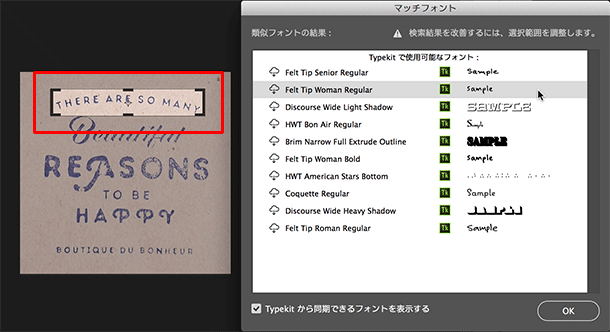
また、文字の一部分を欠けて選択した場合や、文字にアーチや遠近がかかった状態など識別が難しい場合でも、類似フォントを表示します。


なお、斜めの画像の場合で、画像の方ではなく選択範囲を斜めに変形し、マッチフォントを選択しても、その斜めの選択範囲がすべて含まれる矩形の領域からフォントを探そうとするため、周辺に別のフォントがある場合はそれらを含めた複数のフォントリストを表示します。画像の方を水平に調整し、調べたい文字の箇所だけを矩形の選択ツールで水平に選択しておくといいでしょう。

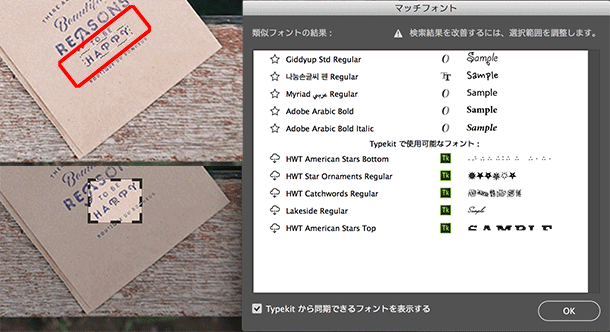
●遠近のある画像の場合
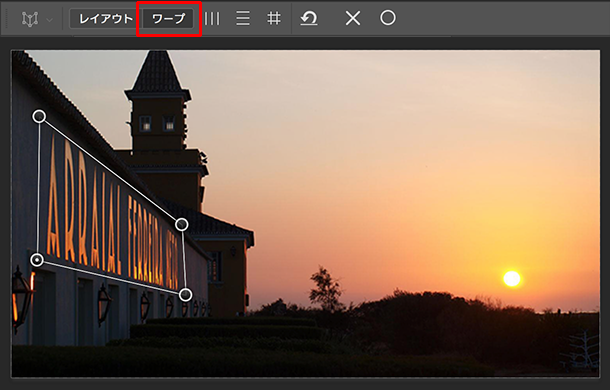
遠近がある画像の場合は「遠近法ワープ」を使用し、文字の面を正面に向けてからマッチフォントで調べます。
編集メニュー > 遠近法ワープを選択し、文字の部分を囲んだ後、オプションバーを「ワープ」に設定し、ハンドルを調整して面の向きを整えます。


画像の奥にあった部分は可読性が悪くなることが多いため、マッチフォントで調べる場合は可読性のいい部分のみを選択ツールで選択して調べるといいでしょう。

なお、このマッチフォントは、ローマ字・ラテン文字(英数)のみ対応しており、日本語の識別は未対応となります。
画像の中にあるフォントを使いたい、という場合には、非常に便利な機能になるかと思いますのでぜひ皆さんも使ってみてください。




