イトウ先生のTips note【InDesign CC 2018】段落囲み罫の結合

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、InDesign CC 2018、2018年3月アップデートから新機能で「段落囲み罫の結合」をご紹介します。
複数の段落に対して、それらにまとめて囲み罫を使いたい場合、方法としては、単に外枠を囲む別フレームを作成してそのフレームそのものに線の設定で罫を入れる、などの処理が考えられますが、今回のInDesignの新機能では、段落囲み罫の機能を使用している場合で、かつ連続する段落をすべてまとめて1つの罫で囲みたい、という場合に、たとえ途中で段やページが割れても、連続する段落を1つの罫で囲む、という囲み罫の結合機能が追加されました。
この機能によって、意味合い的に罫線で囲んでおきたい、という箇所にわざわざ別のフレームで小組みを作成しなくても、一連のストーリー内で囲み罫をつなげることが可能になりました。
●さっそくやってみよう!
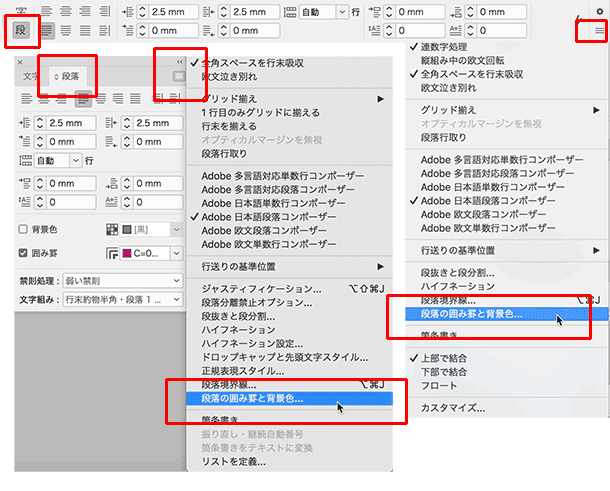
まずは、段落に対して段落囲み罫を適用しておきますが、段落囲み罫を適用する場合は、段落を選択した状態で、段落パネルのパネルメニュー > 段落の囲み罫と背景色、を選択します。

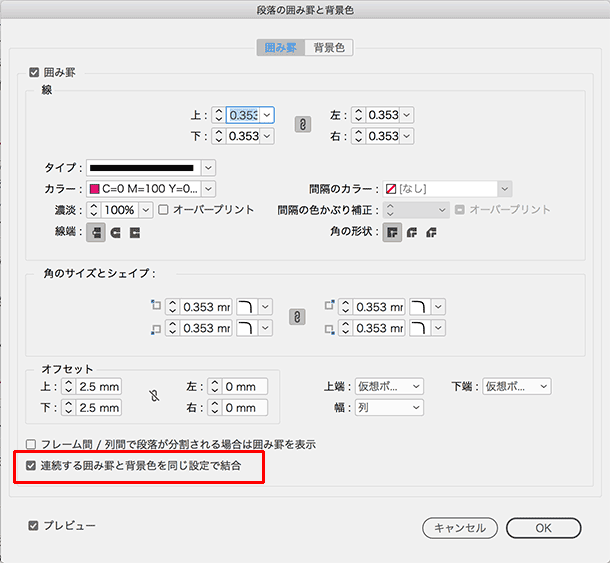
この囲み罫タブ内に、「連続する囲み罫と背景色を同じ設定で結合」というチェックボックスができ、ここにチェックを入れておくと、この設定が適用された段落が連続する場合に、それらの段落の囲み罫をすべてまとめて1つの罫として扱うことが可能になります。

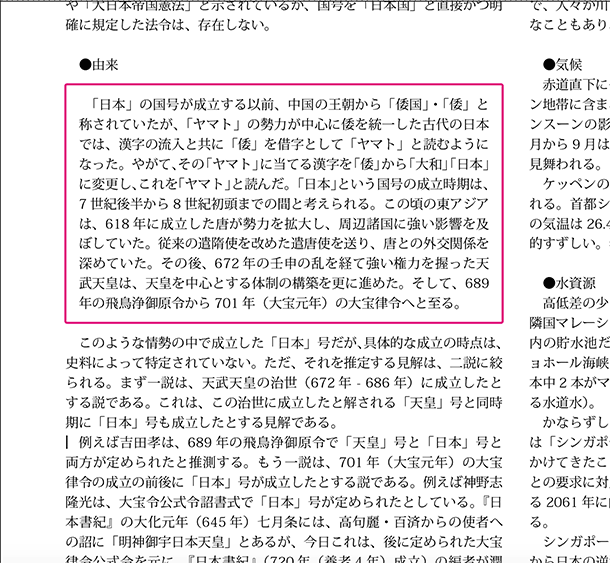
この設定は段落スタイルとしてスタイルの一部に登録しておけるため、例えば単体の段落に対して適用すると以下のようになりますが・・

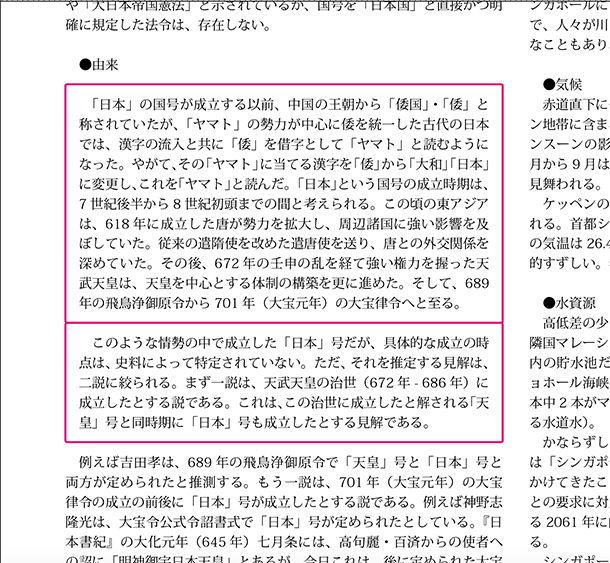
次の段落にスタイル適用すると、自動的に上の段落と罫線が合体します。

「連続する囲み罫と背景色を同じ設定で結合」にチェックをいれない場合には、それぞれの段落に対して罫が適用されるため、以下のようになります。

なお、この設定は段落が複数段落に分かれても、段落のテキストそのものがつながっていれば罫は連続するため、段落が分かれた場合には自動的に以下のようになります。

段落囲み罫のオフセット値と前後に空の段落入れて組み合わせるなど、隙間をうまく組み合わせることで、本文中に小組みのパーツを作っていくことも可能になるかと思います。いままで別枠で罫で囲んで作成していた小組みなどは非常に便利にできるようになるかと思いますので、バージョンアップ前の方はぜひバージョンアップして使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング




