イトウ先生のTips note【Photoshop CC 2015】切り抜きのコンテンツに応じた塗りつぶし

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Photoshop CC 2015の6月アップデート版より、「切り抜きのコンテンツに応じた塗りつぶし」をご紹介します。
この、ある意味シリーズ化しているともいえる「コンテンツに応じた・・」関連の機能ですが、ついに切り抜きツールにも「コンテンツに応じた」機能が搭載されました。
今回の機能は、斜めにカットした画像の欠落部分を周辺の画像を使って塗りつぶす、というものになりますが、従来は、画像を回転した上で矩形に切り抜く場合、元の画像と比べると、縦横サイズはどうしても小さくする必要がありました。今回のこの機能の搭載で、欠落部分を自動的に補填し、かつ極力画像サイズをそのままに切り抜くことが可能になりました。
●さっそくやってみよう!
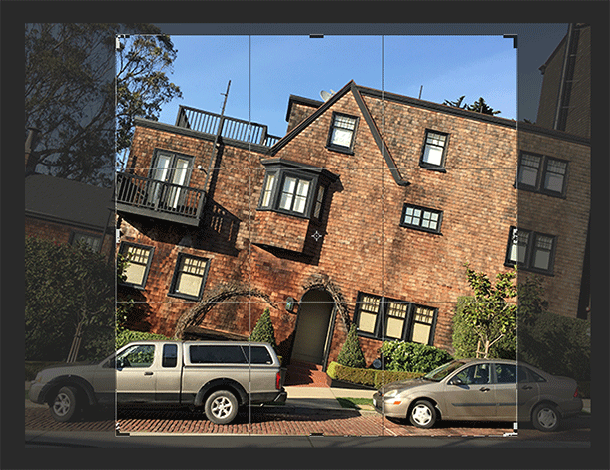
まずは、従来の切り抜きツールで切り抜きたい領域を囲みます。

画像を回転する場合は、切り抜きツールのまま、切り抜きツールで囲んだエリアの外側をドラッグすると回転させることが可能です。
画像は常に矩形での切り抜きとなるため、回転させると状況に応じて画像に欠ける部分ができてしまいます。

このとき、オプションバーにある、切り抜きツールのオプション「コンテンツに応じる」にチェックしておきます。
![]()
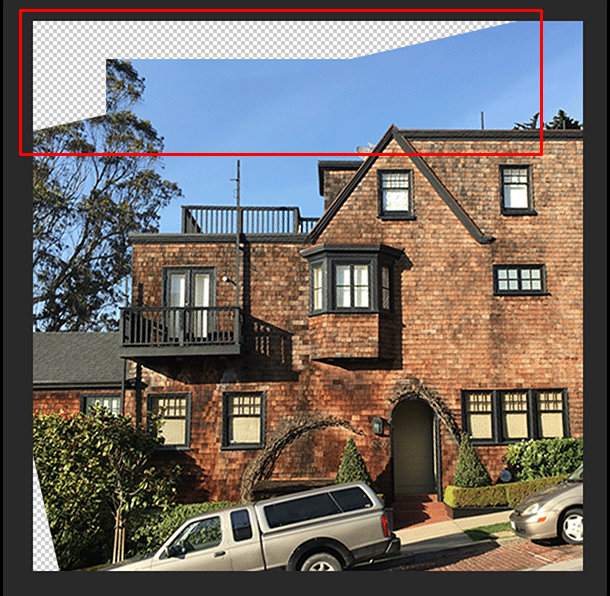
切り抜きツールで囲んだエリアの内側でダブルクリックするか、オプションバーの○ボタンをクリックすると、欠けた部分にあった周辺の画像を使用し、欠けた部分を補った状態で切り抜きが実行されます。

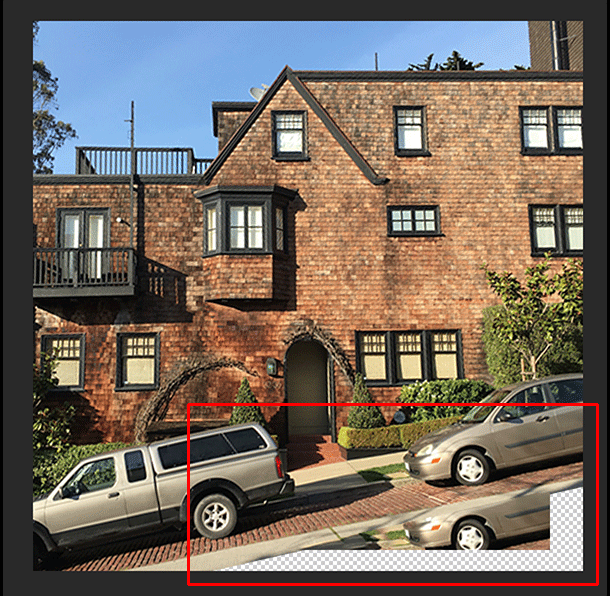
切り抜きの実行時に、オプションバーにある「切り抜いたピクセルを削除」のチェックを外して切り抜きを実行すると非破壊切り抜きとなり、切り抜いた後でも画像が移動可能ですが、切り抜いた後に画像を移動すると以下のように補填されているのがわかります。
![]()

当たり前ではありますが、コンテンツに応じて塗りつぶした部分がこちらの期待通りになるとは限りませんので、この辺りはコピースタンプツールをはじめ、修復ブラシやパッチツールなど、レタッチ系のツールを使用して手作業で修正する、という形になります。

従来は、できるだけクオリティを維持したまま斜めに画像をカットする場合は、画像が小さくなるのはやむ終えませんでしたが、この機能を使用することでできるだけ画像のサイズをキープした状態で斜めにカットできるようになりましたので、バージョンアップがまだの方はぜひバージョンアップして使ってみてください。




