イトウ先生のTips note【Illustrator 2021】書式なしでペースト

こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Illustrator 2021、6月アップデートから新機能で、「書式なしでペースト」をご紹介します。
これまでのIllustratorでのテキストは、テキストをコピーペーストした際、元の書式を維持したままのコピーペーストでしたが、6月アップデートより、書式なしで(テキストを)ペースト、という機能が加わり、従来の書式を維持したままコピーペーストするか、コピー元の書式を破棄してコピーペーストするかを選択できるようになりました。
この機能の搭載によって、見出しに使った大きいサイズの単語の一部をコピーし、書式を気にせずに本文中にペーストして活用する、ということなどが可能になりましたが、「書式なし」とはいえ、何らかの書式は適用されてペーストされます。今回のブログではその辺りをご紹介したいと思います。
●さっそくやってみよう!
Illustratorでは、従来からテキストをコピーペーストすると、元の書式(フォント・ウェイト・フォントサイズ)を保ったままコピーペーストされます。ただコピーペーストしただけではアピアランスはコピーペーストされませんので、タイトルロゴなどの作成など、同じフォントで別のアピアランスを試してみる、という場合にはありがたい機能ではあるかと思いますが、エリア内テキストなど、組版を伴うデータを作成している場合で、段落スタイルなどを作成していない時には、この機能がかえってやっかいになることもありました。
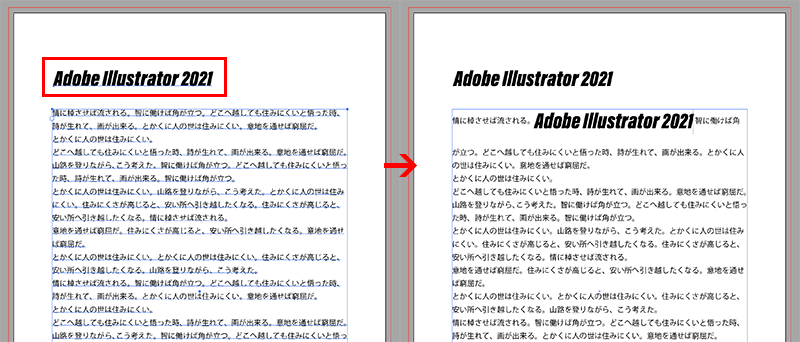
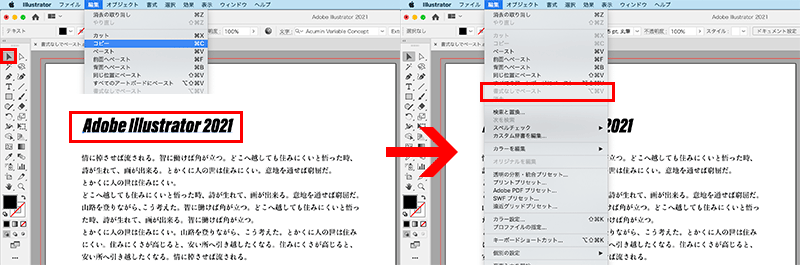
例えば、以下のように見出しがポイントテキストになっており、この見出しの単語を、エリアテキスト内にコピーペーストすると、以下のようになります。

この時、段落スタイルなどを作成しておけば、スタイルを適用することで、他のエリアテキストの書式にすぐ合わせられますが、段落スタイルがない場合には、ペーストした単語のみ書式を変更する必要がありました。
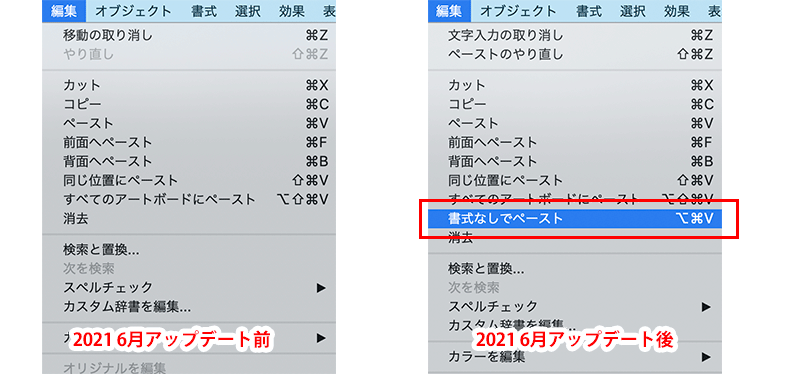
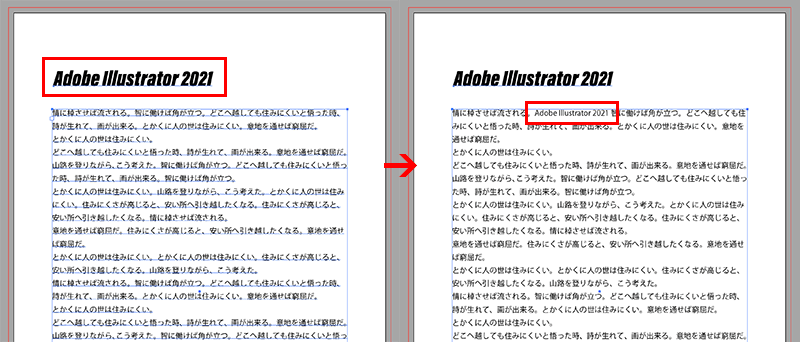
Illustratorの6月アップデートでは、編集メニューに「書式なしでペースト」のメニューが加わり、コピーした文字を「書式なしでペースト」=「現在文字パネル上で表示されているフォントでペースト」ができるようになりました。


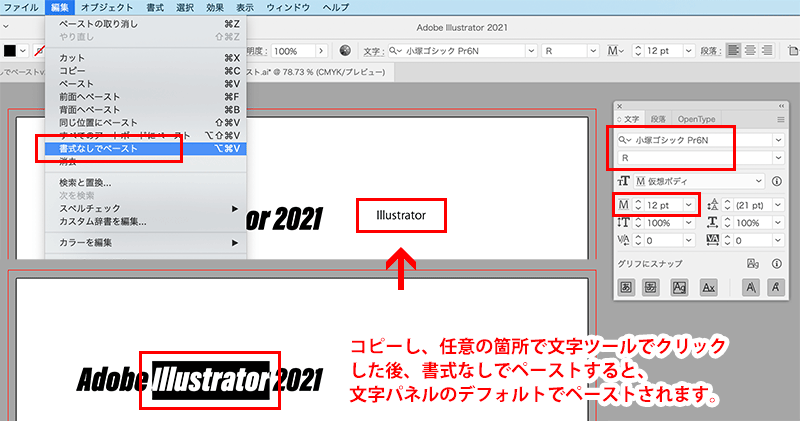
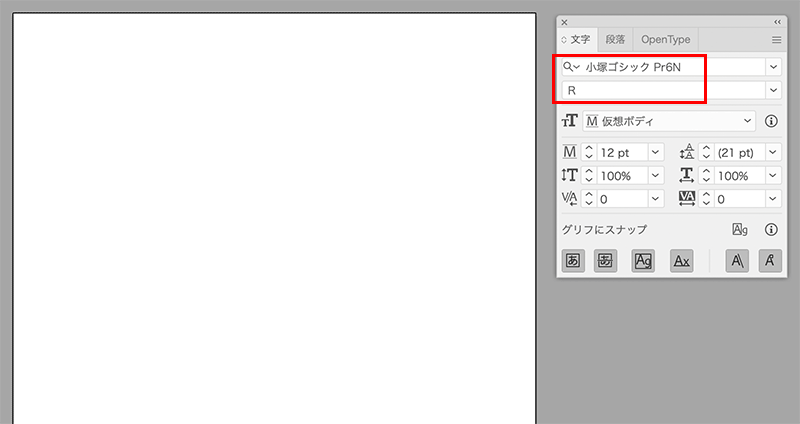
エリア内テキストの場合、そのエリアの中で文字ツールでカーソルを入れてペーストするため、必然的に文字パネルのフォント名はエリア内テキストと同じフォント名が表示されることになります。また、文字ツールでアートボード上の空いている箇所でクリックし、ポイントテキストとして「書式なしでペースト」すると、クリックした瞬間にデフォルトのフォントが文字パネルに表示されることになるため、そのまんまIllustratorのデフォルト設定のフォントでペーストされます。

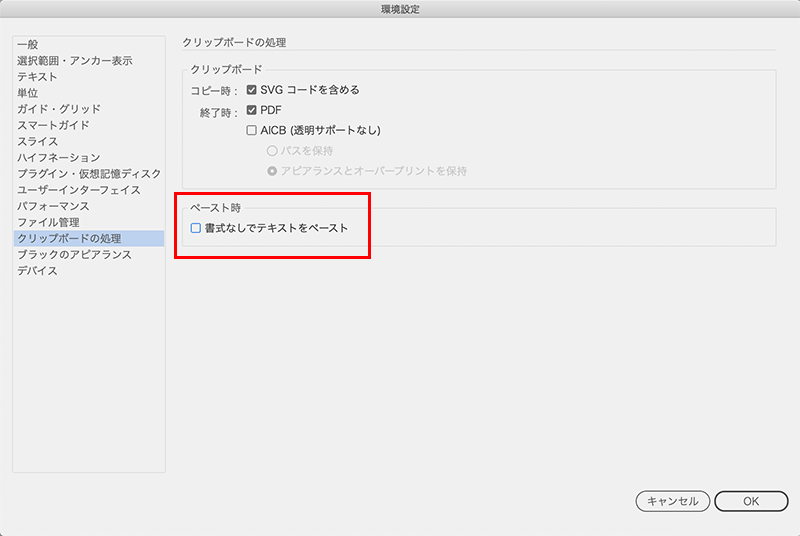
なお、この「書式なしでペースト」をデフォルトのペーストとして使用する場合は、環境設定 > クリップボードの処理 > ペースト時、にある、「書式なしでテキストをペースト」にチェックを入れておきます。デフォルトではOFFになっています。

●テキストとテキストオブジェクト
この「書式なしでペースト」は、同じドキュメント内でのコピーペーストに限らず、現在開いている他のIllustratorドキュメントに対しても有効ですので、複数のドキュメントをまたいで活用することが可能です。
ただ、注意したいのが、Illustratorでの文字の選択方法には、文字ツールで文字をドラッグで選択している「テキスト」という選択方法と、選択ツールでオブジェクトとして選択している「テキストオブジェクト」としての2つの選択方法があり、この「書式なしでペースト」というのは、「テキスト」として選択している文字を「テキスト」としてペーストする時に有効な機能になります。「テキストオブジェクト」として選択してコピーペーストしようとした場合は、この機能は使用できません。

●文字パネルのフォント・ウェイト・サイズ
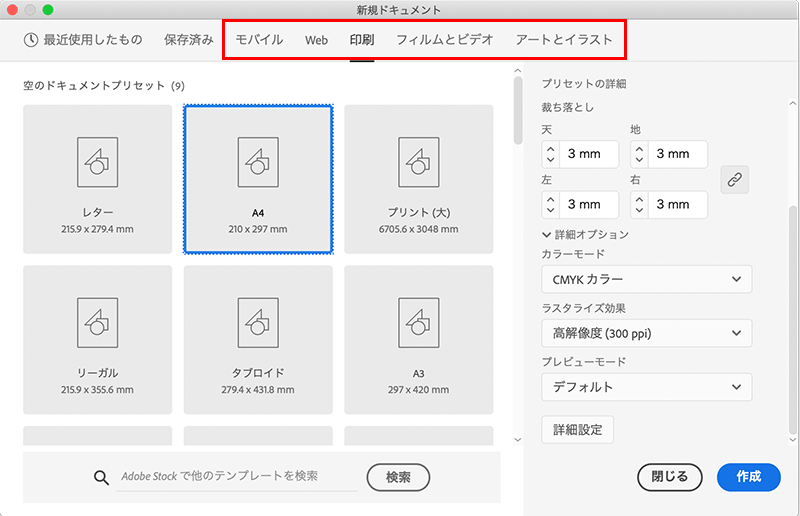
Illustratorを起動した直後の場合、文字パネルに表示されているデフォルトのフォント・ウエイト・サイズは、新規ドキュメントの作成時に、どのプロファイルをベースに作成したかによって異なります。


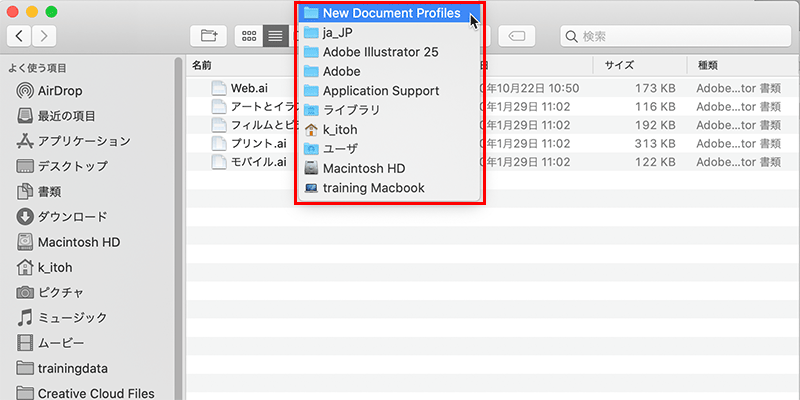
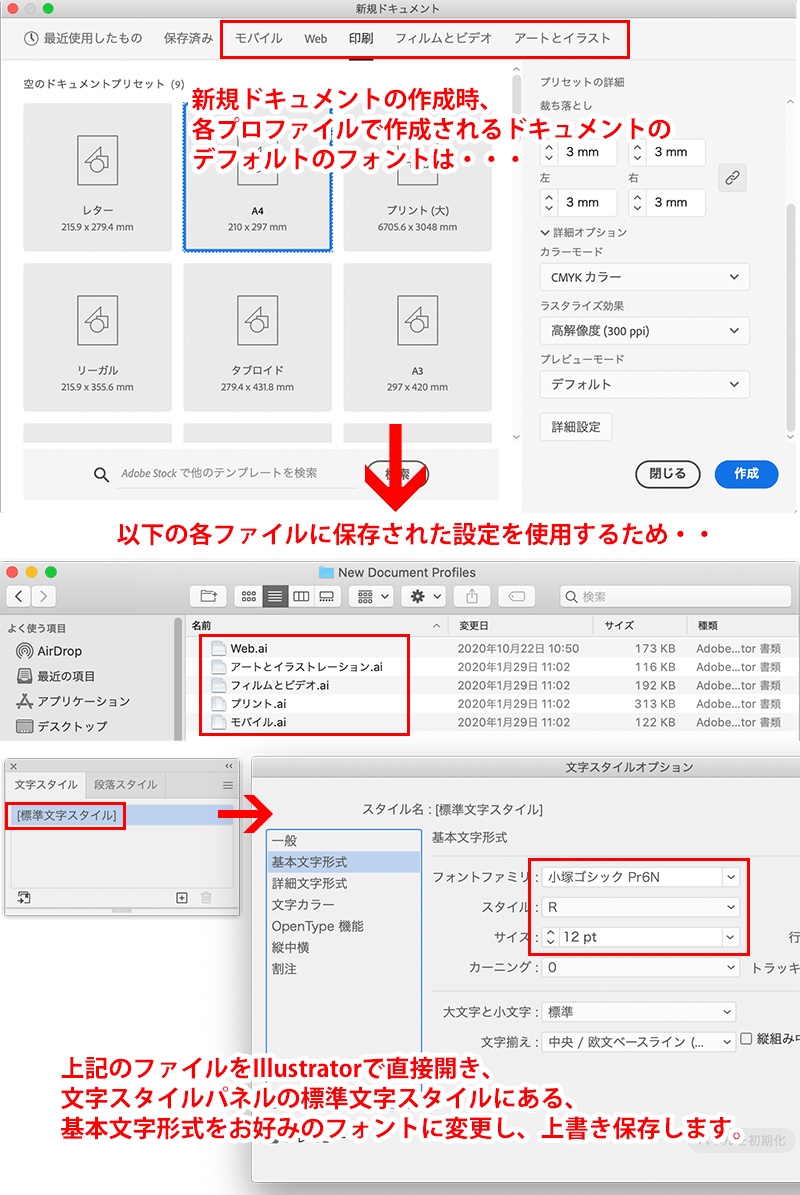
今回の新機能である「書式なしでペースト」は、何のオブジェクトもないまっさらなアートボードに書式なしでペーストすると、自動的にこのデフォルトのフォントになるわけですが、このデフォルトのフォントを変更する場合は、まず、以下のディレクトリにあるファイルをIllustrator上で開きます。

- Macintosh:Macintosh HD / ユーザ /(ユーザ名)/ ライブラリ / Application Support / Adobe / Illustrator 25 / ja_JP / New Document Profiles
- Windows:C: \ Users \(ユーザー名)\ AppData \ Roaming \ Adobe \ Adobe Illustrator 25 Settings \ ja_JP \ x64 \ New Document Profiles
次に、文字スタイルパネルで、フォント・ウェイト・サイズを変更した上で、これらのファイルを上書き保存(文字スタイルのフォントを変更しただけでは上書き保存ができないため、アートボード上に任意の図形などを描き、その図形を削除するなど、何らかの変更を加えて保存)します。
すると、次回以降、そのプロファイルを使って新規作成したドキュメントは、新たに指定したフォントがデフォルトでの表示になります。
なお、これらのファイルを操作する場合は、必ずバックアップを取った上で試してみてください。

実際にイラストレーターを使っている方の中には、ドキュメント内のテキストを書式なしでコピペしたい、というケースは多々あったのではないかと思いますが、今回のバージョンアップで実現しましたのでバージョンアップがまだの方はぜひバージョンアップして使ってみてください。
この記事を読んだ方にオススメの講座はこちら!
▼Illustrator 2020の使い方・基本トレーニング

▼Illustrator 2020の使い方・基本トレーニング(2日間・オンライン受講(ライブ配信))

イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Illustrator 2020:100倍のカンバスサイズ
○Illustrator 2020:カンバス上のオブジェクトのロック解除
○Illustrator 2020:グリフにスナップ・整列と、フォントの高さ設定
○Illustrator 2021:オブジェクトを再配色・カラーテーマピッカー
○Illustrator 2021:リピートアートワーク
○Illustrator 2021:角度ガイドにスナップの向上
○Illustrator 2021:日本語のグリフにスナップ
○Illustrator Beta版:回転ビューツール
○Illustrator 2021:書式なしでペースト
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○Photoshop 2020:パノラマのエッジを塗りつぶす
○Photoshop 2020:シャドウ・ハイライト
○Photoshop 2020:コンテンツに応じた被写体を選択
○Photoshop 2020:CameraRaw12.3
○Photoshop 2020:フォントの自動アクティベーション
○Photoshop 2020:回転可能なパターンの追加
○Photoshop 2021:空を置き換え
○Photoshop 2021:ニューラルフィルター
○Photoshop 2021:コンテンツに応じたトレースツール
○Photoshop 2021:シェイプの強化されたプロパティ・三角形ツール
○Photoshop 2021:改善されたニューラルフィルター
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○InDesign 2021:被写体に応じたテキストの回り込み
○InDesign 2021:カラーの検索置換
○InDesign 2021:オプティカルサイズをバリアブルフォントのフォントサイズにマッピング
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○AfterEffects 2020:テーパー・波
○AfterEffects 2021:モーショングラフィックステンプレート内のメディアの置き換え
○AfterEffects 2021:リアルタイム3Dドラフトプレビュー
○AfterEffects Beta版:マルチフレームレンダリング
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ
○Premiere Pro 2020:プロダクション
○Premiere Pro 2020:アンカーポイント操作
○Premiere Pro 2020:シーン編集の自動検出




