イトウ先生のTips note【AfterEffects CC 2018】プロパティリンクのピックウィップ

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects CC 2018、2018年4月アップデートから新機能で「プロパティリンクのピックウィップ」をご紹介します。
何らかのレイヤーの特定のプロパティにアニメーションを設定した後、他のレイヤーまたは自身のレイヤーの何らかのプロパティとリンクし、元のアニメーションと同じ動きをさせる場合に、AfterEffectsではエクスプレッションを作成して動かすか、またはキーフレームのコピーペーストで動かすか、という方法がありますが、このエクスプレッションを作成して動かす方法の1つとして新たに「プロパティリンクのピックウィップ」という方法が追加されました。
手軽にエクスプレッションを使用できる方法となり、キーフレームを設定する作業工数を減らすことが可能です。
●さっそくやってみよう!
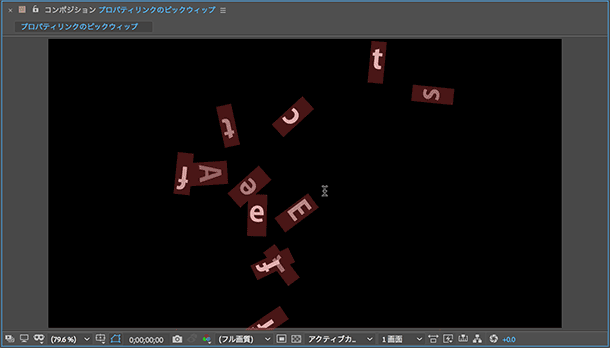
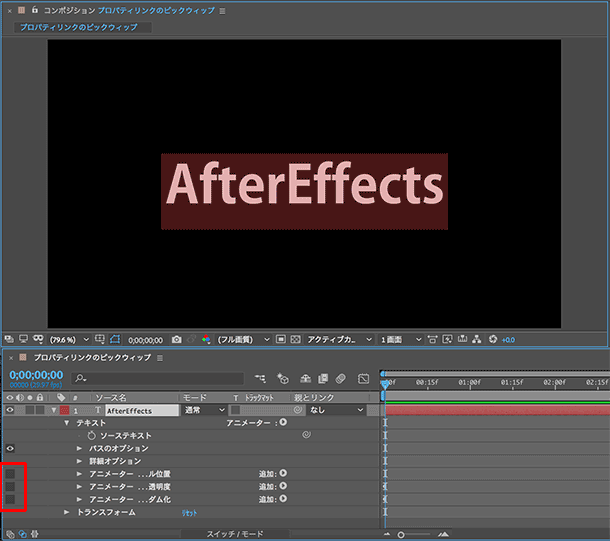
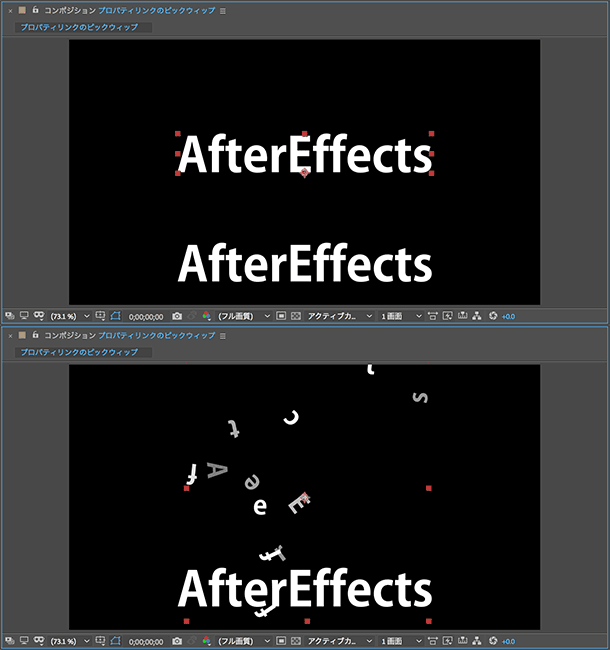
今回はテキストを使った例でご紹介しますが、まずはテキストレイヤーにアニメーションを適用します。
このアニメーションのテキストを「別のテキストに再入力したい」という場合に、設定したエフェクトによってはテキストが選択しづらく、テキストを選択するためだけに、一度エフェクトをオフにして選択する、ということをする場合があります。


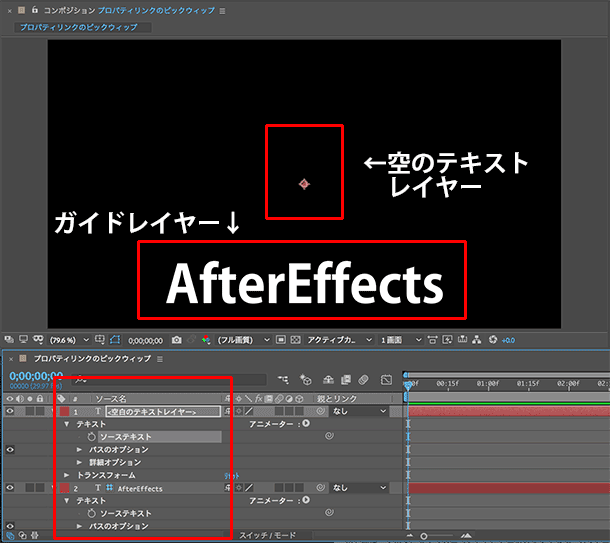
この時に、レイヤーの構造を以下のように作り変えます。

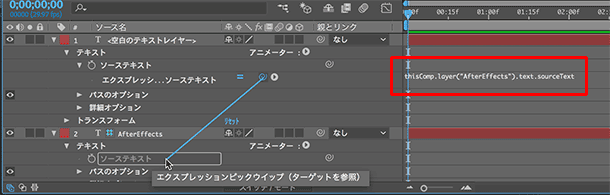
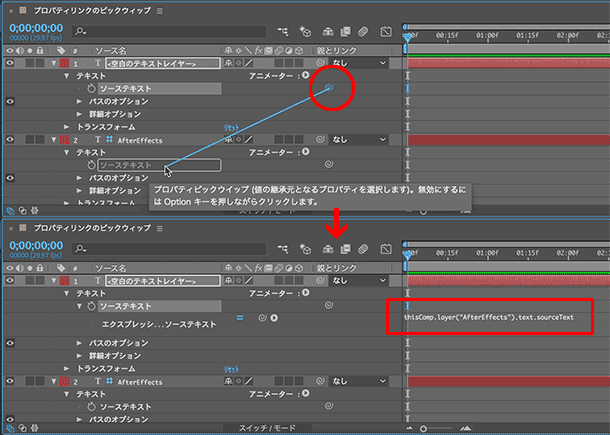
空のテキストのソーステキストにエクスプレッションを設定し、エクスプレッションピックウィップを、ガイドレイヤーのソーステキストにドロップします。

その後、空のテキストレイヤーの方にエフェクトをかけます。

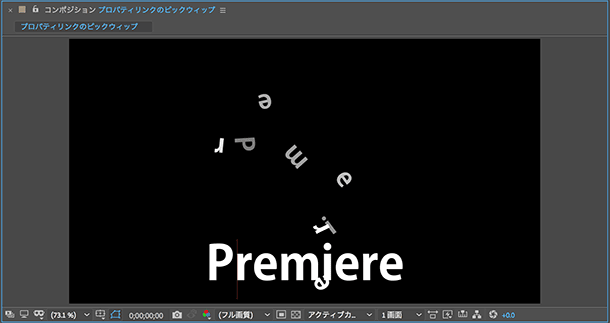
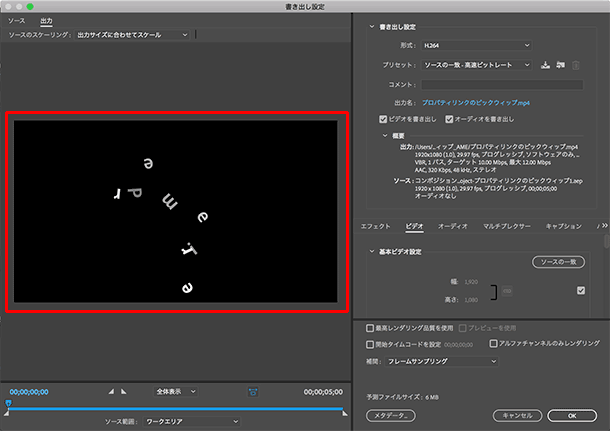
以降、テキストを再入力する場合は、ガイドレイヤーの方にテキストを再入力すれば、自動的に空のテキストレイヤーも更新されます。ガイドレイヤーでのコントロールのため、ガイドレイヤーはレンダリングされない+コンポジション上で非表示も可能、ということになります。


この時、エクスプレッションを入れる、という方法ではなく、「親子付けする」感覚で使用できるのが、「プロパティリンクのピックウィップ」となります。
●プロパティリンクのピックウィップ
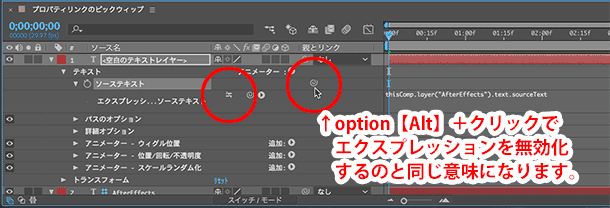
空のテキストレイヤーの「親とリンク」列に、新たにピックウィップができているのがわかります。このピックウィップをリンクさせたいプロパティにドロップすることで、自動的にエクスプレッションが適用されたのと同じ状態にすることができます。

出来上がるエクスプレッションも同じソースとなり、エクスプレッションをOFFにする場合は、ピックウィップをoption【Alt】+クリックで、エクスプレッションを無効化にする、もONになります。

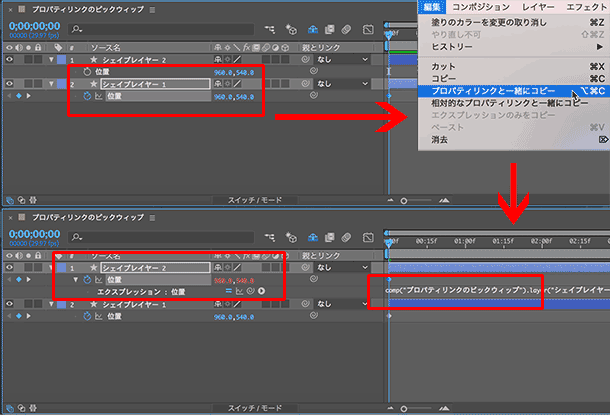
なお、同じような機能に「プロパティリンクと一緒にコピー」という機能があります。この機能は、例えば以下のようなアニメーションがあった場合・・
赤いシェイプのポジションプロパティを選択し、編集メニュー > プロパティリンクと一緒にコピー、を選択した後、青いシェイプのポジションプロパティにペーストするとエクスプレッションが適用されますが、この方法の場合、エクスプレッションの最初がcomp()になり、コンポジション「名」からの参照になります。

そのため、コンポジション名を変更するとエクスプレッション自体を書き換えないと無効になりますが、「プロパティリンクのピックウィップ」からの場合はthisCompでエクスプレッションを作成するため、コンポジション名には依存しないエクスプレッション、ということになります。
「プロパティリンクのピックウィップ」も「プロパティリンクと一緒にコピー」それぞれのメリットがあるため使い分けるといいかと思いますが、この「プロパティリンクのピックウィップ」の一番のメリットは「個別のプロパティだけを親子付けする=エクスプレッション操作ができる」という操作を、ドラッグ&ドロップだけでできる、というのが一番のメリットではないかと思います。
エクスプレッションを使用する場合は、アニメーションの構造管理が必要になりますので、どこに紐づいたアニメーションになるのかを設計しないとあとあと面倒なことになりますが、上手に使うと非常に便利な機能ですので、アップデートがまだの方はアップデート後に使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング




