イトウ先生のTips note【Illustrator 2021】オブジェクトを再配色・カラーテーマピッカー

こんにちは、イマジカデジタルスケープの伊藤和博です。
先週、Adobe最大のイベントとなるAdobe MAXが開催され、今年はコロナの影響で世界同時オンライン開催という、かなりの規模感での開催となりましたが、以降、Illustrator、Photoshop、InDesignなどのアプリケーションが2021にメジャーアップデートされました。このブログの執筆時点では、AfterEffectsやPremiere Proなど、未だいくつかはメジャーアップデートされていませんが、この後順次アップデート、という形になるかと思います。
そこで今回は、Illustrator 2021から新機能で「オブジェクトを再配色・カラーテーマピッカー」をご紹介したいと思います。
「オブジェクトを再配色」の機能そのものは以前からあった機能で、複数のカラーで着色してあるオブジェクトを、カラーテーマやハーモニールール等に基づいて、別のカラーリングに一括で変更する、という機能になりますが、この「オブジェクトを再配色」の機能に、「カラーテーマピッカー」というツールが追加され、Illustrator上ですでに作成しておいた既存のオブジェクトや、配置した画像から、それらのオブジェクトや画像のカラーテーマを読み取り、選択中のオブジェクトに適用する、ということが可能になりました。
この機能によって、既存のオブジェクトに対して、何か別のものを参考にカラーバリエーションを作り出す、ということが容易になりましたので、その辺りの機能をご紹介したいと思います。
●さっそくやってみよう!
まずは、バナーやロゴなど、いくつかのカラーでペイントしたオブジェクトを作成しておきます。

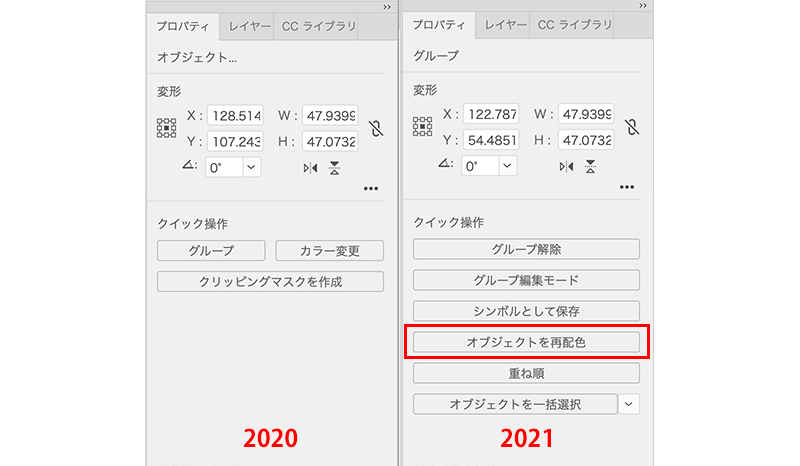
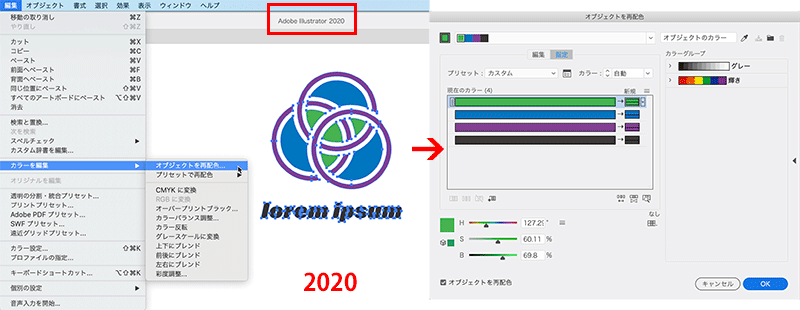
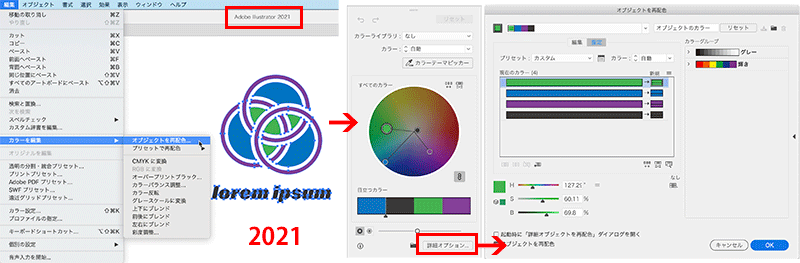
クライアントに対していくつかのカラーバリエーションを提案する際にはよく使用する、従来からの機能ではありますが、オブジェクトを選択し、編集メニュー > カラーを編集 > オブジェクトを再配色、を選択します。この「オブジェクトを再配色」へのアクセスは、編集メニューの他にコントロールパネルからもアクセス可能ですが、2021からはプロパティパネルからもアクセス可能になっています。

すると、従来通りの「オブジェクトを再配色」のウインドウが表示される前に、カラーテーマ変更時によく使用する機能が凝縮されたクイックアクセスのパネルが表示されるようになりました。


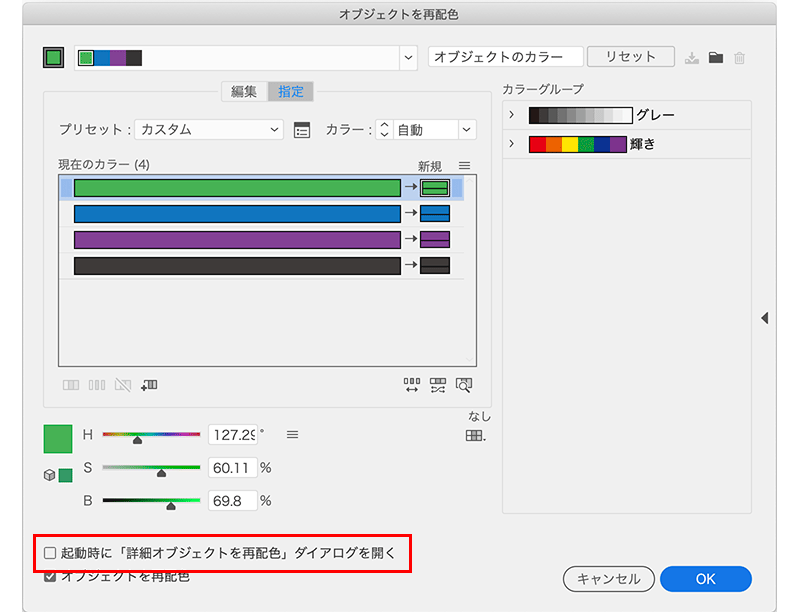
なお、このクイックアクセスのパネルを表示せずに、従来通り、直接詳細設定のパネルを表示する場合は、「オブジェクトを再配色」ウインドウの中にある「起動時に詳細オブジェクトを再配色ダイアログを開く」にチェックしておきます。

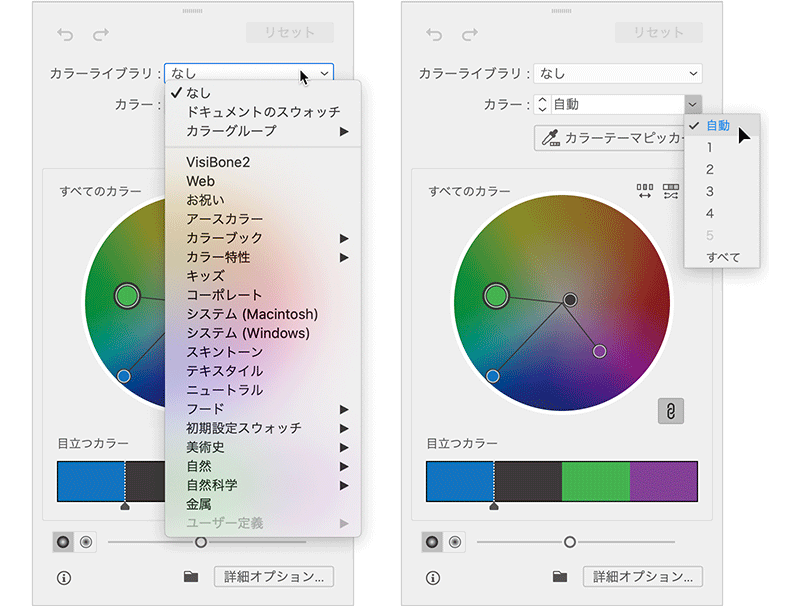
カラーライブラリの中から任意のライブラリを選択して別のカラーに変更したり、カラーのプルダウンから色数を選択したり、カラーホイール内でカラースキームを調整するのは、見た目のインターフェイスは違えど従来の「オブジェクトを再配色」の機能でも可能でしたが、今回このパネル内に「カラーテーマピッカー」というツールが搭載され、Illustrator上の他のオブジェクトや配置した画像から、単体のカラーやカラーの配色パターンなどのカラーテーマを抽出し、カラーを適用できるようになりました。なお、この「カラーテーマピッカー」そのものは、ツールパネル上には無く、あくまでもこの「オブジェクトを再配色」を選択した際、クイックアクセス上で使用するツールとなります。

●他のオブジェクトや画像からもカラーを抽出
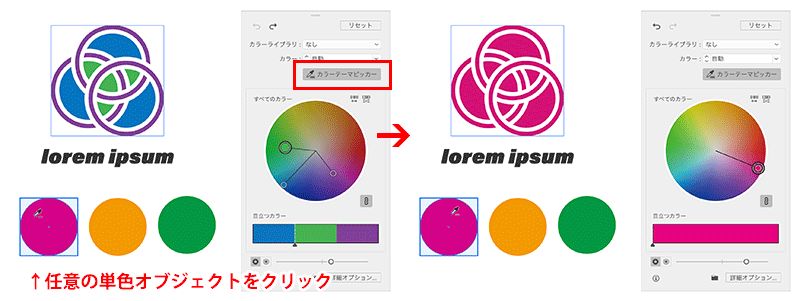
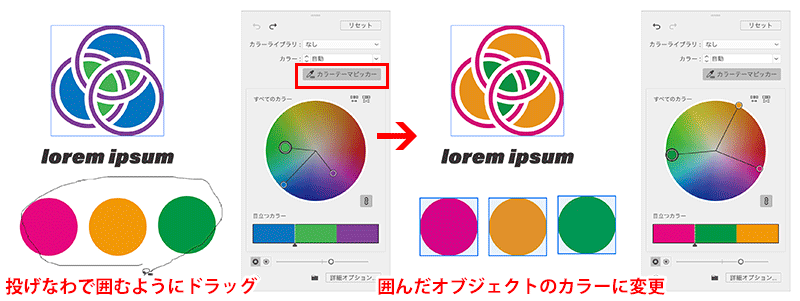
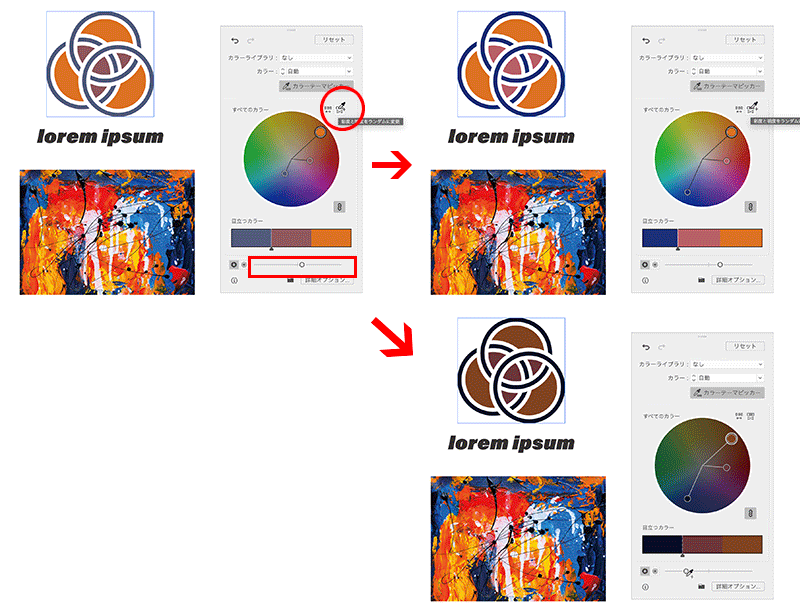
まずは、カラーを変更したいオブジェクトを選択し、編集メニュー > カラーを編集 > オブジェクトを再配色、を選択した後、クイックアクセスのパネルから、カラーテーマピッカーをクリックし、カンバス上にある任意のオブジェクト(単色)をクリックします。すると、カラーテーマピッカーで抽出したカラーに変更されます。

この使い方は単にスポイトでカラーを抽出したのと同じですが、複数のカラーを抽出する場合は、投げなわツールを使うように、複数のオブジェクトをまとめてドラッグすると、選択した複数のオブジェクトからカラーを抽出してきます。

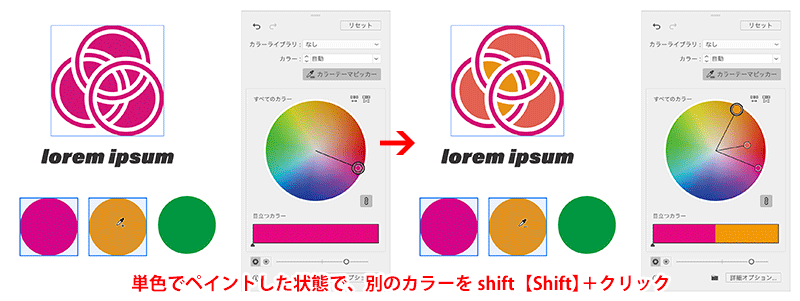
またはshift【Shift】キーを押しながら、他のカラーのオブジェクトをクリックしていくと、次々とカラーを追加していくことが可能です。

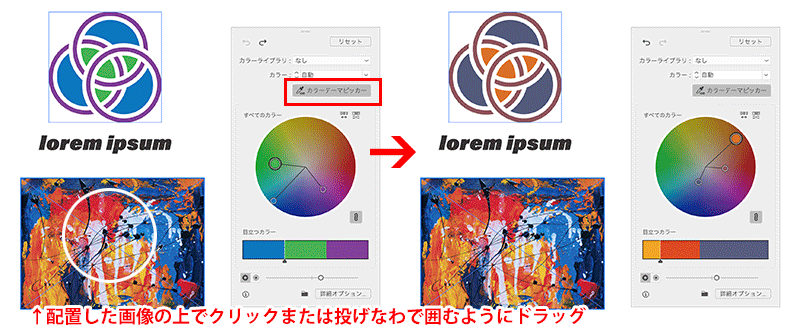
また、配置した画像からカラーを抽出することも可能で、通常通り、ファイルメニュー > 配置、で任意の画像を配置した後、同様にカラーテーマピッカーで画像の上をクリックすると、画像に使われている複数のカラーを抽出し、オブジェクトにペイントしてくれます。

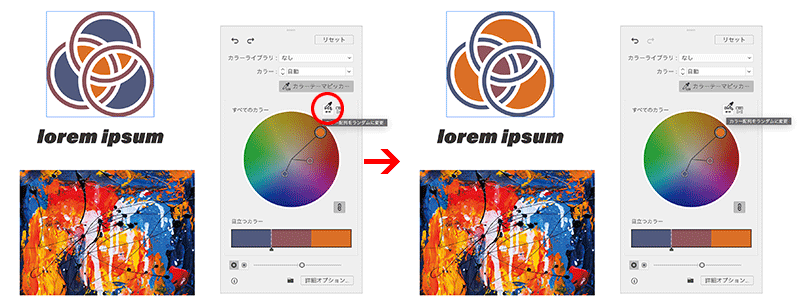
いったんカラーを抽出した後、オブジェクト同士でカラーを入れ替える場合は、クイックアクセスのパネルにある「カラー配列をランダムに変更」をクリックすると、オブジェクト同士でカラーを入れ替えることが可能です。

カラーを入れ替えずに、彩度と明度を変更する場合は、「彩度と明度をランダムに変更」をクリックするか、クイックアクセスのパネルの下にあるスライダーを左右にスクラブすると、彩度と明度の変更が可能です。

元々、このカラーハーモニーを変更・作成するカラーガイド機能は、IllustratorのCS3で初めて搭載されて非常に話題になりましたが、今回のこのアップデートにはAdobe senseiの機能を使用しているようで、カラーピッカーツールで自動計算でカラーを抽出できるようになりました。
「何かと同じカラーリングにしたい」という場合に、選択してはスポイトでチクチク色を拾う、ということをしなくても、一撃で変更できるようになりましたので、バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
この記事を読んだ方にオススメの講座はこちら!
▼Illustrator 2020の使い方・基本トレーニング

▼Illustrator 2020の使い方・基本トレーニング(2日間・オンライン受講(ライブ配信))

イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Illustrator 2020:100倍のカンバスサイズ
○Illustrator 2020:カンバス上のオブジェクトのロック解除
○Illustrator 2020:グリフにスナップ・整列と、フォントの高さ設定
○Illustrator 2021:オブジェクトを再配色・カラーテーマピッカー
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○Photoshop 2020:パノラマのエッジを塗りつぶす
○Photoshop 2020:シャドウ・ハイライト
○Photoshop 2020:コンテンツに応じた被写体を選択
○Photoshop 2020:CameraRaw12.3
○Photoshop 2020:フォントの自動アクティベーション
○Photoshop 2020:回転可能なパターンの追加
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○AfterEffects 2020:テーパー・波
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ
○Premiere Pro 2020:プロダクション
○Premiere Pro 2020:アンカーポイント操作
○Premiere Pro 2020:シーン編集の自動検出