イトウ先生のTips note【Illustrator CC 2018】変数パネルを使用したデータ結合・1

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週はIllustrator CC 2018の2018年3月アップデートから「変数パネルを使用したデータ結合・その1」をご紹介します。この機能を使いこなすことによって、これまで力技だったイラストレーターのさまざまな作業は、大幅に効率アップできるかと思います。
まず、Illustratorの変数そのものの機能はCSの頃からありました。今回のCC2018では、エクセルなどで書き出したCSVファイルやXMLファイルを参照し、複数のテキストや画像を瞬時に入れ替える、という優れものです。
ただし、少々使い方がややこしいため、この変数に関するブログは全部で2回に分けてご紹介していきます。
●さっそくやってみよう!
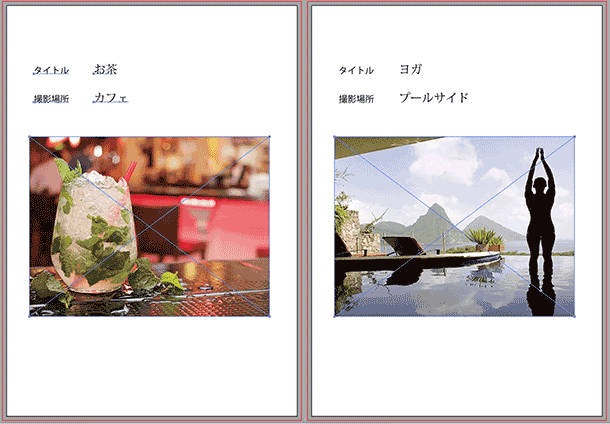
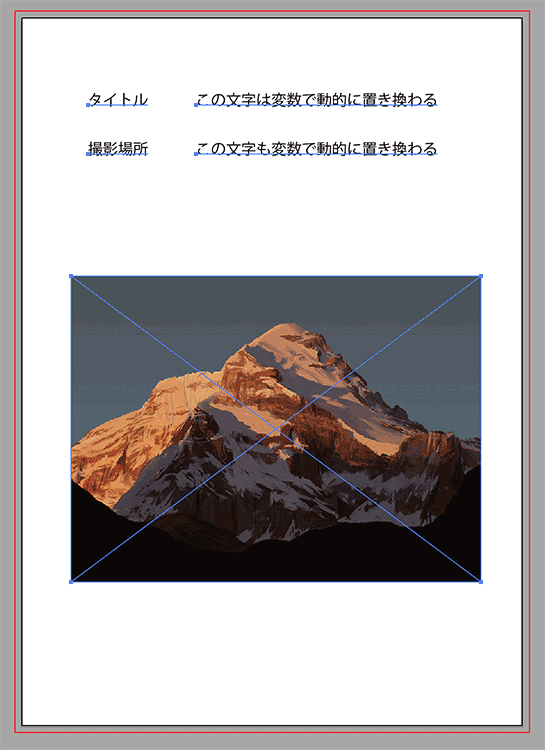
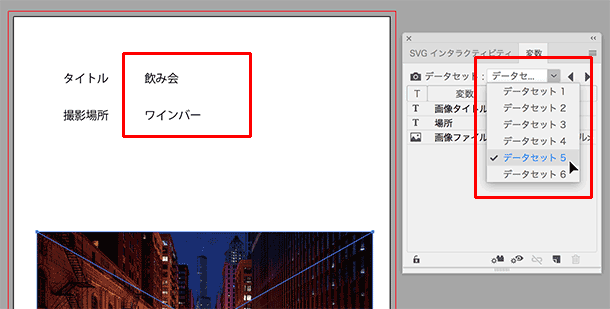
まずは、Illustratorで以下のようなものを作成したい、とします。

「タイトル」と「撮影場所」というテキストはどのアートボードにも入る固定のテキストで、画像のタイトルとなる文字と、撮影場所の文字、それと画像データは、アートボードごとに異なる、という場合です。
このテキストの入力し直しや画像の貼り直しを何度も繰り返す、というのがイラストレーターでのいわゆる力技に相当する部分になるかと思いますが、この「変更の可能性があるテキストや画像の入れ替えを、プルダウンメニュー1つ選ぶだけで終わらす」という機能が今回の変数の機能です。
● CSV(utf-8)ファイルの準備
この変数の機能を使うには、Illustrator上でドキュメントのレイアウトを決めた後、どの部分(のテキストや画像に)に変更が入るかを、別のデータベースで表としてまとめ、CSVデータを用意しておく必要があります。
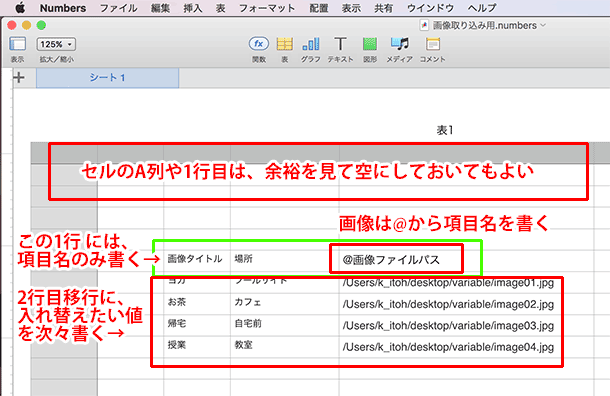
今回は「タイトル」「撮影場所」の横にあるテキストと「画像そのもの」になるため、ここで動的に変更となる文字や画像(のファイルパス)を、エクセル、またMacの方はNumbersというアプリで表にまとめておき、CSVに書き出します。ただし、このデータベースを書く際、少々書き方にルールがあり、以下のように書きます。
- 書き始めた行が第1行目(上や左に数行、数列空きを入れておいてもかまわない)となり、この第一行目には、いわゆる「項目」に相当するものだけを書くこと
- 画像など、Illustratorにいわゆる「配置」で取り込む項目の場合、項目名の頭に「@」を書くこと
- エクセルで、@から書き始めるとエラーになる場合、@の前に「’」(シングルクォーテーション)をつけ「’@」と書くこと
- グラフに取り込む値の項目名は、項目名の頭に「%」を書くこと
- 項目名にはスペースを入れないこと。スペースはハイフンかアンダーバーに置き換えること
- 第2行目移行(項目を書いた次の行)は、都度入れ替えたいテキストや、画像の場合は入れ替えたい画像が置いてあるファイルパスを書くこと
- ファイルパスは、WindowsはC:から、Macは/Users/ユーザー名・・から書くこと
- ファイルパス名の途中にもスペースは入れないこと。つまり、画像を入れておくフォルダ名にスペースを使ってはいけません。

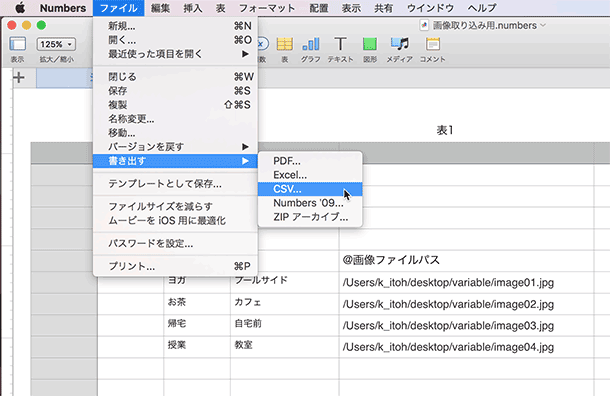
なお、CSVはCSVでも、utf-8(ユニコード)のCSVでないと、Illustratorで使用することができません。エクセルの場合、ユニコードのCSVを書き出せるのは、エクセル2016移行になり、それ以前のエクセルで書き出したCSVは文字コードが異なるため、(たとえ書き出した後に任意のテキストエディタで開き、文字コードを変えても)Illustratorに取り込もうとするとエラーになります。
ちなみに、エクセル2016以前をお使いの場合で、Macが使える場合は、エクセルのファイルそのもの(エクセルで書き出したCSVではなく)をNumbersで開き、NumbersからCSVで書き出すと、ユニコードのCSV書き出しが可能です。


● イラストレーター上での準備
次に、Illustratorに戻り、新規ドキュメントを作成し、最初の土台となる必要なテキストを、通常通り文字ツールで入力しておきます。この時、必要であればフォントサイズやカラーなども指定しておきます。画像はアタリ用の画像を任意に配置しておきます。この時、画像は必ず「リンク」で配置しておく必要があります。
なお、リンクで配置したアタリ画像を拡大縮小ツールなどであらかじめ変倍しておくと、変数で画像を入れ替えてもその拡大縮小率を維持します。

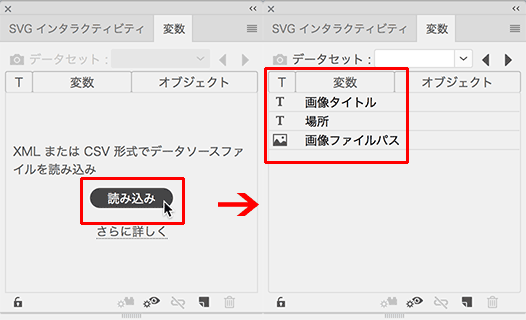
次に、ウインドウメニュー > 変数 >を表示し、変数パネル中央にある「読み込み」から、エクセルかNumbersで書き出したCSVファイルを読み込みます。すると、変数パネルの変数の列に、CSVでの1行目がセットされているのがわかります。

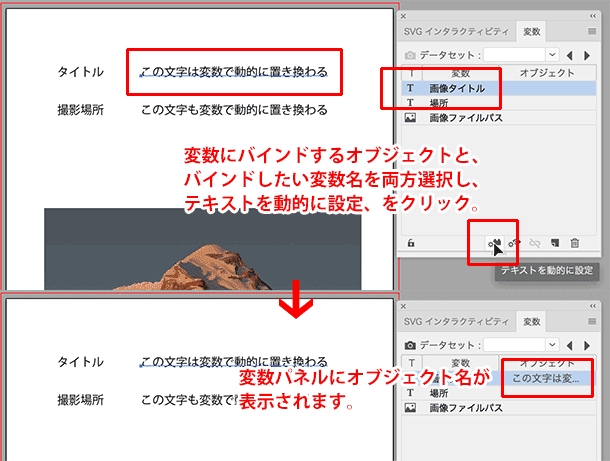
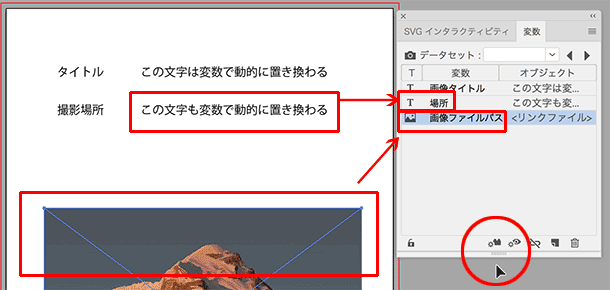
あとは、この各変数とドキュメント上のどのオブジェクトを紐づける(バインドする)か、を個別に設定します。今回、エクセルでの画像タイトルの列にあったテキストは、ドキュメント上の「この文字は・・」の箇所と連動したいため、選択ツールで「この文字は・・」を選択し、合わせて変数パネルの「画像タイトル」の両方を選択した状態で、変数パネル内の「テキストを動的に設定」をクリックします。
すると、変数パネルのオブジェクトの列に、バインドしたオブジェクト名が表示されます。

同様の手順で、他2箇所もオブジェクトと変数をバインドします。画像の変数に対するオブジェクトには「リンクファイル」と表示されます。

● データセットを選択
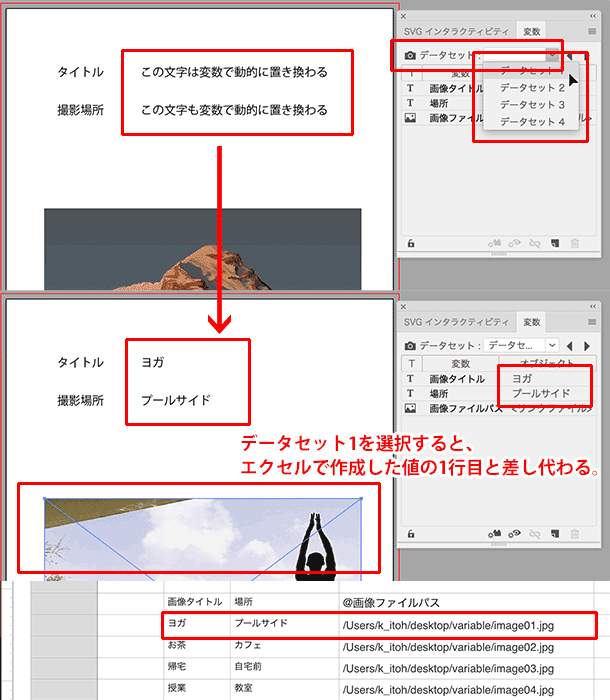
ここまでできれば、このファイル上でも変数の効果は確認可能です。変数パネルのデータセットのプルダウンを展開すると、データセットが4つできており、この4つは、エクセルで作成した上の行からデータセット1234、と連番で名前がつきます。
この、個々のデータセットを選択すると、ドキュメント上にある変数で定義したオブジェクトが一括で差し代わります。

●差し替えるテキストや画像データに増減や変更あった場合
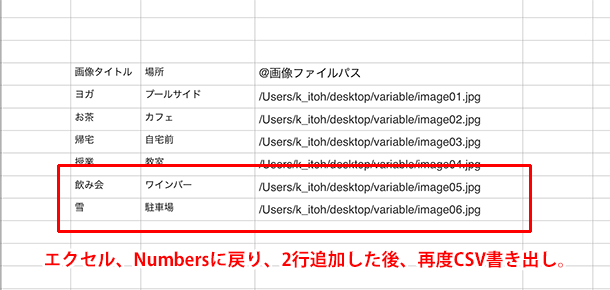
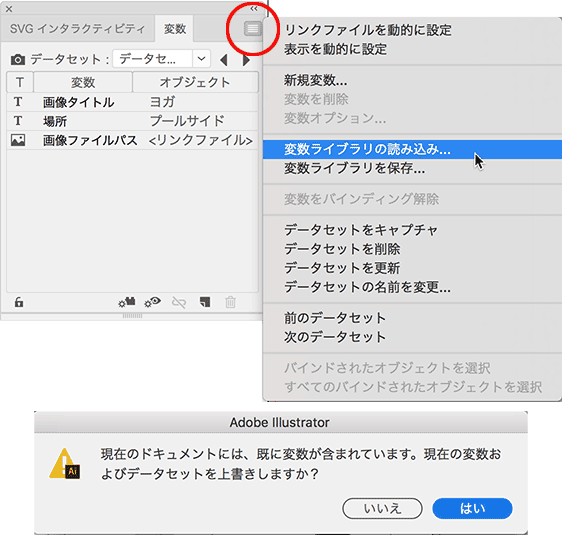
自動で入れ替えたいテキストや画像が増えたり、画像そのものを変更したい、というような場合には、エクセルやNumbersに戻り、データベースに追加入力や変更を行ない、再度CSV書き出しを行なった後、変数パネルのパネルメニュー> 変数ライブラリの読み込み、を選択して、既存の変数と上書きすれば、更新もすぐ反映されます。



この機能は、事前にデータベースとオブジェクトと変数のバインドさえ行っておけば、別のデザイン案の作成、テキストのみ一括入れ替え、画像のみ差し替えなどなど、即座に別のバリエーションに反映することが可能です。
これまでのIllustratorでは、似たようなデザインを作成する場合に、コピペ、複製、一旦選択して削除してから入力し直し、貼り直し、などなど、いわゆるこれがIllustratorでの作業ワークフローでしたが、このデータ結合でこれらの作業が劇的に変わるかと思います。
次回は、この変数の機能をもう少し深掘りしてみたいと思いますが、この変数のデータ結合機能は、Illustrator CC 2018の3月アップデート版での提供となりますので、バージョンアップがまだの方はぜひバージョンアップして試して見てください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート