イトウ先生のTips note【AfterEffects CC 2017】強化されたライブテキストテンプレート

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects CC 2017から新機能で、「強化されたライブテキストテンプレート」をご紹介します。
AfterEffectsのコンポジションをPremiereで開き、AfterEffectsのコンポジションにあるテキストをPremiere上でも編集可能になる「ライブテキストテンプレート」という機能がCC2015で新たに搭載されましたが、このライブテキストテンプレートの機能がCC2017で機能強化されました。
基本的に「AfterEffects上のコンポジションにあるテキストを、Premiere上でも編集できる」という部分は同じですが、CC2015とはオペレーションが異なり、CC2017では操作が簡単になり、またテキストのみテンプレート化して別に管理する方法が追加されました。
●さっそくやってみよう!
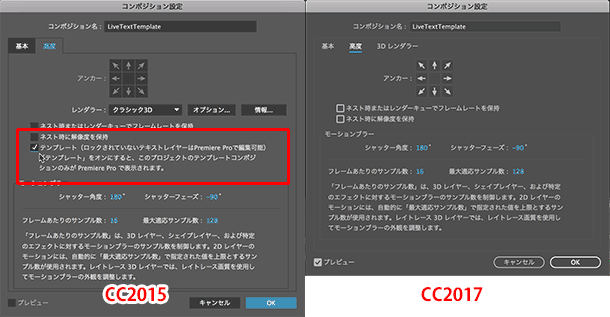
まず、CC2015でこれを行う場合は、イトウ先生のTips note【Premiere CC 2015】Liveテキストテンプレートのブログで確認していただきたいのですが、CC2017では、AfterEffectsのコンポジション設定の高度タブ内から、テキストをテンプレートにするチェック項目が無くなりました。

これは、AfterEffectsの上にタイムラインパネルあるテキストレイヤーのうち、ロックしていないテキストレイヤーは一律で全てPremiere上で編集可能、ということを意味しており、コンポジションを都度テンプレート化しなくてもよくなった、ということになります。
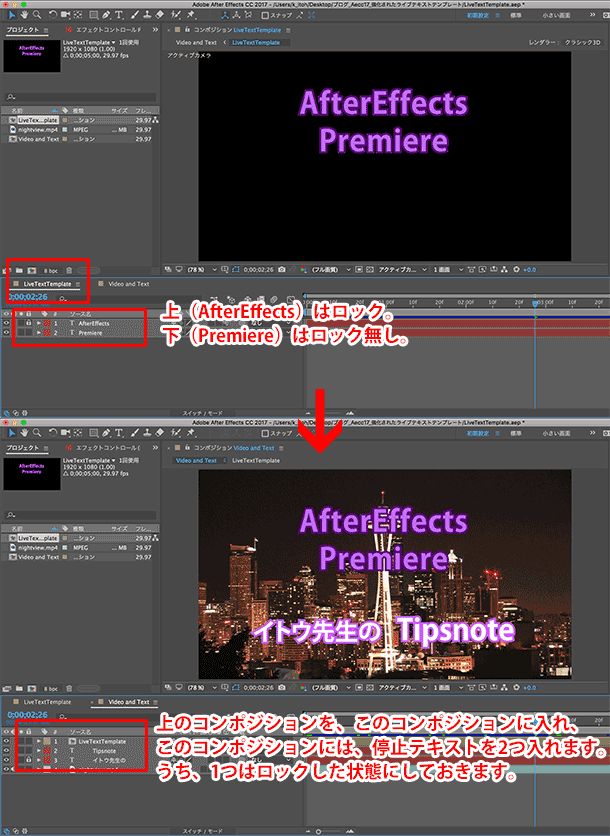
例えば、以下のように、アニメーションを適用したテキストレイヤーをプリコンポーズし、そのコンポジションを別のコンポジションにレイヤーとして入れて、そのコンポジションには停止テキストを入れておいたとします。

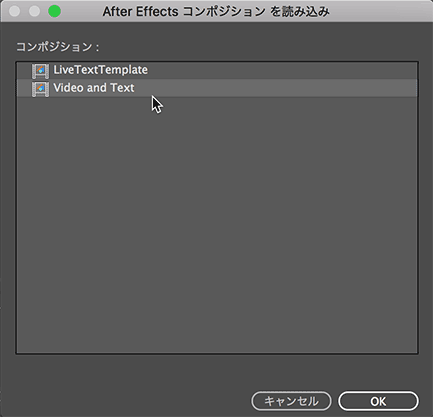
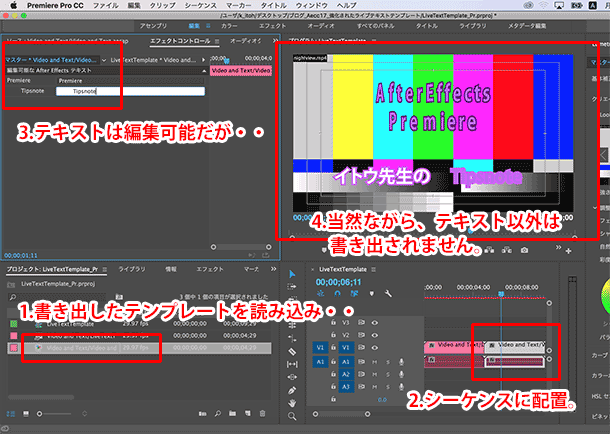
このコンポジションをPremiereに持って行くと、どのコンポジションを取り込むか聞いてきますが・・

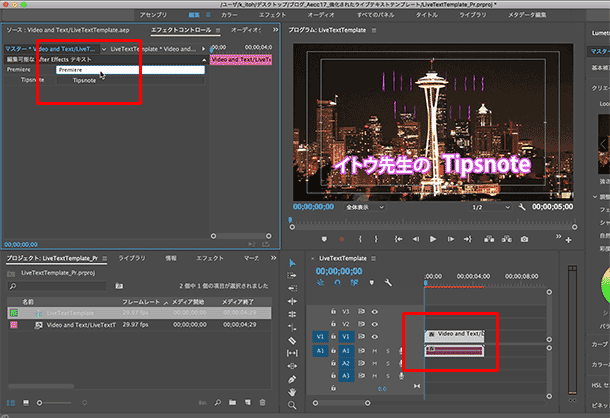
シーケンスに配置し、クリップを選択した後、エフェクトコントロールパネルのマスタータブをクリックすると、AfterEffects上でロックしていなかったテキストレイヤーはすべて、Premiere上で編集可能になっているのがわかります。

つまり、【画像やビデオを含んだコンポジション内にテキストレイヤーがある場合、そのテキストそのものはAfterEffectsに戻らなくてもPremiereで再編集可能です】ということになります。
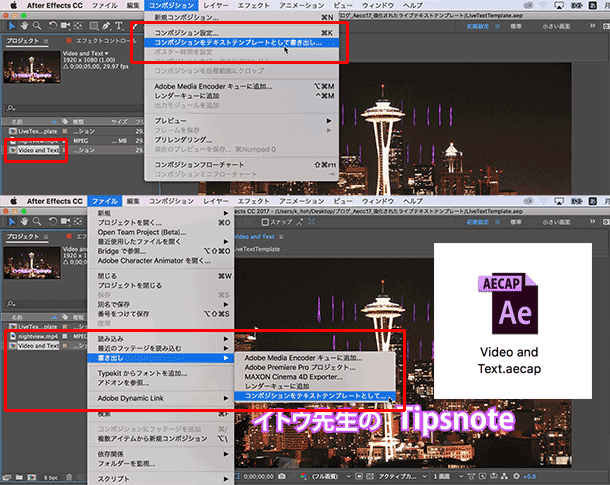
●コンポジションをテキストテンプレートとして書き出し
さらに、AfterEffects CC 2017では、上記のPremiereとの連携のほか、テキストレイヤーのみをテキストテンプレートとして書き出し、Premiereで活用する機能が追加されています。
プロジェクトパネルから、書き出したいコンポジションを選択しておき、コンポジションメニュー > コンポジションをテキストテンプレートとして書き出し、またはファイルメニュー > コンポジションをテキストテンプレートとして、を選択します。
書き出したファイルは、拡張詞.aecapというファイルで書き出され、このファイルはPremiereに取り込んで使用するファイルで、AfterEffectsでは開けないファイルになります。

このファイルは、テキストテンプレートファイルとして機能するもので、この.aecapファイル内にテキスト以外のものを含めて書き出すと、Premiereに取り込んだ場合、以下のようになりますので、このファイルはテキストレイヤーのみを含んだコンポジションを書き出すようにします。

●単に編集できる、という機能とテキストテンプレートとの使い分け
それでは、単にAfterEffectsのファイルとして保存した.aepファイルにあるテキストレイヤーと、この.aecapファイルで書き出したテキストテンプレートはどのよう使い分ければいいでしょうか?
単に.aepファイルとして保存したものをPremiereに取り込み、テキストを編集する場合は、【テキストの他に画像やビデオなどを含んだコンポジションをPremiereに取り込み、そのうちテキストのみをPremiereで再編集する可能性がある場合に使用する】機能になりますが、このテンプレートに書き出して使用する場合は、【あらゆるカットやシーンで使用する共通アニメーションのみをAfterEffects上でかけておき、文字キャラクタは用途に応じてPremiere上で都度入力する】という場合に使用します。
あくまでもテンプレートですので、あらかじめ入力しておく文字キャラクタそのものは何でもよく、アニメーションプリセットやAterEffectsにしかない独自のテキストアニメーションのみをかけたテキストテンプレートを、オープニングやエンディング用に数種類用意しておき、実際のテキスト入力はその時に応じてPremiere側で行う、という使い方です。
【End】でも【Fin】でも【終わり】でも【完】でも、同じアニメートになるようにテンプレート化しておく、という時に使用しますので、「テキストに関するアニメートを含んだテンプレートにしておかなければ、わざわざテンプレートにする意味がない」ということになりますね。
CC2015では、コンポジション単位でテンプレートするかどうかの設定でしたが、CC2017ではテンプレートとして書き出せるため、より汎用的になり、使い勝手がよくなりました。Premiereと合わせて使用している方はぜひこのテキストテンプレートを使用してみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート




