イトウ先生のTips note【InDesign CC 2019】内容を自動認識に応じて合わせる

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、InDesign CC 2019から新機能で「内容を自動認識に応じて合わせる」をご紹介します。
グラフィックフレームに画像を貼り込んだ後、フレームのサイズに応じて貼り込んだ画像のサイズや位置を調整することがあるかと思いますが、今回のこの新機能は、Photoshopの持っている「被写体を選択」のような自動認識機能になり、「貼り込んだ画像がどういった画像なのかを認識し、グラフィックフレームに合わせて自動的に画像のサイズや位置などを調整する」という機能になります。
いわゆるフレームに対しての画像の「構図」を自動で設定する機能になりますので、フレームに対する画像の位置合わせが苦手な場合でもInDesign側が自動で設定してくれる、という優れものになります。
●さっそくやってみよう!
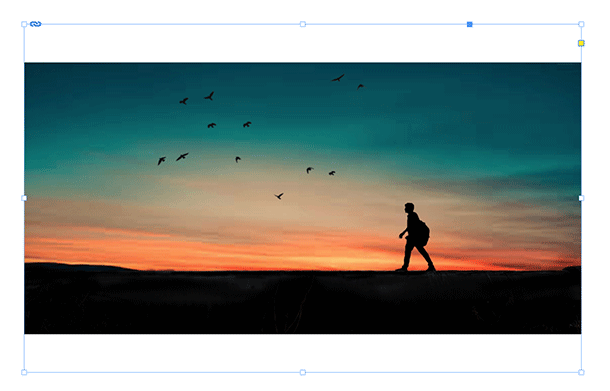
まずは、以下のような画像があったとします。この画像は横長の画像で、横長のグラフィックフレームに対し、「縦横比率に応じて合わせる」でフィットさせています。

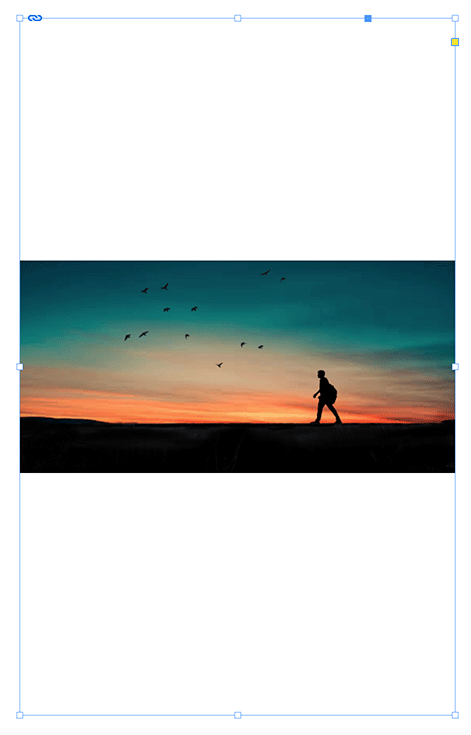
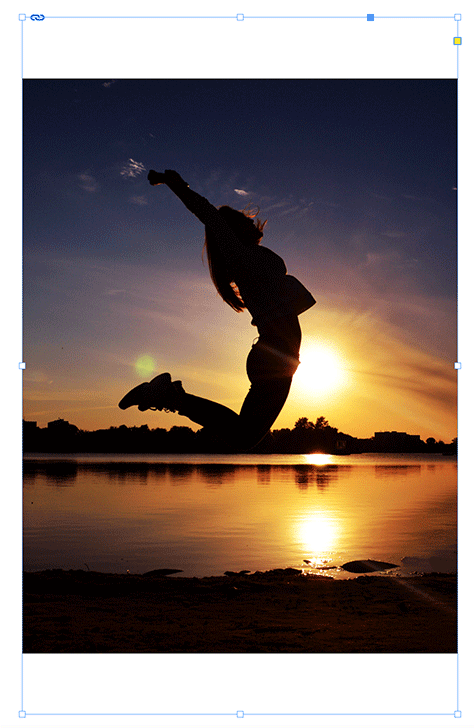
この画像を、「縦長」のグラフィックフレームに貼り込み、「縦横比率に応じて合わせる」と当たり前ですが以下のようになります。

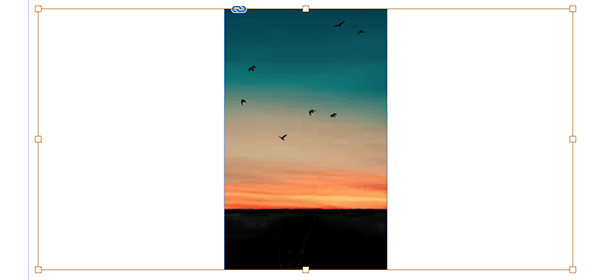
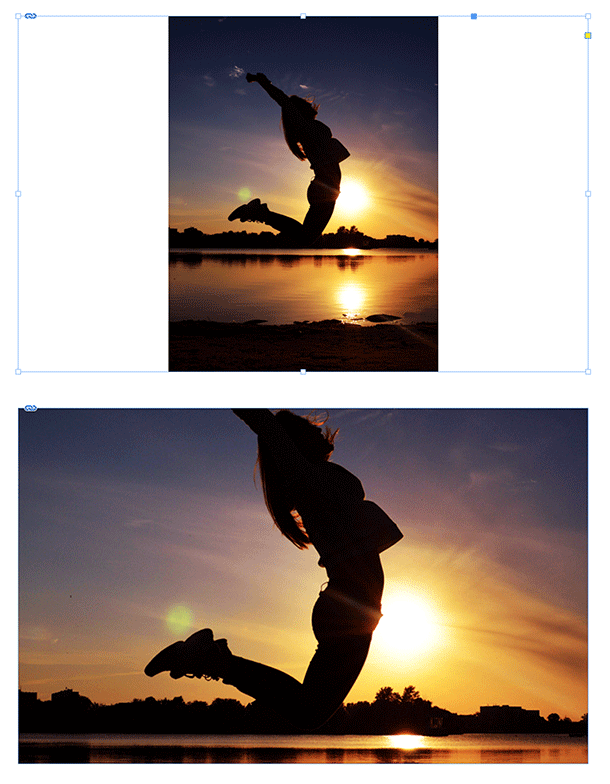
従来からの「フレームに均等に流し込む」にすると、以下のように(画像の一部が欠けても)フレームの幅高さの大きい方に画像をフィットさせます。

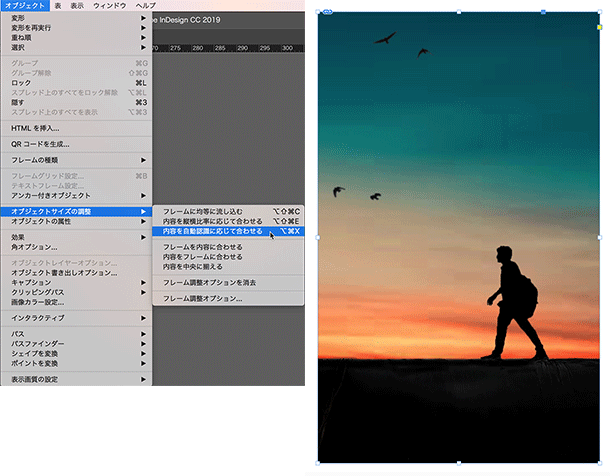
今回の新機能である「内容を自動認識に応じて合わせる」にすると、画像を自動認識し、以下のようにサイズと位置を自動調整します。なお、サイズそのものは、ほぼ「フレームに均等に流し込む」の機能と同様、フレームの幅高さの大きい方に画像をフィットさせますが、特徴的なのは画像の「位置」で、画像内に含まれる主要な部分を自動認識し、フレームの中央に配置してくれます。

縦長の画像の場合も・・

以下のように自動調整します。

なお、すでに画像を貼り込んでいるフレームに対して「内容を自動認識に応じて合わせる」を適用する場合、その画像に拡大・縮小、回転、反転、シアーなどの編集を行なっていた場合は、その効果は削除されて適用されます(フレームそのものへ適用していた変形は影響受けません)。
また画像の拡大・縮小を伴う変更となった場合は、画像解像度は考慮されないため、グラフィックフレームのサイズや、貼り込み時の画像解像度には注意が必要です。
●画像を貼り込んだ直後に「内容を自動認識に応じて合わせる」
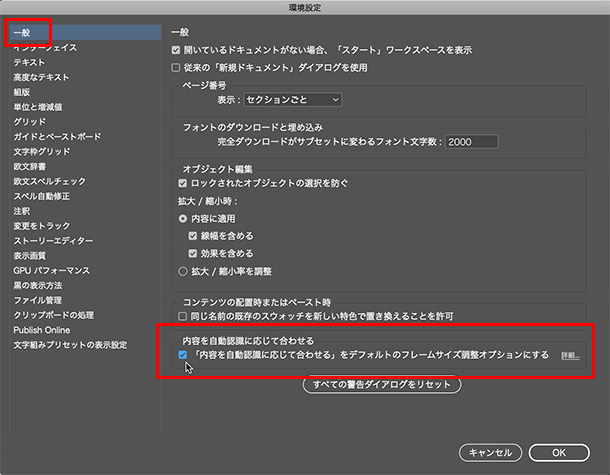
既存のグラフィックフレームに、画像を配置するだけでこの「内容を自動認識に応じて合わせる」にする場合は、環境設定 > 一般の中にある、「内容を自動認識に応じて合わせる、をデフォルトのフレームサイズ調整オプションにする」にチェックしておきます。

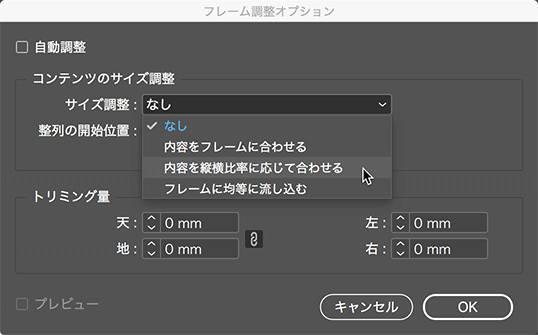
なおこの環境設定のチェックは、オブジェクトメニュー > オブジェクトサイズの調整 > フレーム調整オプション > サイズ調整が「なし」の時の挙動を設定するもので、上記の環境設定をオンにしておき、個別の空のグラフィックフレームに対し、「縦横比率に応じて合わせる」などをセットしておくと、このフレーム調整オプションの「縦横比率に応じて合わせる」が優先で機能します。

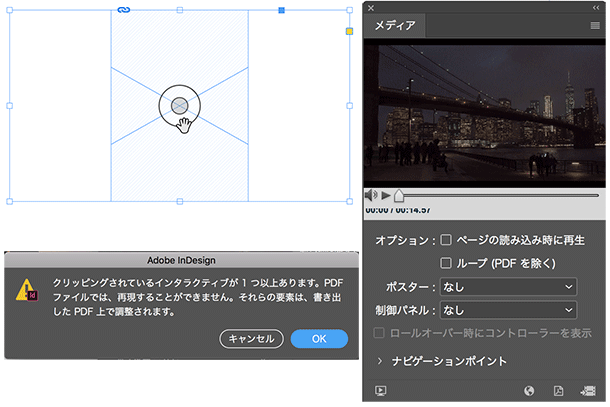
また、この機能は、Illustratorのaiやeps、画像データには有効ですが、ビデオには適用してもその効果が反映されません。ビデオの場合、「フレームに均等に流し込む」でフレームにフィットは可能ですが、書き出し先の方でクロップできないため、インタラクティブPDFなどに書き出すと以下のように警告を出します。ビデオの場合はクロップ無しで従来通り「縦横比率に応じて合わせる」または「フレームを内容に合わせる」にしておきます。

この機能は、画像を貼り込んだ後、いわゆる「画像の構図を自動設定する」という機能になりますが、この機能は「Adobe Sensei」というAI(人工知能)、マシンラーニング(機械学習)機能で行われているものになります。
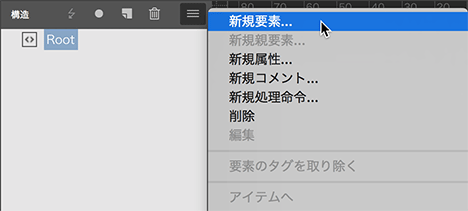
このマシンラーニングが発展すれば、ライブラリなどに必要な素材をただ預けておき、構造パネル(xml)で素材同士の構造(関連付け)だけ用意しておけば、極論を言うとそのうち、紙面レイアウトそのものもInDesign+Adobe Senseiでできるようになるのかもしれませんね。そうすると、次に必要となるのは「余白の空け方」や「なぜその距離だけ余白を空けたのか?」「文字サイズの決め方(なぜこの紙面にこのフォントサイズなのか?)」「多段組する意味」などのレイアウトや組版などになるのかもしれません。

「画像の構図を自動設定する」という今回の機能は、Illustratorのカラーガイド(似合う色使いを自動で選ぶ)の機能と考え方が似ているのでは、と思っていますが、こういったデザイナー・クリエイターの感覚や感性に依存する部分が徐々に機能として搭載されているのを感じています。いずれにしても画像の構図を取るのが苦手な方でもInDesignが自動でやってくれるようになりましたので、ぜひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス




