イトウ先生のTips note【InDesign CC 2015】スタイルオーバーライドハイライター

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、InDesign CC 2015の2016年3月アップデートの新機能の中から、「スタイルオーバーライドハイライター」をご紹介します。
この機能は、段落スタイルや文字スタイルを適用した段落またはテキストに対して、スタイル適用後に何らかの編集を行った場合、その編集した箇所をハイライト表示し、正規のスタイルがかかっていない、ということを教えてくれる便利な機能です。
例えば、明朝体の段落スタイルをかけた段落内の1文字だけが、なんらかの原因でゴシックになってしまっていた場合、その箇所をハイライト表示で教えてくれます。通常の作業では気づきずらいことも視覚的にとらえることができるようになる機能です。
●さっそくやってみよう!
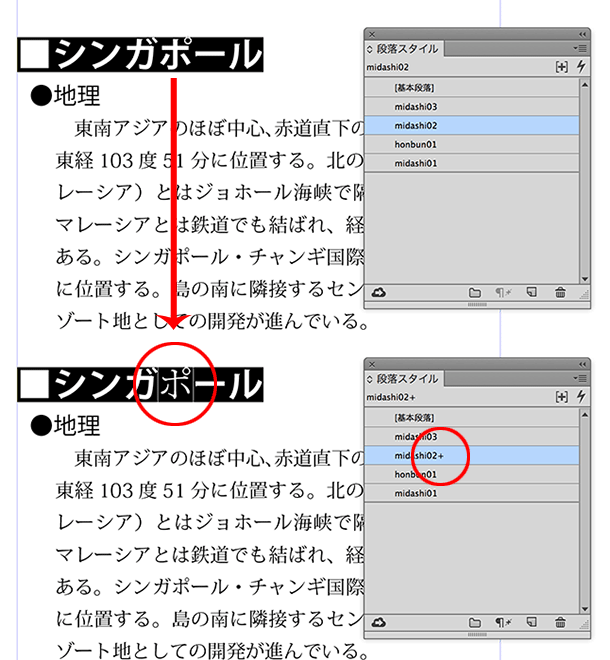
段落スタイルを設定した段落を選択すると、どの段落スタイルが効いているのか、段落スタイルパネルで確認することができますが、この段落の一部分に、文字パネルや段落パネルでなんらかの編集を加えると、段落スタイル名に「+」の記号が表示され、正規のスタイルではないものが含まれていることを知らせてくれます。

この状態は、その段落に適用された段落スタイルがなんらかの原因で上書きされたこととなり、この上書きのことそのものをプログラミングなどの経験があればご存知かと思いますが「オーバーライド」といいます。
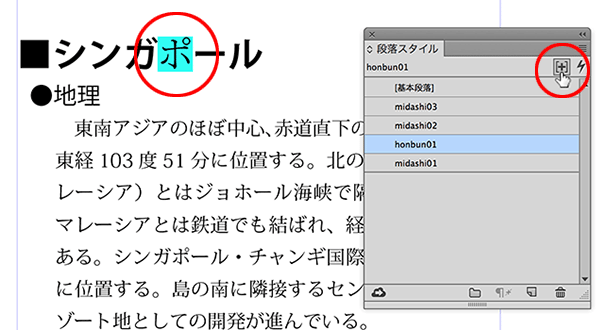
このとき、段落スタイルパネルの右上にある、「スタイルオーバーライドハイライター」にチェックを入れると、「その段落を選択していなくても」、段落スタイルが上書きされている箇所をハイライト表示で教えてくれます。

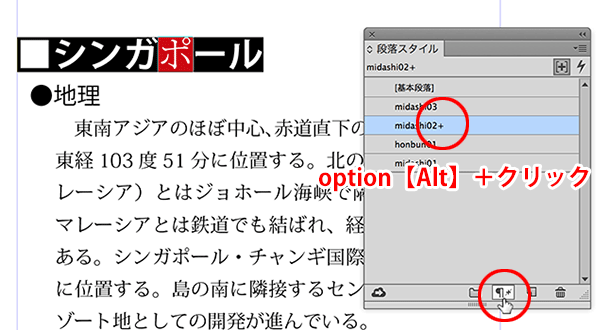
このオーバーライドを消去するときは、その段落を選択した状態で
段落スタイル名の隣にある「+」マークををoption【Alt】+クリックするか、段落スタイルパネルの下にある「選択範囲のオーバーライドを消去」をクリックします。

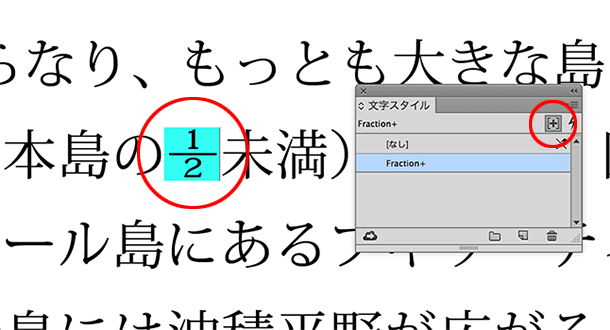
なお、このスタイルオーバーライドハイライターは、文字スタイルパネルにも用意されています。

●ショートカットキーを割り当てておく
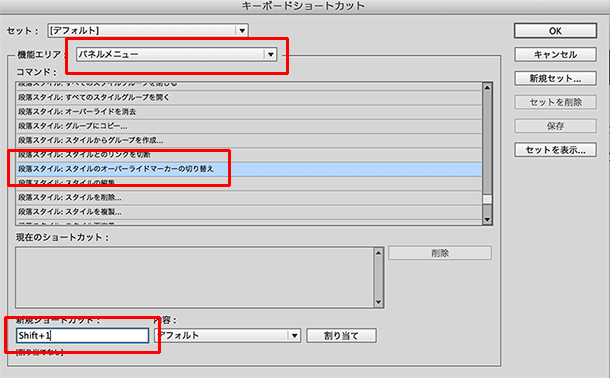
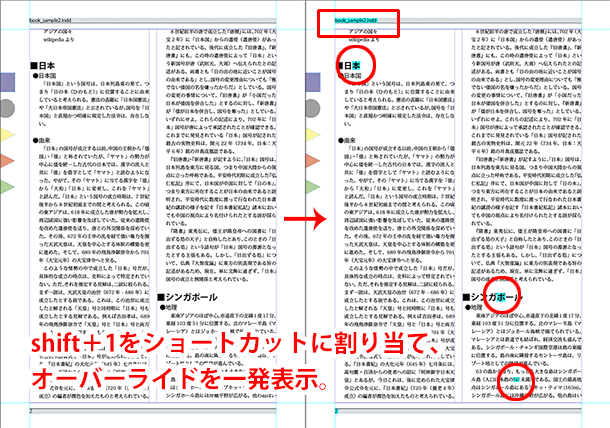
このスタイルオーバーライドハイライターは、ショートカットキーを割り当てておくと、スプレッド全体表示で一発で目視確認ができるため、最後の仕上げの確認時に便利です。ショートカットキーの割り当ては編集メニュー>キーボードショートカットから割り当て可能です。


InDesignのバージョン1.0は2000年の1月に登場しましたので、この世に出てから16年目のアプリになりますが、段落スタイルのオーバーライドを目視で確認する、という機能は、これまで無かったのが逆に不思議な気もしますが、非常に便利な機能ですのでぜひ使ってみてください。




