イトウ先生のTips note【AfterEffects CC 2017】サウンドの振幅を他のレイヤーで活用する、オーディオ振幅

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週はAfterEffects CC 2017から、サウンドの振幅を他のレイヤーのアニメーションに活用する「オーディオ振幅」をご紹介します。
オーディオ振幅は、サウンドデータから右チャンネル、左チャンネル、両方のチャンネルから音の振幅情報を抽出し、1フレームごとにエクスプレッションのスライダーの値に置き換える機能です。
抽出したスライダーの値を、他のレイヤーのトランスフォーム等からエクスプレッションで参照することで、サウンドの振幅と同じ動きをレイヤーに適用することが可能になります。
音のテンポやリズムに合わせて何かのレイヤーにアニメーションを作成する場合に有効な機能になります。
●さっそくやってみよう!
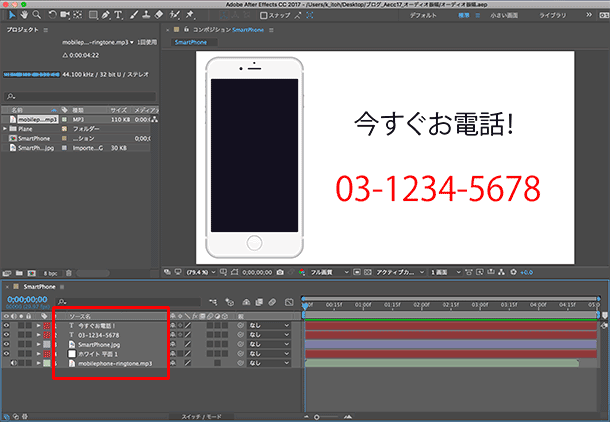
まずは、以下のようなデータがあったとします。テキストレイヤー2つ、スマホの画像レイヤー、白の平面レイヤー、電話の効果音、というデータで、どのレイヤーにもキーフレームは設定していません。

レンダリングしたものが以下になりますが、キーフレームがないため動きはありません。(約5秒。音が鳴ります)。
このデータに「電話の効果音」として取り込んだサウンドデータから、音の振幅をキーフレームとして抽出し、スマホの画像のスケールトランスフォームに適用します。
●オーディオ振幅
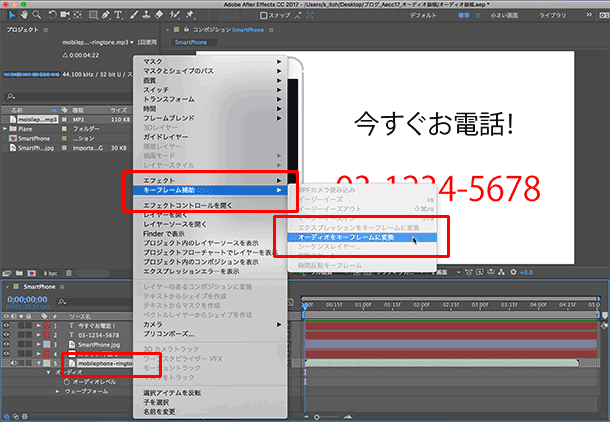
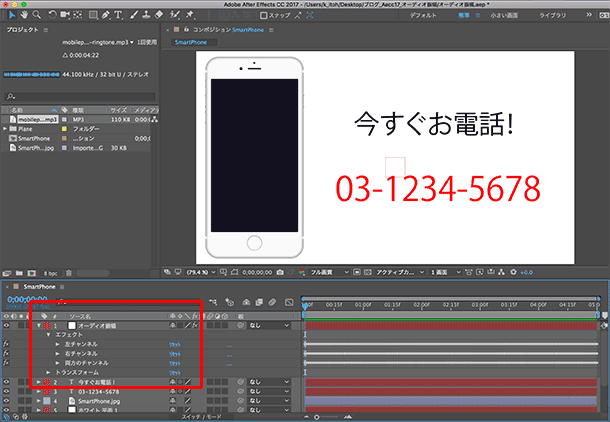
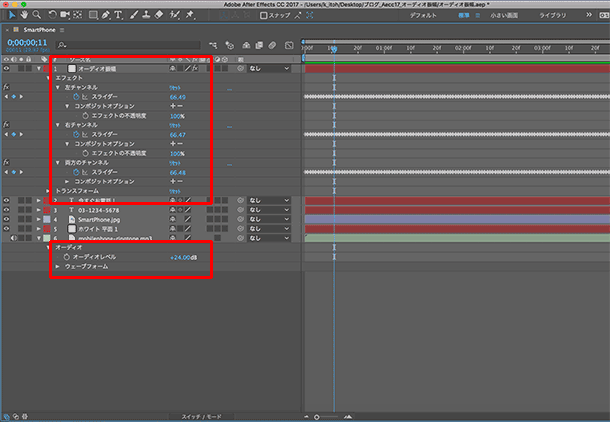
タイムラインにあるサウンドのレイヤーを右クリックし、キーフレーム補助 > オーディオをキーフレームに変換、を選択します。すると、オーディオ振幅というレイヤーが作成され、左右のチャンネルと両方のチャンネルの振幅値をスライダーにキーフレームの値として抽出してきます。


取得する各キーフレームの値は、元のサウンドのオーディオレベル(デシベル)によって増減するため、音量の低いサウンドから振幅値を取得する場合はデシベルの値を少し高くしてから、オーディオ振幅のレイヤーを作成するといいかと思います。

●エクスプレッションで参照する
取得したオーディオの振幅値は単に1フレームごとに異なる数値データになりますので、エクスプレッションを使ってこの数値を他のレイヤーから参照します。
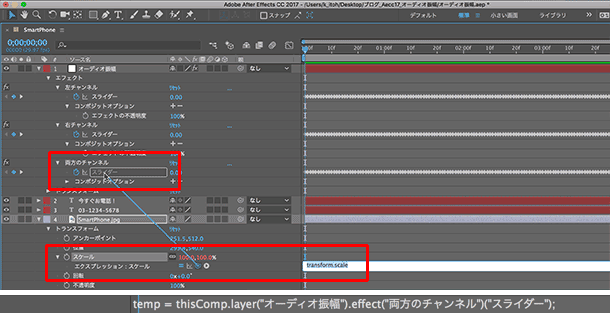
スマホの画像レイヤーのスケールトランスフォームにエクスプレッションを設定し、作成したオーディオ振幅レイヤーのスライダーをピックウイップを使って参照します。

このエクスプレッションを適用してレンダリングしたものが以下になります(約5秒。音が鳴ります。また動画内の一部が激しく点滅しますので閲覧にはご注意ください)。
この機能は効果音を組み合わせると非常に効果的な使い方ができますが、どのようなサウンドからでもオーディオ振幅は作成可能ですので、音のテンポやリズムに合わせて何かをアニメートさせる場合にはぜひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット