イトウ先生のTips note【Premiere Pro CC 2017】VRワークフロー・その1

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週から2回にわたってPremiere Pro CC 2017の新機能から「VRワークフロー・その1」をご紹介します。
VRとはバーチャルリアリティのことで、ゴーグルのようなカメラを顔に装着し、その場で仮想空間を疑似体験するようなものもあれば、市販の360度全天球カメラなどを使用して風景などを撮影し、その場の様子を360度全方向から記録する、というようなものまであります。
賃貸物件を扱う不動産屋が物件の内覧を動画で伝えたり、また、最近では会社の紹介ビデオに使用したりなど、活用の仕方は様々です。
2013年11月、360度全天球カメラの先駆けであるRICOHが、THETA(シータ)というカメラを発売してから3年ちょっと経ちましたが、最近ではカメラの種類も豊富になってきており、Kodak、NIKON、SAMSUNGなど様々なメーカーから発売しており、またiPhoneに直接接続して使用するものなどそのスタイルも様々で、YouTubeでもこれらの全天球カメラを使ったかなりの数の動画が公開されるようになってきました。
このように動画の入手が比較的容易になってきましたので、今回から2回に分けて、Premiere CC 2017でのVRワークフローをご紹介したいと思います。
Premiere Proでは、CC 2017より360度動画の編集に対応しており、昨年11月のバージョンアップでこれらの機能がさらに強化しているため、その使い方からご紹介していきます。
●さっそくやってみよう!
まずは、360度全天球動画を入手する必要がありますが、自前でカメラを用意する前にまずは無料の動画などで編集を試して見てからでも、カメラの用意は遅くはないかと思います。
360度動画の無料動画を公開しているサイトはいくつかありますが、今回のサンプルに使用させていただくVR動画は以下のサイトになります。
○動画素材.com
http://動画素材.com/movie78VR.html
その他【VR 360 free】などのキーワードで検索するといろいろでてくるかと思いますので検索して見てください。
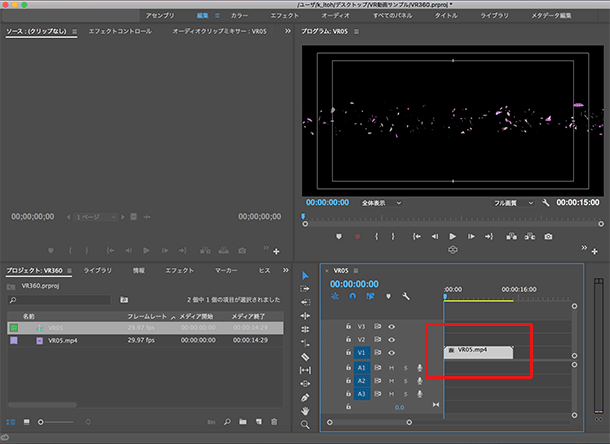
動画の用意ができましたら、プロジェクトパネルに360度動画を取り込み、通常の動画と同じようにシーケンスに配置します。

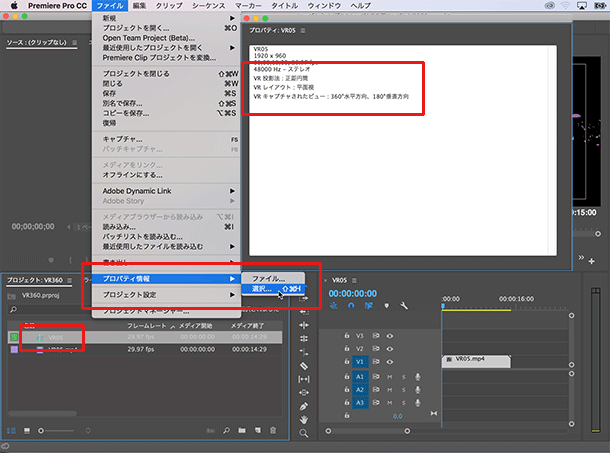
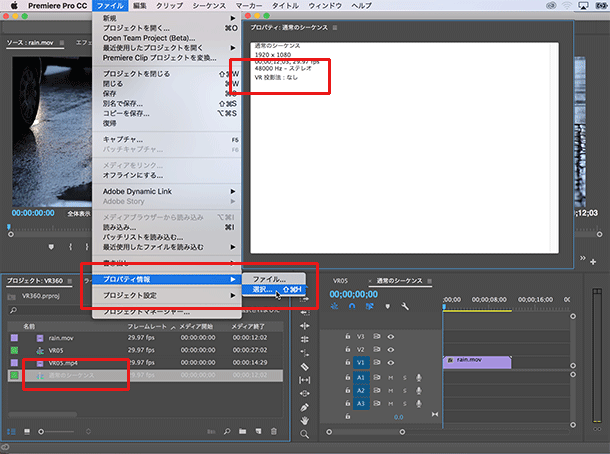
VRコンテンツをシーケンスに取り込むと、シーケンスのプロパティには自動的にVRプロパティが設定され、VR用シーケンスとして扱うことが可能になります。シーケンスにVRプロパティがあるかどうかは、シーケンスを選択し、ファイルメニュー > プロパティ情報 > 選択、から確認が可能です。

このVRプロパティとは、シーケンスとクリップそれぞれに別に設定可能になっていますが、シーケンスが無い状態で、VRプロパティを含んだクリップをタイムラインに取り込むと、自動で作成されるシーケンスにもVRプロパティが自動で添付されるようになります。
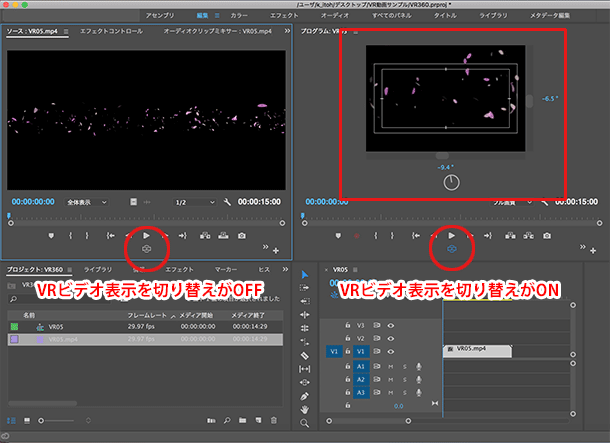
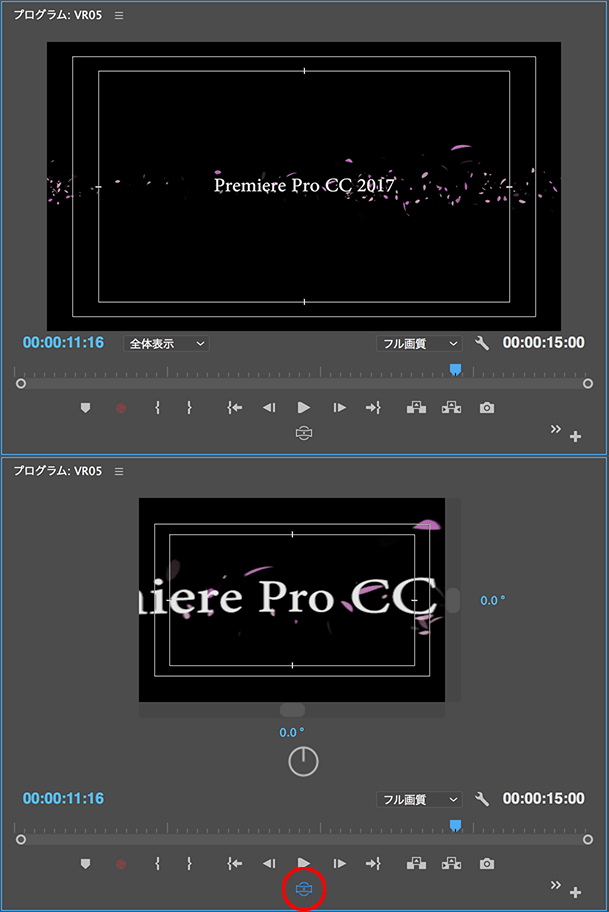
VRプロパティを含んだシーケンスまたはクリップは、ソースモニター・プログラムモニターそれぞれにある【VRビデオ表示を切り替え】をクリックすると、VRビューに変更することが可能になり、それぞれのモニター上で360のパンやチルトが可能になります。なお、この【VRビデオ表示を切り替え】ボタンは、デフォルトでは非表示になっていますので、あらかじめボタンエディタでこのボタンを表示しておく必要があります。

●VRプロパティ
360度全天球ビデオとしてPremiereからレンダリングするにはシーケンスまたはクリップに対してVRプロパティを添付しておく必要がありますが、通常は360度動画の途中に2D動画が割り込んで表示されるケースは少ないため、その動画コンテンツ全体でVRにする場合はシーケンス(のみ)にVRプロパティを設定しておくだけで問題ありません。
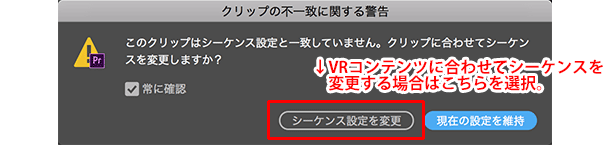
なお、このVRプロパティの添付は、シーケンスが無い状態でVR動画をタイムラインにドラッグしてシーケンスを作成する場合、以下のようにVR動画に合わせてシーケンスの設定を変更することで、シーケンス側にも自動的にVRプロパティが添付されます。

●VRプロパティがないシーケンスやクリップに、VRプロパティを手動で添付する
2D動画や画像など、最初にVRコンテンツ以外のクリップをタイムラインにドラッグして作成したシーケンスの場合、そのシーケンスにはVRプロパティが添付されず【VRビデオ表示を切り替え】ボタンは反応しません。その場合、あとからVRプロパティを添付する必要があります。

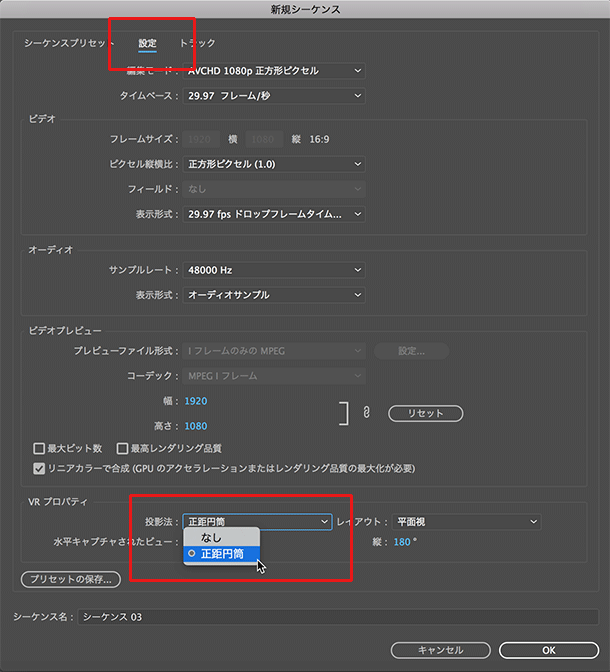
シーケンスを作成するプロセスによってVRプロパティの添付方法は異なり、ファイルメニュー > 新規シーケンス、また、プロジェクトパネルの新規項目からシーケンスを新規で作成する場合、作成時の設定タブにある、VRプロパティにチェックをいれて作成すると、最初からVRプロパティが添付されます。

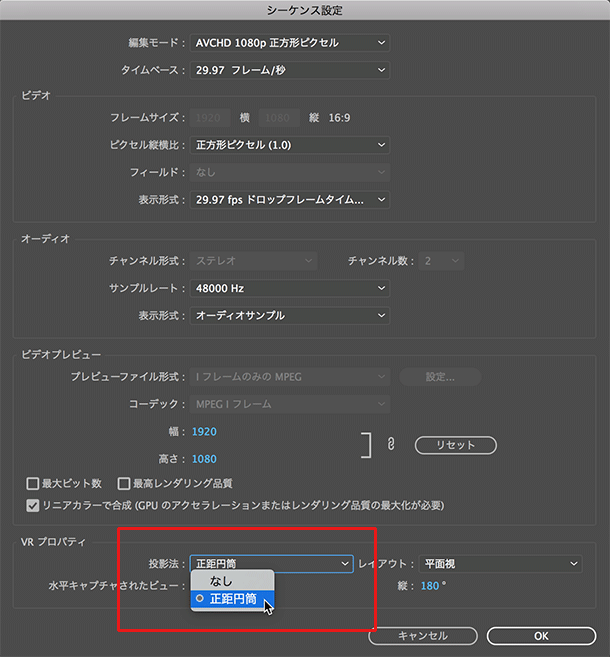
VRプロパティを設定せずに作成してしまったシーケンスに、後からVRプロパティを手動で設定する場合は、シーケンスメニュー > シーケンス設定を選択し、VRプロパティを添付します。

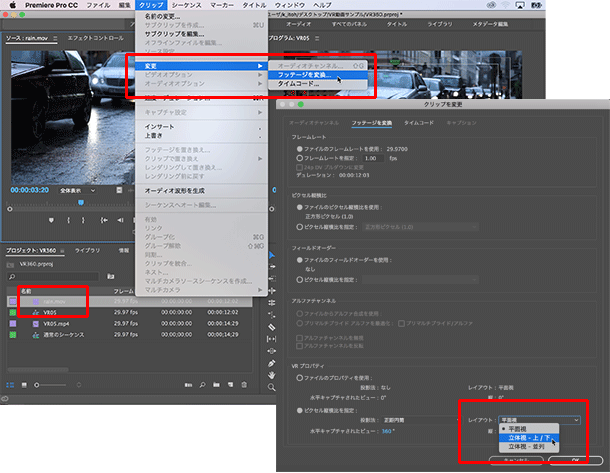
シーケンス側ではなく、クリップにVRコンテンツを設定する場合は、プロジェクトパネル上で変更したいクリップを選択しておき、クリップメニュー > 変更 > フッテージを変換、を選択し、VRプロパティを設定します。ただし、2D動画や2D画像のクリップにVRプロパティを設定しても、360度全天球動画や画像になるわけではありません。通常この機能は、既存のVRコンテンツのレイアウトを変更する際に使用すします。

レイアウトとはVRビデオのフレームサイズになりますが、シーケンスに対して自動で適用されるVRコンテンツのレイアウトは、Premiere CC 2017の11月アップデートにより、取り込んだクリップによって自動判別されるようになっています。
ちなみにフレームサイズが1:1の場合は立体視・上下VR、2:1の場合は平面視、4:1の場合は立体視・並列VRと解釈されますが、この自動検出はフレームの高さが960、1920、2058、2880、4096、5760、6000に制限されます。
●テキスト
静止テキストやロール・クロールテキストなどはそのままいれることが可能です。テキストはビデオの中に貼り付いた状態となります。

●書き出し
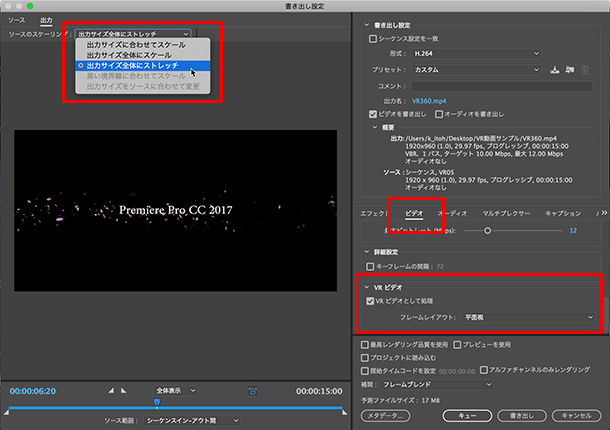
書き出しのオペレーションそのものは通常と同様に行いますが、コーデックはH264、HEVC、QuickTimeのいずれかで書き出しを行います。YouTubeにアップロードする場合はH264にしておくといいでしょう。なおVRビデオとして書き出す際、ビデオタブから【VRビデオとして処理】にチェックを入れ、出力タブにあるソースのスケーリングから【出力サイズ全体にストレッチ】を選択して書き出します。

●YouTubeにアップロード
書き出したVRビデオをYouTubeにアップロードする場合は、動画に対し専用のアプリケーション(無料)を使用してメタデータを追加してからアップロードする必要があります。
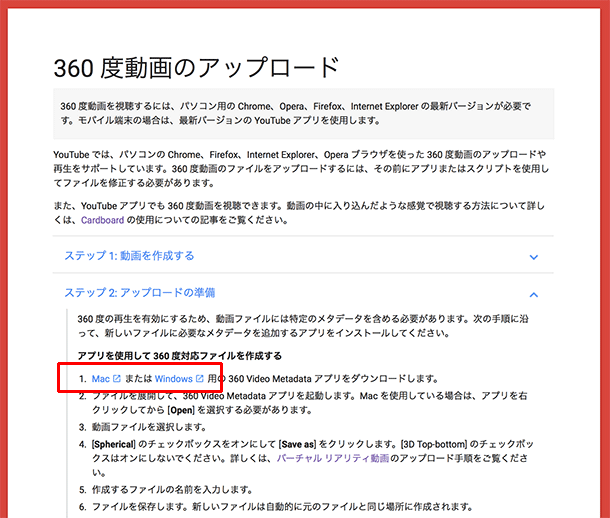
まずは、以下のYouTubeサイトにアクセスし、【ステップ2:アップロードの準備】の中にあるハイパーリンクから【Spatial Media Metadata Injector】というアプリをダウンロードします。
○YouTube・360度動画のアップロード
https://support.google.com/youtube/answer/6178631?hl=ja

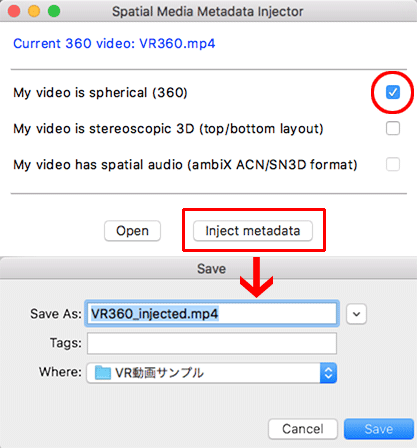
ダウンロードした【Spatial Media Metadata Injector】を起動すると、ウインドウ1枚だけ表示されるため、openをクリックしてアップロードする動画を選択した後、【My video is spherical(360)】にチェックを入れ、右下の【inject metadata】をクリックすると、Saveのウインドウが表示されるため、保存します。

あとは保存したビデオを、YouTubeへアップロードします。アップロードそのものは通常のビデオと同様に行うことが可能です。
以下が実際に書き出したVRビデオ(音はなりません。約15秒)になります。【Spatial Media Metadata Injector】を使用するとウインドウ左上にあるコントローラーが添付されるようになり、コントローラーを操作するか、またはビデオの上でマウスでドラッグすると360度ビューで方向を変更することが可能です。
なお、YouTubeのVR動画はChrome、Firefoxの最新版であればMac・Win共に表示可能ですが、Safariでは閲覧できないようですので、Chrome、Firefoxで確認して見てください。
VRカメラ自体は、単眼と双眼、値段も2~3万円台のものから5万円前後のものまでいろいろあり、新機種もいろいろとでてきています。
手軽に360度動画を撮影し、Premiereで編集を加えてアップロード、ということが割と身近にできるようになってきていますので、皆さんもぜひチャレンジしてみてください。次回はこのVRに関してもう少し掘り下げてご紹介していきます。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション




