イトウ先生のTips note【Premiere Pro CC 2019】ガイド

こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Premiere Pro CC 2019、4月アップデートから新機能で「ガイド」をご紹介します。
ガイドという機能そのものはIllustratorやPhotoshopではおなじみではありますが、Premiere Pro CC 2019でもガイドの機能が搭載され、テキストやグラフィック、PinPで入れたビデオクリップやマットなどの画像を、ガイドに沿わせることが可能になりました。この機能によって、画面内での特定の位置を指定しやすくなり、ロゴ、テロップ、グラフィック要素の配置に一貫性を持たせることが可能になりました。
さらにこのガイドはテンプレートとして保存、またガイドファイルとして書き出し、別のプロジェクトで再利用したり、AfterEffectsにも持っていくことが可能になりましたので、その辺りをご紹介したいと思います。
●さっそくやってみよう!
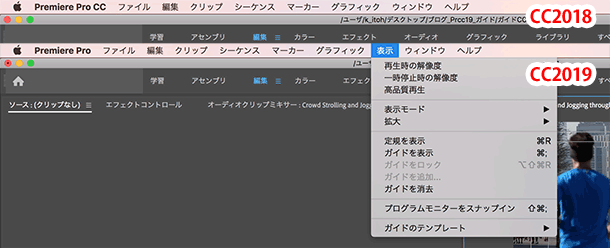
まずは、起動するとすぐ確認できますが、グラフィックメニューの隣に、表示メニューが新設されています。

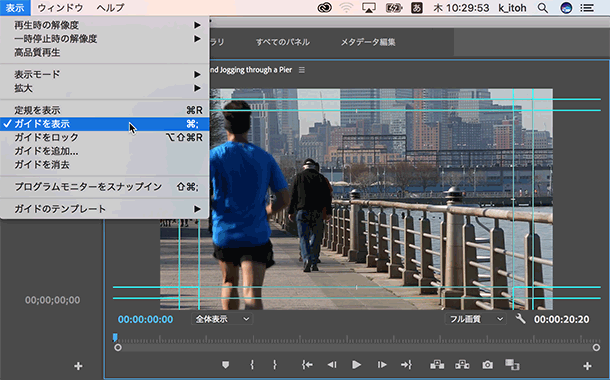
表示メニュー > ガイドを表示、を選択すると、プログラムモニターのセーフマージン上に、自動でガイドが作成されます。なお、このガイドの機能は、プログラムモニター上に表示することが可能な機能で、ソースモニター上には表示されません。

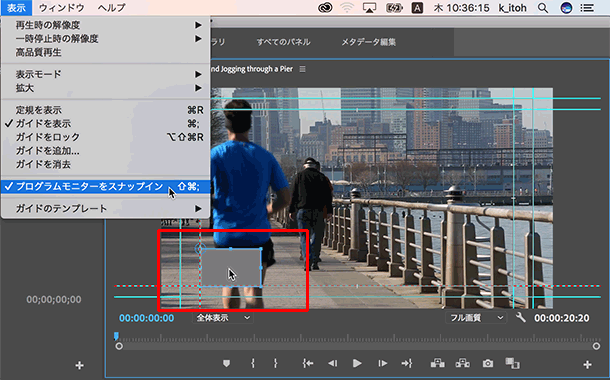
表示メニュー > プログラムモニターをスナップインを選択すると、様々なクリップが、ガイド及びプログラムモニター上の水平垂直の中心線および画面の境界線にスナップするようになります。スナップしたかどうかは、破線が表示されるかどうかによって確認することが可能です。

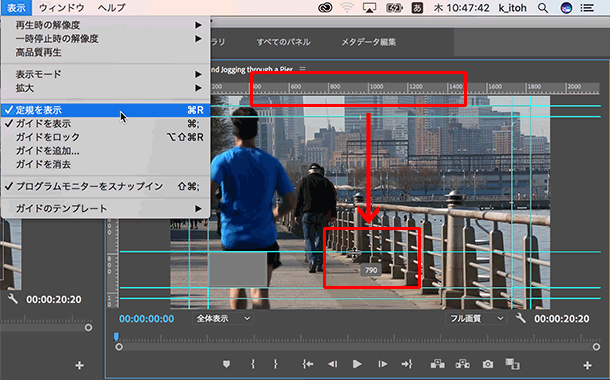
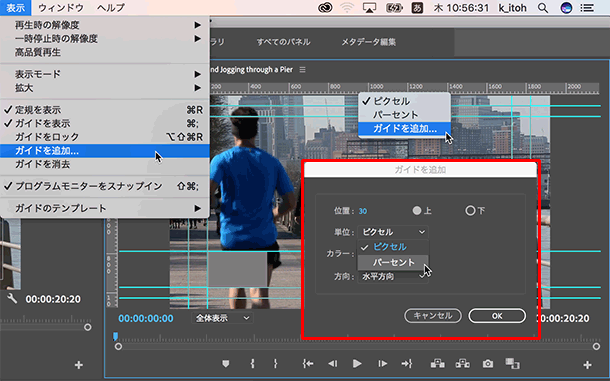
任意の箇所にガイドを追加する場合は、表示メニュー > 定規を表示、を選択し、定規を表示した後、定規からドラッグします。

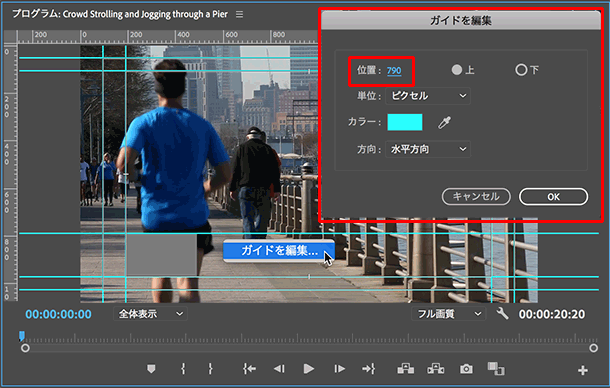
一度引いたガイドを、画面上で正確な位置に合わせるには、ガイドの上で右クリックし、ガイドを編集から、目的の位置に合わせます。ガイドの位置は、画面境界を基準に、水平垂直それぞれ上からまたは下から、右からまたは左から、何ピクセル(または何パーセント)の箇所、という設定が可能ですので、例えば水平ガイドを上下152pxなど中途半端な位置にガイドを引く際に、1080-152=928・・と、いちいち計算してガイドを設定する必要はありません。

なお、位置を指定してガイドを引く場合は、表示メニュー > ガイドを追加、または定規の上で右クリックしガイドを追加、からでも、最初から位置を指定して引くことが可能です。

ガイドを削除する場合ですが、1本づつ削除する場合は、水平ガイドの場合は上の、垂直ガイドの場合は左の定規にガイドをドラッグで重ねて削除します。Delete【delete】キーによる削除、またPhotoshopのようにどちらの定規に重ねても削除、はできません。
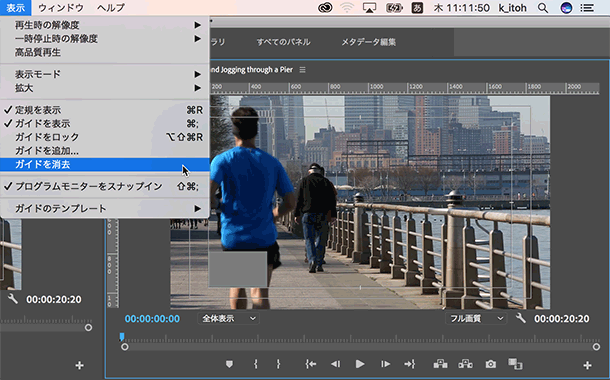
すべてのガイドを一括で削除する場合は、表示メニュー > ガイドを消去を選択します。セーフマージン上のガイドも含み、すべてのガイドが消去されます。

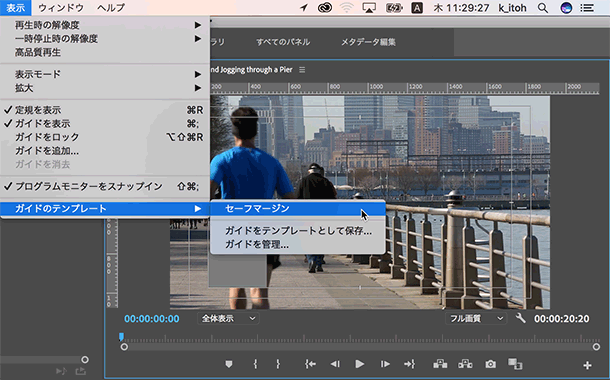
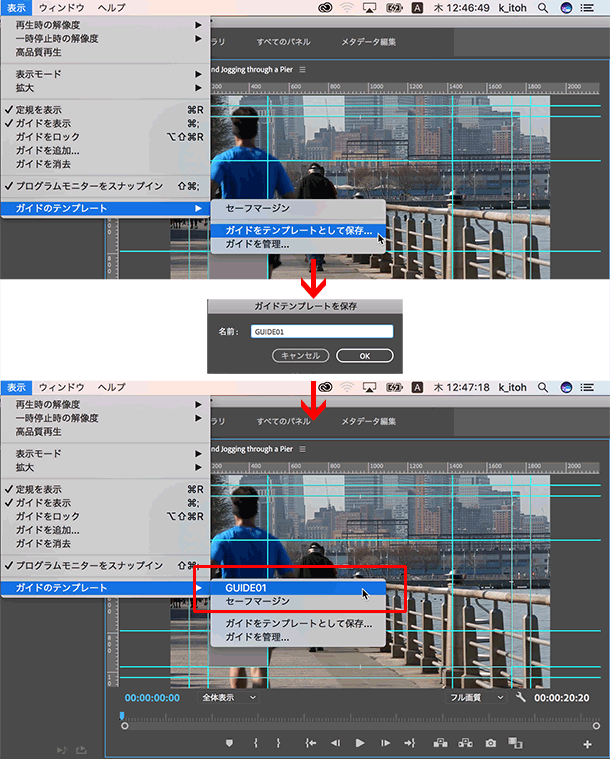
なお、セーフマージンの上にガイドを作成する場合(最初に表示メニュー > ガイドを表示、を選択してガイドが表示された状態にする)には、表示メニュー > ガイドのテンプレート > セーフマージン、を選択します。

また、ガイドはcommand【Ctrl】+Zによるやり直し(ガイドの引き直し)ができないため、一旦ガイドを引いた後は、指定の箇所に合わせるか、削除するかの二択になります。
●他のプロジェクトや、AfterEffectsと共有する
Premiere Proで作成したガイドは、ガイドテンプレートとして保存し、他のPremiere Proのプロジェクトで活用したり、またガイドファイルとして書き出し、AfterEffectsでも使用することが可能です。同様に、AfterEffectsで作成したガイドをPremiere Proに取り込んで使用することも可能です。
AfterEffectsで使用するには、一度ガイドテンプレートを保存した後、ガイドファイルとして書き出す、という方法をとりますが、まずはテンプレートとして保存します。表示メニュー > ガイドのテンプレート > ガイドをテンプレートとして保存、を選択すると、次からはメニューとして選択可能になります。

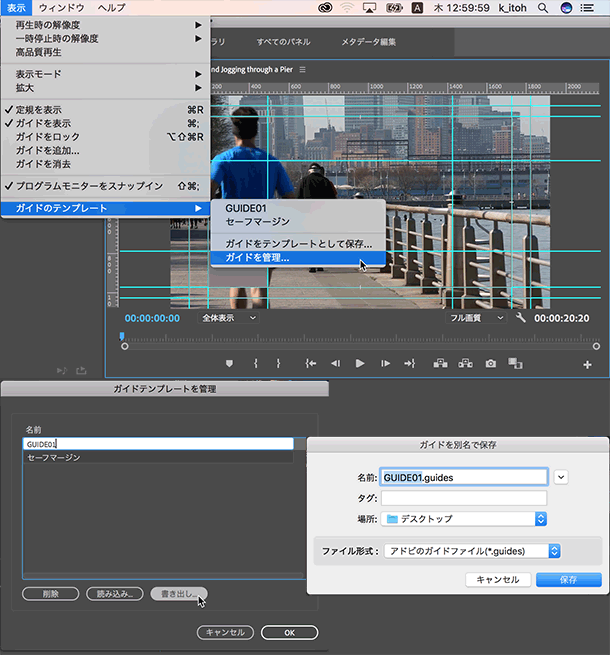
ガイドファイルとして書き出し、AfterEffectsで使用するには、このテンプレートとして一度保存済みの状態から、表示メニュー > ガイドのテンプレート > ガイドを管理、を選択し、ガイドファイルとして書き出します。

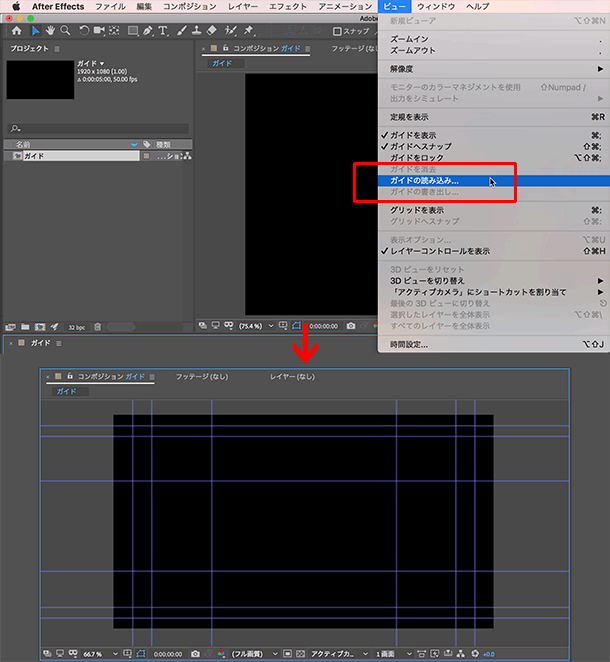
AfterEffectsでこのガイドファイルを読み込む場合、そもそもこのガイドファイルを読み込めるAfterEffectsはCC 2019から、となりますが、AfterEffectsを起動し、コンポジションを作成した後、ビューメニュー > ガイドの読み込み、を選択します。

なお、このガイドファイルはAfterEffectsのコンポジション、フッテージ、レイヤーのいずれのパネルでも取り込むことが可能です。
AfterEffectsには以前からこの定規ガイドの機能はありましたが、Premiere Proにはありませんでした。 Premiere Proではグラフィッククリップなど新しい要素が次々と増えてきたため、様々なクリップ同士を整列させる頻度が増えてきたのではないか?と思います。アップデートがまだの方はぜひアップデートして使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド




