イトウ先生のTips note【Illustrator CC 2019】コンテンツに応じた切り抜き

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Illustrator CC 2019から新機能で「コンテンツに応じた切り抜き」をご紹介します。
この「コンテンツに応じた・・」関連の一連の機能はPhotoshopではすっかりお馴染みとなりましたが、この機能がIllustratorにも搭載されました。
この機能はAdobe Senseiの機能が元になっているようですが、配置した画像の中から視覚的に重要な部分を自動認識し画像を切り抜く、というもので、つい先日ご紹介しましたInDesign CC 2019の「内容を自動認識に応じて合わせる」機能にとても似ています。
Illustratorでの画像の切り抜きに関するオペレーションそのものは、以前のブログイトウ先生のTips note【Illustrator CC 2017】画像の切り抜きでご紹介した機能と同様ですが、この切り取りエリアの作成時に「コンテンツに応じた切り抜き」が機能するようになります。
●さっそくやってみよう!
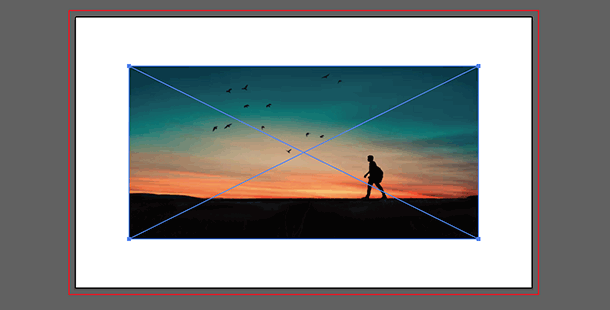
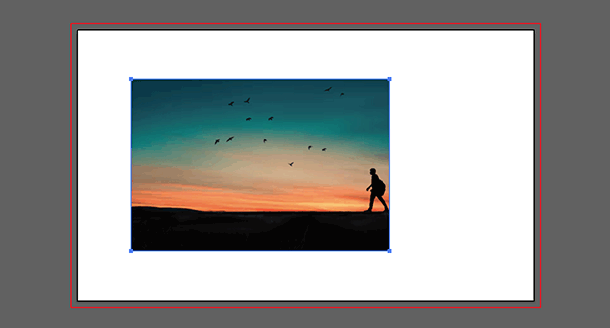
まずは、任意の画像を配置します。なお配置する時点では埋め込みでもリンクでもいずれの方法でもかまいませんが、この「画像の切り抜き」の機能そのものは埋め込みで処理されるため、リンクで配置した場合はのちに画像を埋め込むためのナビゲートが働きます。

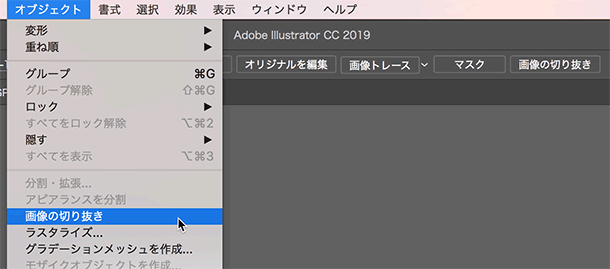
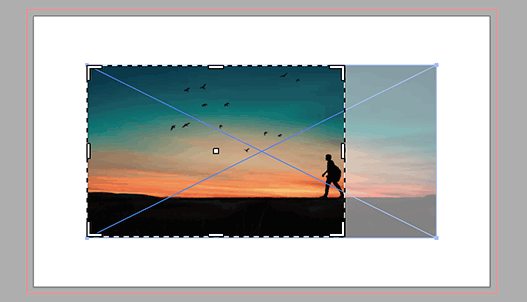
配置した画像を選択した状態で、オブジェクトメニュー > 画像の切り抜き、またはコントロールパネルから「画像の切り抜き」をクリックします。すると、切り取りエリアが表示されますが、この切り取りエリアは視覚的に重要な部分を自動認識して設定された切り取りエリア、ということになります。



配置後の切り抜きそのものは、return【Enter】キーをタイプするか、コントロールパネルの適用をクリックします。
![]()

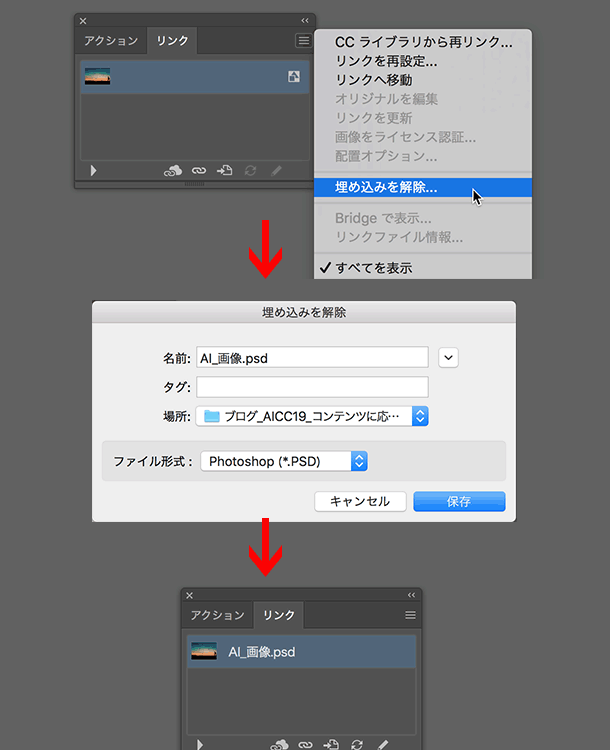
埋め込み解除のオペレーションもCC2017から同様で、リンクパネルから埋め込み解除を選択し、別画像として保存し直すと、リンク状態に変更することが可能です。

●画像を編集していた場合
Illustratorに搭載された「コンテンツに応じた機能」ということもあり、この機能は、Illustrator独自の編集を加えていた場合に機能するのか?がポイントになりますが、そもそもこの機能は埋め込み画像に機能するものであり、埋め込み画像にはアピアランスが機能する(リンク画像にはアピアランス無効)ため・・

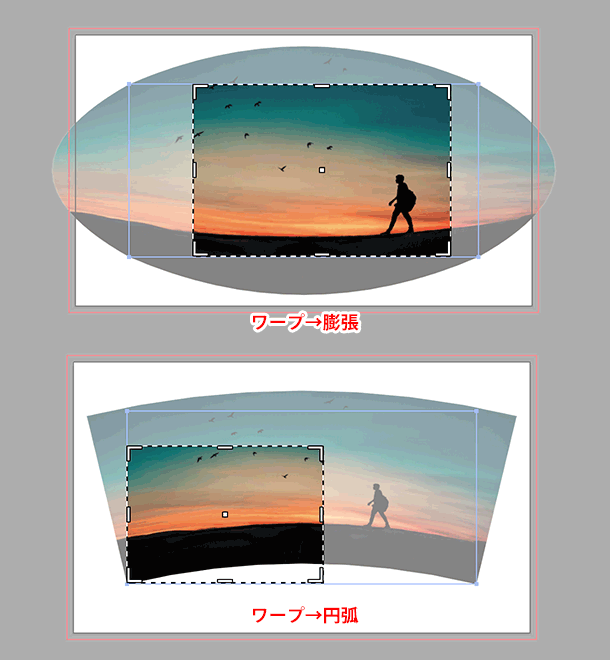
のように、Photoshop効果系のアピアランス=変形を伴わないアピアランスを適用した画像には機能しますが・・

のように、Illustrator効果系のアピアランス=変形を伴うアピアランスを適用した画像の場合は、配置画像のエリア内で切り取りエリアを生成するため、意図したエリアと異なる場合もあります。
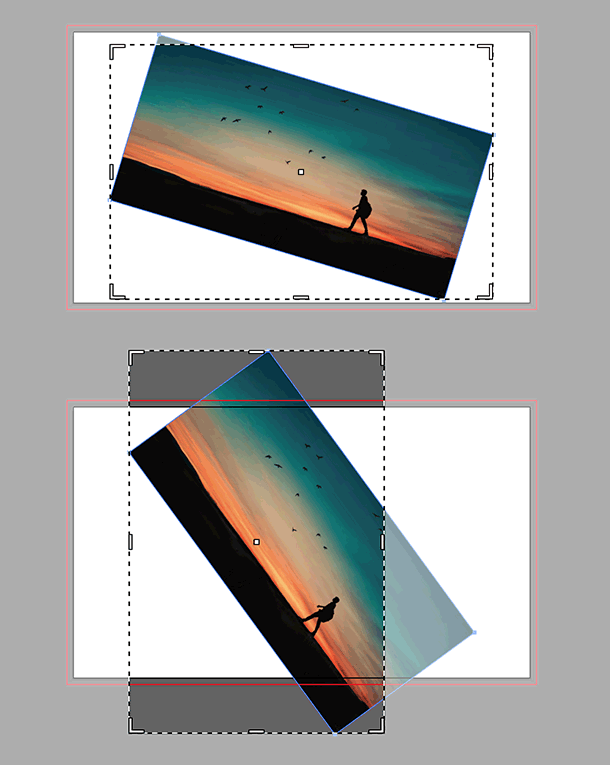
なお、回転ツールで回転した場合、回転角度および画像がアートボード内に収まる回転かどうかによって、生成されるエリアが異なります。

いずれの場合も、意図しないエリアが生成された場合は手動で設定し直す、という形になりますが、この切り抜き機能そのものは矩形の形状のみの切り抜きとなりますので、対象の形状などで切り抜いた状態を作成する場合は従来からのクリッピングマスクで行います。
ちなみに、回転した画像から画像の埋め込み解除を行なった場合は、画像の背景にオブジェクトがあるかどうかに関わらず、画像の周囲には白が生成されます。

「画像の構図を自動設定する」という意味では、今回のこの機能はInDesign CC 2019に搭載の「内容を自動認識に応じて合わせる」と同等の機能になるかと思います。
もともと画像内に対象が存在する画像に使用する機能になるかと思いますので、テクスチャやパターンなど画像内に対象と言えるものがない画像の場合には機能しずらい機能と言えますが、対象が存在する画像を配置した場合は制作の一助になるかと思いますので、ぜひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール




