イトウ先生のTips note【Premiere Pro Beta版】読み込み・書き出しワークフロー

こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Premiere Pro Beta版から開発中の機能で、「読み込み・書き出しワークフロー」をご紹介します。
今回ご紹介する機能はワークフローに関する機能となるため、従来のPremeire Proでの操作手順全体に影響するものとなりそうですが、これまでのPremiere Proでは、何か新しいプロジェクトを新規作成し、書き出すまでの一連の操作は、以下のプロセスで行われていました。
- Premiere Proの起動
- 新規プロジェクト作成(レンダラー、スクラッチディスク、インジェスト等の設定)
- ファイルメニュー > 読み込み(ビデオや画像等の読み込み)
- シーケンス作成(ファイルメニュー > 新規 > シーケンス、または読み込んだアセットをタイムラインにドロップ)
- 編集(タイムラインパネル上でクリップの編集)
- 書き出し(メディアやデバイスに応じたコーデックの選択や、キューに追加する等)
これらの動作が、以下のようにすっきりまとまるよう、ワークフローが設計されています。
- Premiere Proの起動
- 読み込み(指定したディレクトリからアセットをシーケンスに並べたい順番で取り込み、かつ同時にシーケンスも作成)
- 編集(タイムラインパネル上でクリップの編集)
- 書き出し(書き出すメディアを選択し、メディア毎の設定を行う)
つまり、ビデオや画像を読み込み(かつ指定した順番にビデオや画像をトラックに並べた状態でシーケンスも作成し)、編集し、書き出す、という、大きく3つのワークフローに整理されたパネル構成になるよう開発が進められています。
これまでのエフェクト・オーディオ・グラフィックなどのワークスペースは、いわゆる編集ワークフロー内での「パネルレイアウトの種類」という形として機能するようになり、この編集ワークフローの前段階となる「読み込み」ワークフローと、編集の後工程となる「書き出し」ワークフローが新設されるよう設計されています。
これまでのPremiere Proでは、初めてPremiere Proを使う方にとって「何をどこからどうすればいいのか?」=起動した後、ファイルメニュー > 新規の中から、何をすればいいのか(何を選べばいいのか)?という部分においては、入り口の部分から選択肢が多すぎるところがありましたが、開発中のこのワークフローによって「Premiere Proを起動した後にどうすればいいのか?」という部分が非常にわかりやすくなるかと思いますので、そのワークフローの変更点をご紹介したいと思います。
●さっそくやってみよう!
Premiere Pro Beta版そのもののインストール方法や、何が新たに加わったか?の確認方法、Betaに不具合があった場合の報告の仕方、に関しましては、同じBeta版のアプリである、Illustrator Beta版のブログイトウ先生のTips note【Illustrator Beta版】回転ビューツールの記事にある、冒頭部分を参照していただきたいのですが、今回は具体的なオペレーションからご説明したいと思います。
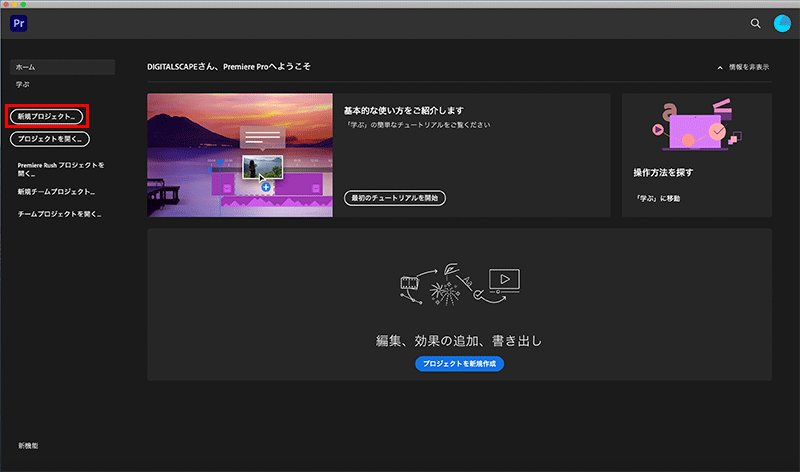
まずは、起動するとスタートアップが表示されるのは正規版の製品通りとなります。

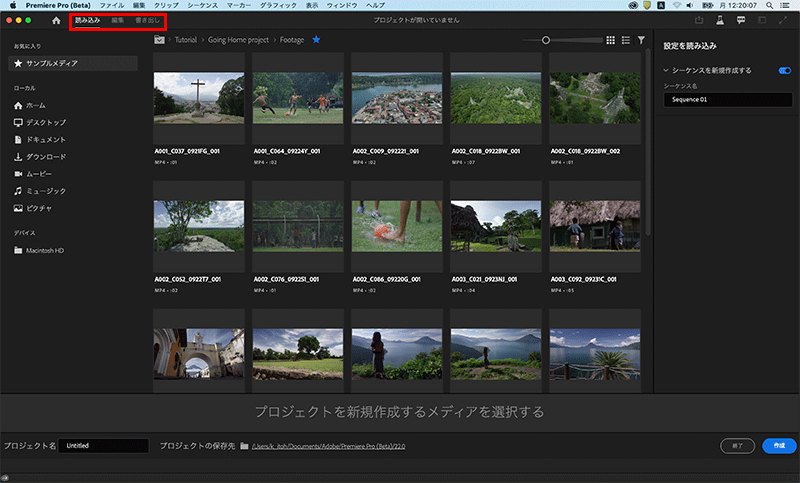
スタートアップ画面から、新規プロジェクトを選択すると、最初にAdobe Bridgeのような以下のようなウインドウが表示され、ヘッダーバーの左側には「読み込み」「編集」「書き出し」とあるのが確認できます。作業内容によって整理されたこのボタンは、Adobe XDの「デザイン」「プロトタイプ」「共有」という各ワークフローへのアクセスに近いものがあります。

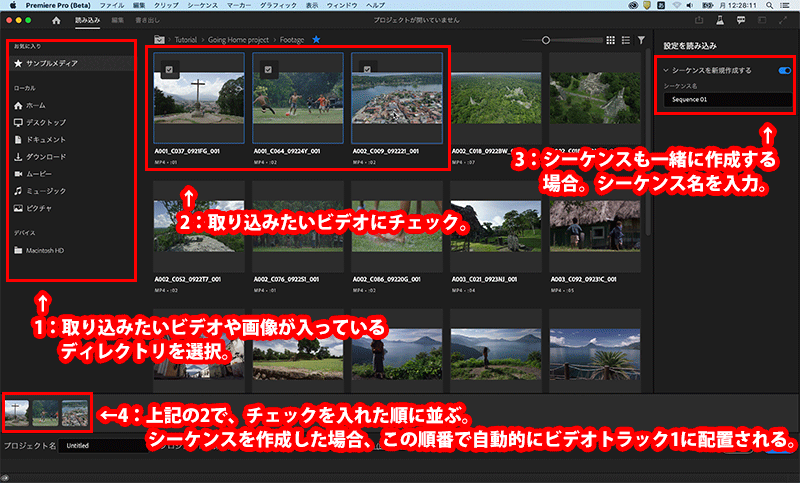
Premiere Proで最初に行う作業となるのが、「ビデオや画像が入っているディレクトリを指定し、読み込みたいビデオや画像にチェックをいれて取り込む」となりますが、取り込むと同時にシーケンスも作成し、そのシーケンスに指定通りにビデオや画像を並べることも可能になっています。
まずは、サムネイルをクリックすると、サムネイルにチェックが入り、チェックした順番にウインドウの左下に格納されていきます。次に、ウインドウ右にある「シーケンスを新規作成する」にチェックを入れ、シーケンス名を設定します。

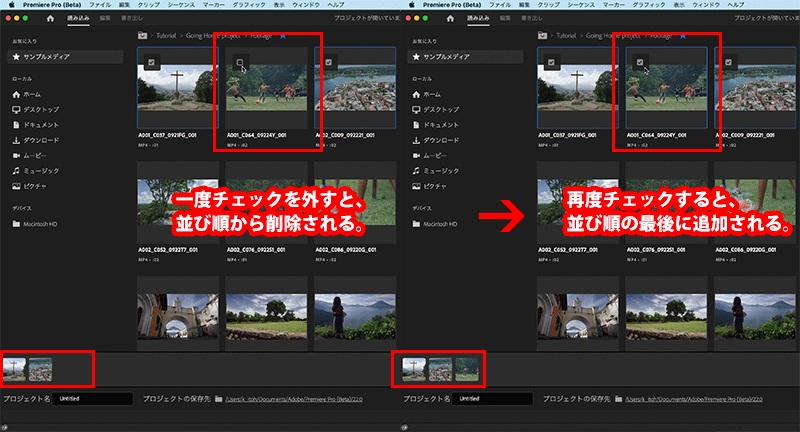
タイムラインに並べる順番を入れ替える場合は、一度サムネイルのチェックを外し、再度クリックし直すと順番を入れ替えることが可能です。

なお、このブログ執筆時点のBeta版では、この時に自動で作成されるシーケンスの解像度やフレームレート等は、一番最初に選択したビデオまたは画像を元に自動で設定されるようになっていますが、この設定は次期Beta版以降で別途設定ができるように改善される予定のようです。
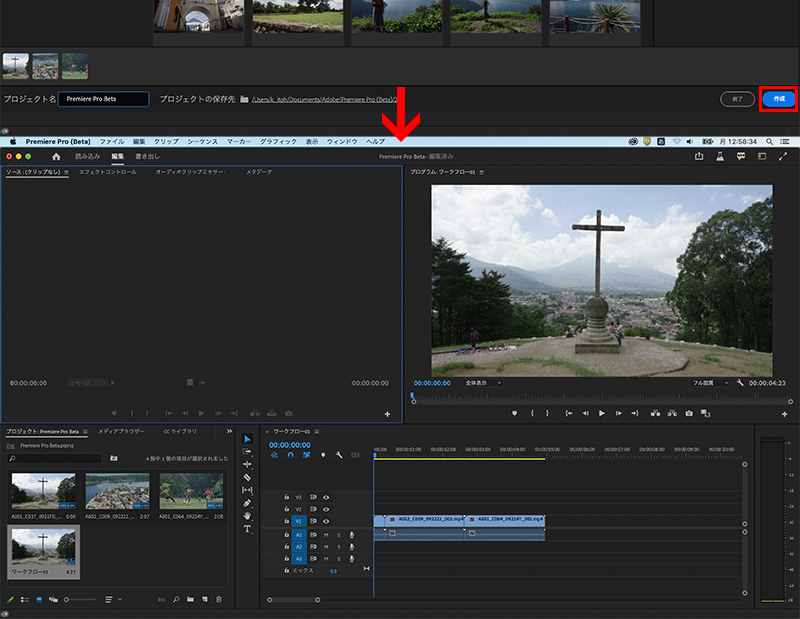
次に、ウインドウ右下にある「作成」をクリックすると、編集ワークフローに移動し、従来のパネル類が表示されるようになります。

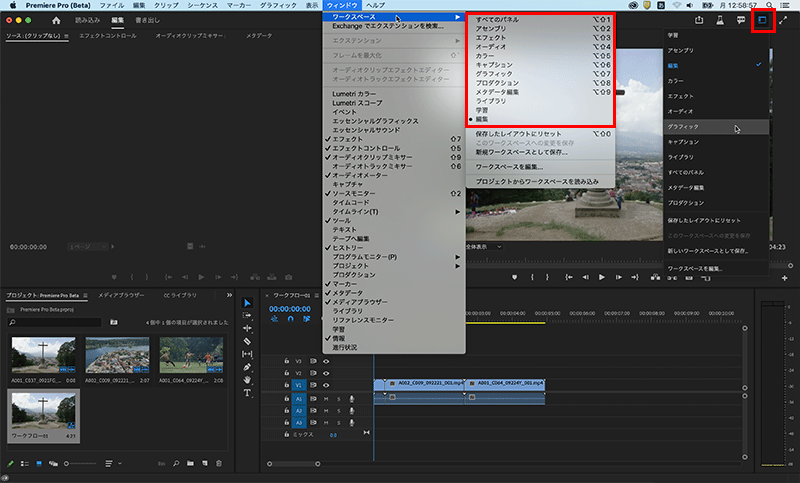
エッセンシャルグラフィックスや、Lumetriカラーなどを使用する場合は、この編集ワークフローの状態で、グラフィックやカラーのワークスペースに切り替えて使用します。

●書き出し
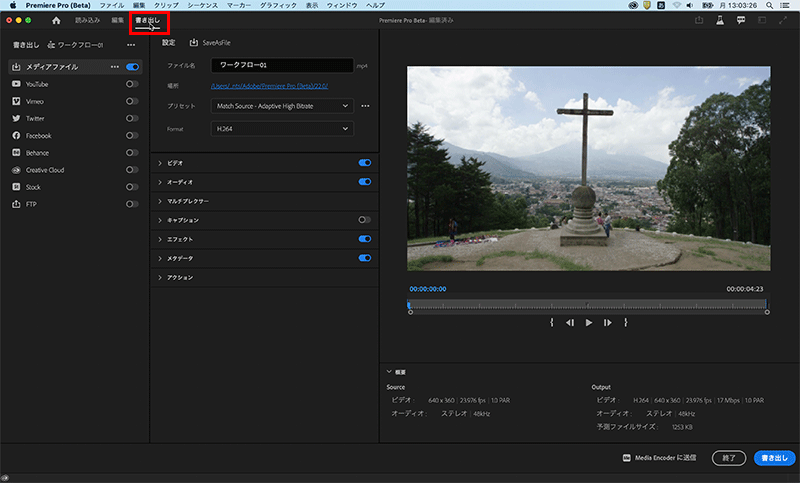
従来からのファイルメニュー > 書き出し > メディア、というのももちろん残っていますが、書き出しは、ウインドウ左上にある「書き出し」をクリックします。

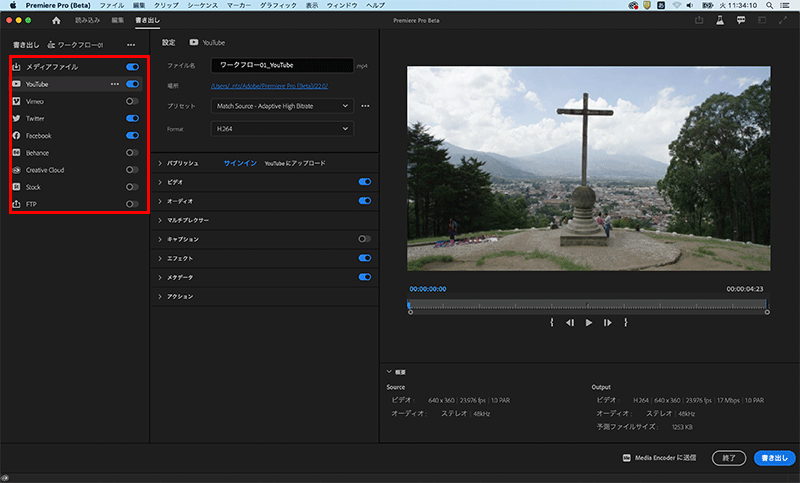
通常の書き出しを行う場合は、メディアファイルにチェックを入れ、保存先やコーデックを選択して書き出します。なお、この書き出しの際に、YouTube、Twitter、Facebookなどへの書き出しを同時に書き出すことが可能で、またこれらの各サービスにログインした状態で書き出すと、直接それらのサービスにアップロードを行えるようになっています。各サービスにログインせずに書き出すと、「ローカルに書き出したため手動でアップロードしてください」といったアラートを返します。

Premiere Proでの一連の操作は、ビデオや画像を読み込み、編集して書き出す、というシンプルなものですが、ワークフローそのものがこの「読み込み」「編集」「書き出し」という3つのプロセスに整理され、これまでのワークスペースは編集ワークフローの中で切り替えて行う、という形になっています。
直感的に非常に使いやすくなっているかと思いますので、興味がある方はぜひダウンロードして使ってみてください。
この記事を読んだ方にオススメの講座はこちら!
▼Premiere Pro 2020の使い方・基本トレーニング

▼Premiere Pro 2020の使い方・基本トレーニング(2日間・オンライン受講(ライブ配信))

イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Illustrator 2020:100倍のカンバスサイズ
○Illustrator 2020:カンバス上のオブジェクトのロック解除
○Illustrator 2020:グリフにスナップ・整列と、フォントの高さ設定
○Illustrator 2021:オブジェクトを再配色・カラーテーマピッカー
○Illustrator 2021:リピートアートワーク
○Illustrator 2021:角度ガイドにスナップの向上
○Illustrator 2021:日本語のグリフにスナップ
○Illustrator Beta版:回転ビューツール
○Illustrator 2021:書式なしでペースト
○Illustrator Beta版:3D・マテリアル
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○Photoshop 2020:パノラマのエッジを塗りつぶす
○Photoshop 2020:シャドウ・ハイライト
○Photoshop 2020:コンテンツに応じた被写体を選択
○Photoshop 2020:CameraRaw12.3
○Photoshop 2020:フォントの自動アクティベーション
○Photoshop 2020:回転可能なパターンの追加
○Photoshop 2021:空を置き換え
○Photoshop 2021:ニューラルフィルター
○Photoshop 2021:コンテンツに応じたトレースツール
○Photoshop 2021:シェイプの強化されたプロパティ・三角形ツール
○Photoshop 2021:改善されたニューラルフィルター
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○InDesign 2021:被写体に応じたテキストの回り込み
○InDesign 2021:カラーの検索置換
○InDesign 2021:オプティカルサイズをバリアブルフォントのフォントサイズにマッピング
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○AfterEffects 2020:テーパー・波
○AfterEffects 2021:モーショングラフィックステンプレート内のメディアの置き換え
○AfterEffects 2021:リアルタイム3Dドラフトプレビュー
○AfterEffects Beta版:マルチフレームレンダリング
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ
○Premiere Pro 2020:プロダクション
○Premiere Pro 2020:アンカーポイント操作
○Premiere Pro 2020:シーン編集の自動検出
○Premiere Pro Beta版:読み込み・書き出しワークフロー



