イトウ先生のTips note【After Effects CC 2019】Animate CC FLAファイルの読み込み

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects CC 2019から新機能で「Animate FLAファイルの読み込み」をご紹介します。
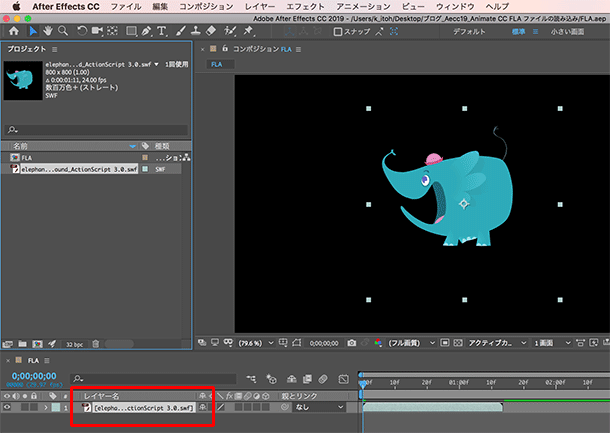
AfterEffectsは元々FLASHおよびAnimateでパブリッシュしたSWFが読み込めますが、CC2019では、わざわざSWFにパブリッシュしなくても、FLAを取り込むだけで、自動的にSWFにパブリッシュして取り込む、ということができるようになりました。
さらに、FLAを読み込むと、Animateの個々のレイヤーを個別にSWFに変換して取り込むため、Animate上でのレイヤー構造を活かしたままAfterEffectsに取り込めるようになりました。
Flash Playerのサポート終了が2020年まで、と発表されてすでに3年ほど経ち、Webサイト上でSWFを見かける頻度が少なくなってきました。Animate側での制作も、SWFにパブリッシュする目的でActionScript3.0でドキュメントを作成する、という作業に比べ、HTML5canvasで作成しJavaScriptとして使用する、というケースの方が増えたかと思います。
このようなHTML5canvasで作成したドキュメントも、Animate側のレイヤー構造を維持したままAfterEffectsに取り込む、ということが可能になりますので、その辺りをご紹介していきます。
●さっそくやってみよう!
まず、このFLAを直接AfterEffectsに取り込む機能を使うには、PC側にAnimate CC 2019がインストールされている必要があります。インストールしていない場合は予めAnimate CC 2019をインストールしておきます。
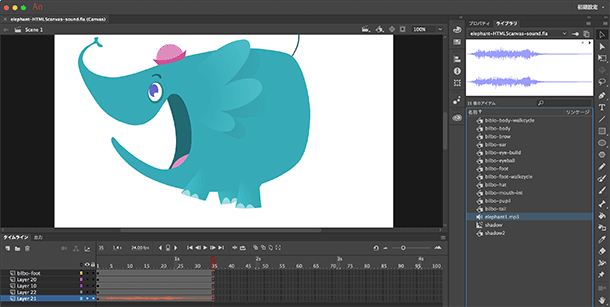
以下は、Animateで作成したHTML5canvasのデフォルトで作成できるサンプルファイルになりますが、このサンプルファイルに追加で効果音を入れてあります。

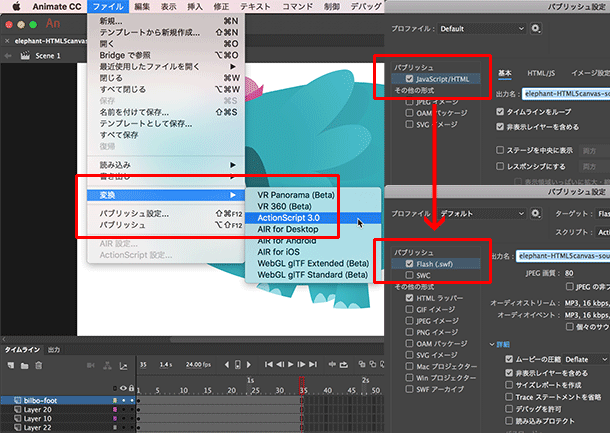
このHTML5canvasで作成したドキュメントはHTMLとJavaScriptでパブリッシュされるため、SWFとしてAfterEffectsに取り込むには、Animate側でSWFにパブリッシュする必要がありますが、HTML5canvasをSWFでパブリッシュするには、一度ActionScript3.0ドキュメントに変換し、パブリッシュする必要があります。

ただし、Animate側でSWFにパブリッシュして取り込むと、当たり前ですが単一のSWFとして取り込まれます。

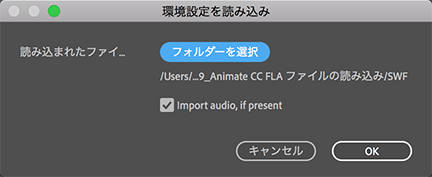
そこで、今回追加された新機能で、AfterEffects側で直接このFLAを読み込みこんでみます。すると、以下のようなウインドウを返します。

「フォルダーを選択」というのは、今回のこの新機能では、Animateのタイムラインにあるレイヤーは個別のSWFとして取り込まれる為、各レイヤーをSWF変換した際の保存先を指定するフォルダになります。また、FLAの中にサウンドがある場合は、「import audio」にチェックを入れて取り込むと、FLAの中で使用しているサウンドファイルも取り込みます。
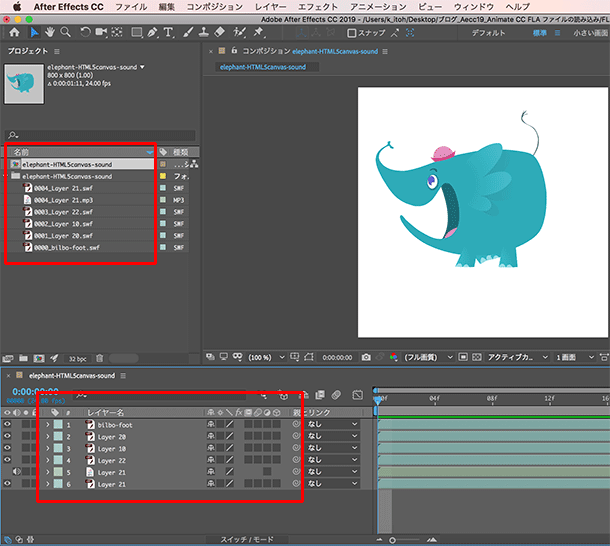
取り込むと、以下のようにコンポジションとして取り込まれ、Animateの各レイヤーは個別のSWFに変換して取り込まれます。サウンドも取り込まれているのがわかります。

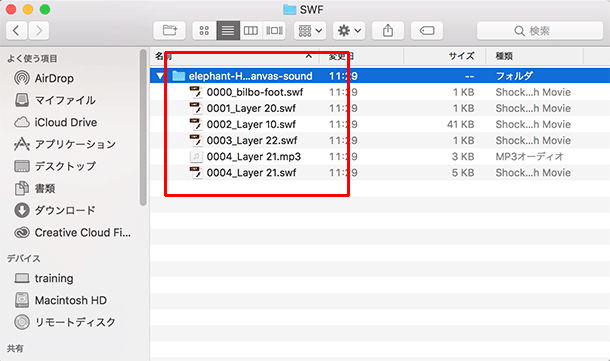
個々のレイヤーとなるSWFは、「フォルダーを選択」ボタンで指定したフォルダにパブリッシュされます。

●ループ
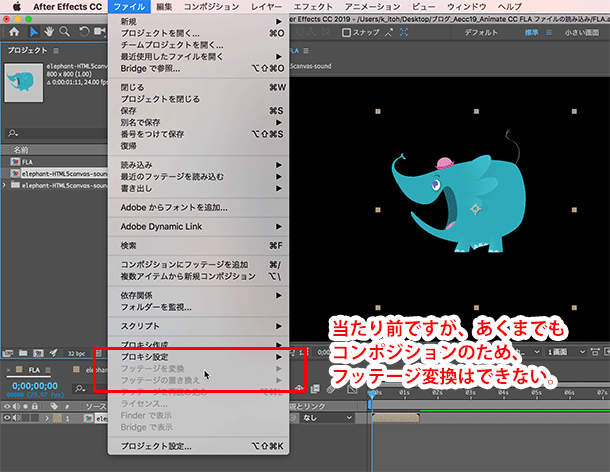
このFLA取り込みのメリットは、AnimateのレイヤーをAfterEffectsの個別のレイヤーとして取り込める=レイヤーを個々に操作できる、というところにありますが、取り込み時点はあくまでもコンポジションとして取り込まれ、フッテージではないことから、AfterEffects内でアニメーション全体をループ再生する場合は、エクスプレッションで行うか、または一度このコンポジションをプリレンダリング、または従来通り統合された単一のSWFとして取り込み、フッテージのループ設定を行うか、になります。

この、エクスプレッションでループを行う方法の詳細は、以下のサイトにて解説したいと思います。
●「To Creator」と「イトウ先生のTips note – Second book」
この度、イマジカデジタルスケープでは、クリエイティブに関わる全ての方へ、クリエイティブ業界で働く人たちへの価値を提供する、「To Creator」(トゥ クリエイター)というサイトを開設することになりました。
このサイト内に、【イトウ先生のTips note – Second book】という別のブログを開設いたしました。
Second bookというのは「2冊目」という意味になりますが、Second bookでは主に「イトウ先生のTips note」の続きとなるお話や、関連するお話を掲載していく予定です。今回のAfterEffectsの記事に関する続きのお話を記載いたしますので、もしご興味がありましたらぜひ見てみてください。
To Creator
https://www.dsp.co.jp/tocreator/
イトウ先生のTips note – Second book
https://www.dsp.co.jp/tocreator/movie/tips-movie/itohsensei/
今回のこの機能の搭載で、FLAの中にある個別のレイヤーも、特にパブリッシュを必要とせずにSWFとして取り込めるようになりました。Animateの場合は、シンボルのネストで個別のレイヤーでアニメーションを作成しているケースも多いかと思いますので、ぜひFLAファイルはこの方法で取り込んでみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール