イトウ先生のTips note【AfterEffects CC 2019】パペットベンドピン

こんにちは、イマジカデジタルスケープの伊藤和博です。
あけましておめでとうございます。本年もよろしくお願いいたします。それでは、2019年最初のブログとなりますが、今年最初のブログは、AfterEffects CC 2019から新機能で「パペットベンドピン」をご紹介します。
AfterEffectsはCSの時から「パペットピンツール」を搭載しており、CC2018までは「パペットピンツール」「パペットスターチツール」「パペット重なりツール」の3つのツールを搭載していましたが、このパペット関連のツールがCC2019で新しくなりました。
これらのパペットピンツールの主な役割ですが、「パペットピンツール」がいわゆる人形の関節を定義するもので、いくつかの関節をパペットピンで定義し、そのうちのいずれかのピンを動かすと、周辺にある最寄りのピンを基軸に関節のアニメーションを模倣する、というもの、「パペットスターチツール」は、パペットピンの近くにスターチピンを入れておくとその周辺を「硬く」し、パペットピンを動かしても硬くなってあまり動かないようにする、という時に使用するもの、「パペット重なりツール」は関節などを動かした時に、動いた部分が元のオブジェクトに対して「前面」にくるのか「背面」に来るのかを指定するもの、でした。
今回のAfterEffects CC 2019ではこのパペットに「パペットベンドピンツール」と「パペット詳細ツール」という新たなツールが加わり、また従来の「パペットピンツール」は「パペット位置ピンツール」という名称に変更になっていますので、その辺りをご紹介したいと思います。
●パペット(位置)ピンツール
まずは、基本ツールのおさらいとなりますが、パペット系ツールの基本的な操作方法は、AfterEffectsではないですが以前のブログ「イトウ先生のTips note【Illustrator CC 2018】パペットワープ」での使い方と似ています。
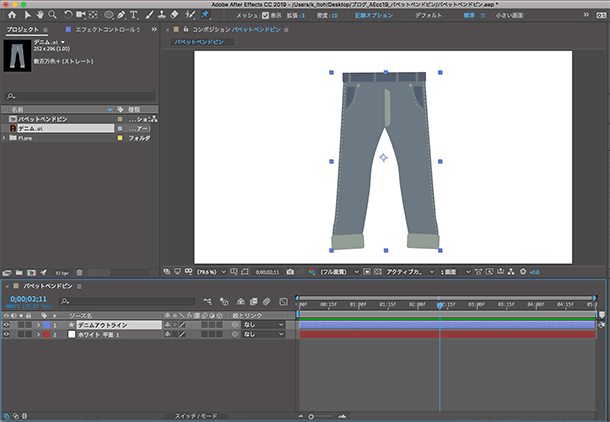
まず、以下のようなシェイプレイヤーがあったとします。これは白の平面レイヤーの上に、Illustratorで作成したデニムのイラストを、AfterEffects上でアウトラインパスに変換したものです。

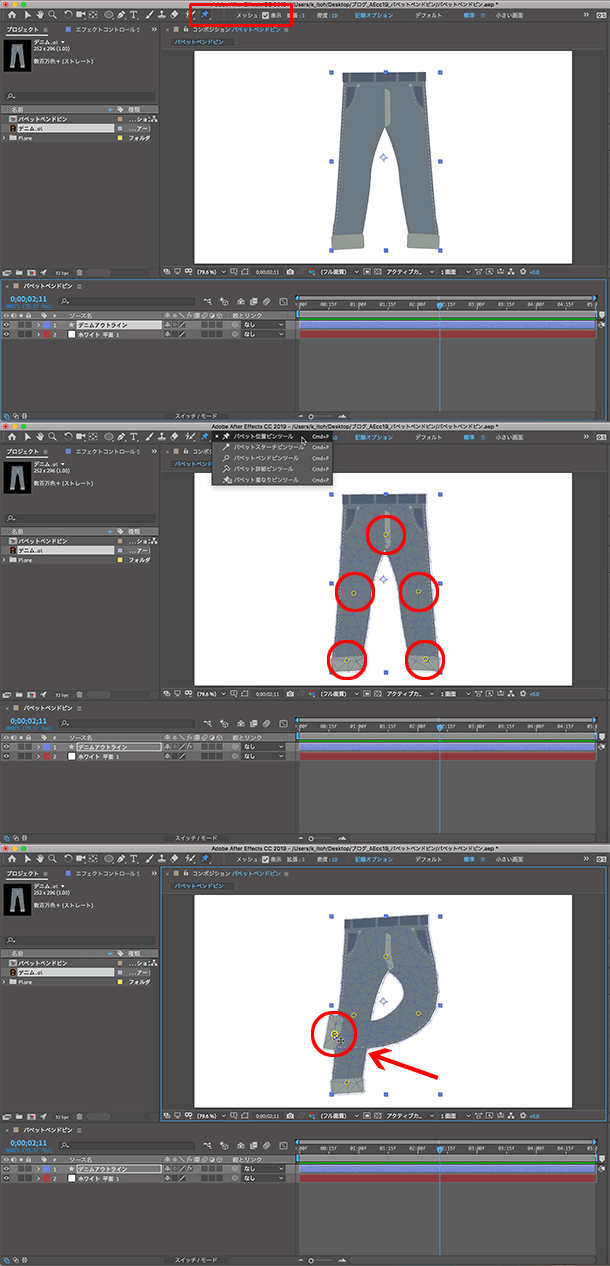
「パペット位置ピンツール」(CC2018までのパペットピンツール)は、ピンの位置を設定するもので、以下のように可動部分にピンを設定し、いずれかのピンを動かすと、他のピンを基軸に以下のように変形します。ピンの影響が及ぶ範囲を表示するには、パペット位置ピンツールの右にあるメッシュにチェックを入れておきます。なおこの「位置ピンツール」は、ピンの色が「黄色」で表示されるため、ピンの色で何のピンなのか?を判断することも可能になっています。もちろん個別のピンにキーフレームを設定し、アニメートが可能です。

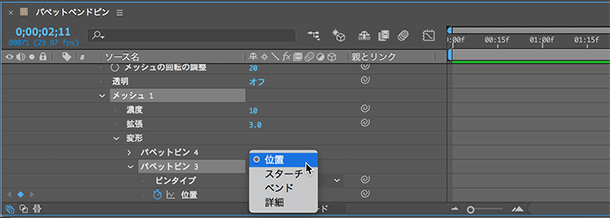
なお、一度設定したこのピンは、あとからピンの役割を変更することが可能で、位置ピンツールとして設定しても、スターチやベンドなどに変更することが可能です。各ピンのカラーは「位置ピン」が黄色、「スターチ」が赤、ベンドが「黄土色」、「詳細」が緑、(重なりは「青」)になります。

●パペットスターチツール
パペットスターチツールは、CC2018まではピンを設定した箇所の「硬さ」を設定するものでしたが、CC2019では「硬さ」を設定する意味合いを残しつつも、他のツールと連動した時に「位置」として機能する場合もあります。
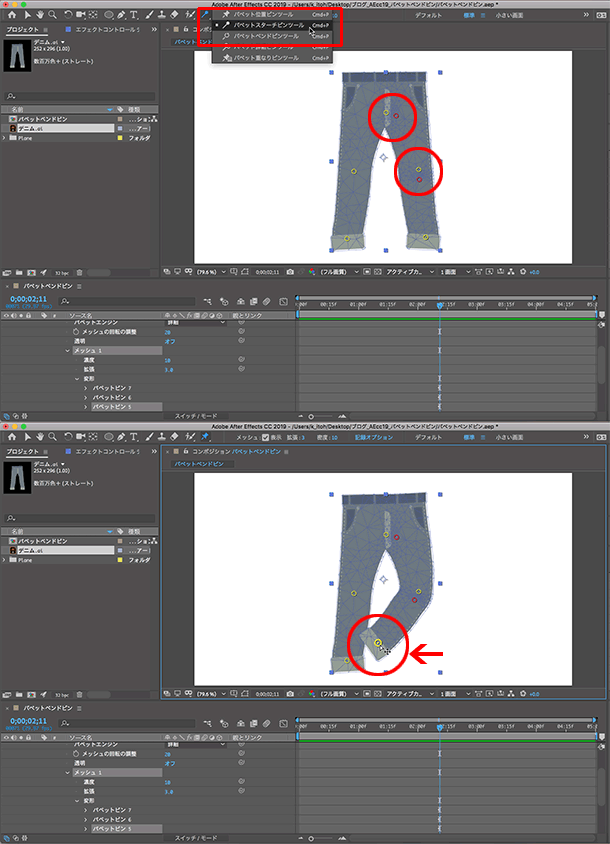
従来の使い方としては、「位置」のピンを設定し、そのピンの近くにスターチピン(赤いピン)を入れておくとその周辺が「硬化」し、位置ピンを動かしてもあまり動かないようにすることが可能でした。

●パペット重なりツール
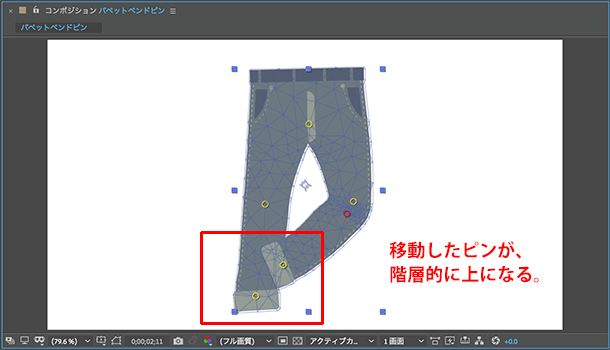
パペット位置ピンツールで設定したピンを動かし、動かした部分がそのオブジェクト自身に重なった時、デフォルトでは「動かしたピンが、オブジェクト自身の前面に移動する」ようになっています。

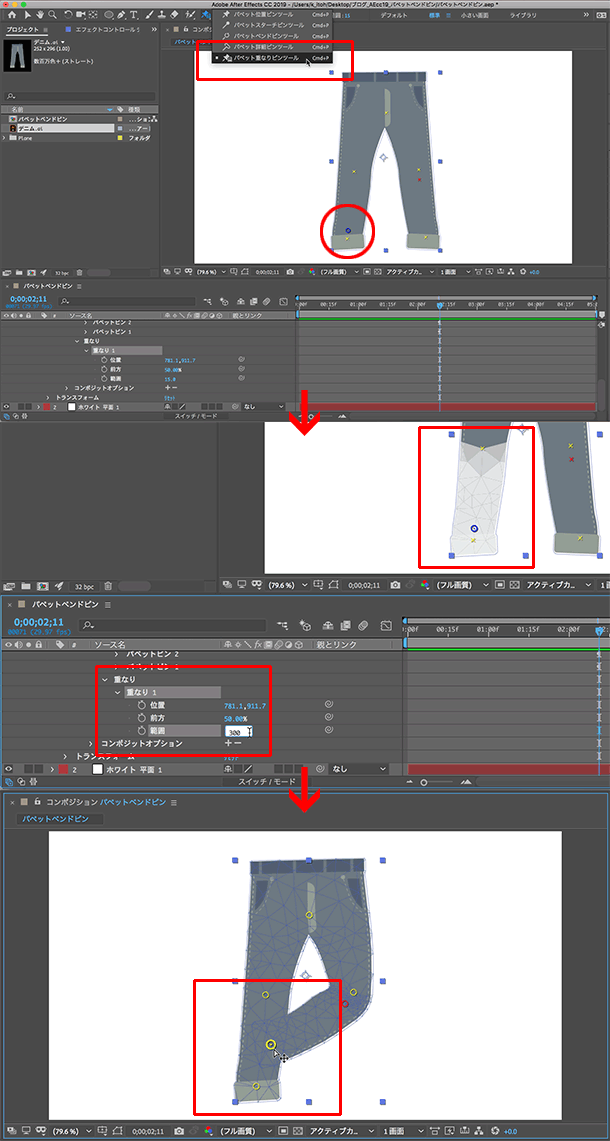
この時、動かしたピンを背面に送りたい場合に「パペット重なりツール」を使います。まずパペット重なりツールで、「前面」に出したい箇所の方をクリック(青いピン)します。次に、前面に出したい範囲(面積)を、タイムラインパネルのパペット > メッシュ1 >重なり > 重なり1 > 範囲で設定します。デフォルトは15になっていますが、数値を上げれば上げるほど前面になる範囲は広がっていきます。その上で、パペット位置ピンツールに持ち替え、重ねたいピンをその上に移動すると、結果的に背面に移動したことになります。

●パペットベンドピンツール
ここからが本題となりますが、今回のCC2019で新しく搭載されたツールの1つがこのパペットベンドピンツールで、ベンドピンを設定した箇所に対し、「回転」と「拡大縮小」ができるようになりました。これによってレイヤーに対し「ねじれ」や「ゆがみ」を作れるようになりました。
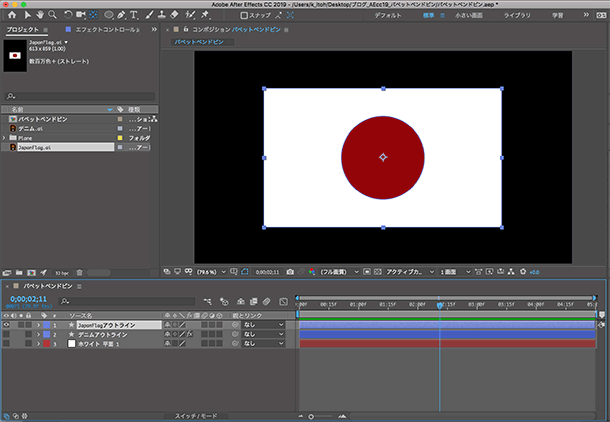
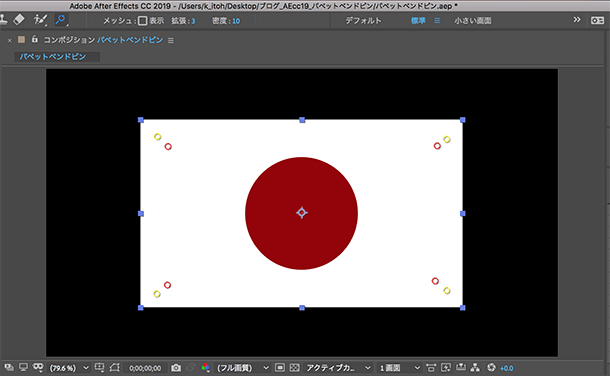
例えば、以下のようなレイヤーを用意します。これもIllustratorのデータからアウトラインパスをとったものですが、AfterEffectsの合成シェイプで作成してもかまいません。

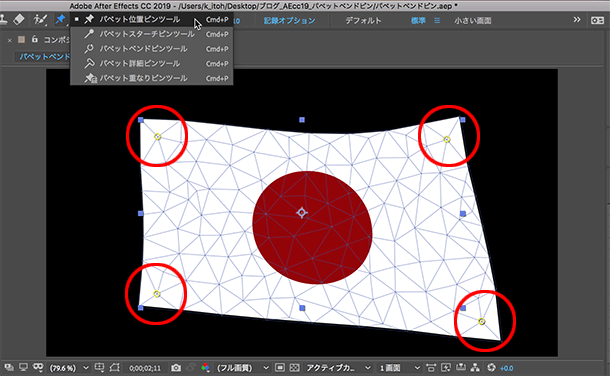
パペット位置ピンツールで4コーナーでクリックし、1つの位置ピンを動かすと以下のよう
になります。

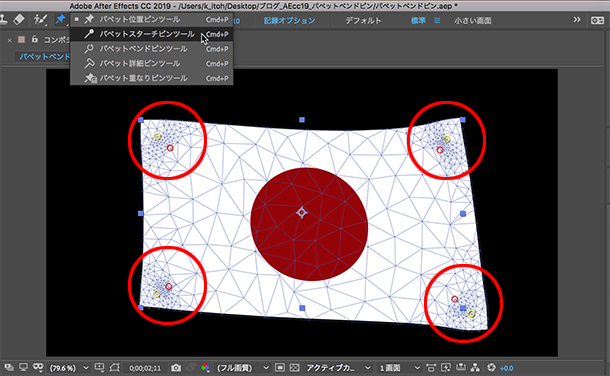
パペットスターチツールで4コーナーの近くをそれぞれクリックし、1つの位置ピンを動かすと、ピンの近くが硬化するため、以下のようになります。

メッシュを非表示時にし、4コーナーの位置ピンとスターチピンを元に戻し、ただそれぞれのピンを入れたままの状態で・・

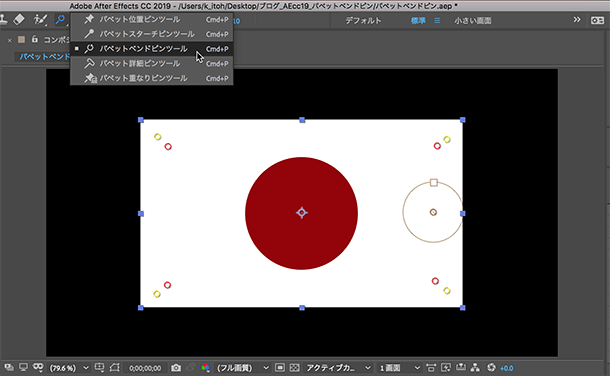
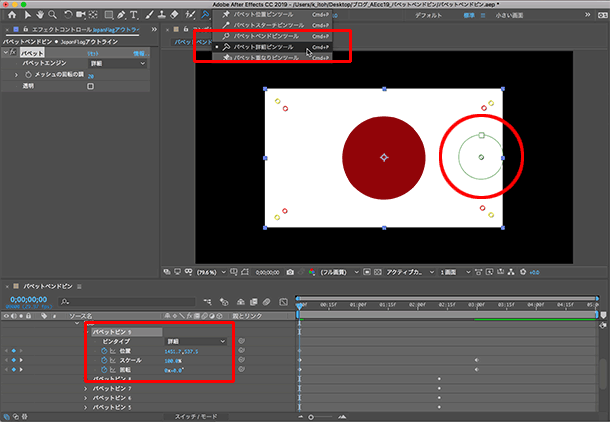
旗の右中央に、以下のようにベンドピンを入れます。

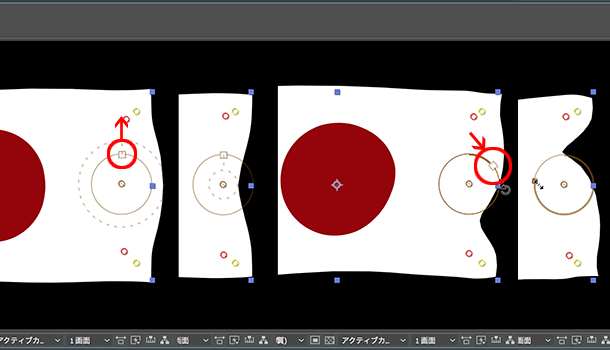
ピンの外側にある四角形のハンドルで「回転」と「拡大縮小」をコントロールしますが、ハンドルをピンの中心から外側に向かって(中央のピンに対して垂直方向に)動かすと拡大、中心に向かって内側に動かすと縮小、ハンドルを円周に沿って動かすと回転することが可能です。

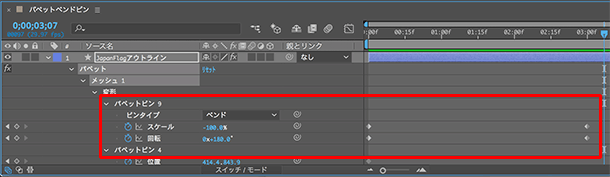
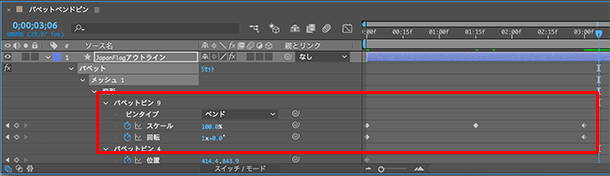
今回は、このベンドピンに以下のようにキーフレームを設定します。3秒で半回転(180度)に設定し、同じくスケールも3秒で-100%に、というキーフレームです。

レンダリングして書き出したものが以下になります。(約5秒。音は鳴りません。)
風になびいている様子をアニメーションにする場合、キーフレームを設定するコツとしては、回転角度180度に対して、スケールを100から-100に、を1セットにすると1回なびいている様子を再現できるため、バタバタと強風に煽られているようにするには、この運動を短い時間に何度も繰り返すといいかと思います。ちなみに以下のように3秒間で回転を1回転、スケールは100%からスタートし、1秒15フレあたりに-100%のキー、3秒目に100%のキー、というキーフレームを設定すると3秒間に2回、風になびいているように見えるアニメーションにすることができます。

●パペット詳細ピンツール
パペット詳細ピンツールは、位置ピンとベンドを兼ね備えたピンになります。例えば、上記のベンドピンの場合は、「回転」と「拡大縮小」の制御しかできませんが、このピンをベンドピンではなく詳細ピンで設定すると、ピンの位置も同時にキーフレームを設定するなどの制御が可能になります。

長い間、特に変更がなかったこのパペットピンツールですが、このベンドピンの登場で、パペット以外にも様々な用途で活用できるようになりました。AfterEffects CC2019では新しいパペットエンジンを搭載しているようですのでより高度で詳細なコントロールができるようになっていますので、ぜひ一度使ってみてください。それでは、2019年もよろしくお願いいたします!
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール




