イトウ先生のTips note【AfterEffects CC 2015】スクリプト

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects CC 2015から、スクリプトをご紹介します。
スクリプトは、単体または一連の操作をまとめて実行する一連のコマンドで、同じことを繰り返し行う必要がある作業や、テキストの検索置換、AfterEffects標準のパネル操作からでは利用できない機能を使うのに使用します。レイヤーの並べ替え、レンダリング完了をメールで通知、などです。
After Effectsのスクリプトには、JavaScript の拡張言語である Adobe ExtendScript(拡張子.jsx またはjsxbin)が使用されます。
●さっそくやってみよう!
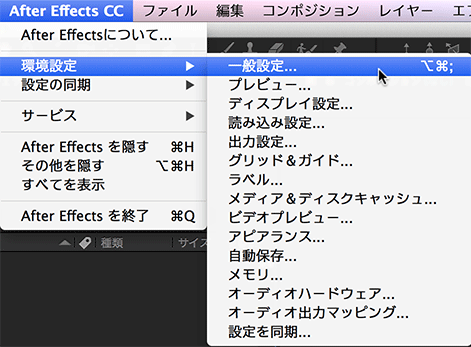
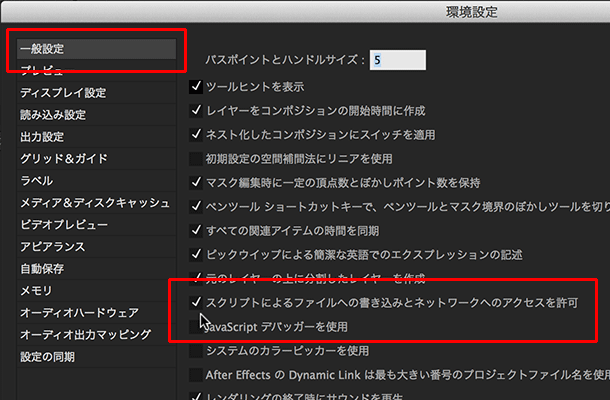
スクリプトを使う前に、最初に環境設定でスクリプトを使用できる状態にしておく必要があります。環境設定 > 一般設定 > スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可、にチェックをいれておきます。このチェックは、すべてのスクリプトでオンにしておく必要があるわけではありませんが、今回ご紹介する以下のスクリプトでは事前のチェックが必要になります。


●Demo Palette.jsx
まずは、スクリプトでどのようなことができるのかを知るために、Demo Paletteを使用するといいかと思います。
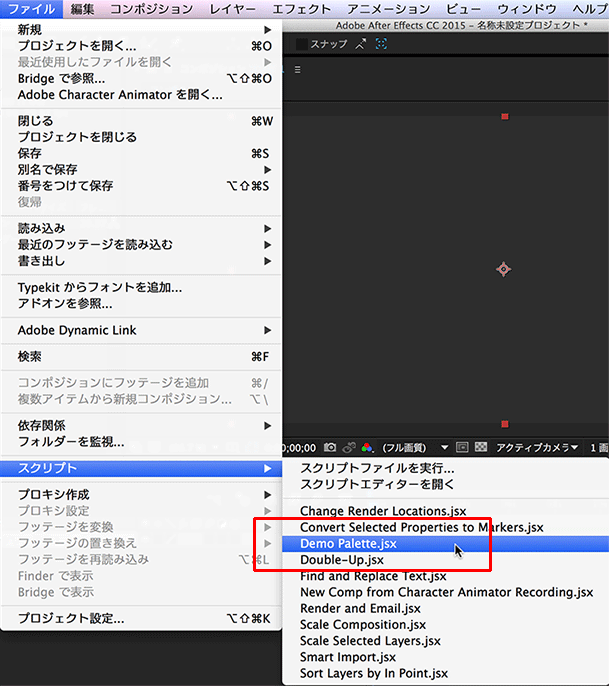
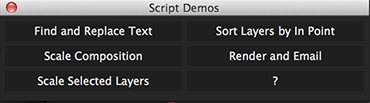
ファイルメニュー > スクリプト > Demo Palette.jsxを選択すると、以下のようなフロートパネルが表示されます。


パネルのボタンを読むとなんとなく意味はわかるかと思いますが、このDemo Paletteには、テキストの検索置換、レイヤーのソート、コンポジションのスケール調整、レンダリング終了をメールで通知、レイヤーのスケール調整、の機能が搭載されています。
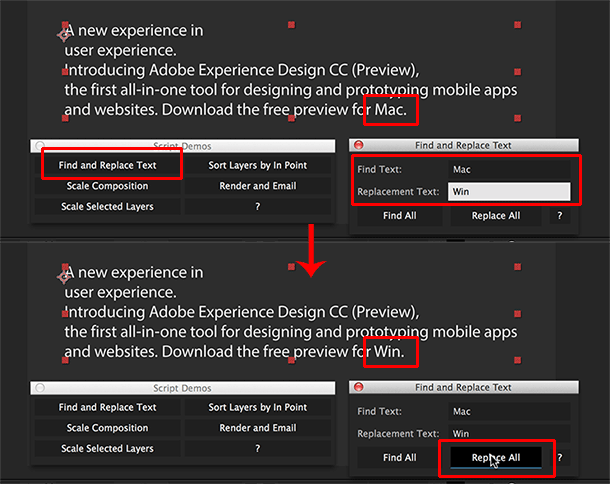
●Find and Replace Text(テキストの検索置換)
選択中のテキストレイヤーに含まれる文字列を検索して、置換します。この機能は、アルファベットの大文字と小文字、半角数字と全角数字を区別して検索置換が行えます。日本語の検索置換も可能で、アルファベットと日本語を検索置換で置き換えることも可能です。また、複数のテキストレイヤーがある場合は、複数のテキストレイヤーを選択した状態で実行すると、選択してあるテキストレイヤーすべてを検索置換で置き換えます。

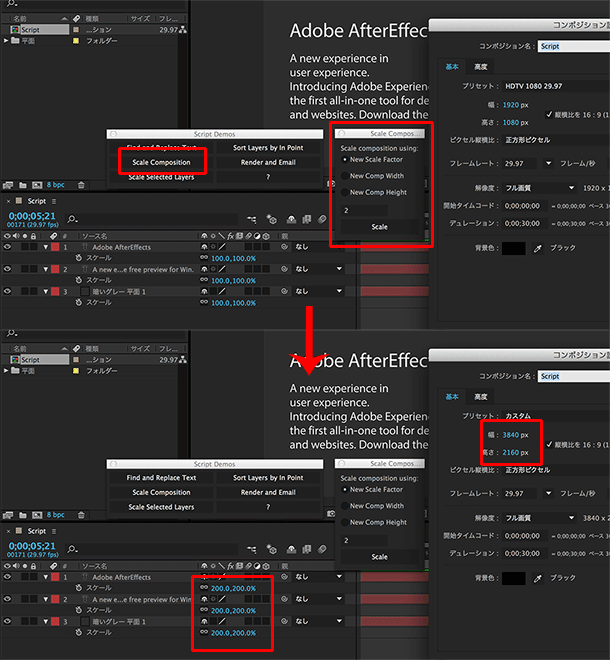
●Scale Composition(コンポジションのスケール調整)
コンポジションのスケールを調整します。コンポジションのサイズだけでなく、各レイヤーのサイズも設定した倍率に変更されます。なお、テキストのスケールは、フォントサイズを調整するのではなく、トランスフォームのスケールを調整することでサイズ変更します。

同様に、デフォルトで用意されているスクリプトだけでも様々なスクリプトが入っていますが、このスクリプトで便利なスクリプトがあればまたご紹介したいと思います。
●フリーで使えるスクリプト
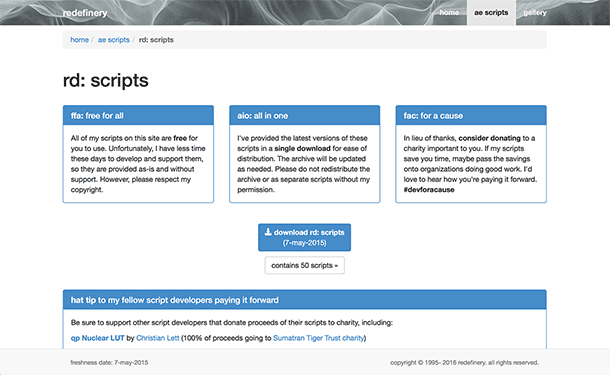
フリーで使用できるAfterEffectsのスクリプトは、以下のページにサンプルがありますので、ぜひダウンロードして使ってみてください。スクリプトのファイル名を見れば、概ねどのようなことを行うスクリプトなのかは判断がつくかと思います。
redefinery
http://www.redefinery.com/ae/rd_scripts/

なお、ダウンロードしたスクリプトは、以下の箇所に入れておき、AfterEffectsを再起動して使用します。
Win:Program Files > Adobe > Adobe After Effects cc 2015> Support Files > script
Mac:Applications > Adobe After Effects CC 2015 > script

スクリプトの一番のメリットは、「手数の多い、面倒な作業を自動化する」にあるかと思います。些細な変更の場合には、スクリプトが期待通りに動いたかどうかの確認作業を伴うことから、かえってロスタイムになることもあるため、同じような操作を何度も行わないと行けない、というものに使用するといいでしょう。