イトウ先生のTips note【Illustrator CC 2018】パペットワープ
こんにちは、イマジカデジタルスケープの伊藤和博です。
2018年、あけましておめでとうございます。本年もよろしくお願いいたします。
今回は、2018年最初のブログとなりますが、Illustrator CC 2018から新機能で「パペットワープ」をご紹介します。
パペットワープの機能はPhotoshopやAfterEffectsではおなじみの機能となりますが、ついにIllustratorにも搭載されました。もともとパペットとは「人形」の意味で、ワープは「歪み」となり、主に人や動物など、関節の可動を再現する変形に使用すると便利なツールになります。何かの軸を起点に歪みや回転を適用させる変形に非常に便利ですので、その使い方をご紹介します。
●さっそくやってみよう!
まずは、必要なオブジェクトを用意しておきます。可動させるには必要なパーツはパーツごとにグループ化しておくと編集が楽になります。
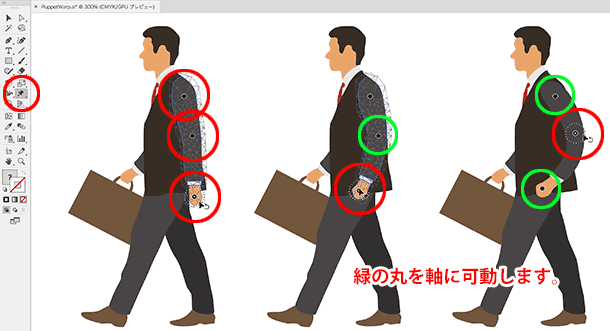
編集したいオブジェクトを選択しておき、パペットワープツールで最低3箇所、主に関節の可動部分となる箇所でクリックします。オブジェクトにはメッシュが作成されクリックした箇所にピンが追加されます。
ピンを設定した後、ピンの上で再度クリックするとそのピンを選択したことになり、選択中のピンは、ピンの中心に白い点が表示されます。選択中のピンをドラッグすると、そのピンから最も近い箇所にある別のピンを軸にしてオブジェクトが変形していきます。選択中のピンの周辺にある破線の近くでドラッグすると回転が可能です。
なお、選択中のピンをoption【Alt】+ドラッグすると、周辺のピンの影響を受けずに選択中のピンの周辺のみで変形が可能です。
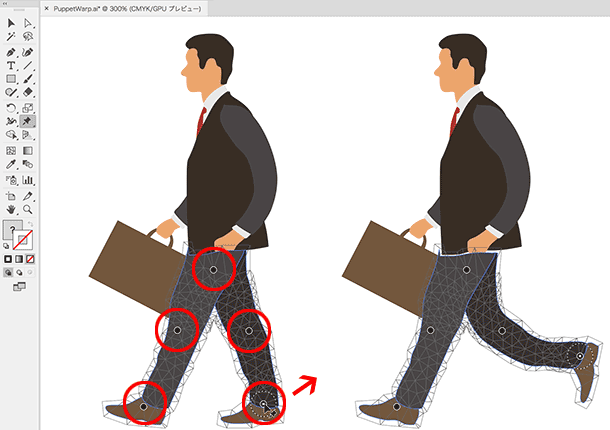
足のように、1つの軸から複数に分岐しているようなオブジェクトは、複数のオブジェクトをまとめて選択した状態で、可動する箇所にピンをいれて動かすとバランスよく変形することが可能です。なお、複数のオブジェクトを選択した状態でピンを設定すると、それらのオブジェクトは自動的にグループ化された状態となります。
変形したことによってオブジェクトの位置がずれた場合は、選択ツールに持ち替えて移動するか、プロパティパネルから「すべてのピンを選択」をクリックした後、いずれかのピンをつかんで動かすと、オブジェクトを移動することが可能です。
また、メッシュの範囲を拡大した状態で変形すると、変形の及ぶ範囲を拡大することが可能です。
従来のIllustratorでは、このような関節を元に変形するオブジェクトの変形は結構面倒でしたが、このパペットワープツールで非常に便利になりましたので、従来のワープツール同様にぜひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン