イトウ先生のTips note【AfterEffects CC 2019】レスポンシブデザインー時間

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週はAfterEffects CC 2019から新機能で、「レスポンシブデザインー時間」をご紹介します。
今回のこのレスポンシブデザインー時間、という機能は、レイヤーデュレーションを変更しても、時間伸長されない部分とされる部分を設定できる機能になります。例えば、イントロ1秒、アウトロ1秒、それ以外を3秒、の全部で5秒間の映像を作成した後、その映像を10秒に延長しても、イントロとアウトロの尺は1秒のまま、途中の映像部分だけを伸長して7秒にする、というような機能です。
なお、この機能は、ちょうど一年ほど前の記事になりますが、「イトウ先生のTipsnote【Premiere Pro CC 2018】レスポンシブデザイン」という機能と関連している機能になり、Premiere Proと連携で使用することでより意味が出る機能になります。
●さっそくやってみよう!
まずは、以下のようなビデオがあったとします(約5秒。音は鳴りません)。
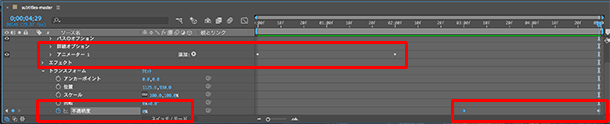
このビデオはイントロ2秒、アウトロ2秒、静止部分1秒の5秒のビデオになりますが、AfterEffects上ではイントロに「文字の雨」のアニメーションプリセット(2秒)、アウトロはトランスフォーム(2秒)で不透明度100%から0%になるように作成しています。

今回は、このイントロ、アウトロの尺を変更せずに、静止部分のデュレーションを任意に変更できるようレスポンシブデザインを設定します。
イントロアウトロ以外の、2秒目から3秒目までを任意に時間伸長したい(=1~2秒目と、4~5秒目は伸長したくない)ため、まず、時間伸長してもいい箇所とそうでない箇所を設定する必要(時間伸長したくない箇所を保護する必要)があります。
保護する方法は何通りかありますが、いずれの方法も基本的に【マーカーで指定した範囲を保護領域に設定】することで伸長しないように設定します。
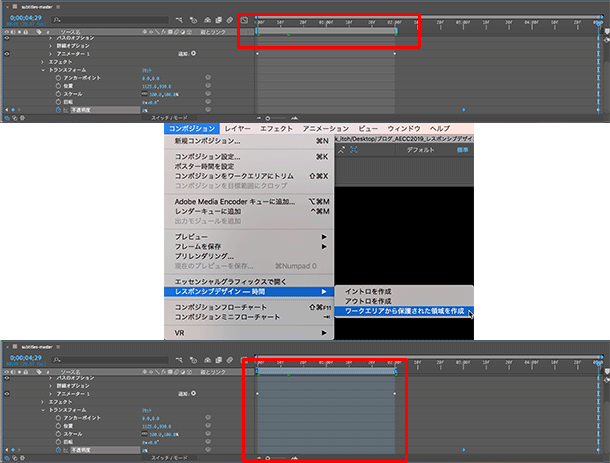
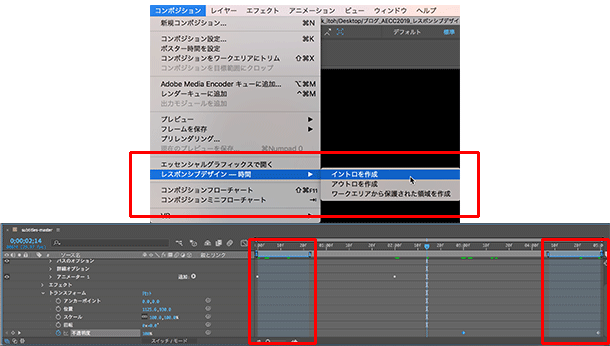
まずは「ワークエリアから自動的にマーカーを作成し、その範囲を保護する」方法ですが、最初に、ワークエリアを保護したい範囲に合わせておき、コンポジションメニュー > レスポンシブデザインー時間 > ワークエリアから保護された領域を作成、を選択します。すると、ワークエリアの範囲にマーカーが設定され、そのマーカーの範囲が保護された領域として定義されます。

保護する箇所は複数設定できるため、複数箇所を保護する箇所に設定する場合は、ワークエリアを移動した後、再度コンポジションメニュー > レスポンシブデザインー時間 > ワークエリアから保護された領域を作成、を選択します。

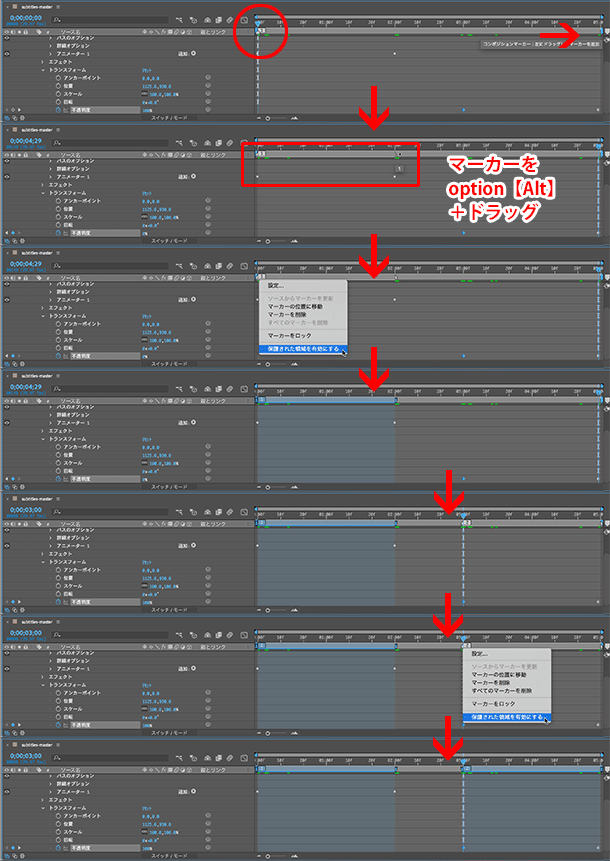
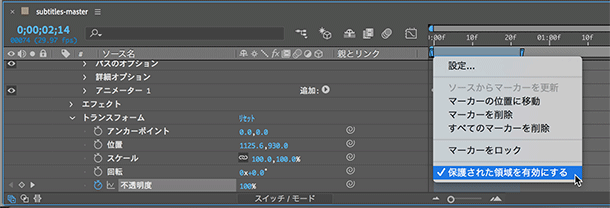
もう一つは、【先にマーカーのみを設定しておき、そのマーカーに範囲を設定した後、その範囲を保護する】方法ですが、まず保護したい箇所の最初のフレームに再生ヘッドを合わせておき、マーカーを追加します。次にマーカーをoption【Alt】ドラッグしてマーカーの範囲を指定し、マーカーの上で右クリックし、「保護された領域を有効にする」を選択します。こちらも複数の箇所にマーカーを挿入し、保護することが可能です。なお、このマーカーの使い方は過去のブログ、「イトウ先生のTipsnote【AfterEffects CC 2017】マーカーデュレーション」も合わせて参照してみてください。

なお、イントロとアウトロ部分を保護する場合は、コンポジションメニュー > レスポンシブデザインー時間 > イントロを作成・アウトロを作成、をそれぞれ選択すると、レイヤーデュレーションの最初と最後に自動的にマーカーと保護された領域を作成するため、あとはイントロとアウトロの尺にお好みで合わせる、という方法も可能です。

ちなみに、一度保護した範囲の保護を解除する場合は、マーカーの上で右クリックし、マーカーそのものを削除すると保護の解除が可能です。なお、マーカーは残し、保護された領域のみを無効にする場合は、「保護された領域を有効にする」のチェックを外します。

●コンポジションにネストして使う
このレスポンシブ機能を使う場合は、この保護されたレイヤーを含んだコンポジションごと、他のコンポジションにレイヤーとして入れることで、レスポンシブが機能します。
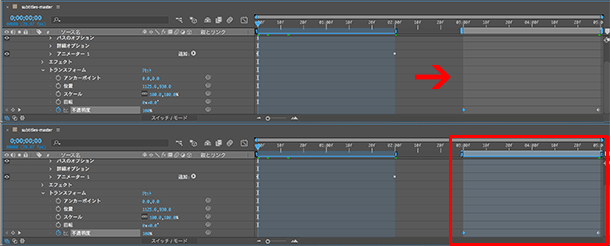
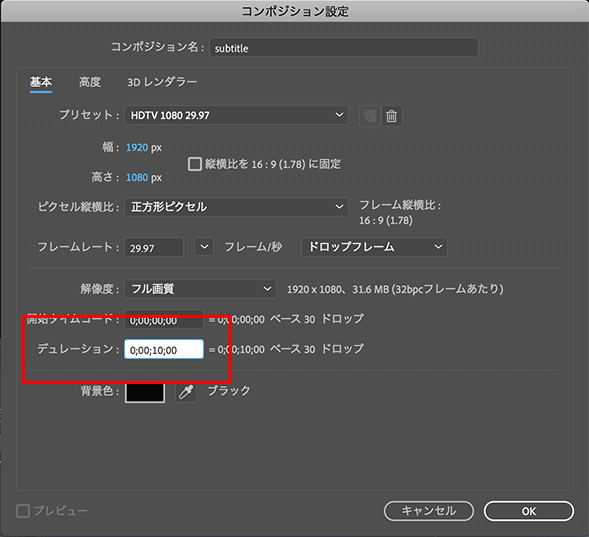
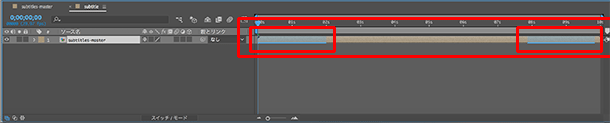
例えば、尺を長めにした新規コンポジションを作成し・・

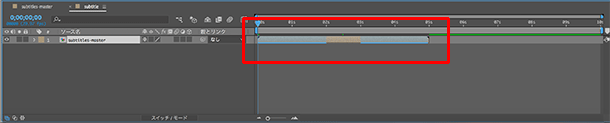
レスポンシブを設定したレイヤーを含むコンポジションを、このコンポジションに入れると、以下のようになりますが・・

この後、レイヤーデュレーションバーのインポイントとアウトポイントを任意にドラッグすると、以下のように尺を延長することができ、この時、保護した箇所は同じ幅のままデュレーションのみが延長しているのがわかります。

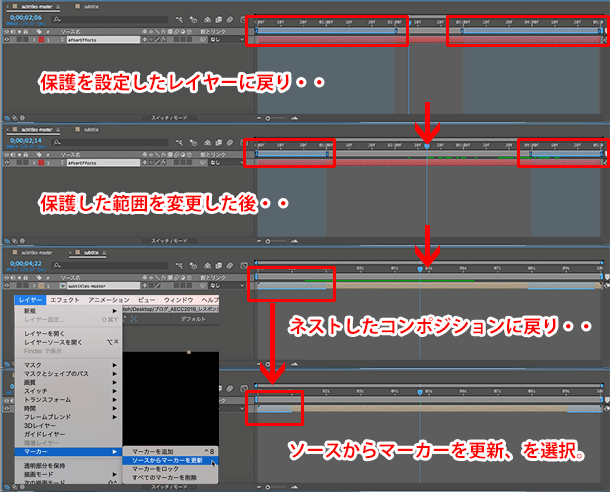
なお、レスポンシブデザインを設定した元のレイヤーに戻り、保護した箇所の尺の長さを変更した後、ネストした方のコンポジションにその変更を反映させるには、ネストした方のコンポジションレイヤーを選択し、レイヤーメニュー > マーカー > ソースからマーカーを更新、を選択します。

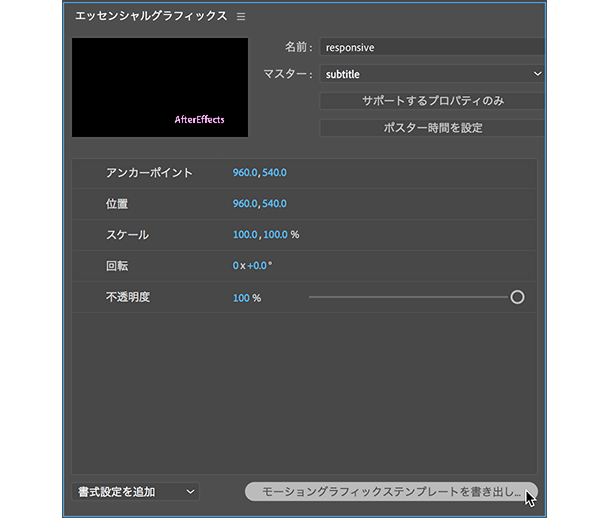
●モーショングラフィックステンプレートとして書き出す
なお、このネストしたコンポジションを、エッセンシャルグラフィックパネルから、モーショングラフィックステンプレートとして書き出すと、同じくPremiere Proのエッセンシャルグラフィックパネルに取り込むことで、Premiere Pro上でのレスポンシブデザインとして使用することが可能です。
Premiere Proのレスポンシブデザインの機能は、過去のブログ「イトウ先生のTipsnote【Premiere Pro CC 2018】レスポンシブデザイン」も合わせてご確認ください。

従来のオペレーションでこのレスポンシブと同じように尺を延長する場合は、コンポジション設定でデュレーションを変更し、尺を伸ばしたいレイヤーを個別に修正、という形でしたが、テロップなど含め、【将来的に尺を変更する可能性がある】コンテンツはこの機能で作っておくと後々修正が楽に行えるかと思います。特にPremiere Proと連携で使用されている方には非常に便利な機能だと思いますので、ぜひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス




