イトウ先生のTips note【Illustrator CC 2018】テキストのデザインセット

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Illustrator CC 2018から新機能で「テキストのデザインセット」をご紹介します。
テキストのデザインセットとは、文字キャラクタの持っている異なる字形をいくつか組み合わせ、一連のテキストブロックに適用する「文字スタイル」のようなもので、フォントメーカーより提供されたいくつかのデザインセットを適用することで、異なる字形をデザインに反映できる、というものです。
Illustrator CC 2018では、このフォントが持っているデザインセットを呼び出す機能が追加されました。(あくまでも、デザインセットそのものがIllustratorの新機能、というわけではありません)(2018.8.9追記)
デザインセットを適用すると、選択したテキストのフォントのデフォルト字形がそのセットで定義されている字形で置換されるため、同じフォントでも様々な字形バリエーションを使用することが可能です。
異なる字形を普段あまり使用しない、という場合は、同じ文字キャラクタ・同じフォントでも異なる字形の文字デザインを見ることで様々なデザインのアイデアやデザインの幅が広がるかと思いますので、ぜひ活用して見ましょう。
●さっそくやってみよう!
まず、このデザインセットが使用できるフォントは、デザインセットを持ったOpentypeフォントとなりますが、Illustrator CC 2018より搭載のバリアブルフォントの一部のフォントにもこのデザインセットが搭載されていますので、今回はバリアブルフォントを使用してデザインセットの機能を見てみましょう。(2018.8.9訂正)
なお、バリアブルフォントに関しましては以前のブログ、イトウ先生のTips note【Illustrator CC 2018】バリアブルフォントに記載していますので、そちらもあわせてご覧ください。

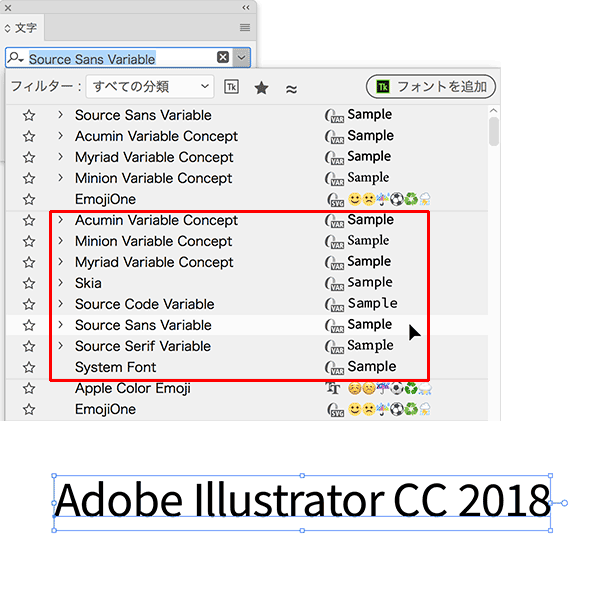
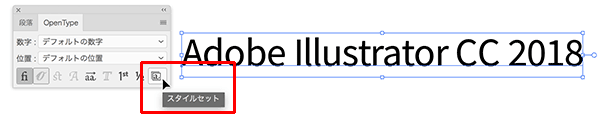
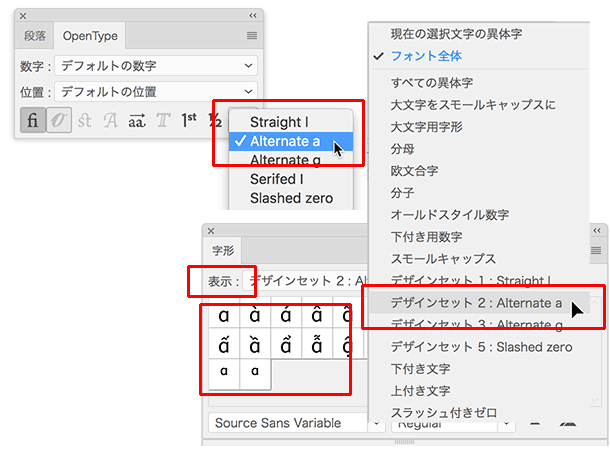
ウインドウメニュー > 書式 > Opentypeパネルを表示し、パネルの右下にある「スタイルセット」のボタンがアクティブになっているかどうかを確認します。アクティブなフォントは「デザインセットを持っているフォント」ということになります。

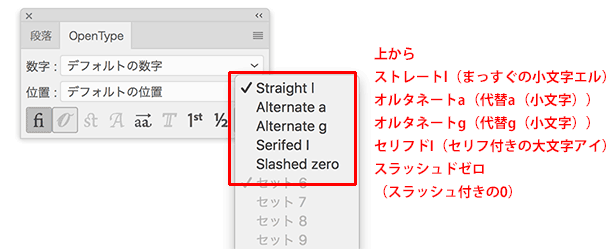
このブログで使用しているバリアブルフォントは、「Source Sans Variable」というフォントですが、このフォントは以下のデザインセットを持っているのがわかります。各デザインセットは、そのセット名でどういった意味なのかは概ね判断が可能かと思います。

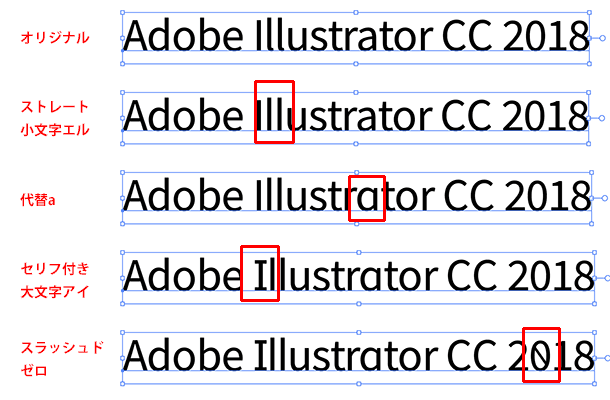
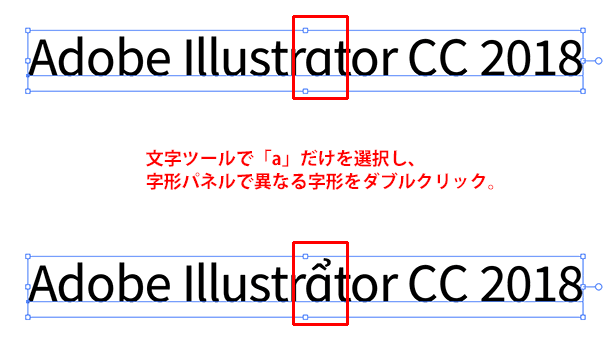
選択ツールでテキストブロックを選択し、各デザインセットを選択だけで、以下のように異なる字形にセットされます。

なお、このデザインセットがあるフォント、ということは、言い換えるとこの「Source Sans Variable」というフォントは、「小文字のエル、a、g、大文字アイ、数字のゼロに、異なる字形を持っていますよ」という意味と同じことになります。そのため「他にはどんな字形があるのか?」を調べる場合は、字形パネルを表示して確認するといいでしょう。
オルタネートaのデザインセットを設定した後、他にどんな形のaがあるのかを調べる場合は、ウインドウメニュー > 書式 > 字形パネルを表示し、
字形パネルの表示プルダウンから、「デザインセット」そのものを呼び出すと、そのデザインセットに使用されている字形の一覧を字形パネルに表示します。

別の字形に変更する場合は、文字ツールで変更したい文字キャラクタのみを選択し、字形パネルで変更したい文字をダブルクリックします。

●文字スタイルや段落スタイルへの組み込み
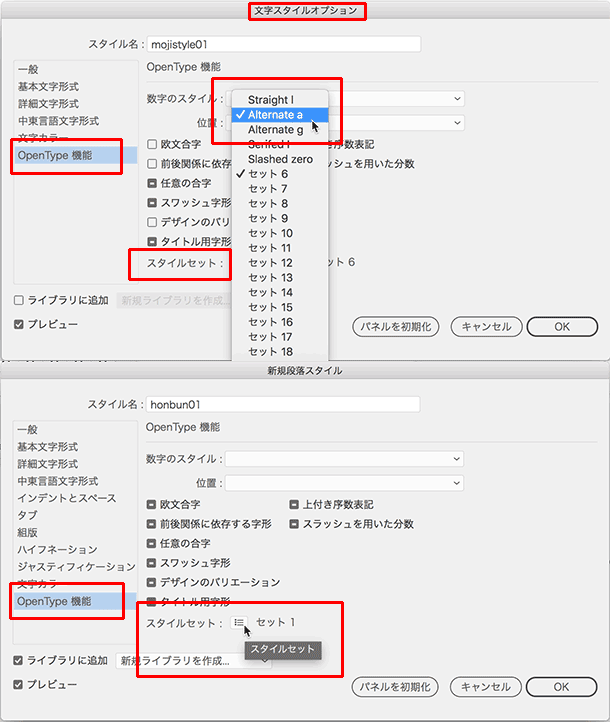
このデザインセットは、段落スタイルや文字スタイルと合わせて使用することが可能です。これらと一緒に使用する場合は、文字スタイルや段落スタイルを作成した後、それぞれのスタイル名をダブルクリックし、Opentype機能からスタイルセットをセットすることで、文字スタイル段落スタイルとセットで使用することが可能です。

このデザインセットは、「一連のテキストブロックにまとめて異なる字形をセットできる」、というのが特徴となります。
このデザインセットを使うことで様々なバリエーションデザインアイデアに使うことも可能になります。アップデートがまだの方はぜひアップデートして使ってみてください。(2018.8.9訂正)
お詫び
今回の記事でデザインセットがバリアブルフォントにのみ搭載、という文章を掲載しましたが誤りとなりますので訂正してお詫び申し上げます。(2018.8.9)
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス




