イトウ先生のTips note【Illustrator CC 2019】フリーグラデーション

こんにちは、イマジカデジタルスケープの伊藤和博です。
つい先日、Adobe Creative CloudがCC2019にアップデートいたしました。今回も様々な機能を搭載してのアップデートとなったようですが、これまでに無かった大きな変更点としまして、CC2019よりユーザー情報とライセンス情報をmacOS キーチェーンおよび Windows資格情報マネージャーに格納するようになったこと、があります。
単にユーザーアカウントでログインしていたとしても、macOS キーチェーンおよび Windows 資格情報マネージャーの方に問題がある場合には、CC2018までは問題なく起動しても、CC2019は「ライセンス切れ」のため「無料体験版」として使用するかどうかを聞いてくるようになりますので、新バージョンインストール後、(CC2018までは起動しても)CC2019は起動しない等、なんらかの問題が発生する場合は、以下の「ユーザー情報とライセンス情報に関する問題|CC2019」のページを参考に、証明書などの作り直しなどをする必要があります。インストール後起動できない、という場合は一度参考に見ていただくといいかと思います。
それでは、今週は、Illustrator CC 2019から新機能で「フリーグラデーション」をご紹介します。
この機能は「グラデーションのかけ方」に関する新機能となりますが、これまでのグラデーションは、線形グラデ、放射状グラデ、という2つのグラデーションのかけ方がありました。これ以外でグラデーションを行う場合は、グラデーションメッシュ、という選択もありましたが、グラデーションメッシュの場合はオブジェクトにメッシュポイントを追加してそのポイントにカラーを適用する、というものになりますが、今回のフリーグラデーションとは、メッシュポイントを追加せずに、グラデーションメッシュと同じようなグラデーションを作成する、という機能になります。
ちなみに、今回のIllustrator CC2019は、以下のスタートアップになります。

●さっそくやってみよう!
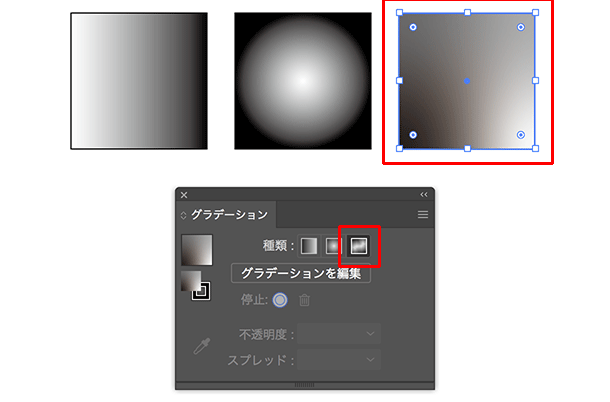
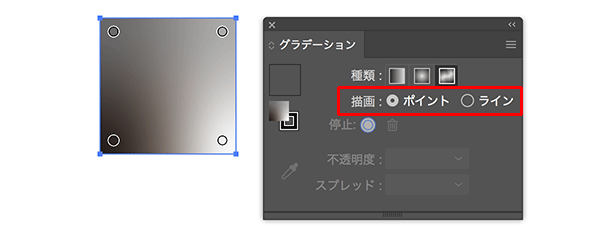
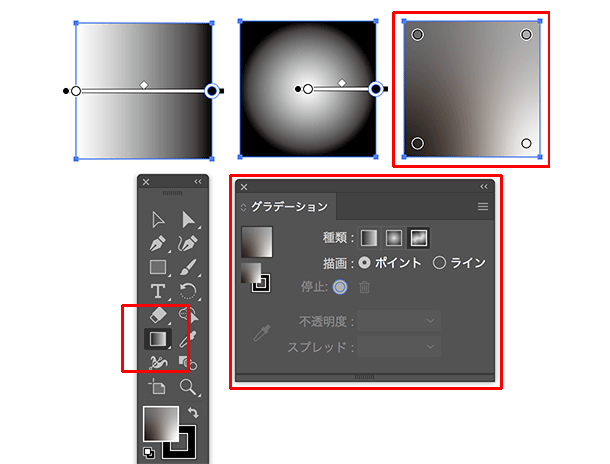
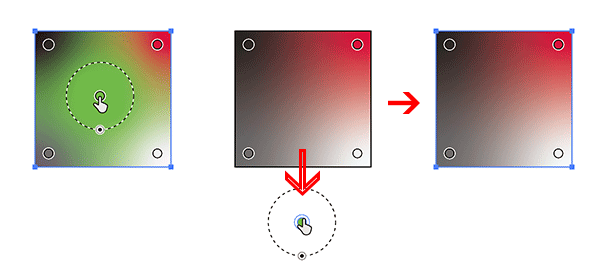
まずは、Illustratorのグラデーションですが、左と中央は従来からの線形、放射状となりますが、今回新規でできるようになったのが、右側のフリーグラデーション、になります。なお、Illustratorで線にグラデーションが適用できるようになったのはCS6から、となりますが、このフリーグラデーションに限り、線には適用できません(線形と放射状は従来通り線にも適用可能)。

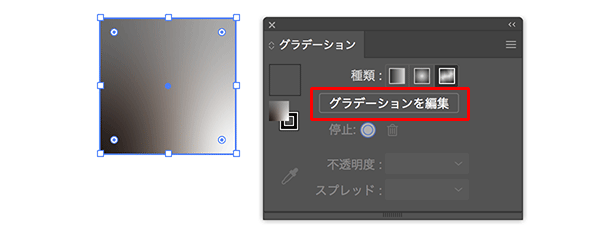
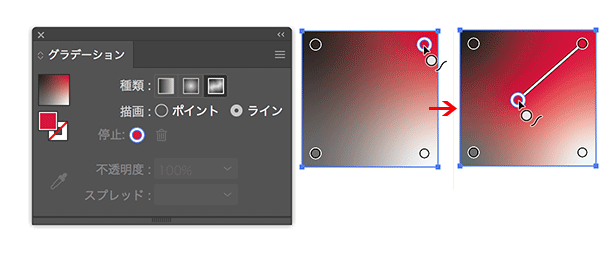
フリーグラデーションを適用すると、グラデーションパネルに「グラデーションを編集」のボタンが表示されるため、このボタンをクリックすると、「ポイント」と「ライン」のモードが選択できるようになります。ちなみにこの「グラデーションを編集」をクリックする=グラデーションツールを持つ、と同じ意味となり、今回のフリーグラデーションがかかったオブジェクトを選択し、グラデーションツールを選択しても同様の状態になります。



その後のカラーの適用については従来のグラデーションツールでの使い方に似ていますが、フリーグラデーションにはポイントとラインという2つの使い方があり、それぞれに使い方が少々異なります。
●ポイント
ポイントの場合は、オブジェクトの任意の箇所にポイントカラーを設定・追加することでグラデーションを作ります。四角形の場合はデフォルトで各コーナーにポイントがあり計4ポイント、円や多角形、星など、オブジェクトの形状に応じてデフォルトのポイント数は異なります。
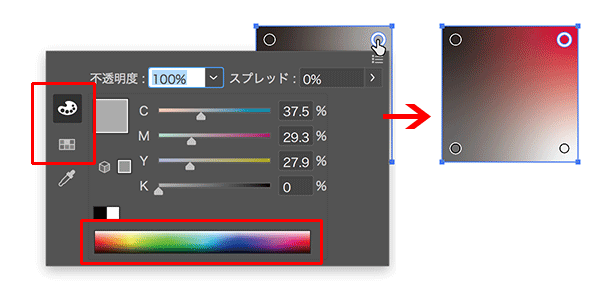
各ポイントにカラーを適用する場合は、ポイントの上でダブルクリックするとカラーまたはスウォッチパネルが表示されるため、カラーを適用して余白でクリックすると、そのポイントにカラーが適用されます。

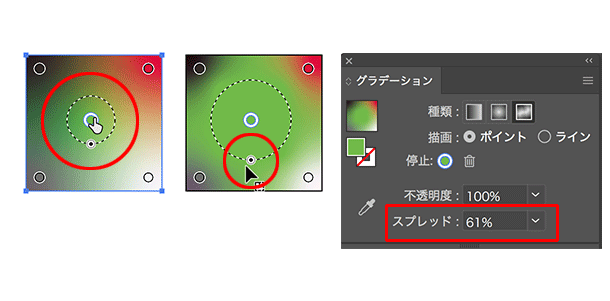
新規でポイントを追加する場合は、追加したい箇所でクリック、スプレッドを設定する場合は、ポイントの周辺にあるスプレッドをドラッグするか、グラデーションパネルのスプレッドに値を設定します。

ポイントを削除する場合は、削除したいポイントを選択してdelete【Delete】キーをタイプするか、オブジェクトの外にドラッグすると削除できます。

●ライン
ラインは、ポイントとポイントを線でつないで、その線上にグラデーションを適用するものです。まず既存のポイントまたはオブジェクトの上で新規にクリックし、そのままマウスを動かすとラインが描画されるため、任意の箇所でクリックすると最初のポイントからクリックしたポイントまで直線が引かれ、そのライン上にグラデーションが適用されます。

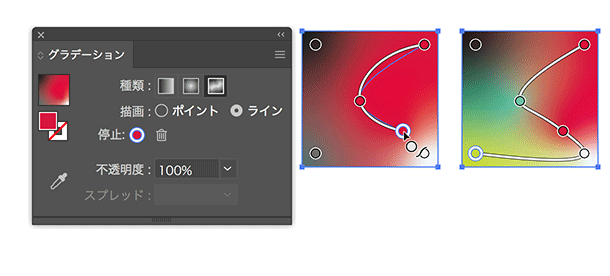
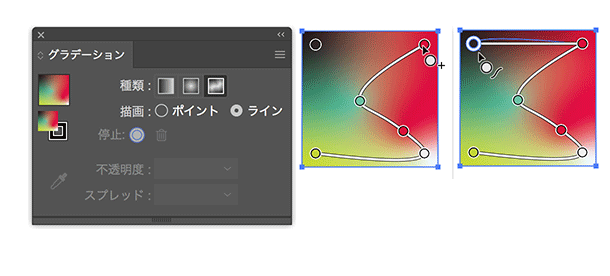
次々とクリックし続けると、ポイントとポイントを曲線でつないでいきます。この操作は曲線ツールの操作と同じように操作することが可能です。なお、直線となるのは最初とその次の2点間のみとなるため、すべてを直線でつなぎたい場合は2点の組み合わせを複数作成していきます。カラーの適用はポイントと同じでそれぞれのポイントをダブルクリックします。なお、スプレッドはポイントのみとなり、ラインには適用できません。

最初にラインを設定しておき、ラインの点端から別のポイントとつなげることも可能です。

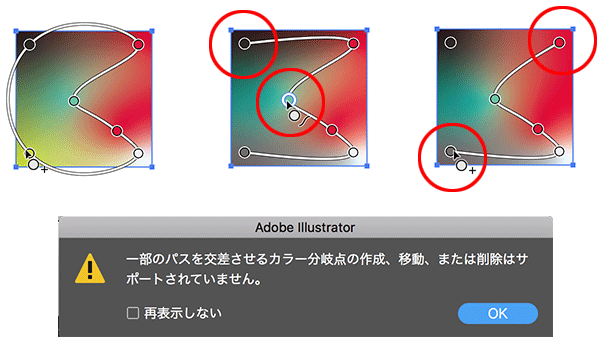
なお、クローズパスのようにラインを閉じることも可能ですが、すでにいずれかのポイントをつながっているポイントと3点結合したり、ライン同士が交差するようなポイント間(例えば「×」のような交差)をつなげることはできません。

このようなグラデーションを行う場合はポイントで行うか、従来のグラデーションメッシュで行うといいでしょう。
グラデーションメッシュとフリーグラデーションの違いですが、メッシュの場合はメッシュポイントからベジェの方向線が出せるため、楕円形のスプレッドのようなものを作成したり、メッシュポイント間に別のカラーを入れたり、というような細かな操作が可能になりますが、すべてがメッシュポイントとメッシュポイントで囲まれたエリアに対して行なっていくため、アンカーポイントが細かく複雑になりすぎる、という点があります。またメッシュの場合は、1つのオブジェクトに対する固有のマルチカラーグラデーションとなるため、複数のオブジェクトのグラデーション角度を同時に編集したい、という場合には不向きです。
フリーグラデーションの場合は、グラデーションのかけ方はメッシュほど細かくできないものの、飽和状の複数グラデーションカラーを容易に作成することができ、グラデーションツールでグラデーションコントルールが容易に行えるため、それほど複雑ではないものの、後からまとめて修正したり、というようなグループオブジェクトに対して行うといいかと思います。
いずれにしてもこれまでメッシュで行なっていたようなグラデーションがグラデーションツールで行えるようになったのは大変便利ですので、ぜひバージョンアップして使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス