イトウ先生のTips note【Premiere Pro CC 2018】レスポンシブデザイン
こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は今年最後のブログとなりましたが、Premiere CC 2018の新機能から、「レスポンシブデザイン」をご紹介します。
Webデザインなどではおなじみのレスポンシブデザインですが、Premiere CC 2018では、グラフィッククリップにこのレスポンシブの機能が搭載されました。
グラフィッククリップに設定しているイントロおよびアウトロ、またグラフィッククリップ内にある各レイヤーの位置、長さ、幅、スケールなどの情報に対してレスポンシブ機能が搭載され、クリップのデュレーション変更や、レイヤーサイズなどを変更しても、クリップおよびレイヤーがその変更に連動して自動調整されるようになりました。
クリスマスやお正月に撮影したビデオ編集、特にテロップ入れに活用できる大変便利な機能ですので、ぜひ使ってみてください。
●レスポンシブデザイン・時間
「レスポンシブデザイン・時間」とは、タイムラインパネル上で、トラックに配置したクリップのデュレーションを変更しても、そのクリップのイントロおよびアウトロの尺をキープしたままクリップ全体のデュレーションを変更できる、という機能です。
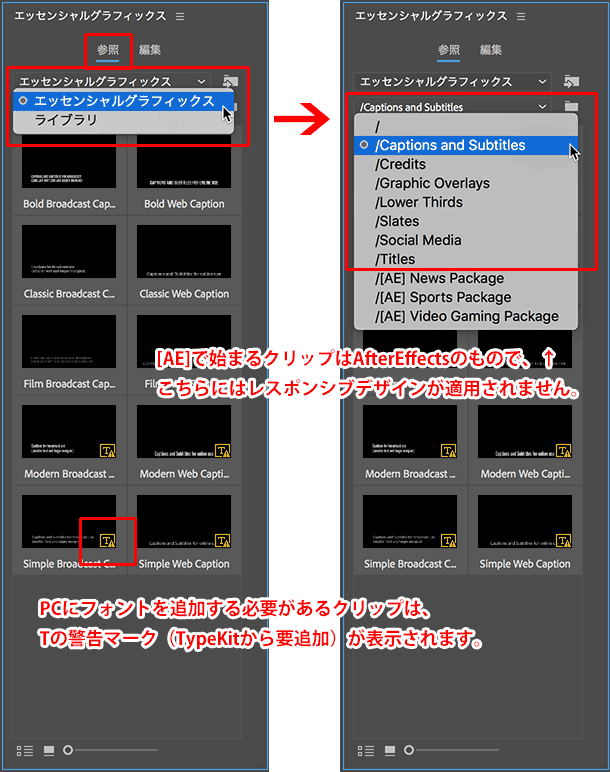
まず、エッセンシャルグラフィックパネルの上部にある「参照」をクリックし、エッセンシャルグラフィックから任意のグラフィッククリップを選択してタイムラインに配置します。
エッセンシャルグラフィックパネル内でレスポンシブデザインが可能なグラフィッククリップは、グラフィッククリップの一部のクリップとなり、レスポンシブデザインが適用できないものもあります。また、[AE]から始まるものはAfterEffectsで作成されたもので、こちらにはレスポンシブデザインは適用できません。
また「T」の黄色いマークが表示されているグラフィッククリップは、現在使用中のPCにフォントがなく、Typekitによってフォントを追加する必要があるクリップ、になります。
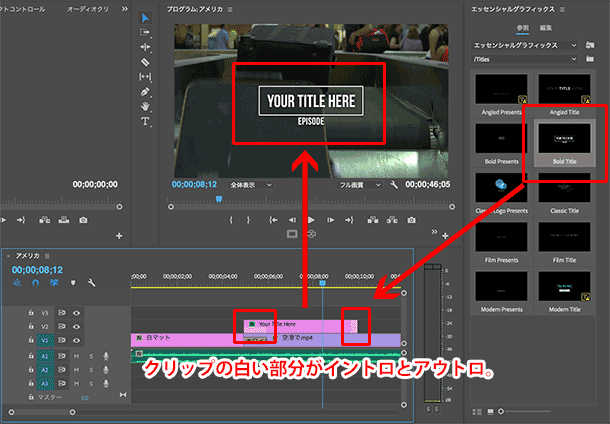
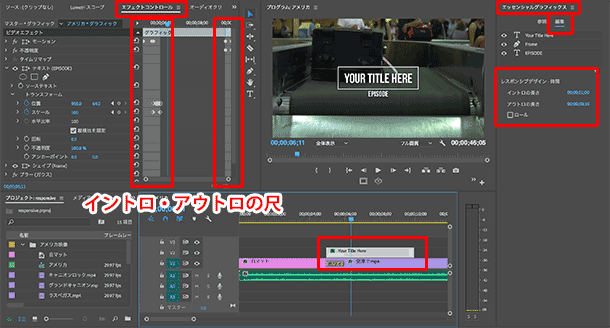
タイムラインパネル上で配置したグラフィッククリップを選択し、エフェクトコントロールパネルを選択すると、クリップのイントロとアウトロに設定されているアニメーションが確認できます。また、イントロとアウトロの尺は、エッセンシャルグラフィックパネル内で確認可能です。
このグラフィッククリップは、イントロが1秒、アウトロが10フレーム、クリップ全体のデュレーションが5秒になります。そのため、イントロとアウトロを含まない部分が、全体5秒(約150フレーム)ー(イントロ1秒(約30フレーム)+アウトロ10フレーム)=表示部分は約3秒20フレームになります。レンダリングすると以下のようになります(約6秒。音は鳴りません)。
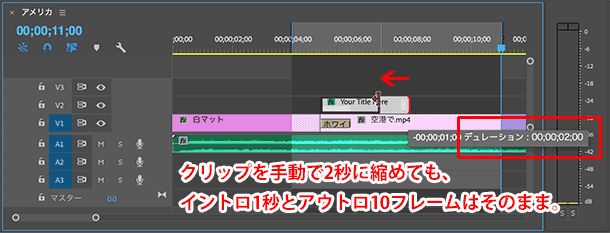
この後、タイムラインクリップ上でグラフィッククリップの尺をドラッグで2秒に縮めても、イントロ1秒とアウトロ10フレームの尺を変更することなく、全体のデュレーションの調整が可能になります。2秒に縮めた場合は、全体2秒(約60フレーム)ー(イントロ1秒(約30フレーム)+アウトロ10フレーム)=表示部分は約20フレームになります。上記と同じようにレンダリングすると以下のようになります(約6秒。音は鳴りません)。
イントロとアウトロの尺そのものは、エッセンシャルグラフィックパネルで数値で変更するか、エフェクトコントロールパネル上にあるブルーのスライダーを調整することで設定可能です。
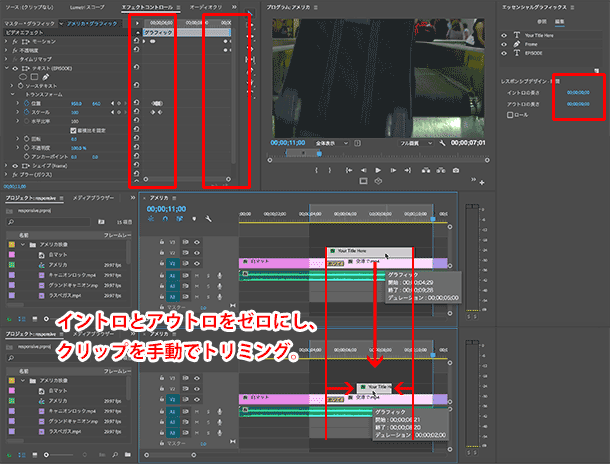
ちなみに、イントロとアウトロの尺を両方ともゼロにし、タイムラインパネル上でクリップの最初と最後から両方とも選択ツールでトリミングすると、結果的にイントロとアウトロに設定されているキーフレームの箇所をトリミングしたことになり、結果、ただグラフィッククリップが表示されるだけ、となります(約6秒。音は鳴りません)。
●レスポンシブデザイン・位置
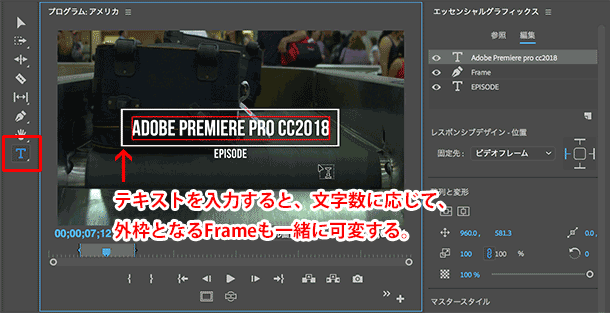
「レスポンシブデザイン・位置」とは、配置したグラフィッククリップ内にある、「個々のテキストと図形などのオブジェクトとの位置関係」や、「図形などのオブジェクトとビデオフレームとの位置関係」のレスポンシブのことをいいます。例えば、「グラフィッククリップ内にあるテキストの文字数を増減すると、テキストの周りに描いていた矩形の図形もテキストと一緒にサイズ変更される」というような機能です。
タイムラインパネル上でグラフィッククリップを選択すると、エッセンシャルグラフィックパネル上にそのクリップ内にあるレイヤー構造が表示されます。
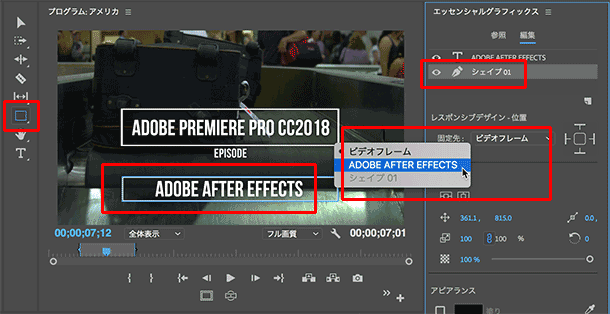
個々のレイヤーを選択すると、エッセンシャルグラフィックパネル内の「レスポンシブデザイン・位置」に、「そのレイヤーは何に紐づいているか?」の親子関係を表示します。
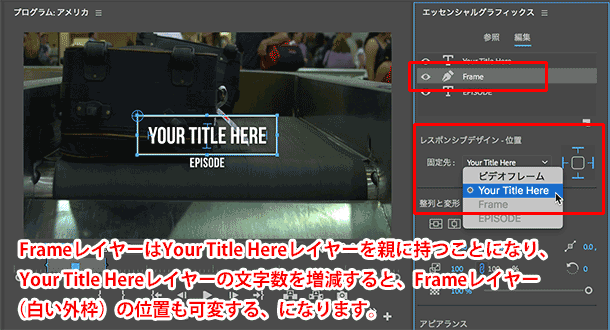
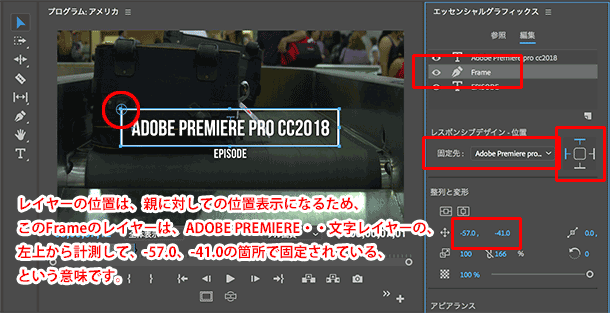
例えば、このグラフィッククリップのFrameというレイヤー(白い外枠の矩形)を選択すると、「レスポンシブデザイン・位置」の箇所には、「Your Title Here」というレイヤー名を表示します。これは、「Your Title Here」という文字レイヤーの位置、長さ、幅、スケール等が変わると、このFrameというレイヤーの位置も一緒に変更される=「Your Title Here」の文字数やフォントサイズ等を変更すると、Frameのレイヤーの位置、長さ、幅、スケールも自動的に変更、という意味になります。
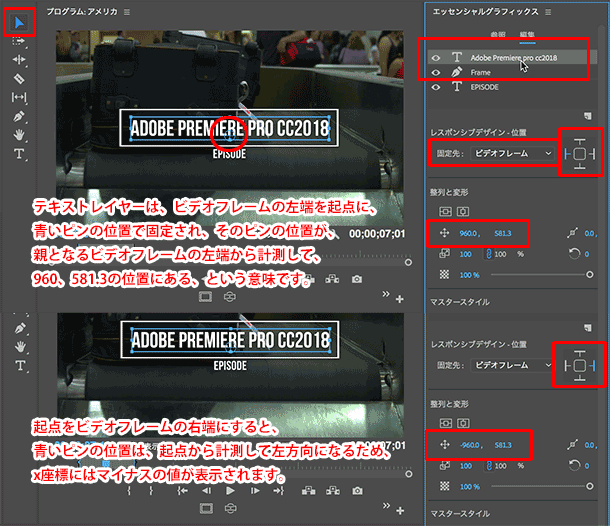
文字ツールではなく選択ツールでレイヤーを選択すると、プログラムモニター上にはそのレイヤーの青いピン(固定点)が表示されます。各レイヤーは、このピンの位置で親となるコンテンツに固定されている、という意味になります。
固定先がビデオフレームの場合(ビデオフレームが親の場合)、ビデオフレームの境界(上下左右)から計測して、青いピンの位置で固定されている、という意味になり、シーケンス設定でフレーム縦横比を変更すると、連動して位置、長さ、幅、スケールなどが変化します。
固定先が任意のレイヤーの場合(何らかのレイヤーが親の場合)、親となるレイヤーの固定先から計測して、青いピンの位置で固定されている、という意味になります。
長方形ツールや文字ツールで、オリジナルのグラフィッククリップを作成する場合は、エッセンシャルグラフィックパネルで、シェイプの親にテキストを設定しておけば、テキストを変更すると連動してシェイプも変化する、ということが可能になります。
イントロアウトロの時間調整もそうですが、これまでは都度キーフレームを調整したり、グラフィッククリップも各レイヤーごと調整する必要がありましたが、AfterEffectsでのいわゆる「親子付け」と同等の機能の搭載によって、編集作業が大幅に楽になりました。年末年始で撮りためたビデオ編集などは、ぜひこのレスポンシブの機能を使ってテロップ入れて見てください。
それでは、2017年もブログをお読みいただき誠にありがとうございました。来年もまたよろしくお願いいたします。
2018年が皆さんにとってよい1年となりますように!
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン