イトウ先生のTips note【AfterEffects CC 2017】最後のフレームでフリーズ

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週はAfterEffects CC 2017の新機能から、「最後のフレームでフリーズ」をご紹介します。
この機能は、デュレーションを持ったフッテージ(ビデオ、SWF、サウンドなど)に対して適用する機能で、文字通り「最後のフレーム(に再生ヘッドが到達した時点)で(そのレイヤーを)フリーズ((停止)する)」になります。
フリーズしてどうする?と思うかもしれませんが、ビデオの最後で映像を止めておき、リアルの時間は流れてもビデオはそのまま静止画として使用し続ける、ということが可能になりますので、この機能はそもそもビデオの最終フレームで映像をストップし、そのまま静止画として使用し続ける場合=コンポジション自体のデュレーションは、ビデオのデュレーションよりも長い場合に使用する機能、ということになります。
●さっそくやってみよう!
この機能そのものは実は「タイムリマップ」と同じ機能になりますが、タイムリマップで作成するキーフレームとレイヤーデュレーションバーが少々違います。
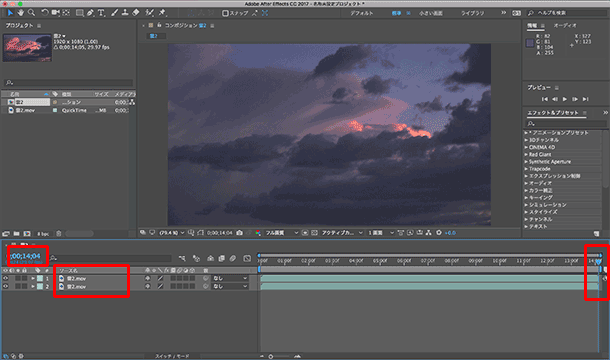
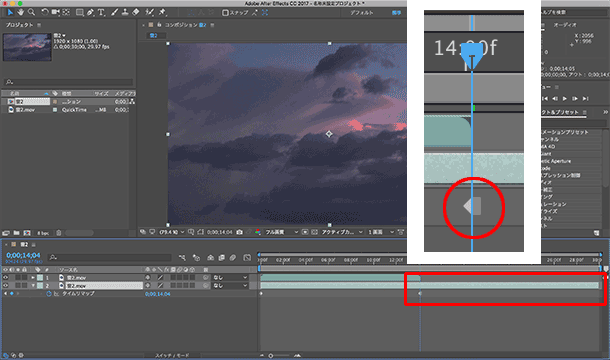
まずは、何らかのビデオをタイムラインに取り込み、レイヤーを複製しておきます。今回取り込んだものは約14秒のビデオになります。

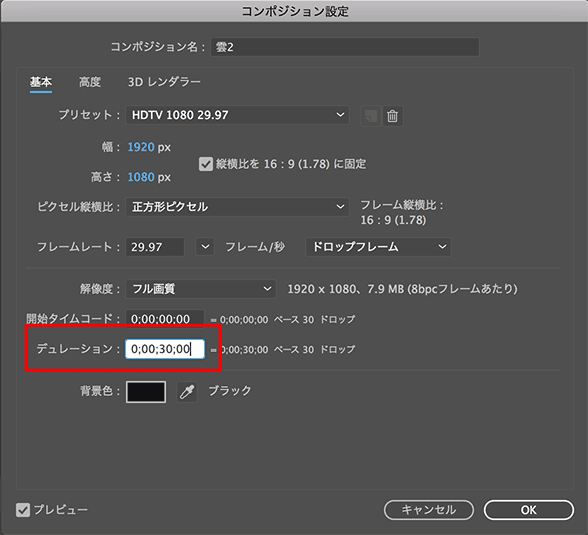
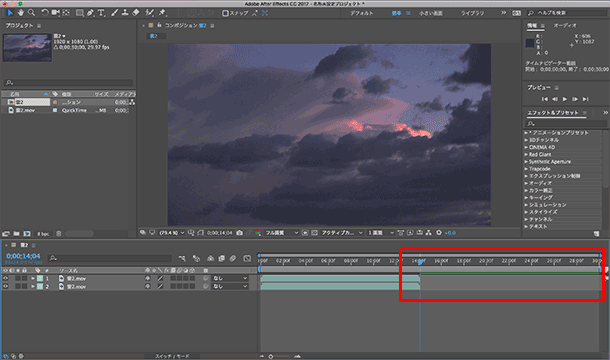
この後、コンポジション設定でこのコンポジションのデュレーションを30秒に延長し、タイムナビゲーターも両端まで広げておきます。


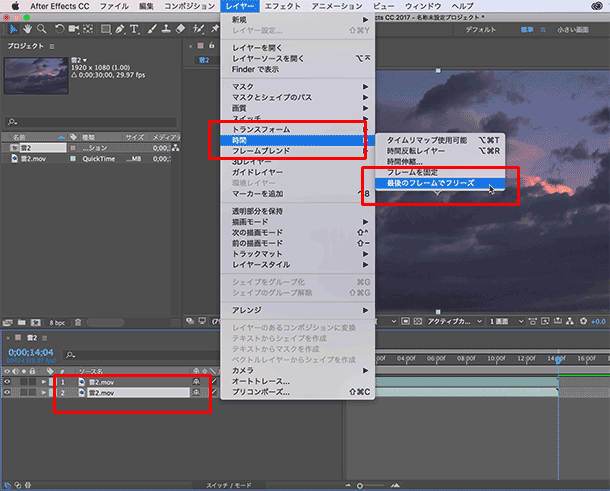
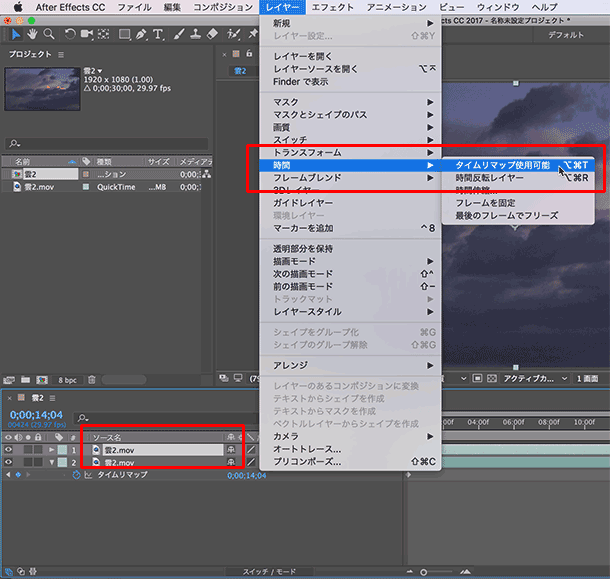
いずれかのレイヤーを選択し、レイヤーメニュー>時間>最後のフレームでフリーズ、を選択します。

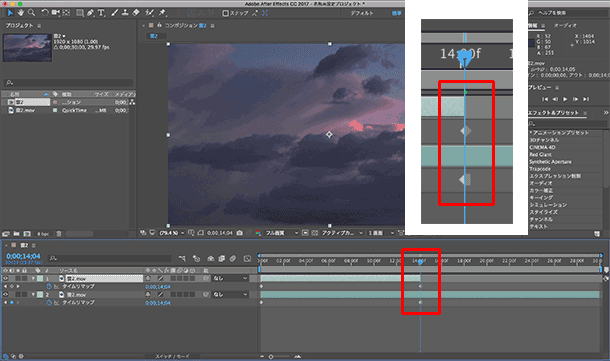
すると、タイムリマップが適用され、レイヤーデュレーションバーが自動的にコンポジションの最後まで延長されます。タイムリマップの最後に設定されるキーフレームは停止キーになっているのがわかります。

もう一つのレイヤーには従来のタイムリマップを適用してみます。すると、タイムリマップの最後のキーは通常のリニアキーとなり、単にビデオの最初と最後を押さえたのみでレイヤーデュレーションも特に延長はしません。


このように「最後のフレームでフリーズ」を使用すると自動的にビデオのデュレーションを延長するため、ビデオの再生が終わってもそのまま静止画として使用することが可能になります。
従来のタイムリマップでこれと同じことを行う場合は、タイムリマップの最後のキーを手動で停止キーに変更し、レイヤーデュレーションバーも手動で延長する、という方法でしたが、今回のこの「最後のフレームでフリーズ」の機能で最初からコンポジションのデュレーション全てにビデオを表示させておくことが可能になりました。
そもそもの機能がタイムリマップとなりますので、フッテージ自体がデュレーションを持ってればSWFなどのアニメーションファイルやサウンドファイルにも「最後のフレームでフリーズ」を使用することが可能です。
ビデオの最後を静止画として延長する場合には非常に便利な機能ですのでぜひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット




