イトウ先生のTips note【AfterEffects CC 2015】スムーザー

こんにちは、イマジカデジタルスケープの伊藤和博です。
つい先日、11月2日にCC2017がリリースされました。各アプリケーションとも現時点では主に従来からの機能強化が中心となるバージョンアップのようですが、今後このCC2017にいろいろと新機能が追加されていくことになるではないかと思います。どのような機能が搭載されるようになるかは、以下、Adobe MAXによる様々な発表で垣間見ることが可能です。
●Adobe MAX ONLINE(英語版ビデオ)
http://max.adobe.com/sessions/max-online/
今後は、こういった機能や製品がCCに盛り込まれていくことになる、ということだと思いますので、また興味深い機能がありましたらこのブログで取り上げてみたいと思います。
さて、今週はAfterEffects CC 2015からで、「スムーザー」という機能をご紹介します。
位置トランスフォームなどの空間的なモーションパスや、不透明度トランスフォームなどの時間的に変化していくプロセスをスムージングする機能がスムーザーです。
曲線的に移動する動きを滑らかにするために、一度作成したモーションパスを手動で編集してしまうと、曲線の曲がり具合が不均一になるなどバランスが悪くなることがありますが、スムーザーを使用するとバランスよく曲線的な動きを作ることが可能です。複数のキーフレームを設定していた場合でも、全体のプロセスで曲線をスムージングしてくれるため、1つ1つのキーフレームを手作業で微調整する、ということをしなくてもよくなります。
●さっそくやってみよう!
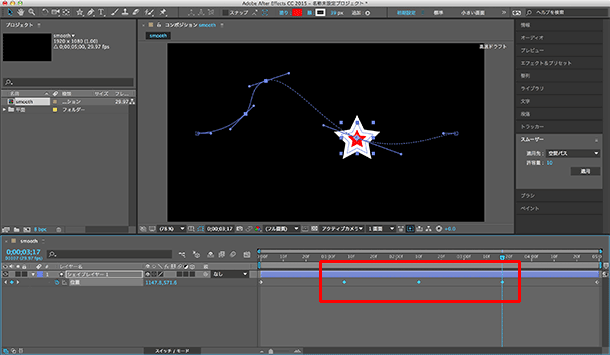
まずは、何らかのレイヤーに位置トランスフォームでアニメーションを作成します。

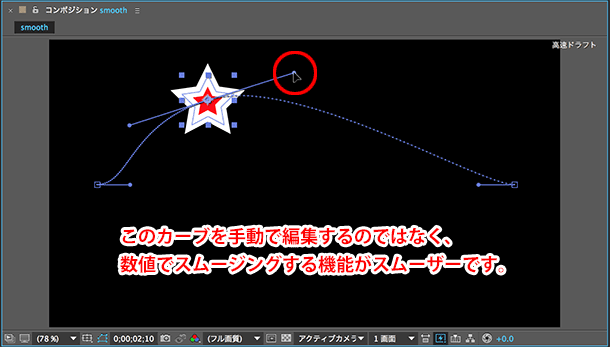
このとき、モーションパスに作成された方向線や方向点、アンカーポイントを手動で調整することで曲線の曲がり具合を調整できますが、滑らかな曲線にすることを目的にこの作業を手作業で行うと、本当に滑らかになったのかが少々怪しいため、この曲線を編集を数値レベルで滑らかに編集するのがスムーザーになります。

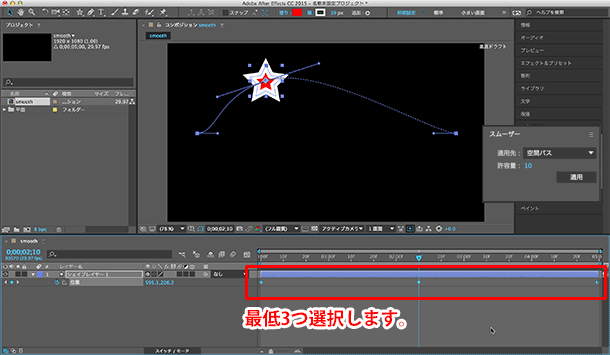
ウインドウメニュー>スムーザーを選択し、スムーザーパネルを表示した後、スムージングしたいキーフレームを最低「3つ以上」選択します。

キーフレームの選択が2つ以下の場合は、スムーザーパネルがアクティブになりません。

なお3つ以上のキーフレームであればかまいませんので、スムージングしたいキーフレームが複数ある場合、スムージングしたいキーのみを選択してもかまいません。

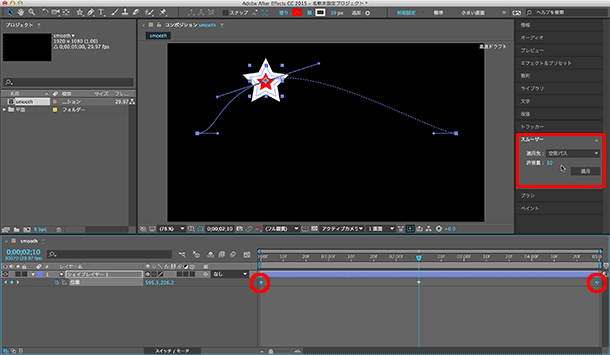
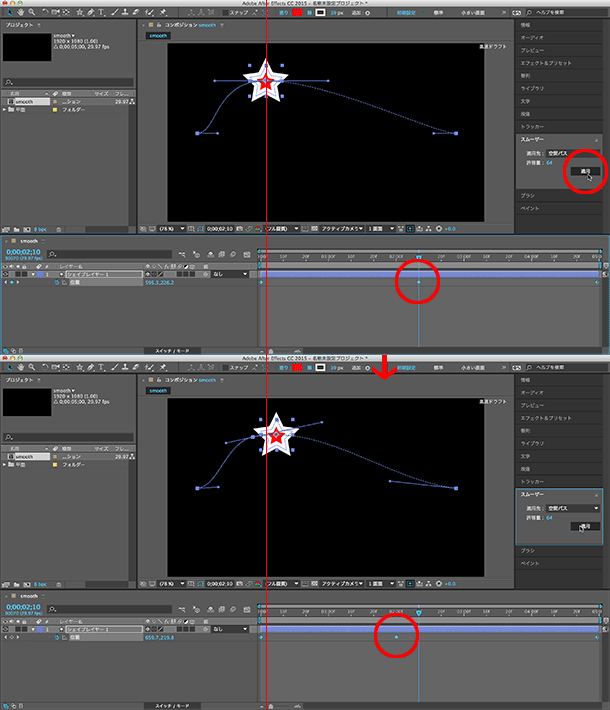
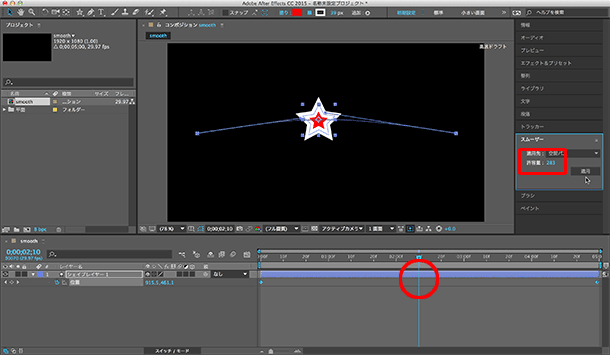
複数のキーフレームを選択した後、スムーザーパネルの許容量を設定し、適用をクリックします。数値が高ければ高いほどよりスムージングがかかります。許容量の数値は高ければ高いほどよりスムージングしてくれます。また、曲線を滑らかに作り替えることから、キーフレームの位置も自動的に移動し、曲線としてのバランスを取ってくれます。

なお、許容量の値を極端に高くしてスムージングしすぎると、キーフレームそのものを削除することでスムージングします。キーフレームを削除しない程度に数値のバランスを見て調整していきます。

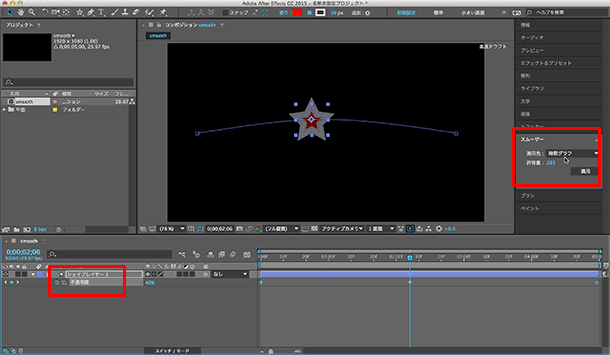
また、不透明など、空間的なトランスフォームではないものは、時間グラフとしてスムージングが可能です。任意の位置にキーフレームを設定し、任意の値にすると途中のキーを数値的にバランスよく按分してくれます。

この機能は、あくまでもモーションパスや時間的な変化の度合いをスムージングする機能で、ロービングではありません。そのためキーフレームの最初と最後の位置を変更してしまうとキーフレーム間の尺が変更になりますので、あくまでも手作業で編集する曲線の修正を数値で滑らかに行う場合に使用するといいでしょう。




