イトウ先生のTips note【Photoshop CC 2019】フレームレイヤー

こんにちは、イマジカデジタルスケープの伊藤和博です。
CC2018からCC2019にバージョンアップしてからおよそ1ヵ月経ちました。
Illustratorなど、推奨メモリサイズが大きくなったアプリもあること、またMac OSの方はmojaveへの対応など、ハードウェアと相談して未だアップデートされていない方も多いかと思います。Illustratorなどは23.0.1などリビジョンアップもしているようですので、遅かれ早かれ今後徐々に2019に移行される方も増えてくるかと思いますが、環境が整うまでの間は機能学習や情報収集に努め、時期を見てアップデート、という形でもいいかもしれません・・ということで、今週はPhotoshop CC 2019の新機能から「フレームレイヤー」をご紹介します。
この機能は平たく言うと「ベクトルマスクレイヤー」というのがいいのかもしれませんが、あらかじめ、画像をクリップするためのレイヤーを用意しておき、そのレイヤーに画像をはめ込んで使ったり、またはフレームレイヤーの形状で画像を切り抜いたり、という場合に使用するものです。
Photoshopの「シェイプレイヤー」はレイヤーとして存在しますが、「パス」という機能はレイヤーに依存しない存在だったため、パスそのものを作成してもレイヤーにはなりませんでしたが、フレームレイヤーとは、この「パス」がレイヤーとして可視化された、という機能に近いかと思います。
●さっそくやってみよう!
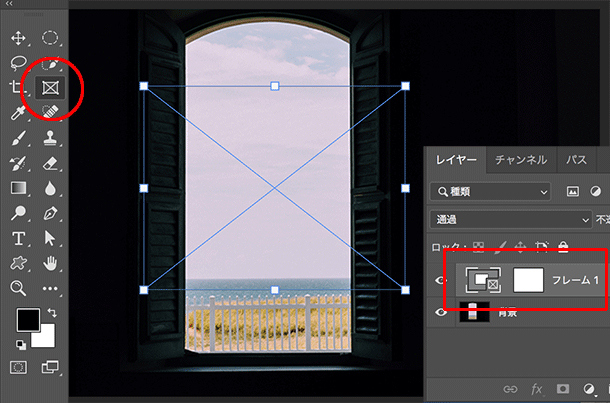
このフレームレイヤーは「プレースフォルダーフレーム」(のちに何かの画像をはめ込む予定で、あらかじめ用意しておくためのフレーム)を作成する場合に使用する機能になりますが、まずは、フレームツールで画像の上でドラッグするとフレームレイヤーが作成されます。このフレームは矩形と円で作成が可能です。

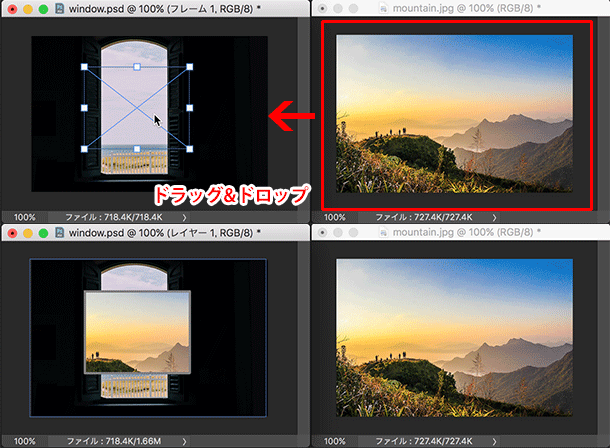
背景の上にフレームレイヤーを作成した後、フレームレイヤーを選択したまま、任意の画像をコピーペーストまたはこのフレームレイヤーにドラッグ&ドロップすると、フレームレイヤーにその画像が配置され、フレームの形状でクリップした状態になります。

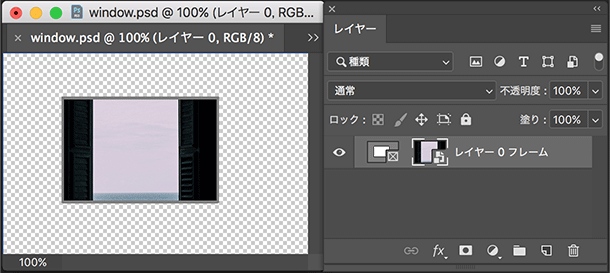
なお、レイヤーが「背景」のみの場合はフレームレイヤーが作成されますが、レイヤーに背景がない場合(すべてレイヤーのみの場合)は、レイヤーを選択しているかどうかにかかわらず、最上位階層のレイヤーに対して自動的にフレームでクリップされた状態を作成します。

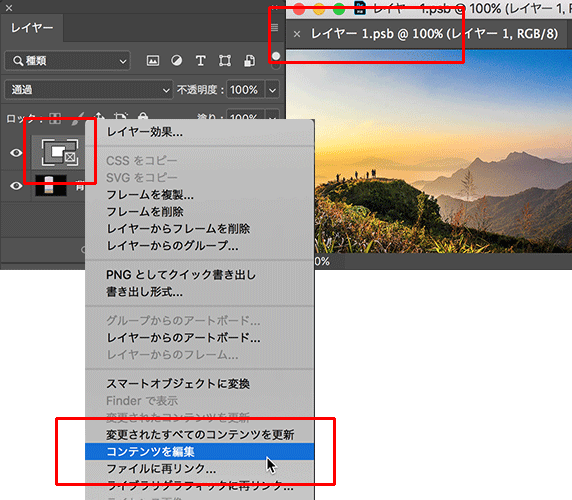
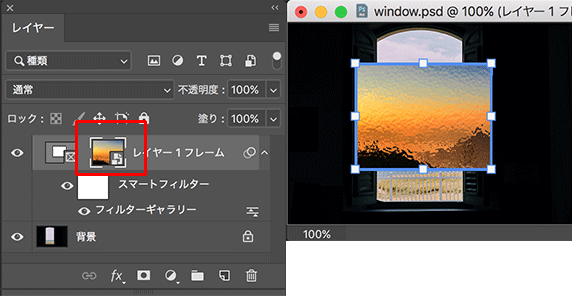
また、同時に、このフレームレイヤーに貼り込まれた画像は、自動的にスマートオブジェクトになります。フレームサムネイル(左のサムネイル)を右クリックし、コンテンツを編集からスマートオブジェクトの編集を行うことが可能です。

スマートフィルターをかける場合は、フィルターレイヤーサムネイル(右側のサムネイル)を選択し、フィルターを適用すると、スマートフィルターとして機能します。

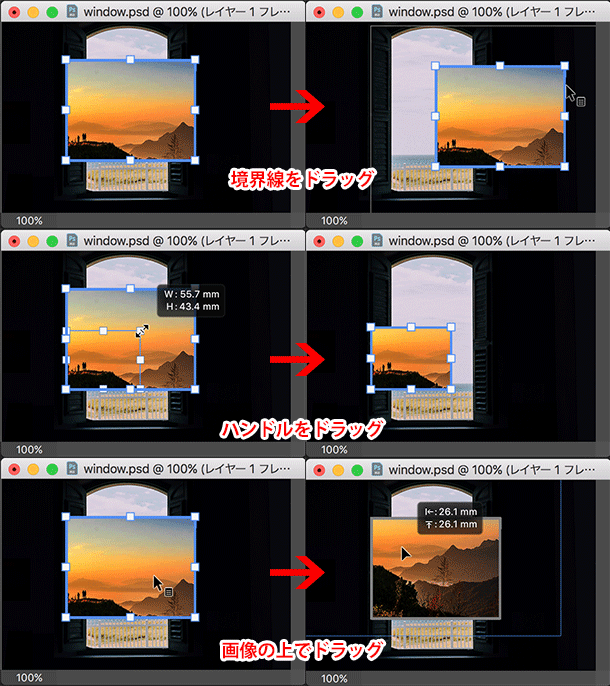
フレームレイヤーに貼り込んだ後の編集は、移動ツールのみで行うことができ、フレームレイヤーそのものを移動する場合は境界線をドラッグ、フレームのサイズ変更はハンドルをドラッグ、フレームはそのままに中の画像のみ動かす場合は画像の上でドラッグします。

●テキストやシェイプからフレームに変換
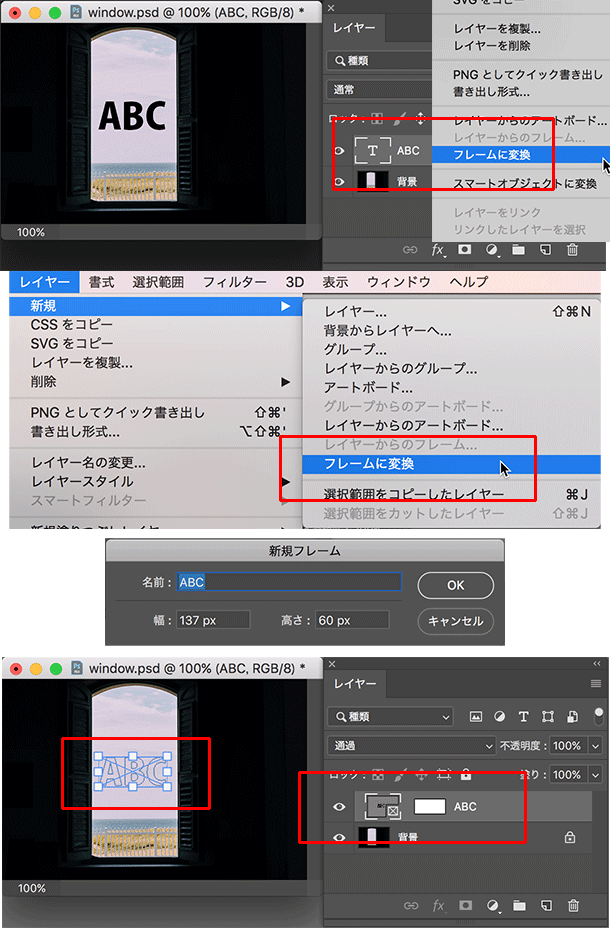
テキストレイヤーまたはシェイプレイヤーからは、それぞれフレームレイヤーに変換することが可能で、テキストレイヤーまたはシェイプレイヤーを選択し、レイヤーメニュー > 新規 >フレームに変換、を選択するか、それぞれのレイヤーの上で右クリックし、フレームに変換、で変換します。

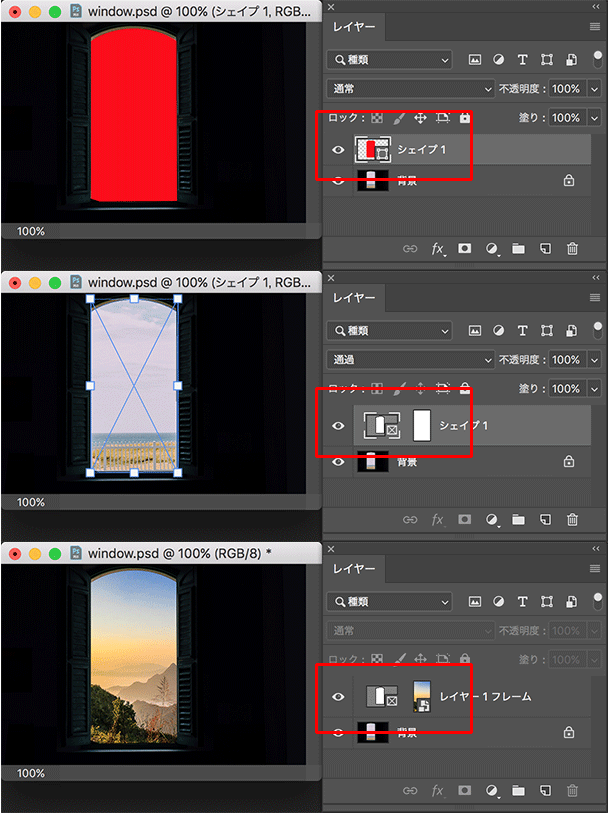
はめ込み合成などを行う場合は、ペンツールなどでカスタムシェイプレイヤーを作成しておき、フレームに変更した後、画像を貼りこむ、という形で使用するといいでしょう。

●下位バージョンのPhotoshopで開くと・・
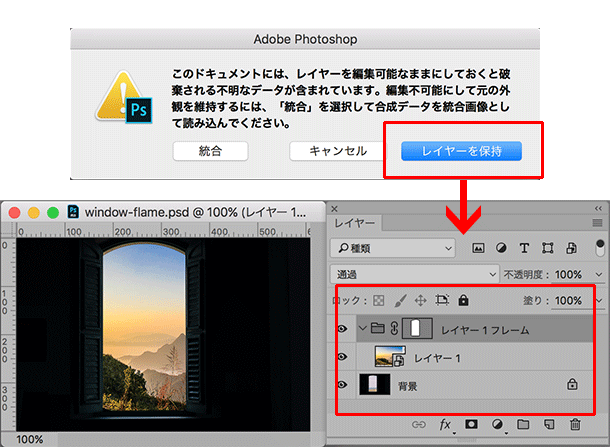
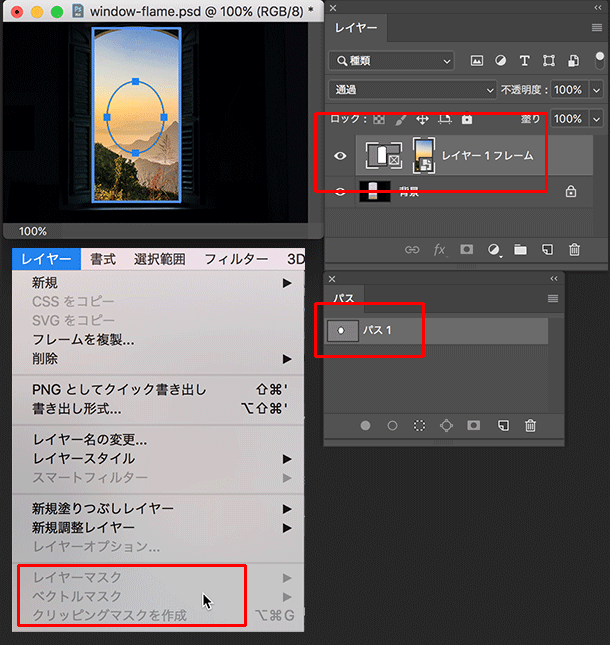
このフレームレイヤーを保持した画像をCC2018以前のバージョンで開くと、以下のようなアラートを返します。統合をクリックすると、すべてのレイヤーは合体し一枚の背景となり、レイヤーを保持、をクリックすると、レイヤーグループ内にスマートオブジェクトを格納し、グループに対してベクトルマスクがかかった状態の画像として開きます。

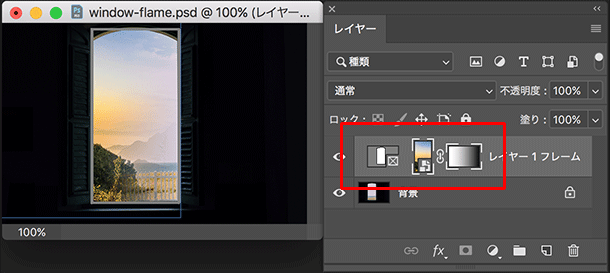
つまり、このフレームレイヤーとは「スマートオブジェクトにベクトルマスクが効いた状態を作る」機能といえるかと思います。厳密にはパスは作成されませんが、すでにベクトルマスクがかかったような状態になっているため、フレームレイヤーに対してはベクトルマスクを作成することができません。

なお、フィルターサムネイルまたはフィルターレイヤーサムネイルのいずれかを選択し、レイヤーマスクを作成することは可能です。

単に何かの形状で切り抜いた状態を作りたい場合には、従来のベクトルマスクやレイヤーマスク等で行えばいいですが、この機能はあくまでも「プレースフォルダーフレーム」を作成する目的で使用する機能で、「将来的に何かの画像をはめ込む予定で、あらかじめ用意しておくためのフレーム」を作成する場合はこの機能をつかうといいかと思います。フレームレイヤーの中に入れたレイヤーは自動的にスマートオブジェクト化される、というのもメリットになり、単にベクトルマスクやレイヤーマスクと違って再編集してもいつでも元に戻せる、という利点もありますので、ぜひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス



