イトウ先生のTips note【Illustrator CC 2018】新しくなったアートボード操作

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Illustrator CC 2018から新機能で「新しくなったアートボード操作」をご紹介します。
Illustratorで複数のアートボードが使えるようになったのはCS4から、となりますが、アートボードの「操作」そのものは特別に進化したものではありませんでした。CC2018ではこのアートボードの操作が進化し、デザインする側にとって便利に使えるようになりましたので、その辺りをご紹介したいと思います。
これまでちょっと一手間かかった操作もCC2018では楽に操作できるようになりました。
●さっそくやってみよう!
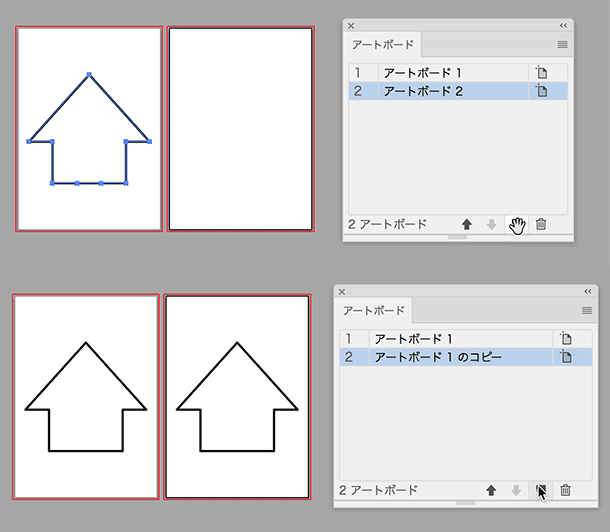
Illustratorを使っているとよくある例として、「一度作成したデザインの別パターンを作成する」ということがあるかと思います。カラーバリエーションを作成したり、サイズ違いの別オブジェクトを作成する、ということなどです。
その場合、最初に作成したデザイン案の別案を作成するために、新規にアートボードを追加しそのアートボード上に別案を作成する、または、既存のアートボードを複製して別デザインを作成する、ということも多いかと思います。

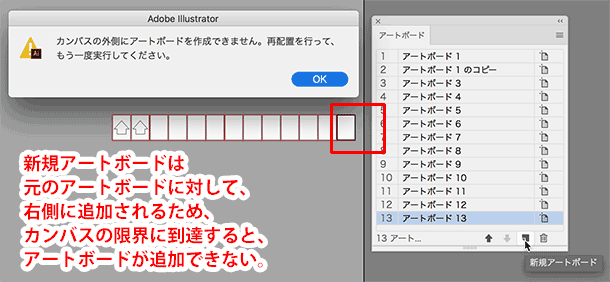
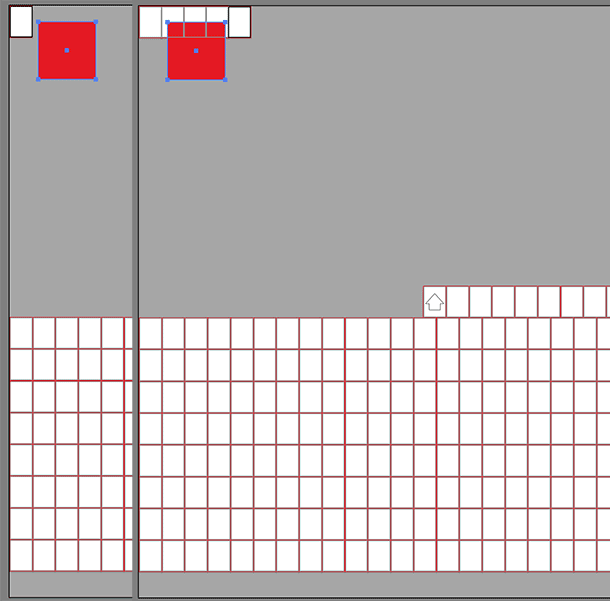
ところがこの操作を繰り返し、アートボードを追加しづつけると、カンバスの限界に達した時にアートボードが追加できなくなり、既存のアートボードを手動で動かして追加、という作業が発生していました。

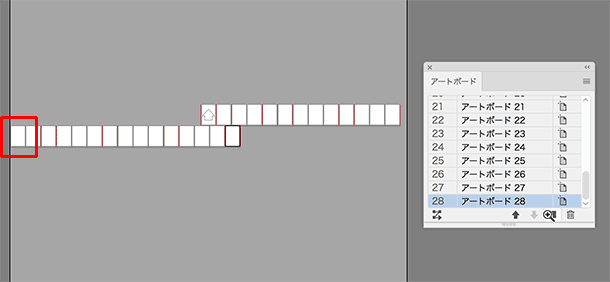
あと一つだけアートボードを追加したい、という場合に、いちいち既存のアートボードを動かして新規アートボードを作る必要があり、少々面倒でしたが、CC2018では、カンバスの限界に到達すると、自動的に既存のアートボードの下段に新規アートボードを追加するようになりました。また、追加したアートボードが常にウインドウの中央に表示されるように、表示位置にも補正が入るようになりました。

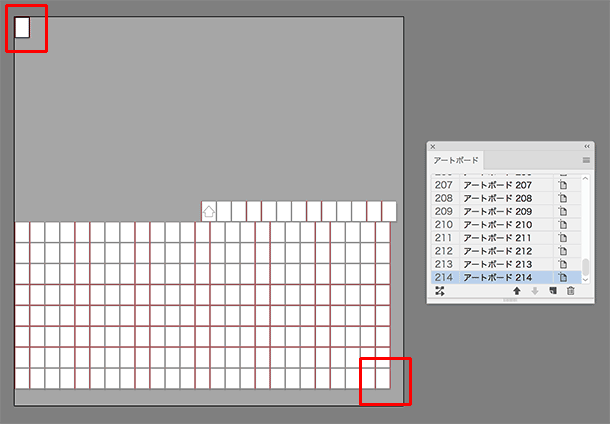
ちなみに、カンバスサイズは縦横最大5779.558mmになりますが、CC2018では「カンバスサイズに収まる範囲内で」最大1000までのアートボードを保持することが可能です。そのため、アートボードの数が1000以内で、かつ、カンバス内にアートボードが収まるスペースがあれば、カンバスの下限にアートボードが到達しても、カンバスの最上段にアートボードを自動的に追加しづつけることが可能になりました。

ただし、これは従来通りとなりますが、アートボードが追加される予定のカンバス上に何らかのオブジェクトが存在しても、アートボードを追加するとそのオブジェクトを無視してアートボードが追加されます。大判のポスターや看板デザインなどでは一度カンバス上でラフデザインを行って、縮小してアートボードに入れ直す、ということをするかと思いますが、細かいオブジェクトがカンバス上にちらばっている場合には注意が必要です。

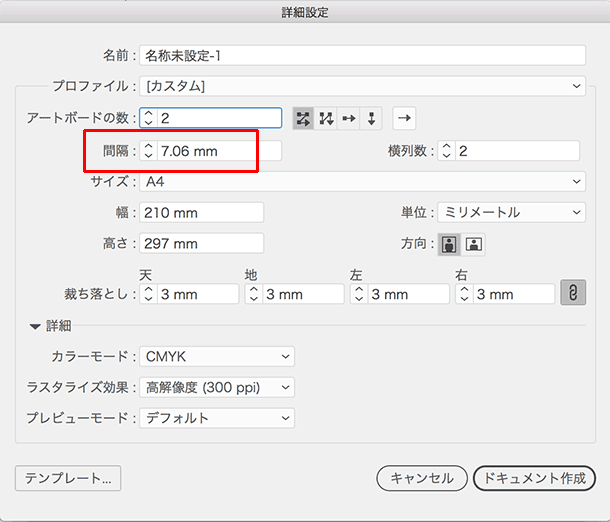
なお、アートボードとアートボードの隙間(いわゆるドブ)の距離は、デフォルトで7.06mm(20pt)に設定されていますが、新規ドキュメント作成時にこの距離をカスタムで指定しておけば、アートボードパネルから新規に追加したアートボードもこの距離を維持して追加されるようになります。

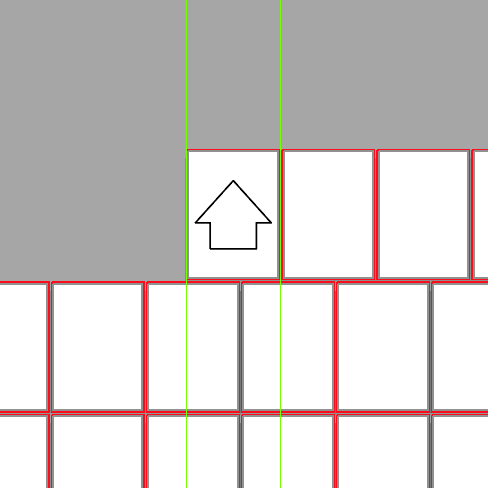
また、オブジェクトをoption【Alt】+shift【Shift】+ドラッグで複製する場合、アートボードのツラが揃っていた方が複製しやすいですが、最初にアートボードの数を1で作成し、同じサイズのアートボードを追加し続けると、下段に追加されたアートボードは、最初のアートボードとX座標の位置が異なり、位置がずれて追加されます。

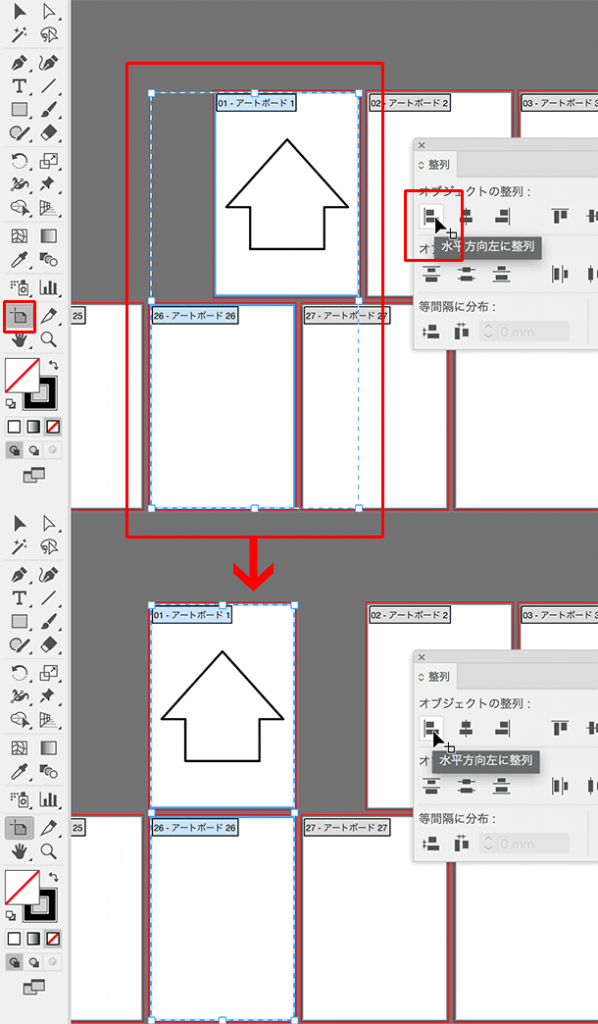
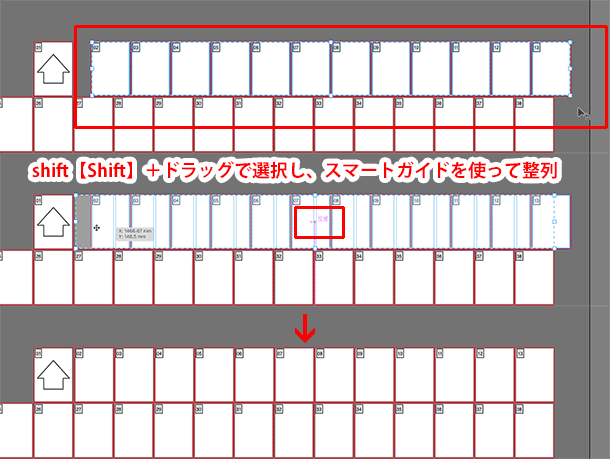
この、ずれたアートボードの位置合わせは、整列パネルでできるようになりました。アートボードの位置合わせは、アートボードツールを選択し、shift【Shift】+ドラッグまたはクリックすることで複数のアートボードを同時に選択できるようになったため、揃えたいアートボードを複数選択しておき、以下のように整列パネルで揃えることが可能になります。

なお、整列の際、アートボード自体のグループ化や、複数選択中のアートボードからいずれかのアートボードをキーオブジェクト化する、ということはできませんが、まとまったアートボードを一括で揃える場合は、スマートガイドが機能するため、まとまったアートボードを既存のアートボードに揃える場合はスマートガイドを活用するといいでしょう。

なお、アートボードツールで既存のアートボードをoption【Alt】+ドラッグでアートボードの複製(オブジェクトごと複製)は、そのまま機能しますが、shift【Shift】キーの使い方が変更されているため、アートボード内にアートボードを作成するshift【Shift】+ドラッグの使い方はなくなりました。既存のアートボード内にアートボードを作成する場合は、一度カンバス上で作成したアートボードを既存のアートボードに移動して作成、という形になります。
デザイン案を展開する際、カラーやサイズなどのバリエーションが増えてくると、どうしても複数のアートボードが必要不可欠になりますが、カンバスの限界に到達すると、既存のアートボードを動かすのが結構手間でしたが、これがなくなっただけでも結構重宝するかと思いますのでせひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス




