イトウ先生のTips note【Photoshop 2021】コンテンツに応じたトレースツール

こんにちは、イマジカデジタルスケープの伊藤和博です。
あけましておめでとうございます、本年もよろしくお願い申し上げます。
今年最初のブログは、Photoshop 2021から新機能で「コンテンツに応じたトレースツール」をご紹介します。
この機能は新機能といいますか、まだテクノロジープレビューの機能で、正式な機能として搭載されているものではありませんが、画像の中の境界線を認識し、自動的にシェイプまたはパスを作成する機能になります。シェイプを生成した場合は、画像内にある被写体と同じ形状のシェイプレイヤーを作成することが可能になり、また、パスを作成した場合は従来のペンツールで作成した時と同様に作業用パスができるため、ベクトルマスクやクリッピングパスとして使用するのはもちろん、パスから選択範囲を起こすことも可能になります。
コンテンツに応じた関連の機能になりますので、おそらくAdobe senseiの機能が使われていることになると思いますが、パスを生成する精度は、画像の表示倍率に依存するため、低解像度の画像の場合は、拡大表示した状態でパスを生成すれば精密=ジャギーに忠実なパスが、縮小表示した状態でパスを生成すれば大局を捉えたスムーズなパスが生成されます。
ただ、まだテクノロジープレビューの機能、ということもあるため、意図したパスが生成されないこともあるかと思いますが、今回のブログでは、このツールをどのように操作するかをご紹介したいと思います。
●さっそくやってみよう!
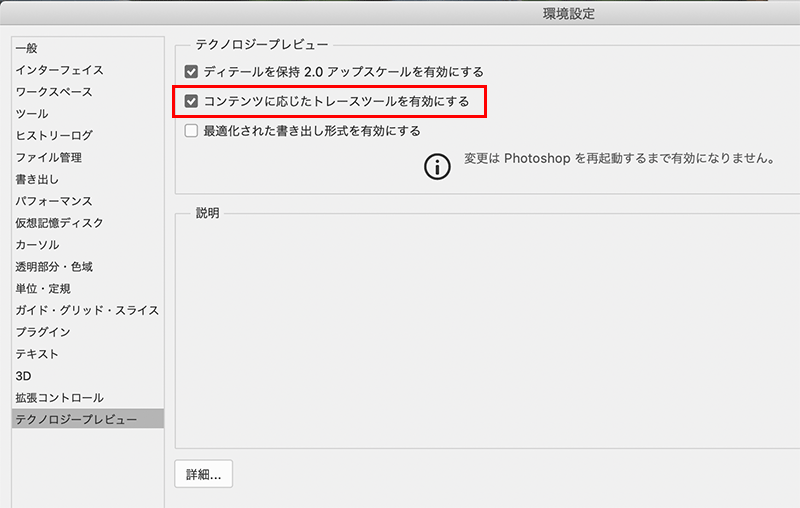
最初に、この機能を使用する場合は、環境設定 > テクノロジープレビュー、にある、「コンテンツに応じたトレースツールを有効にする」にチェックを入れ、Photoshopを再起動した後に使用可能になりますので、この準備を事前にしておきます。

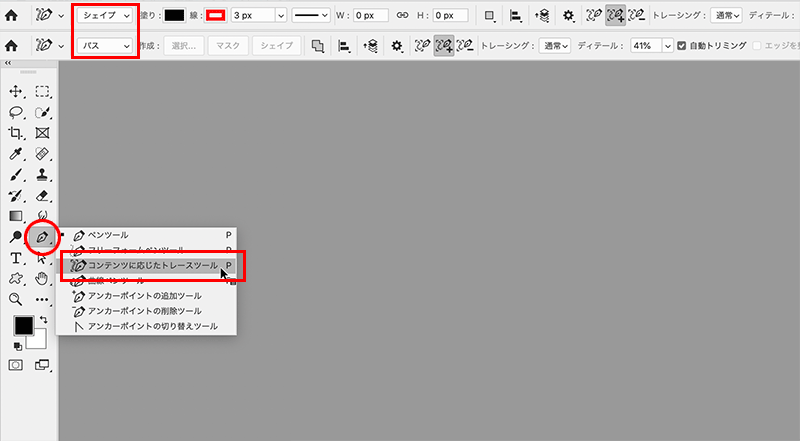
ペンツールのツールグループに、コンテンツに応じたトレースツールが表示されます。オプションバーで、シェイプとパスのどちらを作成するかを選択可能です。

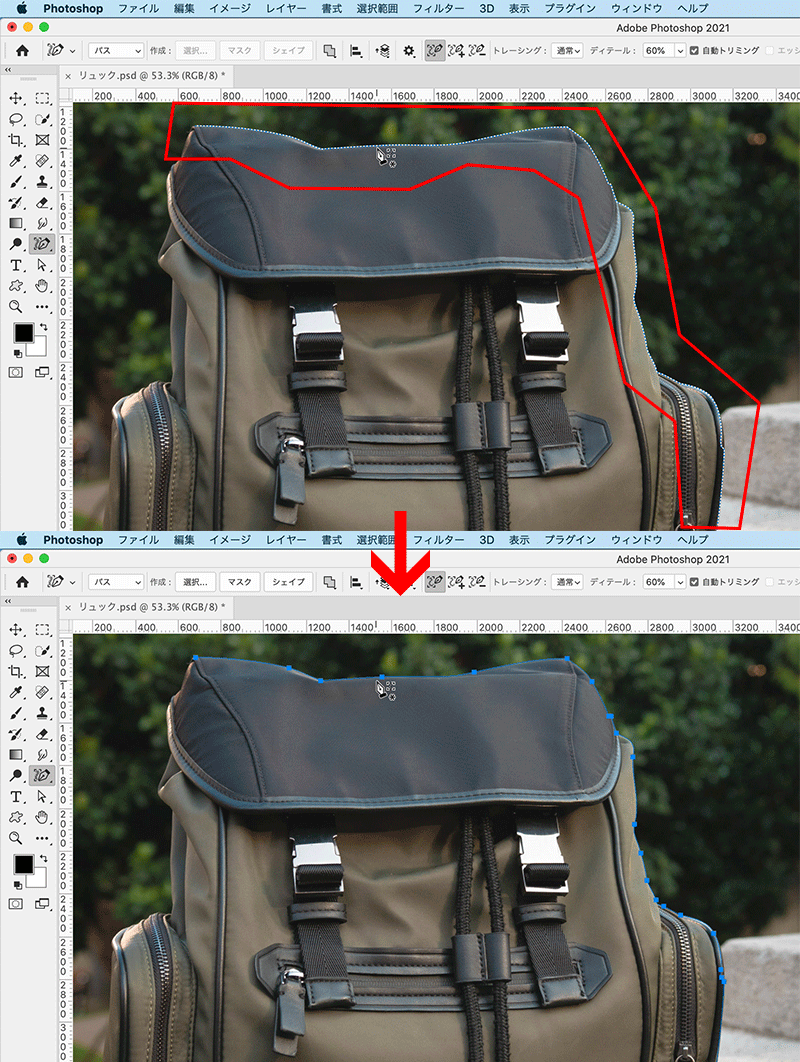
オプションバーで、パスを選択し、画像内にある何らかの被写体の境界線上に、ただマウスカーソルを合わせます。すると、画像の境界線を認識し、破線が表示されるため、破線が表示された状態でそのままクリックすると、とりあえずのオープンパスを生成します。

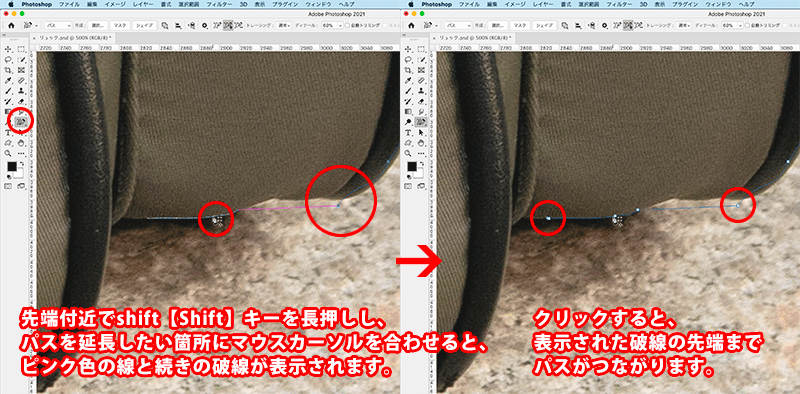
オープンパスを延長する場合は、パスが選択されたままの状態で、パスの先端付近で、パスを延長したい最寄りの箇所にマウスカーソルを合わせ、shift【Shift】キーを長押しすると、認識可能な境界線のいくつかをピンク色の線で表示するため、ピンクの線が表示された状態で画像の上でクリックすると、パスが延長されます。
パスを選択解除してしまった場合は、パスコンポーネント選択ツールでパスを選択し直し、再度コンテンツに応じたトレースツールに持ち替えて上記の操作を行います。

パスを延長する場合、マウスカーソルを合わせる位置によっては、ピンク色の線はいくつか候補を挙げてくるため、被写体に沿った箇所をクリックしていくようにします。

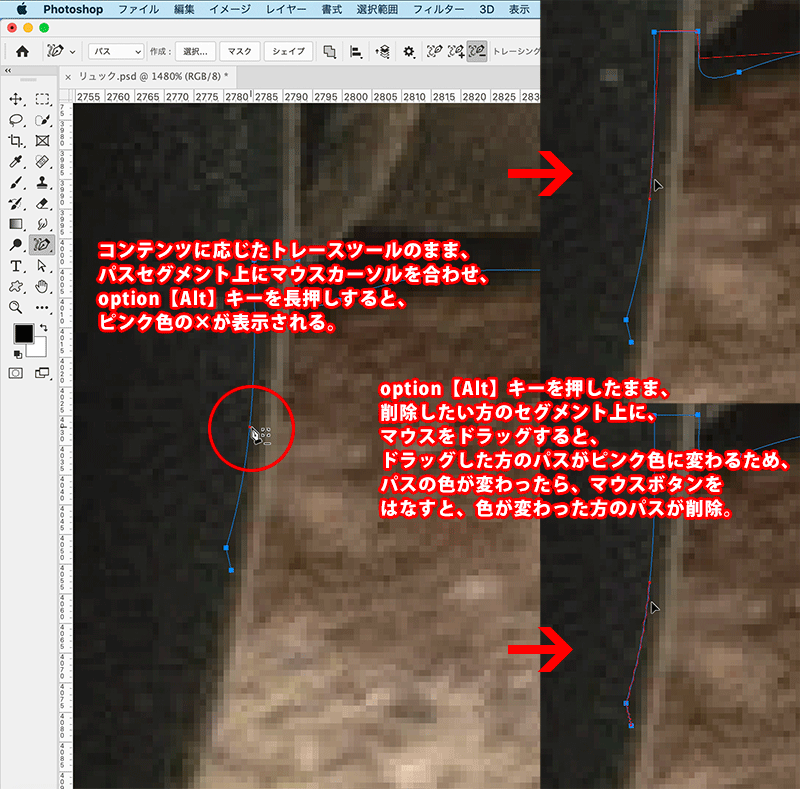
次に、延長したパスを削除する場合は、まず、パスをカットしたい位置にマウスカーソルを合わせ、option【Alt】キーを長押しします。すると、パスの上に赤い×が表示されます。最終的にはこの×の箇所でパスが切れますが、この時、option【Alt】キーを押したまま、削除したい方のセグメント側に向かって、マウスをドラッグします。すると、赤い×の位置を境に、ドラッグした方のセグメントの色が赤く変わるため、セグメントが赤くなったのを確認して、マウスのボタンを離します。すると、×の位置で、赤くなったセグメントの方が削除されます。

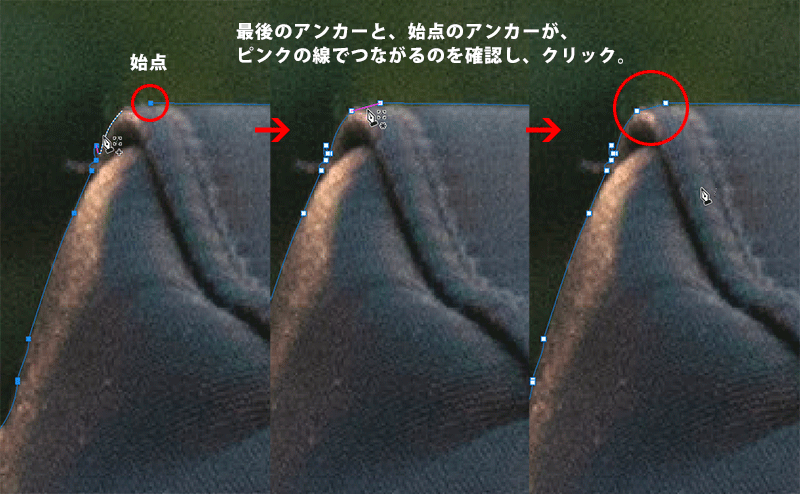
最終的にパスを閉じるときは、最初に生成されたオープンパスの先端付近にマウスカーソルを合わせ、shift【Shift】キーを長押しし、最後にクリックして生成されたアンカーポイントと、最初に生成されたオープンパスの先端がピンク色の線でつながったのを確認した後で、クリックすると、クローズパスになります。


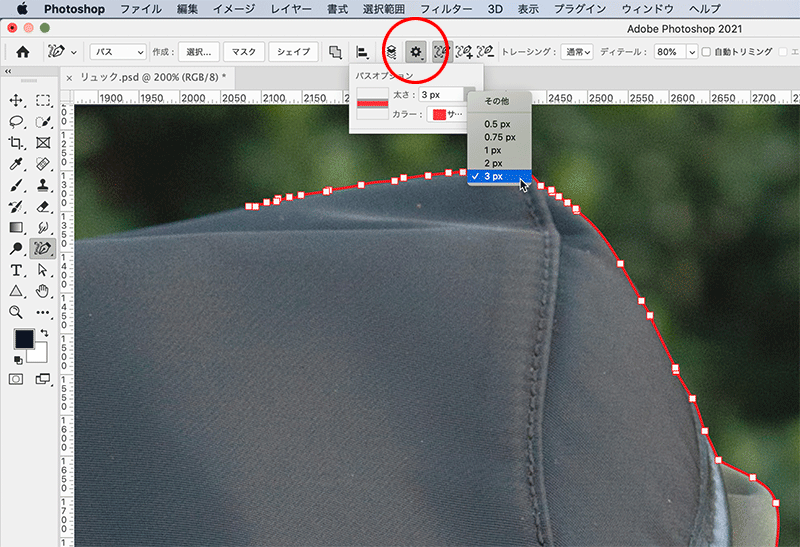
なお、セグメントが細く、表示が見づらい場合は、オプションバーでカラーと太さなどを変更することが可能になっています。

●トレーシングとディテール
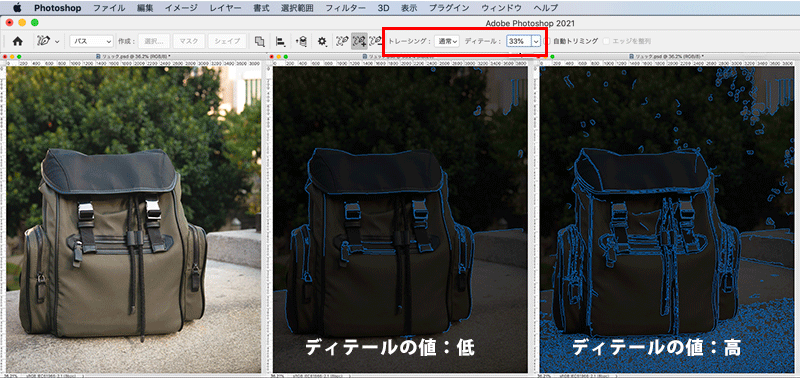
実際のトレースを開始する前に、画像のどの部分を境界線として認識していくか?を把握する場合は、オプションバーにあるトレーシングとディテールで確認することが可能です。
オプションバーのトレーシングまたはディテールの数値を任意に変更すると、トレースするとどのようにパスを形成するのか、トレーシングプレビューを表示します。ディテールの数値が高ければ高いほど精密なパスを生成します。

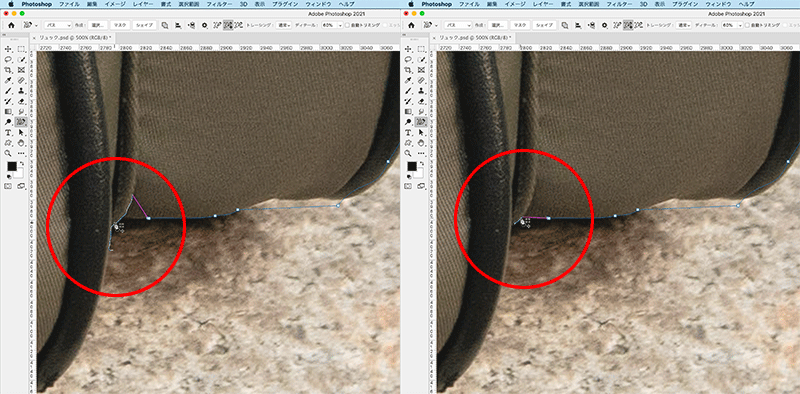
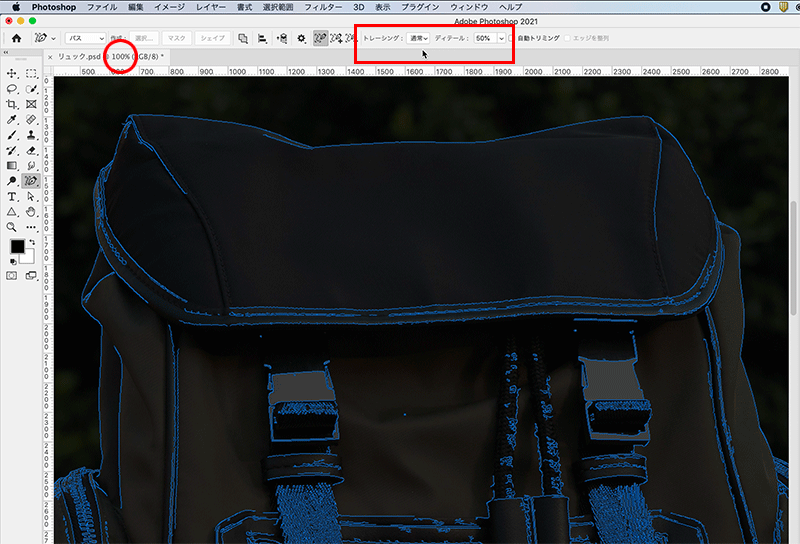
この時、画像の「表示倍率」によって生成されるパスの精度が異なります。以下は、100%の表示倍率で、トレーシングを通常、ディテールを50%にしたときのものになります。

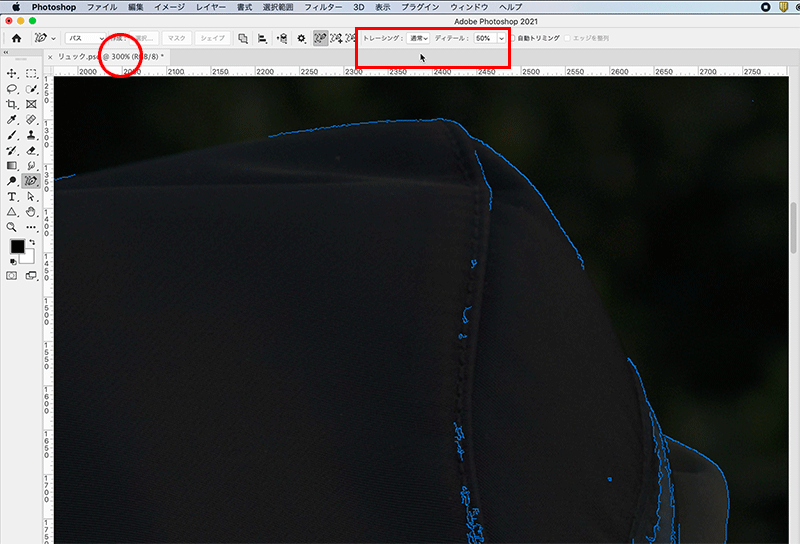
以下は、リュックの向かって右側を300%に拡大表示し、同じくトレーシングを通常、ティテールを50%にしたときのものになります。同じトレーシングとディテールの数値でも、パスが生成されていないことがわかります。

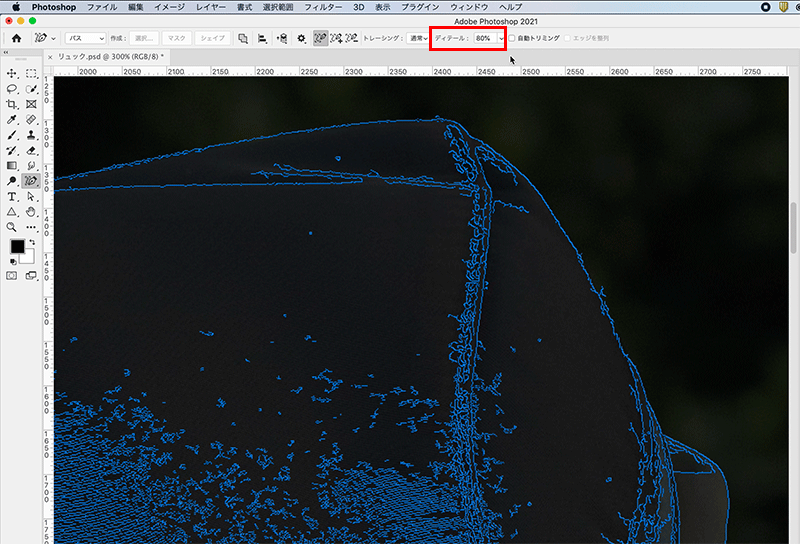
ディテールを80%まであげると以下のようにリュックの境界部分にもパスが生成されますが、リュックの布の模様まで反応しているのがわかります。

より輪郭を正確にとらえるには、拡大した状態でこのコンテンツに応じたトレースツールを使用した方がいいですが、この時にディテールを上げすぎると、被写体の境界以外にも反応してしまい、パスを生成するのがかえって困難になりますので、画像によってちょうどいい表示倍率とトレーシングとディテールを設定してから、このツールでトレースをスタートするのがいいかと思います。
なお、このトレーシングプレビューの状態から、通常の表示状態に戻る場合は、ただマウスカーソルを動かすだけで元の状態に戻ることができます。
背景を透明にしてただ抜けばいい、というのと違って、このツールを使用する目的はパスを起こすことにあるため、ある程度の精密さは要求されると思います。となるとやはり拡大した状態での作業になるかと思いますが、1000万画素以上の画像であれば、200%程度に拡大表示し、トレーシングは通常、ディテール80%程度でトレースするとほぼ被写体を捉えてくれるかと思いますので、画像によっても異なるとは思いますが、ぜひ試してみてください。
テクノロジープレビューということもあり、パスの延長や削除のオペレーションも特殊な操作をするため、最初はこのツールの操作に少々戸惑うかもしれませんが、いざ使ってみるとマグネット選択ツールと似たような操作感があり、慣れると非常に優秀なツールだというのが体感的にわかるかと思いますので、ぜひ一度使ってみてください。
それでは、今年一年、よろしくお願いいたします!
この記事を読んだ方にオススメの講座はこちら!
▼Photoshop 2020の使い方・基本トレーニング(2日間・オンライン受講(ライブ配信))

イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Illustrator 2020:100倍のカンバスサイズ
○Illustrator 2020:カンバス上のオブジェクトのロック解除
○Illustrator 2020:グリフにスナップ・整列と、フォントの高さ設定
○Illustrator 2021:オブジェクトを再配色・カラーテーマピッカー
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○Photoshop 2020:パノラマのエッジを塗りつぶす
○Photoshop 2020:シャドウ・ハイライト
○Photoshop 2020:コンテンツに応じた被写体を選択
○Photoshop 2020:CameraRaw12.3
○Photoshop 2020:フォントの自動アクティベーション
○Photoshop 2020:回転可能なパターンの追加
○Photoshop 2021:空を置き換え
○Photoshop 2021:ニューラルフィルター
○Photoshop 2021:コンテンツに応じたトレースツール
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○InDesign 2021:被写体に応じたテキストの回り込み
○InDesign 2021:カラーの検索置換
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○AfterEffects 2020:テーパー・波
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ
○Premiere Pro 2020:プロダクション
○Premiere Pro 2020:アンカーポイント操作
○Premiere Pro 2020:シーン編集の自動検出




