イトウ先生のTips note【Premiere Pro CC 2019】ベクトルモーションコントロール

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週のブログは今年最後のブログとなりますが、今年最後のブログは、Premiere Pro CC 2019から新機能で「ベクトルモーションコントロール」をご紹介します。
Premiere Pro CC 2019では、グラフィッククリップ内に作成したベクトルデータの編集の際、クリップ内のオブジェクトを「全て同時に(クリップ単位で)」拡大縮小しても境界部分等が劣化しない(ピクセル化されない)機能が追加されました。
これまでのPremiere Proのモーションコントロールは、グラフィッククリップにもビデオや画像のクリップなどと同じモーションコントルールを使用していたため、シーケンスにグラフィッククリップを取り込んだ後、そのクリップを極端に拡大すると境界部分などはガタガタが目立ってしまったため、グラフィッククリップ内のオブジェクトは、個別にスケール調整する必要がありましたが、CC 2019ではグラフィッククリップそのものを、いわゆるIllustratorのようなクオリティで編集できるようになりました。
●さっそくやってみよう!
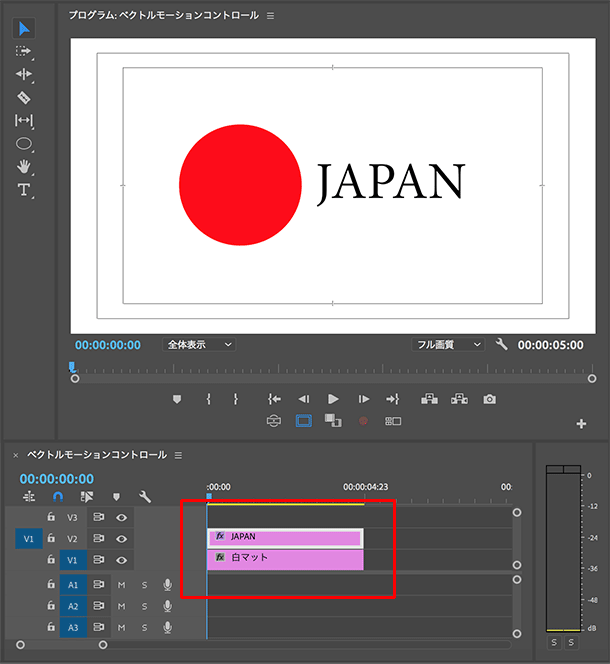
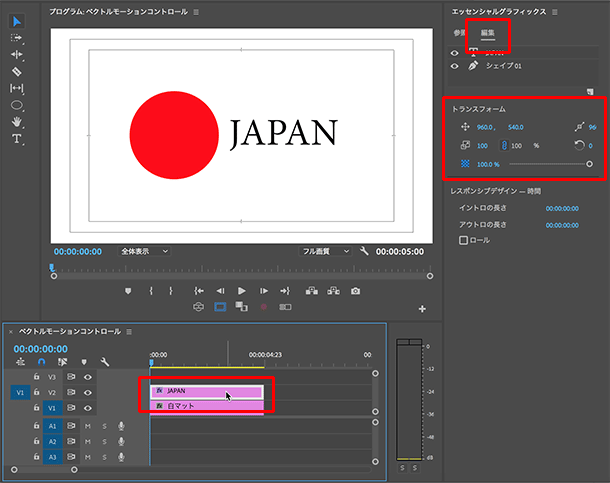
まずは、以下のようなグラフィッククリップがあったとします。トラック1にはマット画像、トラック2にグラフィッククリップを作成し、グラフィッククリップの中に、楕円形のシェイプとテキストを入れてあります。

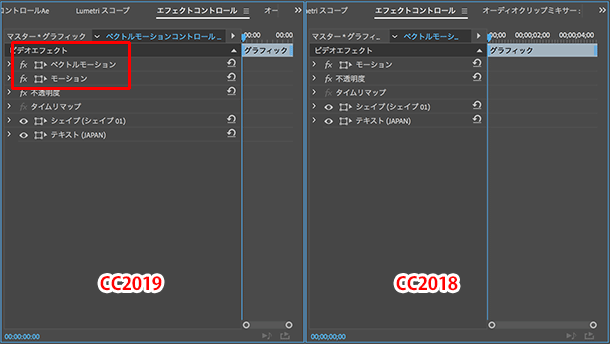
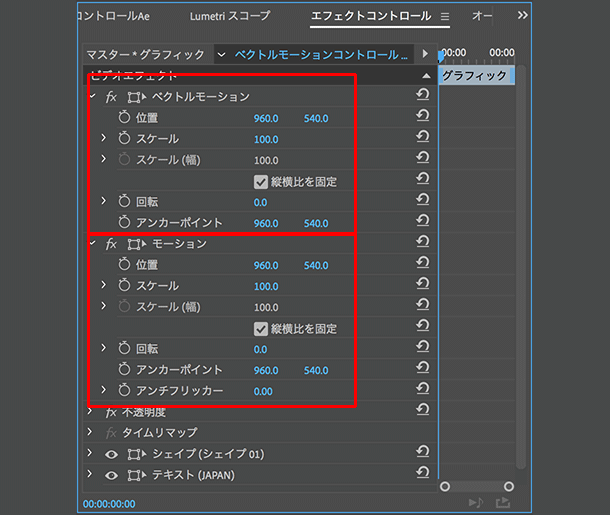
トラック2のグラフィッククリップを選択し、エフェクトコントロールパネルを確認すると、「ベクトルモーション」というプロパティが追加されているのがわかります。

このベクトルモーションには、位置、スケール、不透明度など、アンチフリッカー以外は、従来からのモーションにあるものと同じトランスフォームを搭載しています。

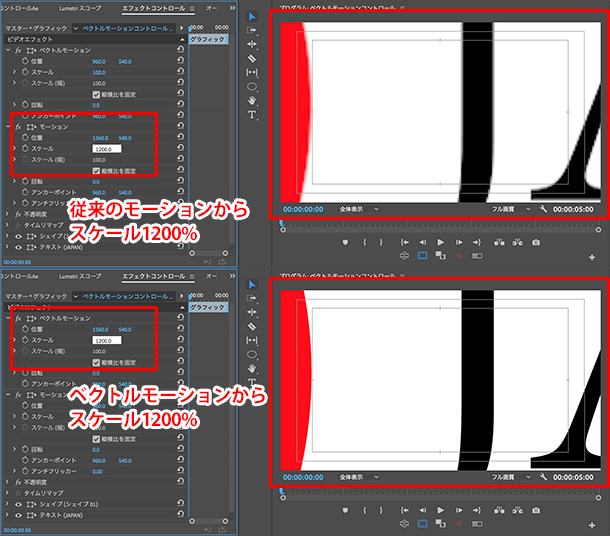
例えば、このグラフィッククリップのスケールを拡大したい、という場合、CC2018までは、モーションの中にあるスケールや位置で調整を行なっていましたが、このスケール調整を、従来からのモーションにあるスケール行った場合と、ベクトルモーションで行った場合とでは、以下のように描画クオリティが異なります。

モーションのプロパティにある編集はピクセル編集と同じクオリティとなりますが、ベクトルモーションはベクトルデータのまま編集するため、Illustratorでの編集と同様に画質に劣化が起こらない、というのが確認できるかと思います。
CC2018までは、このようにベクトルのクオリティを保ったままオブジェクトを編集するには、今回の場合でいえば、円と文字は別々に編集する必要がありましたが、CC2019では、クリップそのものに対して適用できるため、1つのグラフィッククリップに複数のオブジェクトが含まれていても、すべて同時にコントロールができるようになりました。なお、ベクトルモーションは、ベクトルコンテンツに対して設定されるプロパティのため、画像やビデオ、サウンドクリップ等はベクトルモーションのプロパティ自体を持っていません。
また、このベクトルモーションの編集はエッセンシャルグラフィックスパネルでも編集可能です。タイムラインパネルでグラフィッククリップを選択し、エッセンシャルグラフィックスパネルの編集タブをクリックすると、アンカーポイント、スケール、回転、不透明度などが表示されますが、ここでの表示は、エフェクトコントロールパネルのベクトルモーションと同じ編集、となります。

●プログラムモニター上で選択する場合について
複数のグラフィックスを含むグラフィッククリップの場合、クリップ全体に編集をかけるのか、クリップの中にある特定のオブジェクトのみに編集をかけるのか、選択の仕方を考慮する必要があります。今回は1つのグラフィッククリップに、円と文字が含まれるため、円と文字を一緒に編集するのか、円のみを編集するのか、選択の仕方を考慮する必要があります。
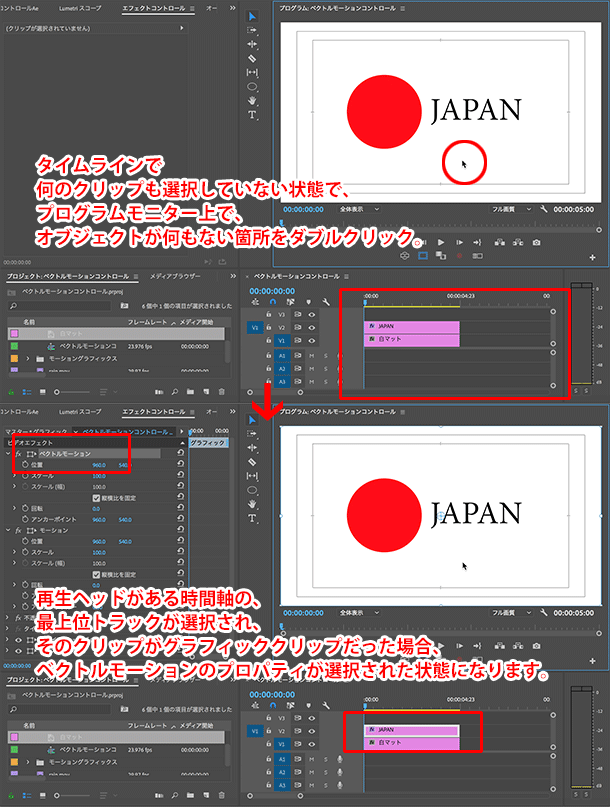
単にグラフィッククリップ全体を(グラフィッククリップ内のオブジェクトをすべて一緒に)ベクトルモーションで調整したい場合は、タイムラインパネルでグラフィッククリップを選択し、エフェクトコントロールパネルからベクトルモーションを直接編集すればいいですが、プロブラムモニター上でクリックやダブルクリックで選択する場合は、まず、タイムラインパネル上で何のクリップも選択していない状態で、プログラムモニター上の「オブジェクトがない箇所」をダブルクリックします。すると、再生ヘッドが置いてある時間軸の、最上位トラックにあるクリップを選択したこととイコールになり、グラフィッククリップが最上位トラックにある場合は、クリップ全体を選択したことになります。

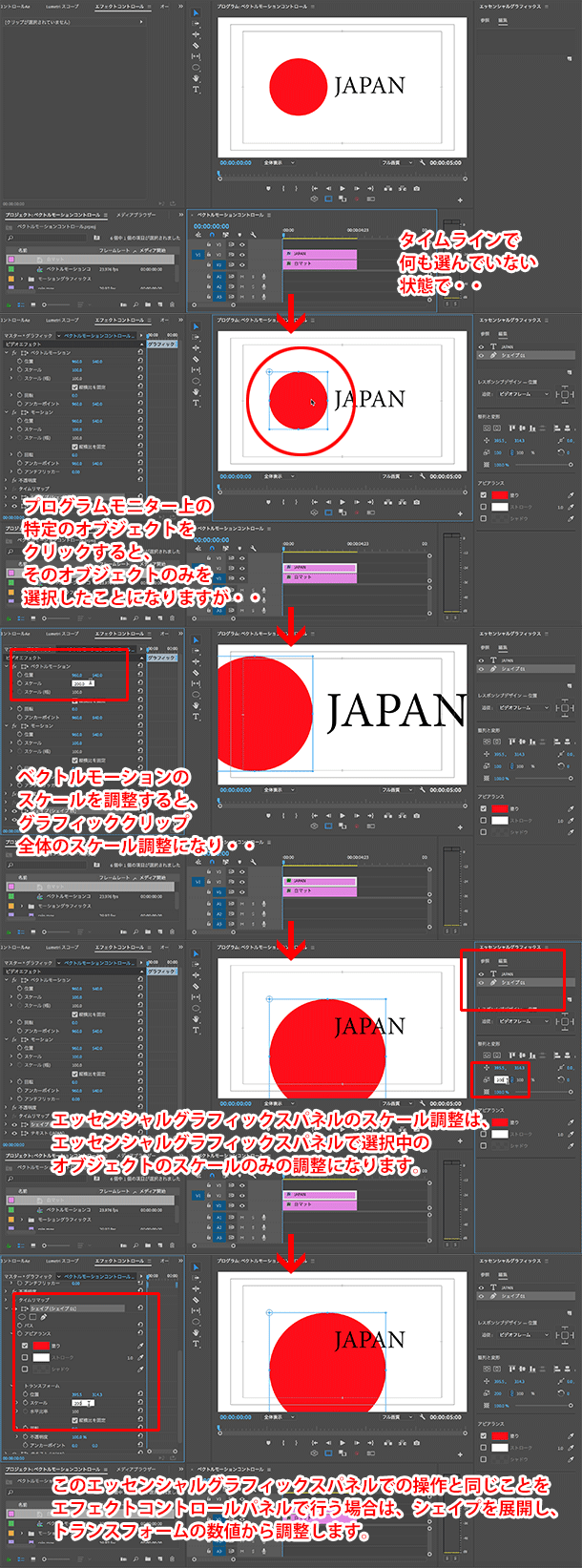
また、タイムラインパネル上で何のクリップも選択していない状態にし、プログラムモニター上で、グラフィッククリップ内の特定のオブジェクトのみをクリックすると、そのオブジェクトのみを単体で選択したことになります。この時、エフェクトコントロールパネルのベクトルモーションのスケールを調整すると、グラフィッククリップ全体のスケール調整になりますが、エッセンシャルグラフィックスパネルのスケールを調整すると、選択しているオブジェクトのみのスケール調整になります。この調整はベクトルモーションでの拡大縮小とは意味が異なり、単にオブジェクトのスケールを拡大縮小した、という操作になります。同じ操作をエフェクトコントロールパネルで行う場合は、エフェクトコントロールパネル内のシェイプを展開し、シェイプのトランスフォームにあるスケールを調整します。

このように、プログラムモニター上でクリックの操作によって選択する場合は、どこをクリック、ダブルクリックしたかによって選択対象が入れ替わるため、キーフレームを設定してアニメーションさせる場合は、選択対象をよく整理しておく必要があります。
●AfterEffectsのモーショングラフィックステンプレートの場合
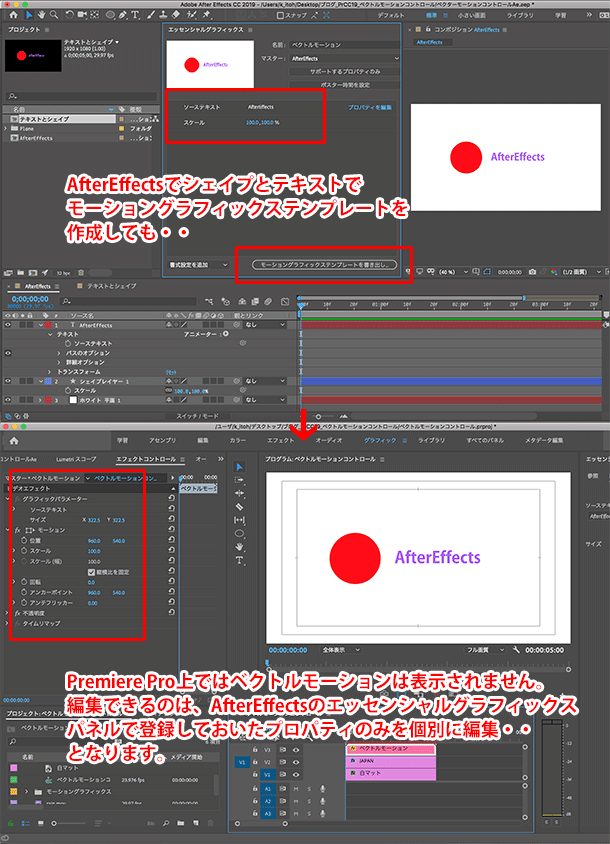
AfterEffectsのシェイプレイヤーやテキストなどで作成したモーショングラフィックステンプレートをPremiere Proに取り込んで使う場合、たとえそのテンプレートをPremiere Proに取り込んでも、AfterEffects上でのベクトルレイヤーに対するベクトルモーションのプロパティは表示されません。グラフックパラメーターとして、AfterEffectsのエッセンシャルグラフィックスパネルに登録しておいたプロパティのみ編集可能、になります。これはAfterEffectsでのベクトルレイヤー全てをAfterEffectsでプリコンポーズした後でPremiere Proに取り込んでも同じになります。

これまでのPremiere Proでは、グラフィッククリップの中に複数のオブジェクトが含まれる場合、それらを「ベクトルクオリティのまま」編集するには、個別のオブジェクトごとに編集する必要があったため、結果、1つのグラフィッククリップには1つのオブジェクト、というように作ったほうが後々の編集が容易でしたが、この場合、クリップやトラックが無駄に増えてしまう煩雑さがありました。今回のこの機能によって、グラフィッククリップ内のオブジェクトをすべて同時に「ベクトルクオリティ」のまま編集することが可能になりましたので、編集もそうですが、タイムライン上でのクリップ管理も非常に容易になったのではないかと思いますので、ぜひ使ってみてください。
それでは、2018年も1年間、ブログをお読みいただきましてありがとうございました。来年もまたよろしくお願いいたします。どうぞお年をお迎えください!
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール



