イトウ先生のTips note【InDesign CC 2019】同一設定段落の間隔

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、InDesign CC 2019から新機能で「同一設定段落の間隔」をご紹介します。
この機能は「連続する2つの段落が、(基本段落含め)同じ段落スタイルを持つ時のみ適用される段間」の設定になります。
大見出し、中見出し、小見出し、またそれらの各見出し下の文章が連続する場合、例えば、中見出しの直上の段間と、中見出し直下の段間は、中見出しの直上の段間の方を広く、直下の段間の方を狭くしないと読みづらいですが、段間の空け方として改行を使うと、その改行に適用されている段落スタイルによって段間が変わってしまう為、改行で段間を空けるのではなく、通常は段落前のアキ・段落後のアキを使って段間を調整します。
ただし、段落前後の各アキは、必ずしもいつも同じアキ量に設定していてもいいか?というとそうでもなく、前後に来る段落の種類によって段間を調整したいことが出てきます。
今回のこの機能は、その段落の前後にどのような段落が来るのか?によって、アキ量を変更できる優れた段間設定になります。
●さっそくやってみよう!
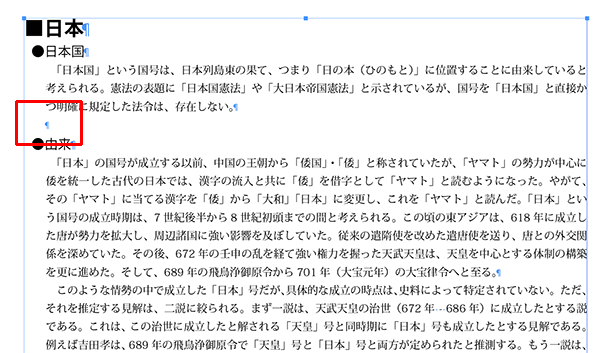
例えば、以下のようなケースがあったとします。大見出し、中見出し、本文、というようなテキストの連続で、本文の次に中見出しや大見出しが来る場合は、少し広めにアキをとる、という場合です。

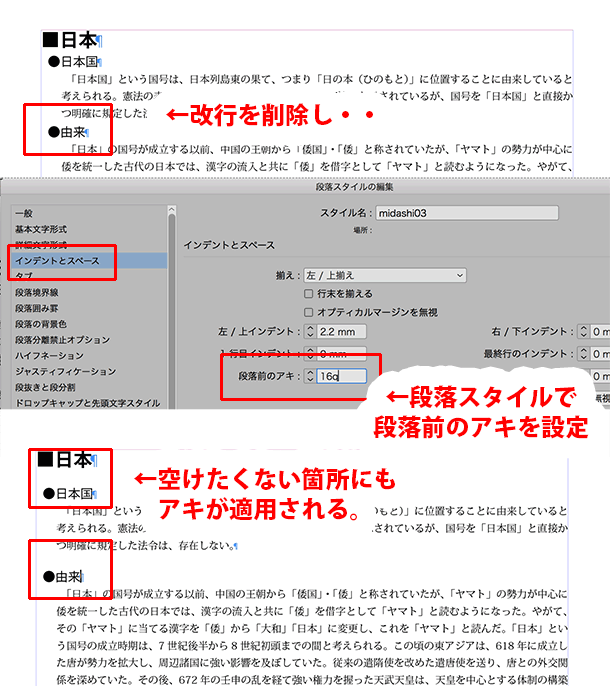
改行には段落スタイルがかかるため、上記のように改行で段間を取ってしまうと、意図した段間にならなくなるケースがあります。そこで、上記のようなケースの場合は、改行によって段間を空けるのではなく、見出しに対して段落前のアキ、または本文箇所に対して段落後のアキ、を設定することで空きを取れば、一定の段間を維持することが可能になります。
ただし、見出しに対して段落前のアキを一律で設定すると、見出しの直上が本文の時と見出しの直上が大見出しの時とでアキの距離を変えたい場合に、一律で同じアキが適用される為、これを回避したい場合があります。

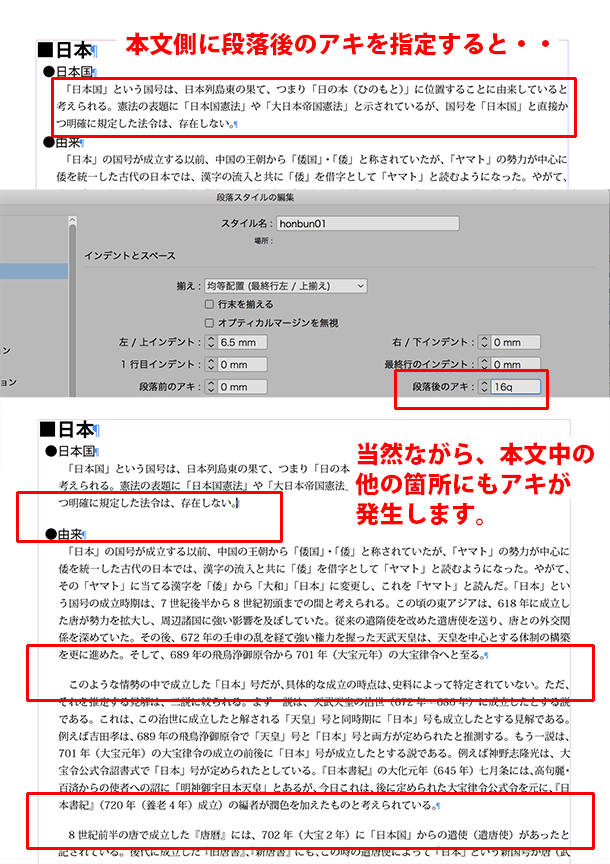
同様に、本文に対して段落後のアキを設定すると、本文が連続する場合に各段落ごとにアキができてしまいます。

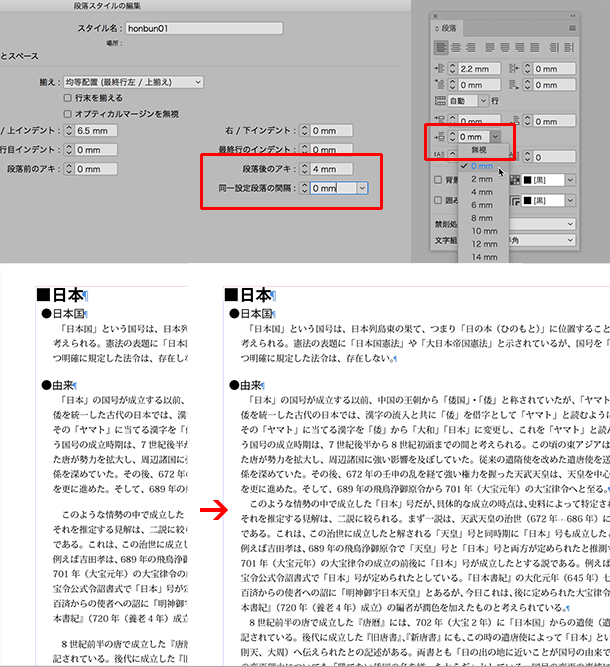
このような場合に、CC2019の新機能である「同一設定段落の間隔」を使用します。
これは、「同じ段落スタイルがかかった段落が連続した場合のみの間隔設定」となり、この設定は段落パネルはもちろん、段落スタイルに組み込むことが可能です。
「同一設定段落の間隔」を「無視」にしている場合は、「同じ段落スタイルを持つ段落が連続した場合でも無視する」の意味になるため「同一設定段落の間隔」は機能せず、段落後のアキの数値のみが機能しますが、「同一設定段落の間隔」に何らかの数値を設定している場合は、段落後のアキに設定している数値は、「次に来る段落が同一段落スタイルでは無い場合にのみ適用されるアキ」として機能し、同じ段落スタイルが連続する箇所は、「同一設定段落の間隔」で設定した数値が有効になる、というものです。
今回のケースでは、本文の次に中見出しが来る場合に「段落後のアキ」が機能し、本文が続く箇所(同じ段落スタイルが効いた段落が続いている箇所)には「同一設定段落の間隔」で設定した「0mm」(つまり段落後のアキを空けない)が有効になります。

●次のスタイルと組み合わせる
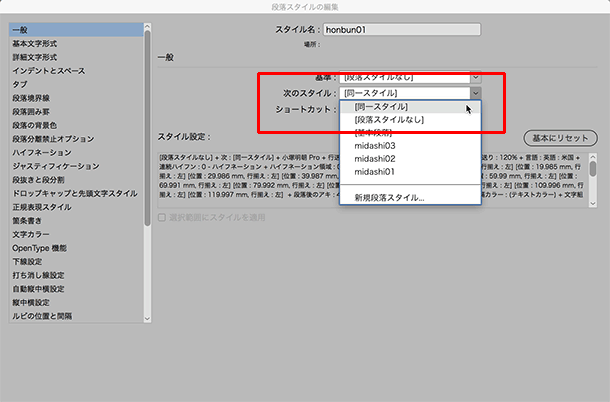
文書構造にもよりますが、「何らかの段落スタイルがかかった次の段落は、必ず◯◯の段落スタイルをかける」ということが事前にわかりきっている場合は、段落スタイルの中にある「次のスタイル」に、そのスタイルを設定しておきます。
例えば、大見出しの次に来る文書には、この段落スタイルをかける、というのが予めわかっている場合は、大見出し用の段落スタイルの次のスタイルに、そのスタイルを設定しておけば、大見出し用のテキストを入力し、ただ改行するだけでその次の段落は「次のスタイル」で設定した段落スタイルがかかった段落から始めることが可能です。

アキの取り方、特に、本文の最終段落と次の見出しとのアキは、本文側に段落後のアキを設定するのか、見出し側に段落前のアキを設定するのか?によって意味が違いますが、文書構造的にも「連続する」ケースが必然的に多くなるのは本文部分になるかと思いますので、この機能をうまく活用してぜひ効率のよい組版を行ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール




