イトウ先生のTips note【Illustrator 2021】リピートアートワーク

こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Illustrator 2021、1月アップデートから新機能で、「リピートアートワーク」をご紹介します。
オブジェクトの変形を繰り返す作業といえば、一度何らかのオブジェクトを作成し、複製を取りながら何らかの変形(拡大縮小・回転など)を行なった後、変形の繰り返し(ショートカットでcommand【Ctrl】+DDD・・)を連打する、またはブレンドツールでブレンドし、ステップ数で繰り返す個数を指定した後、分割拡張する、というような方法もご存知だと思いますが、今回のリピートアートワークという機能は、この変形の繰り返しやブレンドのステップ数の機能を強化したような機能になり、拡大と回転を同時に行いながらオブジェクトの複製を繰り返し取り続ける、というようなことが可能になる機能になります。
リピートの仕方としては、放射状にオブジェクトを配置する「リピートラジアル」、グリッドに沿ってオブジェクトの複数のコピーを作成する「リピートグリッド」、いわゆるリフレクトに相当する「リピートミラー」という3つの方法が用意されており、この中にあるリピートグリッドは、Adobe XDに搭載されているリピートグリッドと同様のオペレーションでリピート操作が可能になっています。
従来の変形の繰り返しやブレンドを使った方法ではリピートしづらいリピートも可能になっていますので、今回はこの辺りの機能についてご紹介したいと思います。
●リピートラジアル
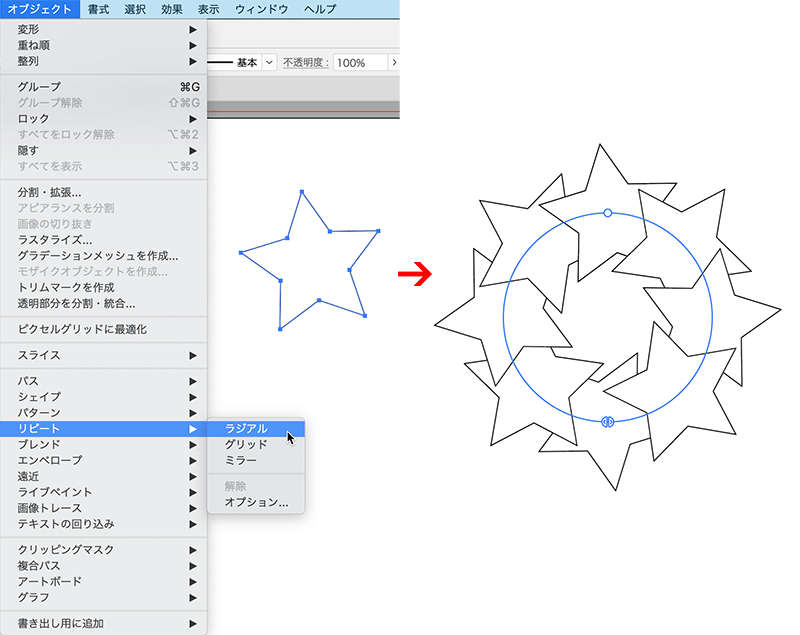
リピートラジアルは、タイヤのホイールや自転車のスポークのように、円の中心から放射状に、円周に沿ってオブジェクトを配置していく機能になります。まずは、何らかのオブジェクトを作成し、オブジェクトメニュー > リピート > リピートラジアル、を選択します。すると、円周に沿ってオブジェクトがリピートされます。

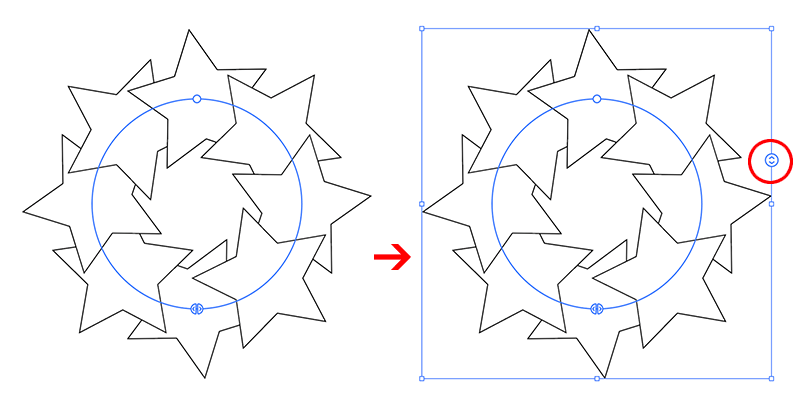
バウンディングボックスを表示しているかどうか?によって、リピート後のコントロールの仕方が変わりますが、バウンディングボックスを表示すると、バウンディングボックスの境界線上にインスタンス数コントロール(何個リピートするか?のコントロール)が表示されます。

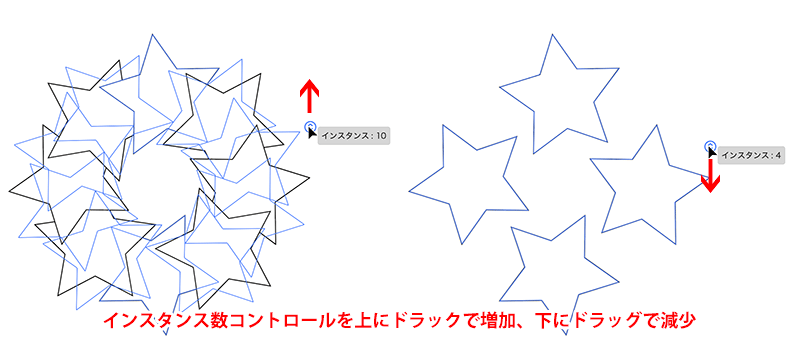
デフォルトでは最初のオブジェクトも含めて8つのオブジェクト(インスタンス)が生成されます。境界線上にあるインスタンス数コントロールをドラッグすると、インスタンスの数を変更することが可能です。インスタンス数コントロールをドラッグした後、このインスタンスは、円周に対して常に等間隔に配置されます。

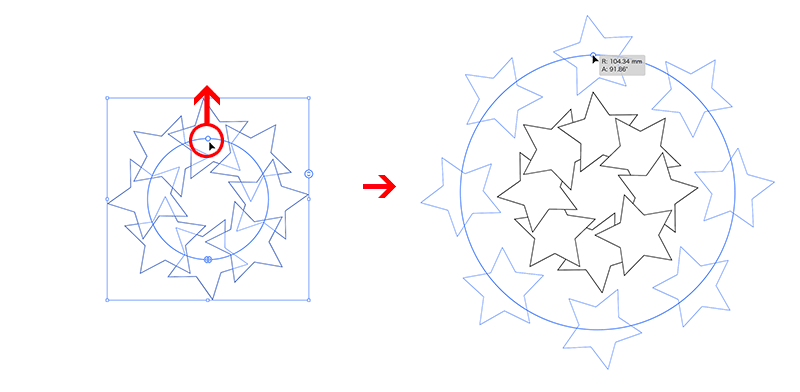
円周上にあるコントロール(アンカーポイント)を円の中心に向かってドラッグすると円の半径を縮小、外側に向かってドラッグすると拡大が可能です。

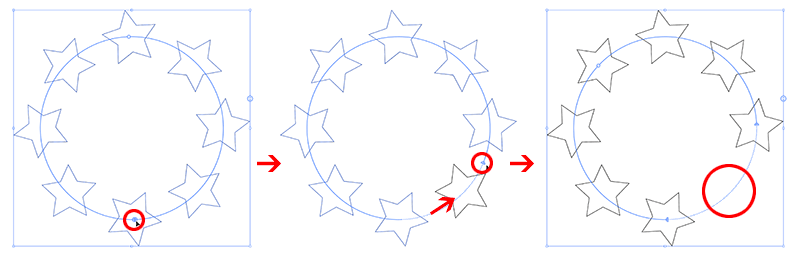
円周上にある分割線を、リピートされたインスタンスを越える位置まで円周上に沿ってドラッグすると、分割線を越えたインスタンスは削除されます。

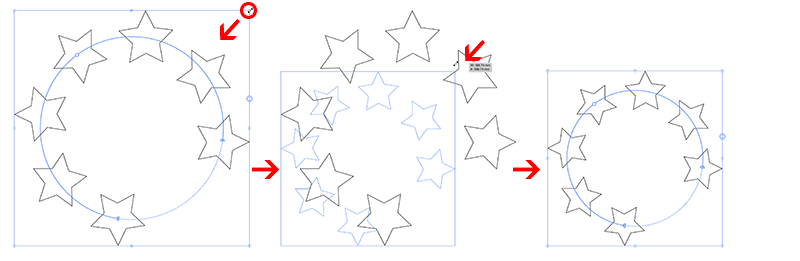
バウンディングボックスのハンドルをドラッグすることで、インスタンスそのものの拡大縮小が可能になります。

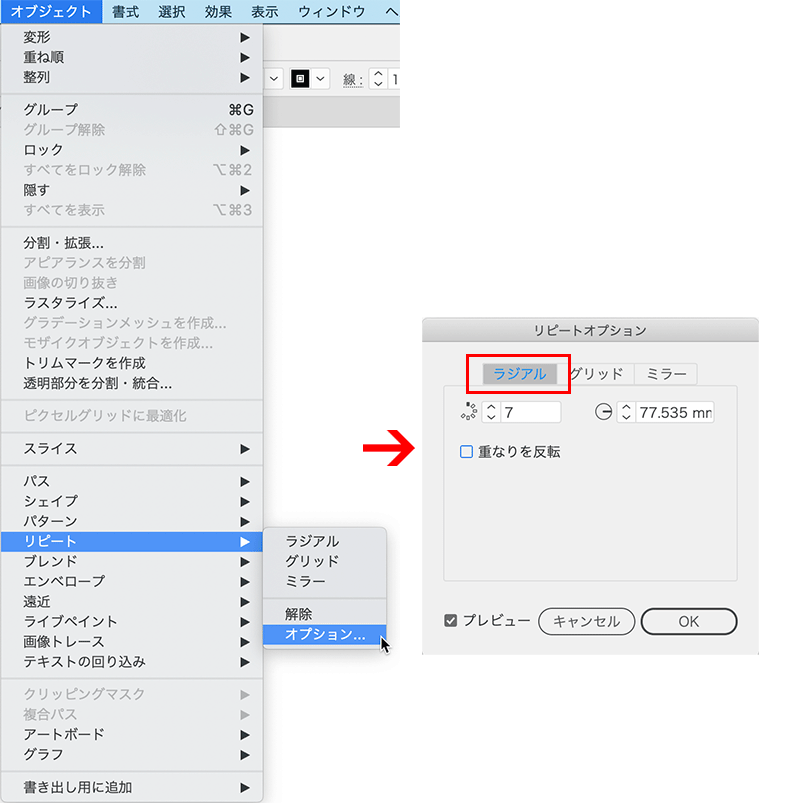
リピートする個数や、円の半径を数値で指定する場合、インスタンス同士の間隔が狭い場合に重なり方を反転するには、オブジェクトメニュー > リピート > オプション、を選択し、ラジアルタブから調整します。

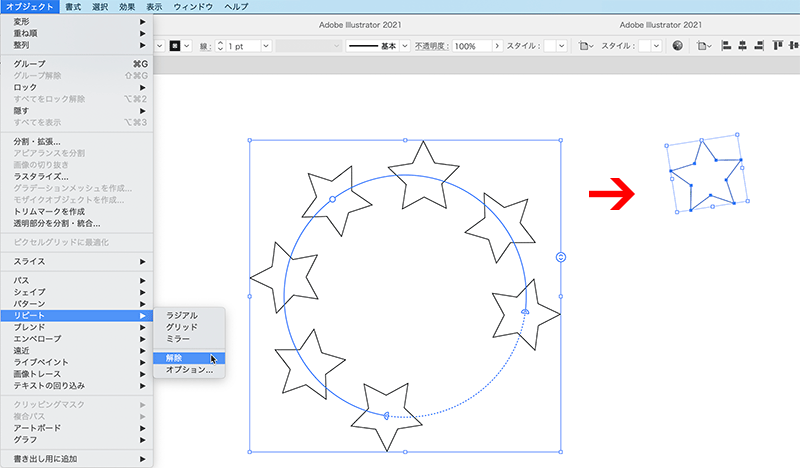
リピートそのものを辞める場合は、同じくオブジェクトメニュー > リピート > 解除で元のオブジェクトに戻すことができます。

ちなみに従来のIllustratorでこのリピートラジアルと同様の操作を行うには、ブレンドツールでブレンドした後、プレンドオプションのステップ数でリピートする個数を設定し、ブレンド軸を円のオブジェクトに変更することでほぼ同様の結果を得ることが可能になりますが、今回のこのリピートラジアルはブレンドで行っていた機能がさらに便利になってメニューに搭載された、といえるかと思います。
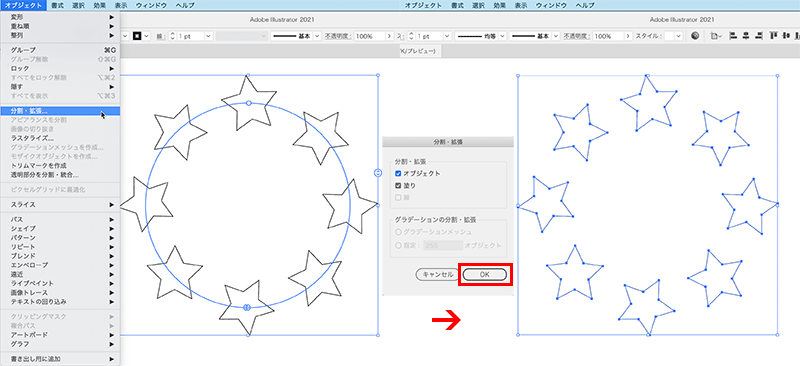
なお、リピートした後に、インスタンスを個別に調整したい場合は、シンボルなどと同様に分割拡張を行い、パスの状態に変更します。

●リピートグリッド
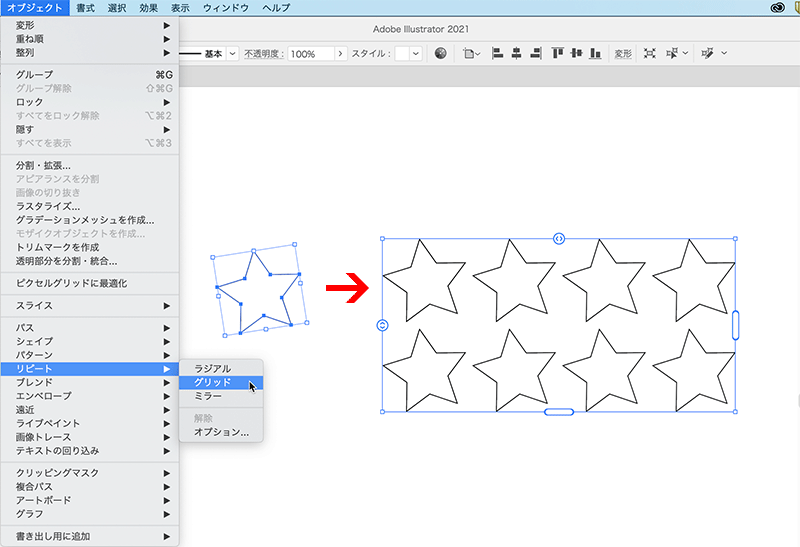
リピートグリッドは方眼状にリピートするもので、Adobe XDをお使いの方は、XDのリピートグリッドと同様の操作でリピートが可能になっています。オブジェクトを選択し、オブジェクトメニュー > リピート > グリッドを選択します。リピートラジアル同様にデフォルトでは8つのオブジェクトが方眼状にリピートされます。

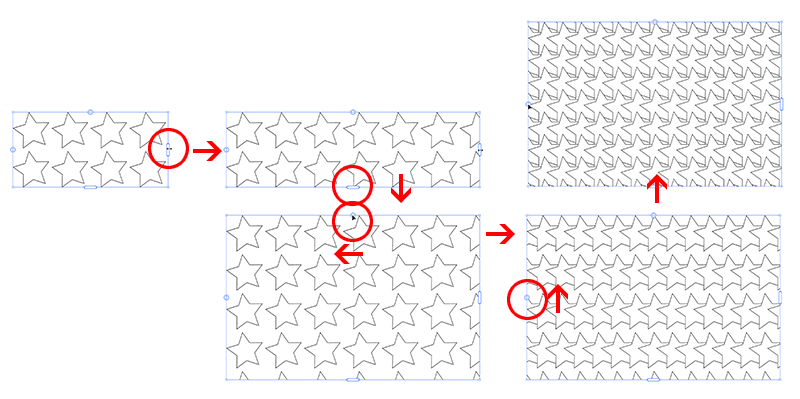
右と下にある楕円形のハンドルをそれぞれドラッグすると、X方向とY方向にそれぞれリピートを繰り返し、列と行を追加することが可能です。また、左と上にある水平垂直のスライダーをそれぞれドラッグすると、インスタンスの間隔を調整することが可能です。

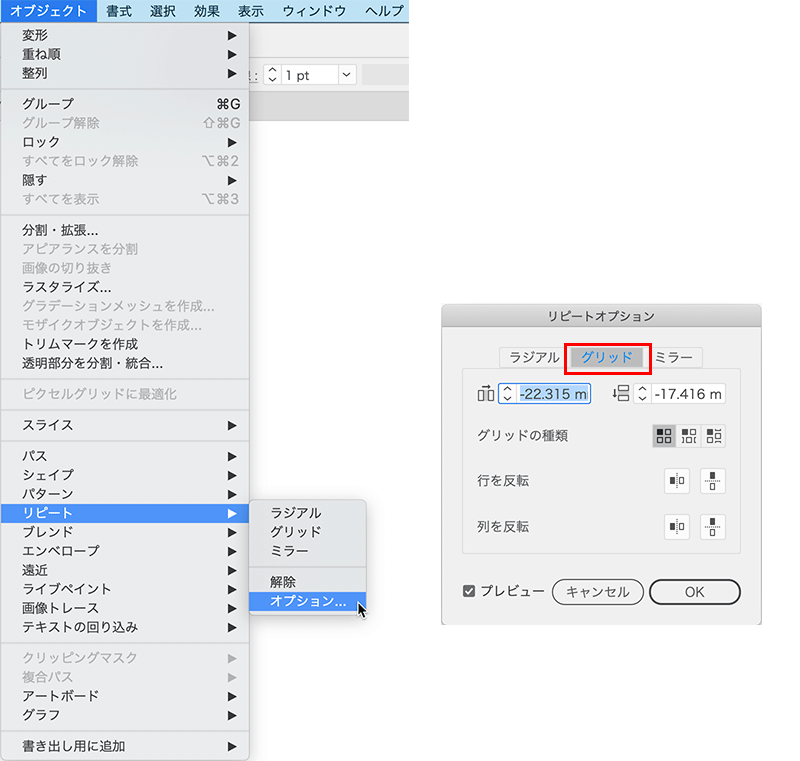
インスタンス同士の間隔(水平垂直)や、グリッドの種類、行と列の反転などを行う場合は、リピートラジアル同様、オブジェクトメニュー > リピート > オプション、を選択し、グリッドタブから設定します。

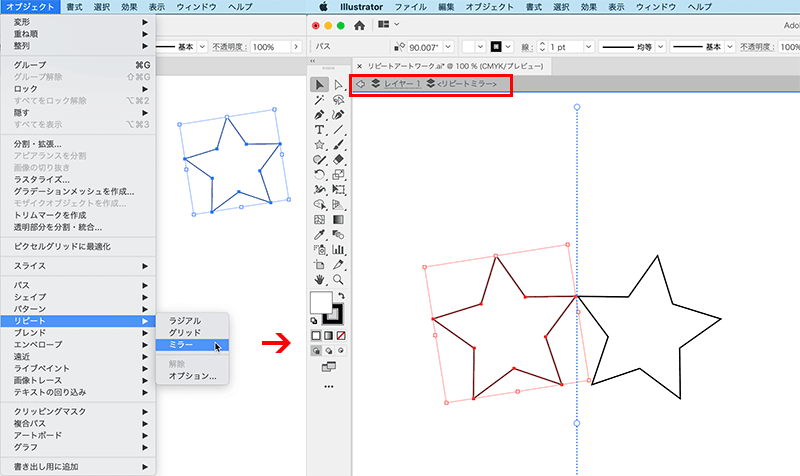
●リピートミラー
リピートミラーは、いわゆる鏡像になりますが、オブジェクトを選択し、オブジェクトメニュー > リピート > リピートミラーを選択すると、自動的に編集モードに入り、デフォルトでは選択していたオブジェクトの右側に対称軸が表示され、その対称軸を跨いだ反対側に、鏡像のインスタンスが作成されます。

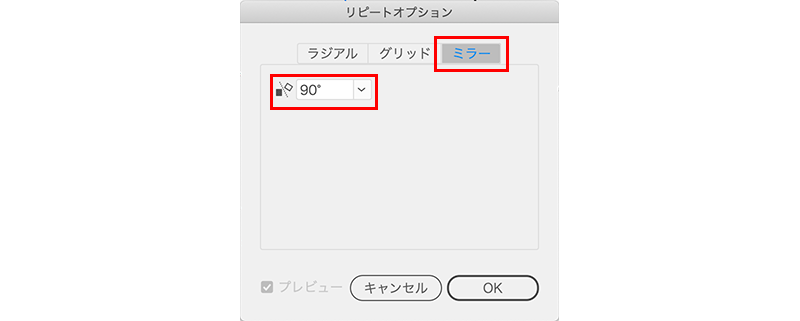
対称軸はデフォルトで垂直になっていますが、オブジェクトメニュー > リピート > オプション、を選択し、ミラータブからデフォルトの対称軸の角度を設定することが可能です。

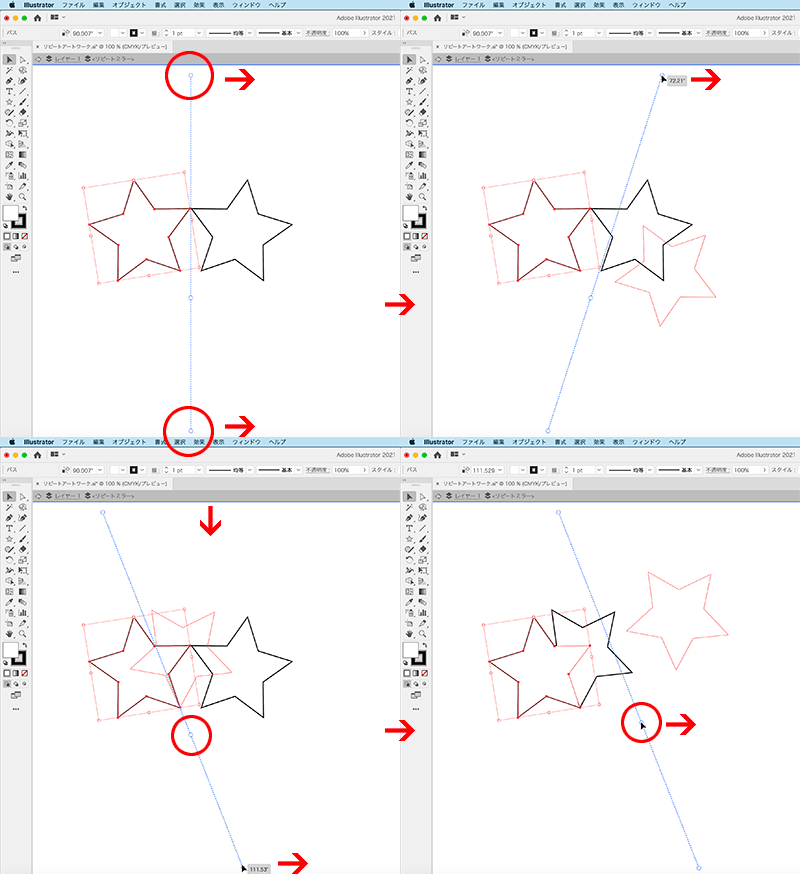
対称軸の両端にはハンドルが表示されており、このハンドルをドラッグすると、対称軸の角度を調整することが可能です。また、対称軸の中心にあるハンドルをドラッグすると、インスタンスの間隔を調整することが可能です。

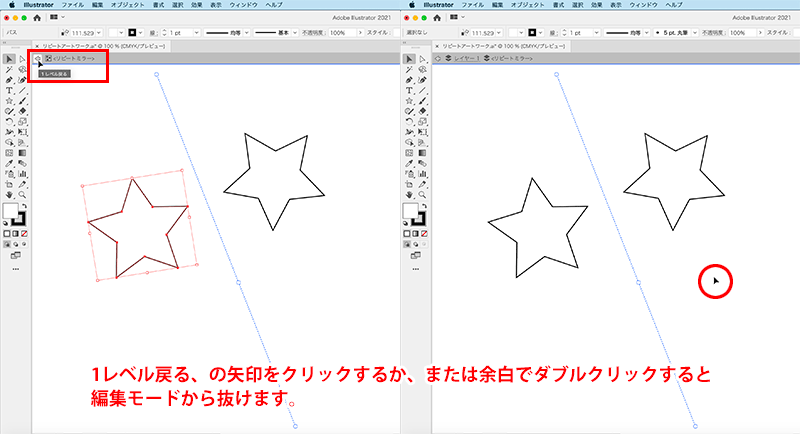
また、このリピートミラーでの編集中は、編集モード状態になるため、編集モードから脱出するには、ウインドウ左上から1レベル戻る、の矢印をクリックするか、または余白でダブルクリックすると編集モードから抜けることができます。

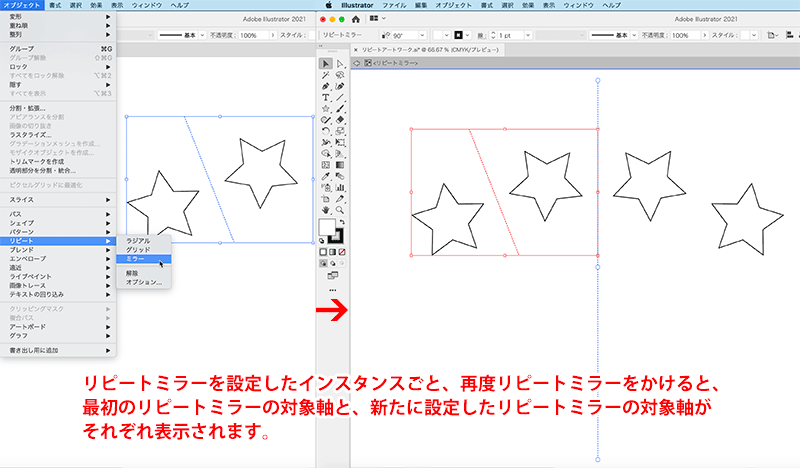
なお、編集モードから脱出した後、リピートミラーを設定したインスタンスごと、再度リピートミラーをかけると、最初のリピートミラーの対象軸と、新たに設定したリピートミラーの対象軸がそれぞれ表示されます。

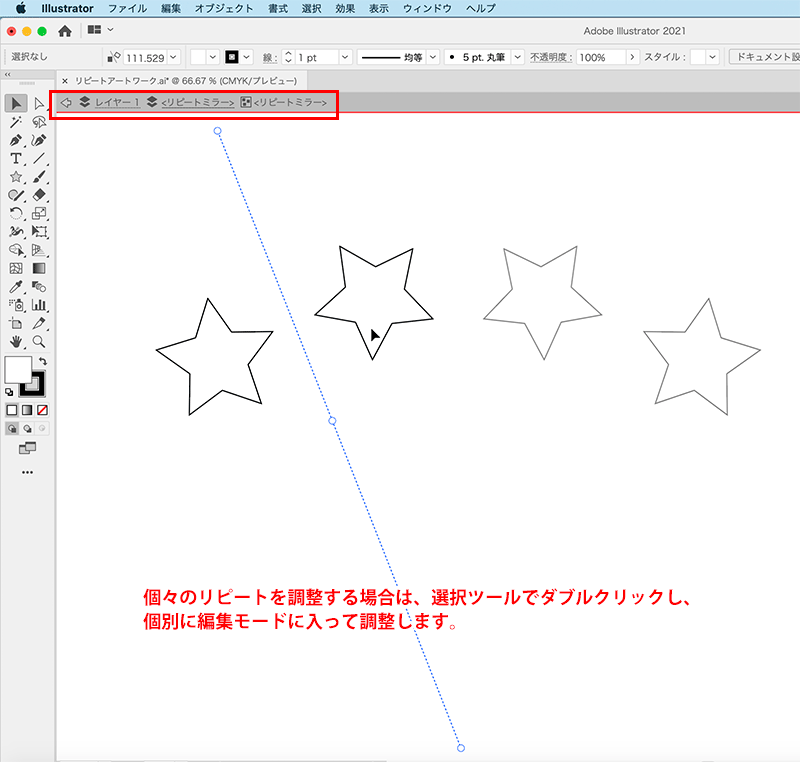
この状態で、最初にリピートミラーを設定した方を編集する場合は、インスタンスの上でダブルクリックすると、最初のインスタンスを編集する編集モードに入るため、この状態で編集していきます。

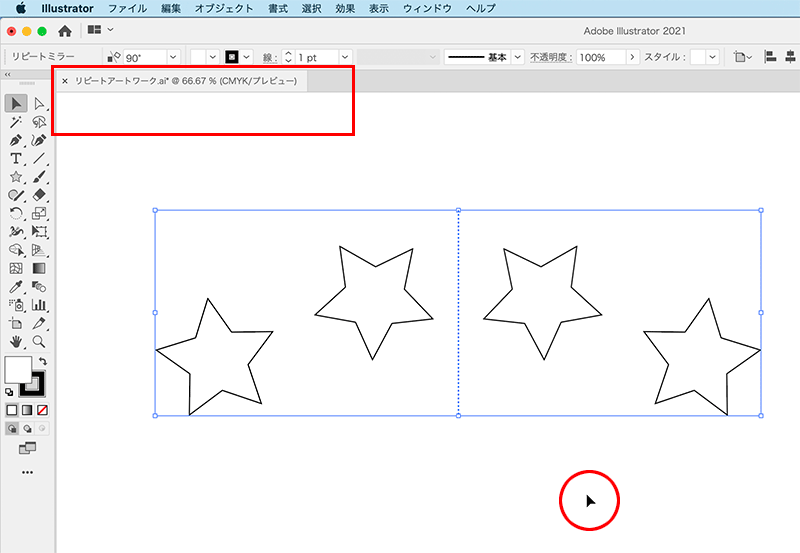
すべての編集モードから一度に抜ける場合は、余白でダブルクリックします。

いずれのリピートも、オブジェクトに対するアピアランスとして適用されているため、元の状態に戻す場合は、オブジェクトメニュー > リピート > 解除、によってアピアランスを解除し、インスタンスを個別のオブジェクトとして編集したい場合には、分割拡張を行います。
今回の機能の中でも、「リピートラジアル」は、円周上にオブジェクトを配置する機能として非常に便利な機能になり、リピートミラーはランダムパターンなど作成する場合に便利な機能になりますので、バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
この記事を読んだ方にオススメの講座はこちら!
▼Illustrator 2020の使い方・基本トレーニング

▼Illustrator 2020の使い方・基本トレーニング(2日間・オンライン受講(ライブ配信))

イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Illustrator 2020:100倍のカンバスサイズ
○Illustrator 2020:カンバス上のオブジェクトのロック解除
○Illustrator 2020:グリフにスナップ・整列と、フォントの高さ設定
○Illustrator 2021:オブジェクトを再配色・カラーテーマピッカー
○Illustrator 2021:リピートアートワーク
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○Photoshop 2020:パノラマのエッジを塗りつぶす
○Photoshop 2020:シャドウ・ハイライト
○Photoshop 2020:コンテンツに応じた被写体を選択
○Photoshop 2020:CameraRaw12.3
○Photoshop 2020:フォントの自動アクティベーション
○Photoshop 2020:回転可能なパターンの追加
○Photoshop 2021:空を置き換え
○Photoshop 2021:ニューラルフィルター
○Photoshop 2021:コンテンツに応じたトレースツール
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○InDesign 2021:被写体に応じたテキストの回り込み
○InDesign 2021:カラーの検索置換
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○AfterEffects 2020:テーパー・波
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ
○Premiere Pro 2020:プロダクション
○Premiere Pro 2020:アンカーポイント操作
○Premiere Pro 2020:シーン編集の自動検出




