イトウ先生のTips note【After Effects CC 2019】コンテンツに応じた塗りつぶし

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects CC 2019、4月アップデートから新機能で、「コンテンツに応じた塗りつぶし」をご紹介します。
ついに、AfterEffectsにもこの「コンテンツに応じた・・」関連の機能が搭載されました。これまで、Photoshopはもちろんのこと、Illustratorにも搭載されたこの「コンテンツに応じた・・」機能ですが、AfterEffectsの「コンテンツに応じた・・」機能は、Adobe Senseiの技術を使用しているようで、Photoshopと同様に「コンテンツに応じた塗りつぶし」機能になります。
Photoshopの「コンテンツに応じた塗りつぶし」は、画像内に「選択範囲を作成」し、その選択範囲周辺の画像を使って、選択範囲の中を塗りつぶす、というものですが、AfterEffectsも考え方は同じ考え方で、動画内に「透明領域を作成」し、その透明領域周辺の動画を使って、透明領域の中に、「シーケンス画像(塗りつぶしレイヤー)を作る」という機能になります。
これまでの、コピースタンプ、ブラーエフェクト、トラッカーなどを使った方法とは違う、新しい方法でいわゆる「動画のレタッチ」が可能になりますので、その辺りをご紹介したいと思います。
●さっそくやってみよう!
AfterEffectsの「コンテンツに応じた塗りつぶし」を使う場合は、まず「消したい箇所を透明にする」必要があります。透明にした後、その領域の周辺の動画を使って、透明領域の中にシーケンス画像(塗りつぶしレイヤー)を作ります。
まずは、以下のような動画があったとします。(約5秒。音はなりません)
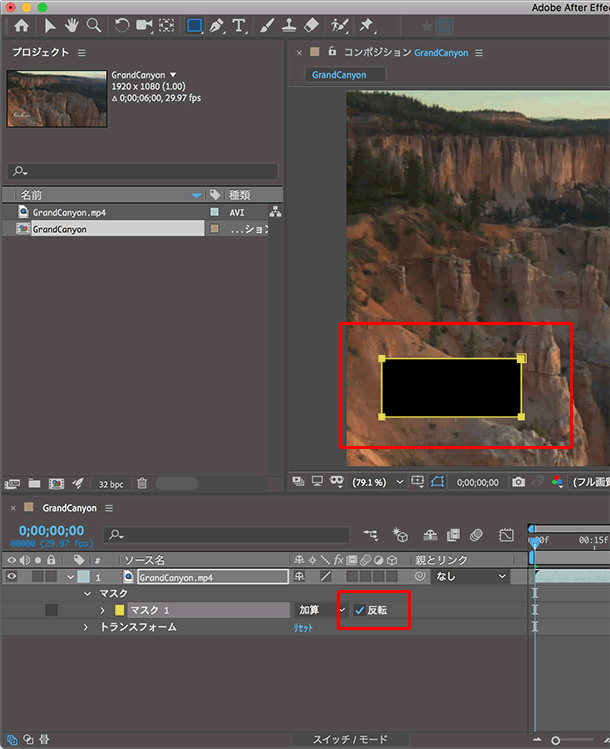
この動画の左下からテキストを消したい場合、まず、テキストの上にマスクパスを作成し、マスクを反転または減算処理し、テキストの箇所を透明にしておきます。なお、この処理はマスクではなく、トラックマット等を使ってもかまいません。

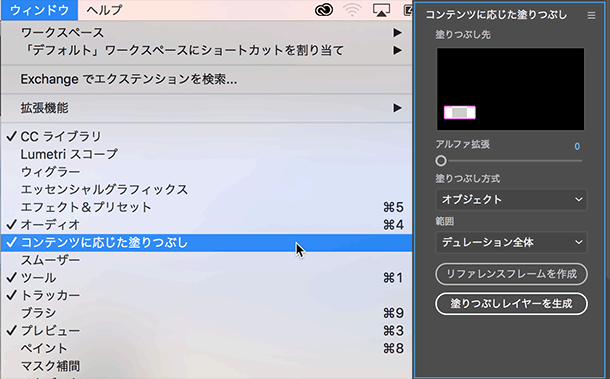
次に、ウインドウメニュー > コンテンツに応じた塗りつぶし、を選択し、コンテンツに応じた塗りつぶしパネルを表示します。

塗りつぶし方式は、「オブジェクト、面、エッジブレンディング」の3つが選択できます。
「オブジェクト」は、消す対象そのものや、消す対象の周りの背景が動いている場合、「面」は、オブジェクトの表面を置き換え、ピクセルを合成して透明領域を塗りつぶしますが、表面の動きの推測は行わないため、看板などの静的な動画に、「エッジブレンディング」は、透明領域にあったピクセルのエッジをサンプリングし、ブレンドすることで透明領域を塗りつぶします。レンダリングは高速ですが、従来のいわゆるブラーエフェクトのような結果になるため、質感のない、紙の上の文字のような表面上の静的なものを消すのに使用します。
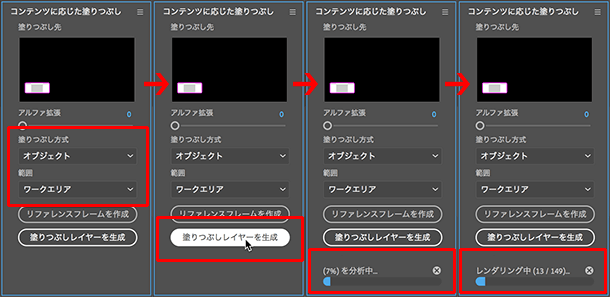
次に「範囲」の箇所で、どの範囲を塗りつぶすかを設定しますが、ワークエリアとデュレーション全体のいずれかが選択可能です。塗りつぶしたい(消したい)範囲が決まっている場合は、あらかじめレイヤーを分割した上で、ワークエリアを設定してから行うといいでしょう。
マスクの設定を行い、「塗りつぶし方式」と「範囲」を設定した後、「塗りつぶしレイヤーを生成」ボタンをクリックします。透明箇所にシーケンス画像を作成し、続けてその画像をレンダリング処理していきます。

ワークエリアをデュレーションいっぱいまで広げた状態で、塗りつぶし方式を「オブジェクト」で行ったものが以下のものになります。1フレーム目にマスクパスの境界線がやや見えるものの、動き出すとほぼ完璧に修正できています。このビデオはドリーでテキストの方が動かないため、比較的処理しやすいビデオといえます。
また、エッジブレンディングで行うと、以下のようにブラーと似たような結果が得られます。編集して消してある、ということが明らかにわかってもいい場合は、ブラーで行うとビデオによって強度の調整を行う必要がありますが、エッジブレンディングで行うと、一発でこのような効果を得られます。
一方、以下のような動画の場合(約5秒。音はなりません)・・
この動画はトラッキングで動いていますので、同様に反転マスクを作成した後、マスクパスにキーフレームを入れて以下のように動かしておきます。
この動画に対して「オブジェクト」で作成すると以下のようになります。結果的に背景も被写体も同時に動きますが、クロップしたエリア内が別の動きになってしまっているため、このような動画はその程度に応じて、塗りつぶし方法やマスクのサイズなどを適宜修正する必要があります。
また、以下のような動画の場合(約3秒。音はなりません)・・
これはカメラ固定でパンもチルトもしないため、中央の車に反転マスクを作成し、マスクパスにキーフレームを入れて動かした後、「オブジェクト」で作成してもほぼ綺麗に消すことができています(車の影は残しています)。
●ハイダイナミックレンジイメージ
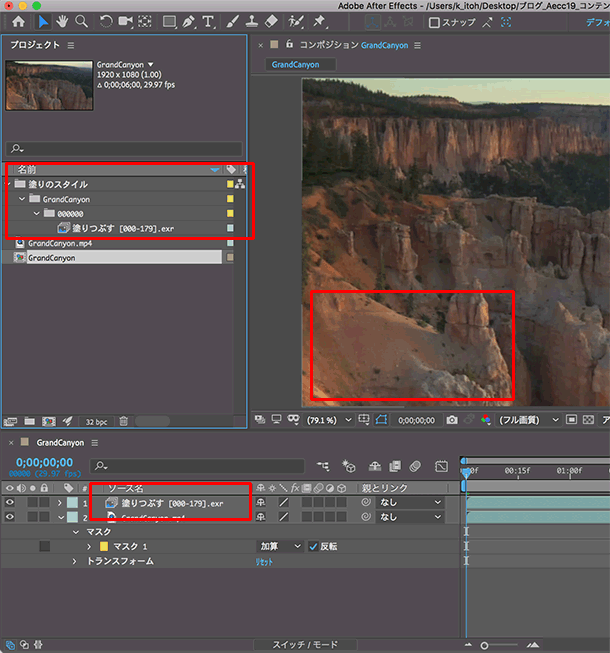
処理後のタイムラインとプロジェクトパネルを見ると、シーケンスが出来上がっているのがわかります。マスクで穴を開けた箇所に、そのサイズで画像を作成して合わせてある、というものになります。

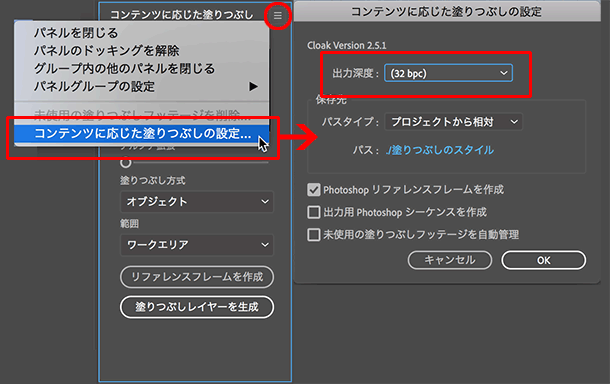
このビデオでは、拡張子exrのハイダイナミックレンジイメージがシーケンス画像として作成されます。どのようなシーケンスを作成するのかは、コンテンツに応じた塗りつぶしパネルのパネルメニューから設定することが可能です。

出力深度は8、16、32bpcから選択することができ、デフォルトではこのプロジェクトの色深度を継承するようになっています。プロジェクトの色深度を確認するには、ファイルメニュー > プロジェクト設定 >カラータブから確認することが可能です。Photoshopのpsdファイルが作成されるのは、8または16bpcの場合、となります。
●面の場合
被写体も背景も動かないような動画から、被写体のみを消す場合は、動画にもよりますがコピースタンプやトラッカーでも可能ではありますが、「塗りつぶし方式」の「面」で行うとより簡単です。例えば、以下の動画から(約5秒。音はなりません)・・
砂浜の人物に反転マスクを作成し、「面」で行うと以下のようになります(動画の中央にいる人物二人を消してあります)。
動いている海水と人物との距離が近いため、砂の部分がやや動いていますが、反転マスクの周辺の動画が、広範囲に塗りつぶしの領域として使える場合は「面」で、反転マスクの周辺の動画のうち、塗りつぶしの領域に使える面積があまり確保できない場合はコピースタンプやトラッカーを使うといいでしょう。
●CPU使用率について
このように、AfterEffectsの「コンテンツに応じた塗りつぶし」は、これまでの動画レタッチを覆すような機能になりますが、この機能を使うにあたって少々注意点があります。
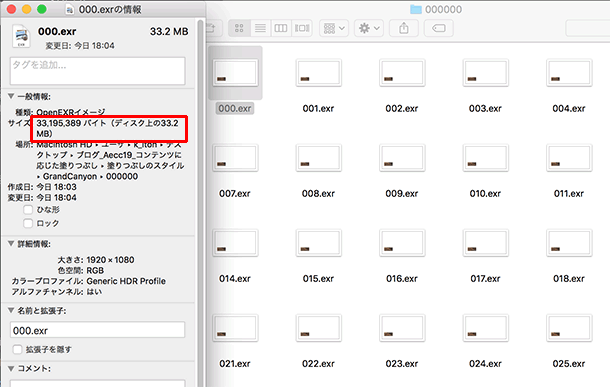
今回のこのビデオはたかだか5秒のビデオ(1920*1080)ですが、シーケンス1枚あたりの画像サイズは33MB、合計約5GBと、非常に巨大な画像が生成されます。

この機能を使用する際に気をつけることは「CPU使用率」になりますが、この機能で塗りつぶしレイヤーを作成している間は、CPU使用率が100%を超え、PCがうなりをあげます。ハードディスクの空き容量やメモリーなど、PCスペックに少々自信がない場合はもちろん、たとえ余裕がある場合でも、バックグラウンドで何らかのアプリケーションを起動したりはせず、AfterEffects単体で使用しましょう。たとえ塗りつぶしレイヤーの作成はできても、その後のレンダリング処理で動かなくなる可能性があります。
この「コンテンツに応じた塗りつぶし」は、AfterEffets CC 2019の2019年4月アップデート版より搭載していますので、それ以前の方はぜひアップデートして使ってみてください。ただし、上記の通り、使う場合はブラウザーも含め、他のアプリケーションをすべて終了し、AfterEffects単体で起動して使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール



