イトウ先生のTips note【Animate CC 2015】Animate CC

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、つい先頃Flash Professionalに代わり新しく生まれ変わったAnimate CC 2015をご紹介します。
2015年12月1日、2016年初頭にFlashの名称をAnimate CCに変更する、という記事がローンチされてから約2ヵ月、ついにAnimate CCがダウンロード・使用できるようになりました。
Flashという名前は知っていても、Animateという名前はまだなじみが無いのも当然かもしれません。Animate、という名前から連想できるのはEdge Animateかもしれません。ちなみにご存知かもしれませんが、Edge Animateは昨年末時点で「活発な」開発は終了、という記事もでておりますので、Edge Animateに関しましては、以下の記事をご確認いただければと思います。
Edge Tools&Servicesに関するアップデート
なお、Edge Animateが使用できなくなった、などそういうことではないようですのでその辺りはご安心いただければ、と思います。
ところで、なんでFlashがAnimateに名称変更?と疑問に思うかと思いますが、一言でいうと「Webや新たなプラットフォームに最適なアニメーション制作ツールであることをより明確に示すため」とのことのようです。詳しくは以下のリンクからご確認いただければ、と思います。
Adobe Flash ProfessionalをAdobe Animate CCに名称変更
それでは、このAnimateですが、基本的にはFlashの名前が変わっただけで、起動後のインターフェイスや操作感などは、そのまんまFlashですので、名前が異なるだけで別物ではない、とお考えいただいて大丈夫かと思いますが、新しい機能がいくつか搭載されておりますので、そのあたりをご紹介してみたいと思います。
その前に、このFlashの起動画面はこのバージョンで見納めになるかと思いますが、現行バージョンの途中でアプリケーションの名称変更になるのは珍しいことですので、最後に1枚、備忘録的にスクリーンショットを掲載しておきます。


●Animate CC
まずは、起動画面をご確認ください。そのまんまFlashですので、特に違和感はありません。


新規にステージを作成し、シェイプやシンボルでトゥイーンアニメを作成し、保存してパブリッシュ、という流れも同じですので、これまでFlashで行っていたオペレーションはそのまま移行できる、と思っていただいていいかと思います。
ただ、いろいろと便利なツールを搭載しておりますので、その辺りをご紹介していきたいと思います。
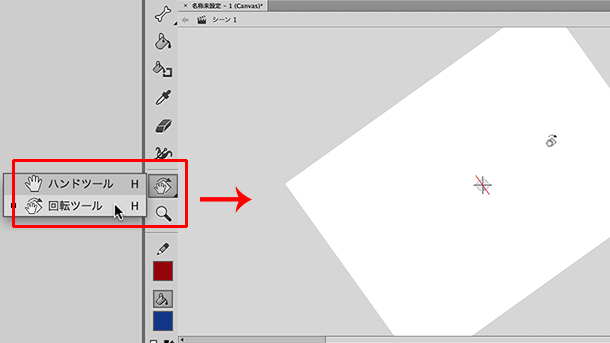
●回転ツール
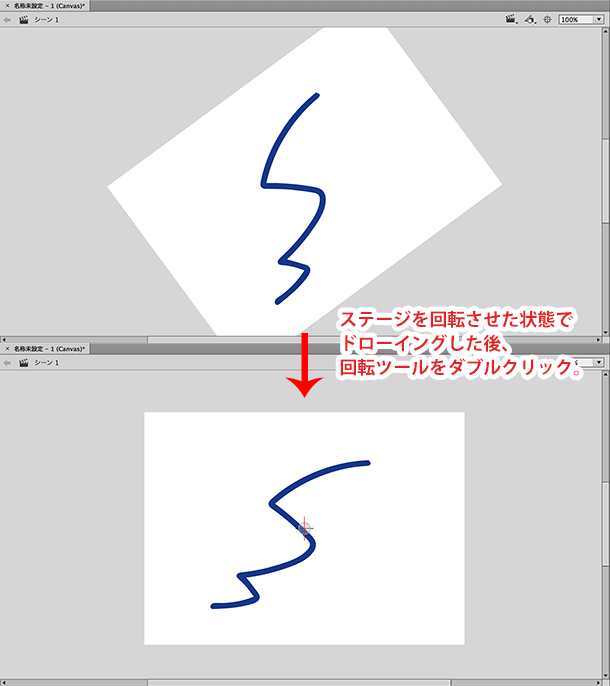
このツールは、カンバスを回転させるツールで、Photoshopの回転ビューツールと同じように機能するものです。ステージを回転しておき、ドローイングした後でステージを元の状態に戻すと、ペンタブなどでのドローイングの癖を吸収することができる、というものです。回転ツールでステージの上でドラッグして回転させた後、ブラシ等で任意にドローイングし、回転ツールをダブルクリックすると、ステージが元の状態に戻ります。


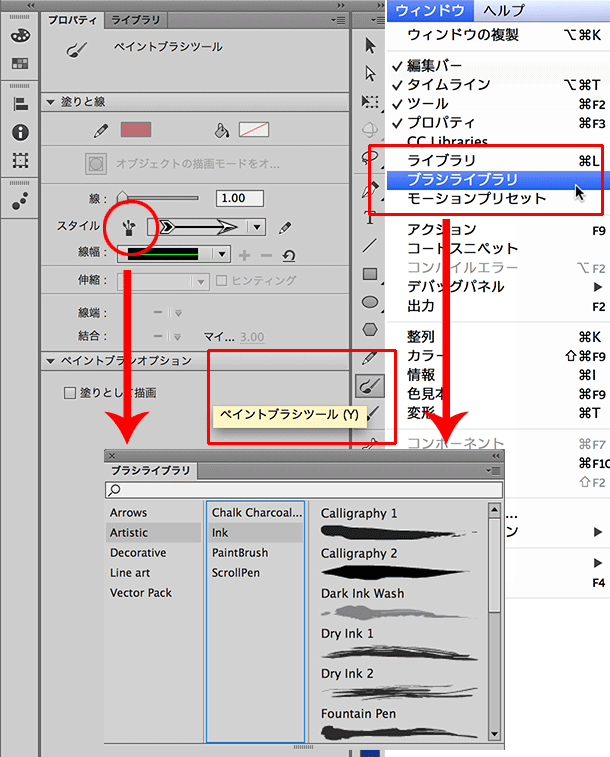
●ペイントブラシツール(ベクターアートブラシ)
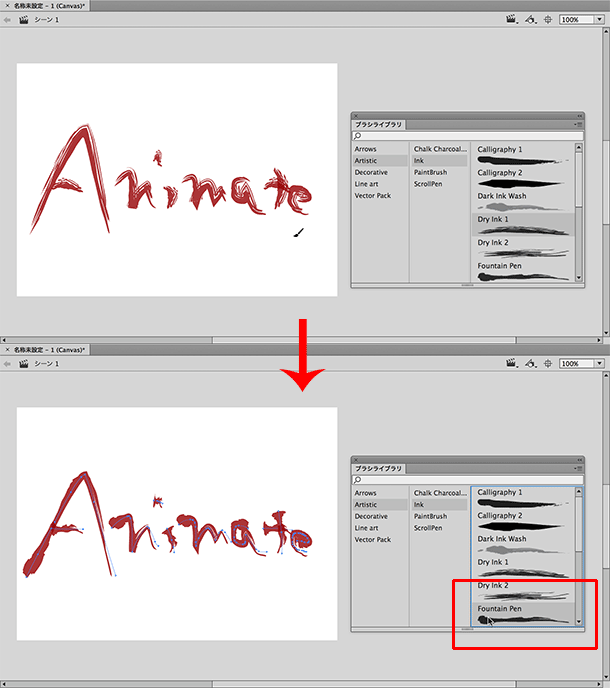
従来のブラシツールはそのままの機能として存在し、ブラシツールとは別にペイントブラシツールというツールが新たに搭載されています。プロパティパネルの水入れのアイコンまたはウインドウメニュー>ブラシライブラリ、を選択すると、Illustratorにあるブラシライブラリとほぼ同等のブラシストロークが選択できるパネルが表示され、ペイントブラシツールでドローイングした後、このパネルからストロークを選択すると、様々なストロークで線を描ける、というものです。
ストロークの変更は、ドローイングした線を選択した後、ブラシライブラリにあるストロークをダブルクリックすることで変更することが可能です。


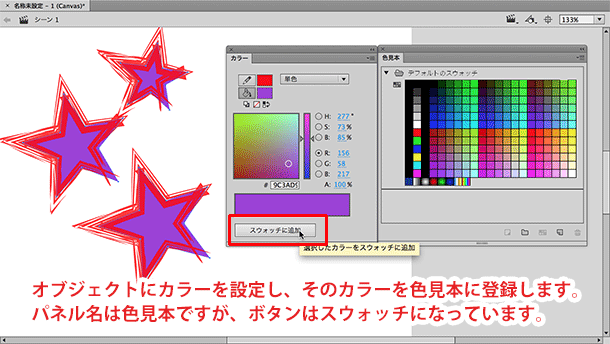
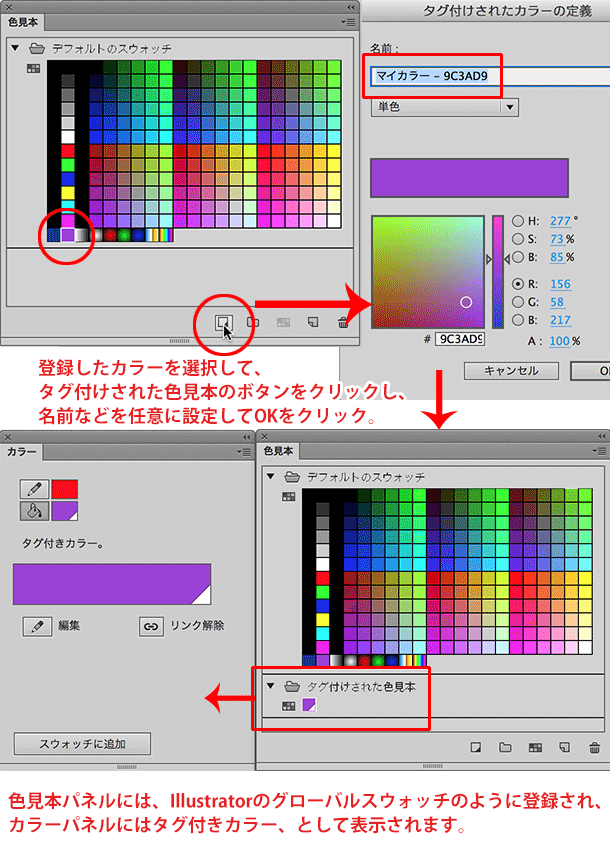
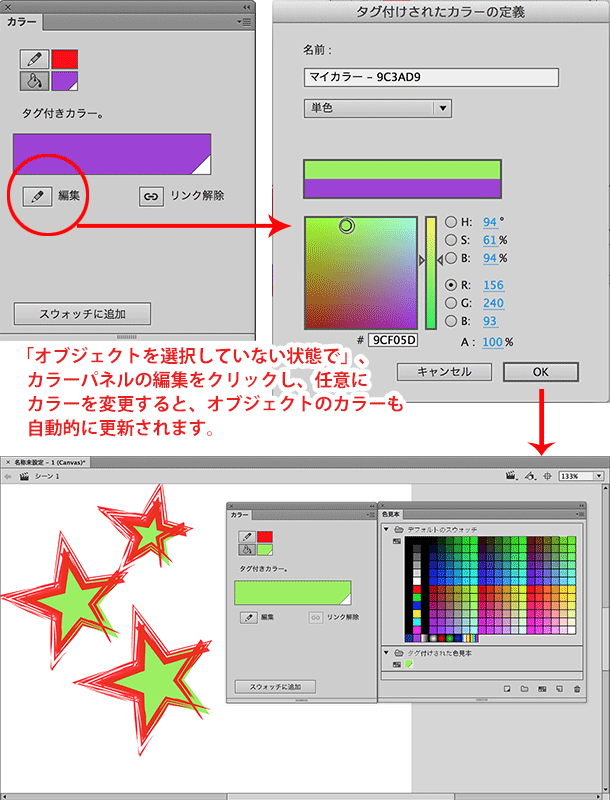
●タグ付けされた色見本
こちらもIllustratorのグローバルスウォッチや、InDesignのスウォッチパネルと同等の機能となりますが、色見本に登録したカラーにタグ付けを行い、オブジェクトに適用したカラーを色見本の方で管理する、というものです。
使い方としては、カラーパネルからオブジェクトに何らかのカラーを設定し、そのカラーをスウォッチに登録した後、登録したカラーを選択した状態で、タグ付けされた色見本のボタンをクリックし、カラーにタグ付けを行います。その後「オブジェクトを選択してない状態で」、タグ付けしたカラーを編集をクリックし、任意のカラーに変更すると、そのカラーを設定したオブジェクトのカラーも「オブジェクトを選択していなくても」自動的に更新される、というものです。



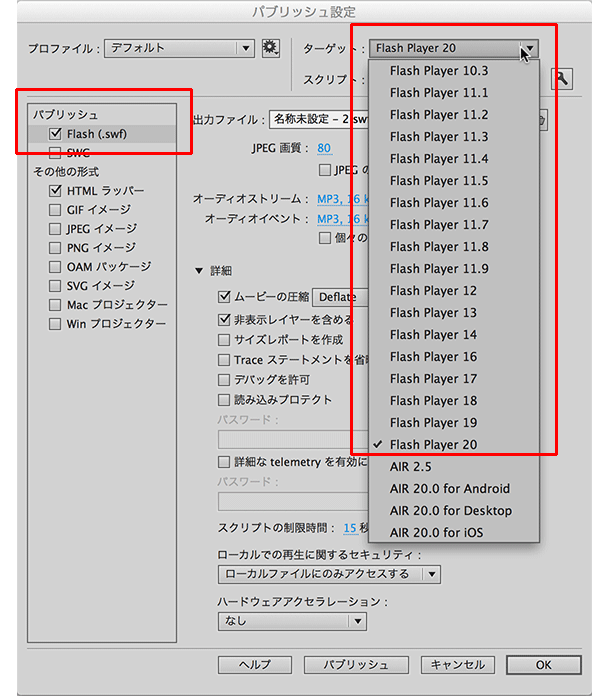
●ファイル名やパブリッシュについて
Animateでファイルを保存すると、拡張子は.flaのままになっています。またActionScript3.0ベースでドキュメントを作成すると、SWFで書き出せるのも従来通りです。もともとSWFという言葉もShockWaveFlashの略ですので、従来の流れはきちんと継承されています。HTML5canvasドキュメントからのパブリッシュも従来通りJavaScriptで、となります。

そもそもFlashも最初はFutureSplashAnimaterという名前でしたので、このアプリケーションはこれで2度目の大きな改名、ということになりますが、今後はこれらの流れを継承し、さらにパワーアップしたアニメーション制作ツールの代表として市場に浸透していくことになるかと思います。動きを司るアプリケーションでもAfterEffectsとは違い、SWF 、JavaScript、WebGLなどのアニメーションコンテンツとしてアウトプットできる唯一のアプリケーションとなります。なお、Animateのトレーニングも現在開発中となりますので、ぜひこれからも目的にあわせて使ってみてください。




