イトウ先生のTips note【Photoshop CC 2018】球パノラマ編集

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Photoshop CC 2018から新機能で「球パノラマ編集」をご紹介します。
Premiere Pro 及びAfterEffectsではすでに搭載している、いわゆる360°VRの機能ですが、Photoshop CC 2018でもこの機能を搭載しましたので、今週はPhotoshop CC 2018での「球パノラマ編集」をご紹介します。
この機能を使用するには「正距円筒法」の画像データが必要となりますが、この「正距円筒法」の画像データは、以前のブログ「イトウ先生のTips note【Premiere Pro CC 2017】VRワークフロー・その2」でもご紹介しましたが、スマホアプリのGoogleストリートビューにて無料で撮影可能ですので、アプリのダウンロード後、実際に画像を撮影して試して見てください。
●さっそくやってみよう!
まずは、「正距円筒法」で撮影された画像を用意します。

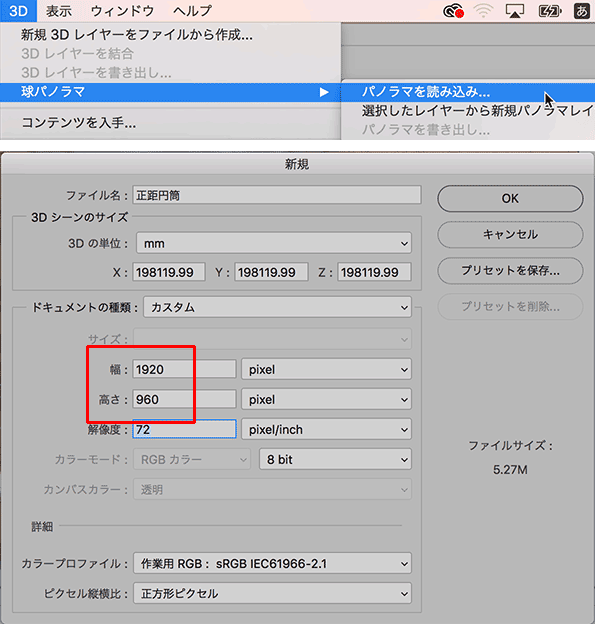
この画像を開く際、ファイルメニュー > 開く、からではなく、3Dメニュー > 球パノラマ >パノラマを読み込み、を選択して開きます。

この時の画像のサイズですが、Photoshop上でキーフレームを設定しビデオに書き出す場合は、以前のブログ「イトウ先生のTips note【Premiere Pro CC 2017】VRワークフロー・その2」でもご紹介しましたが、
- 1920 × 960
- 3840 × 1920
- 4096 × 2048
- 8192 × 4096
のいずれかにするといいでしょう。
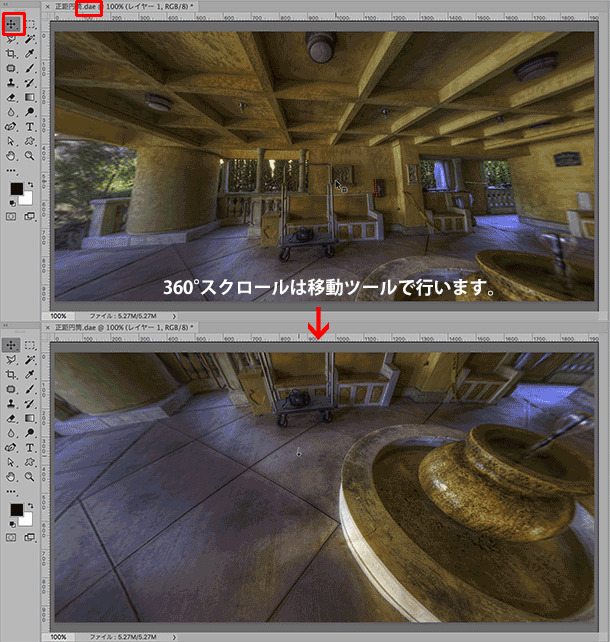
球パノラマとして開いたファイルは「COLLADA」の拡張子.daeのファイルとして開きます。ビューを変更する場合は、移動ツールで360°移動することが可能になります。

●3D空間での移動
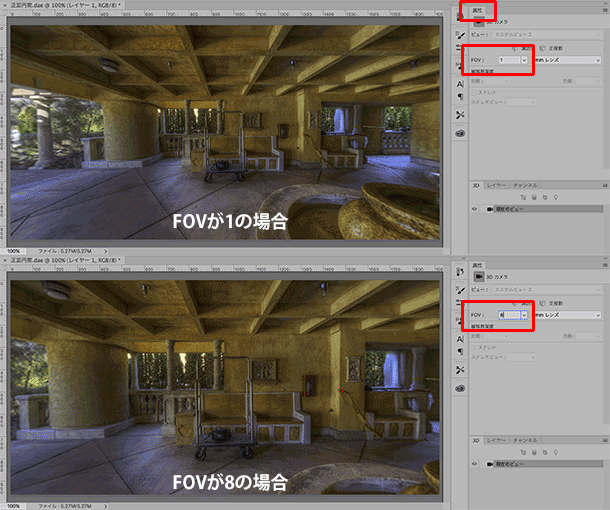
3D空間の中にある、目的の対象に近づいたり遠ざかったりする場合は、移動ツールで座標を移動する他、属性パネルの3Dカメラにある、カメラのレンズサイズ(FOV)を変更することでズームを行うことが可能です。レンズサイズは1~1000mmとなり、数値が高いほど近いて見えます。なおこのズームは、虫眼鏡ツールによる拡大縮小とは別に動作します。

●ペイントとテキスト
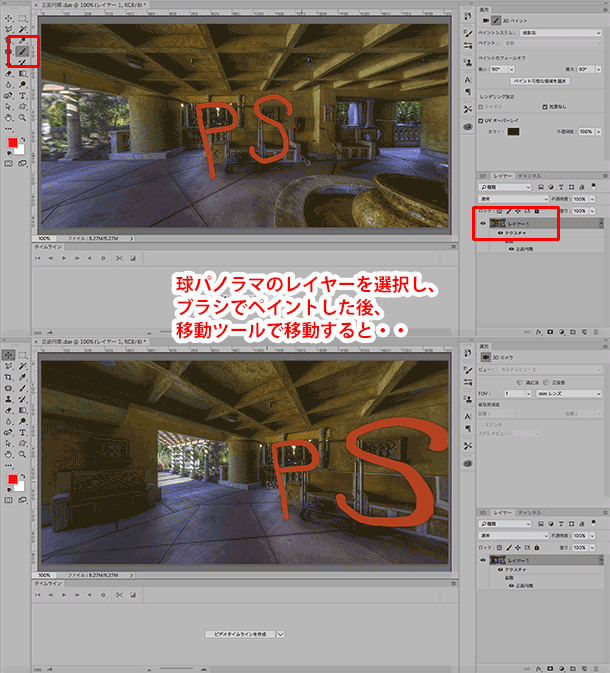
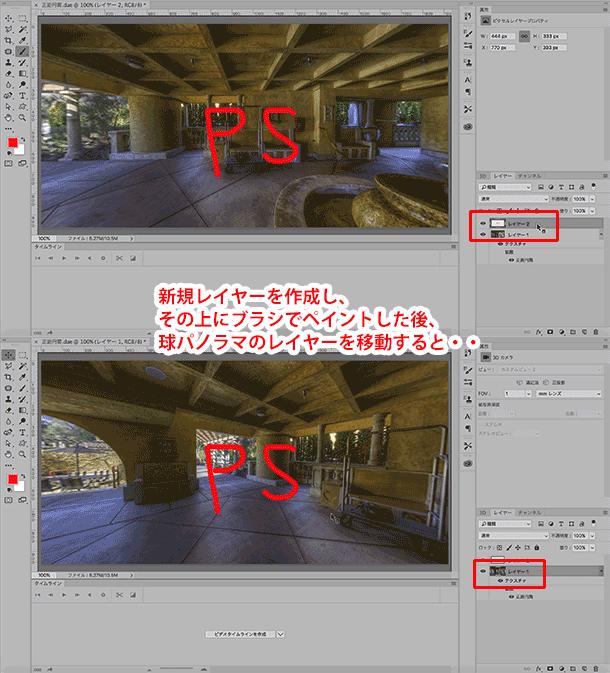
レイヤーパネルで3Dレイヤーを選択した状態にしておき、ブラシで直接ペイントを行うと、3D空間上に直接ペイントしたことになり、移動ツールで移動することでペイントした軌跡も一緒に移動するようになります。

新規レイヤーを作成し、そのレイヤー上にペイントすると、3Dレイヤーを移動しても、ペイントしたレイヤーは移動しないため、3D空間に2Dコンテンツを入れることが可能になります。これはベタ塗りしたレイヤーや、他の画像レイヤーも同様になります。

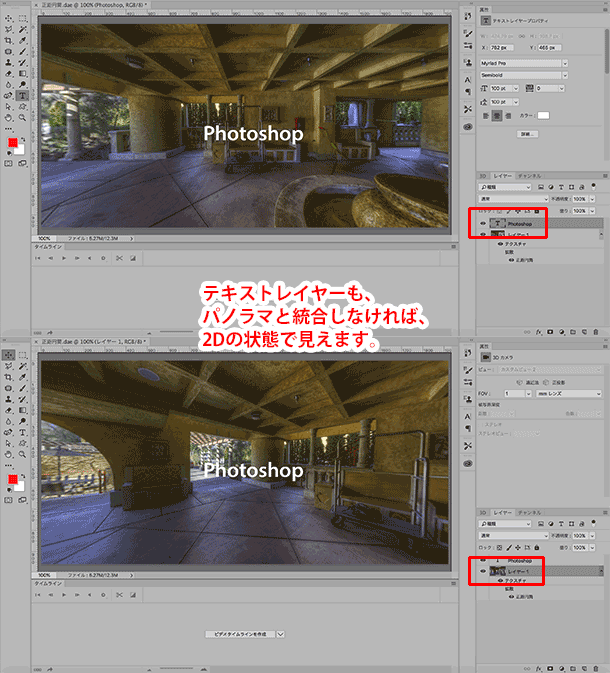
テキストも同様に、テキストレイヤーであるうちは2Dテキストとして機能し、画像内の固定の位置にテキストを置いておくことが可能になります。

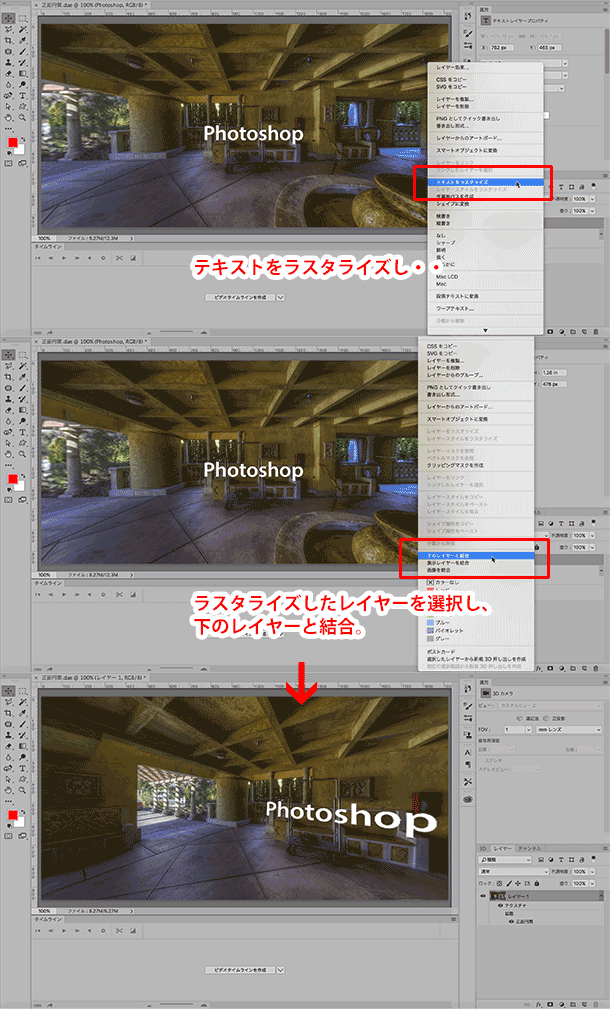
3D空間にテキストを埋め込む場合は、テキストレイヤーをラスタイライズした後、3Dレイヤーと結合することで3D空間に一体化します。なお、レイヤー結合時、ラスタライズした方にパノラマを結合するのではなく、パノラマにラスタライズした方を結合するため、レイヤーの結合は「ラスタライズした方のレイヤーを選択した状態で「下のレイヤーと結合」、またはパノラマのレイヤーを選択して「画像を統合」で処理します。

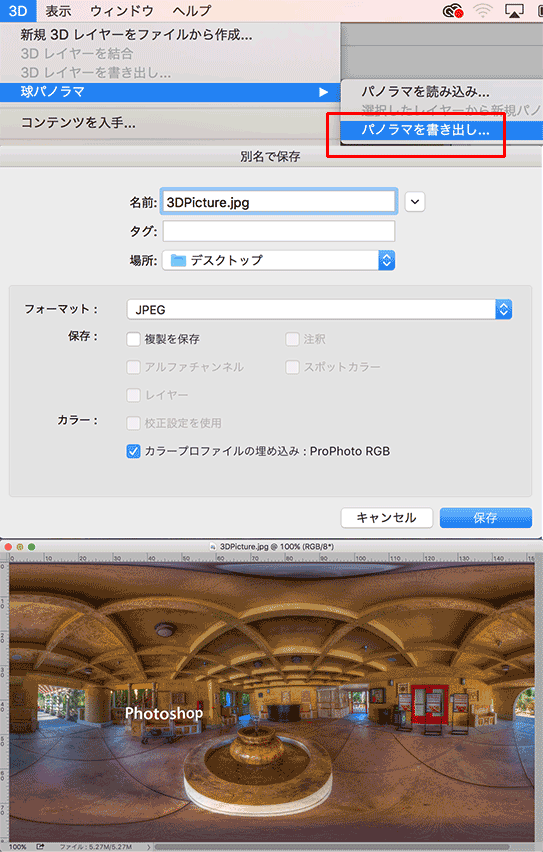
●正距円筒画像への書き出し
2Dの静止画として保存する場合は、通常のファイルメニュー > 別名で保存で、任意の形式で保存しますが、ブラシやテキストを入れた状態の正距円筒画像として再度書き出す場合は、3Dメニュー > 球パノラマ >パノラマを書き出し、を選択して書き出します。

この機能によって360°画像に対し、Photoshopならではの編集を行った後、Premiere ProやAfterEffectsで動画にすることが可能、となりましたので、Premiere ProやAfterEffectsをお使いの方も、360°の静止画はスマホアプリのみで入手できますので、ぜひ試してみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス




