イトウ先生のTips note【Premiere Pro CC 2017】グラフィッククリップとエッセンシャルグラフィックスパネル

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Premiere Pro CC 2017の4月アップデートから、「グラフィッククリップとエッセンシャルグラフィックパネル」についてご紹介します。
ついにといいますか、とうとうといいますか、Premiereにも長方形や楕円形を作図できる機能が搭載されました。また文字ツール(タイトルツール)も追加され、AfterEffectsやIllustratorなどのようにクリックでテキストを入力できる機能が搭載されました。
長方形やテキストはもちろん、タイトルやキャプション、ざぶとん等に使用するわけですが、Premiere上でのこれらの扱いが、ビデオクリップなどとは扱いが少々異なりますので、そのあたりをご紹介したいと思います。
●さっそくやってみよう!
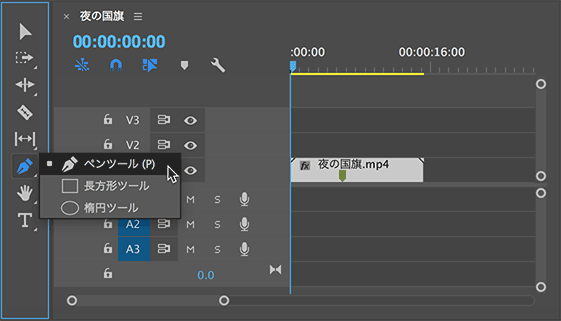
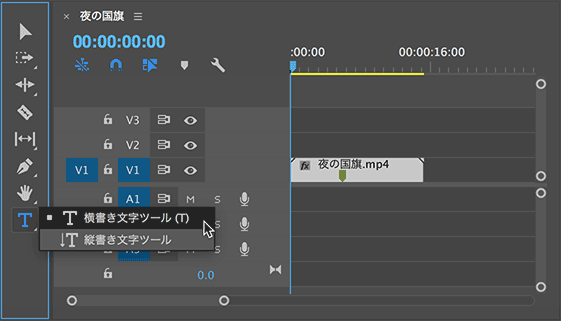
まずは、ツールパネルを確認するとペンツールがネスト化され、長方形ツールと楕円形ツールが搭載されているのがわかります。また「T」でおなじみの文字ツール(タイトルツール)も合わせて搭載されています。


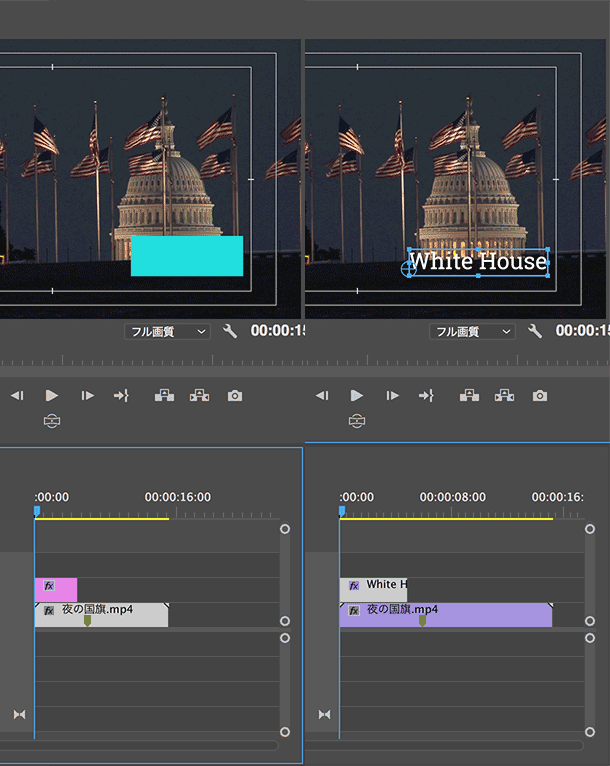
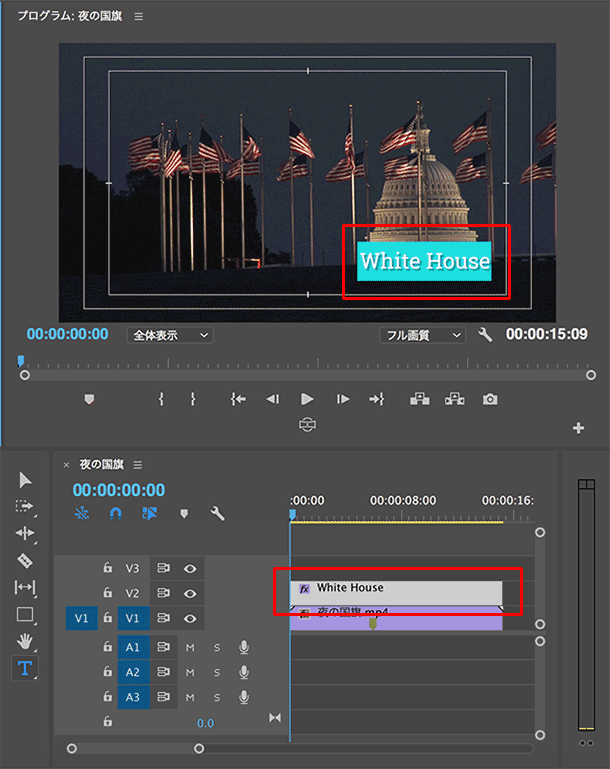
これらのツールは、プログラムモニター上で直接ドラッグまたはクリックで使用するもので、Illustratorで作図したり、文字を入力するのと同じように操作が可能です。

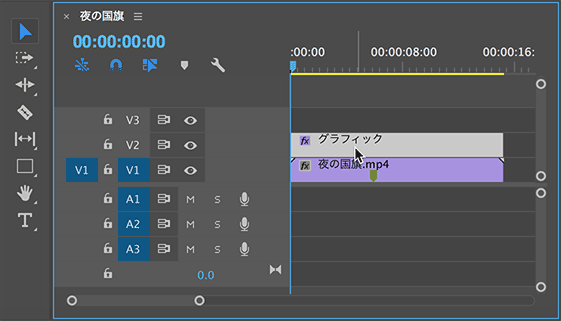
この時、タイムライン上の空いているトラック上にクリップが自動で作成されますが、このクリップを「グラフィッククリップ」といい、長方形やテキスト、画像やビデオなどをこの1つのクリップ内でまとめて管理することが可能になります。グラフィッククリップはデフォルトで5秒(4秒30フレーム)で作成されます。

●レイヤーの概念
余談ではありますが、以前からPremiereには「調整レイヤー」というものがありましたが、レイヤーではなく調整クリップでは??と疑問に思っていた方もいるかと思います。今回のPremiere Pro に搭載されたグラフィッククリップではその中にレイヤー構造を持たせることで、1つのクリップ内に長方形やテキスト、画像などを階層構造で持てるようになっています。
まず、長方形やテキストなどを任意に作成した後、タイムラインパネル上のグラフィッククリップを選択した状態で、新たに長方形やテキストを追加すると、選択していたグラフィッククリップの中に追加で作成されます。
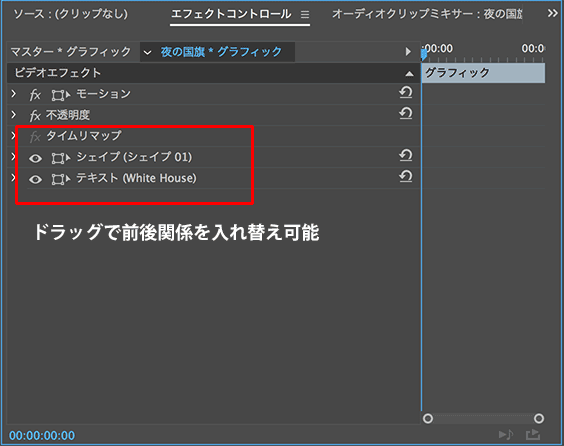
追加されたかどうかは、従来のエフェクトコントロールパネルでも確認可能です。


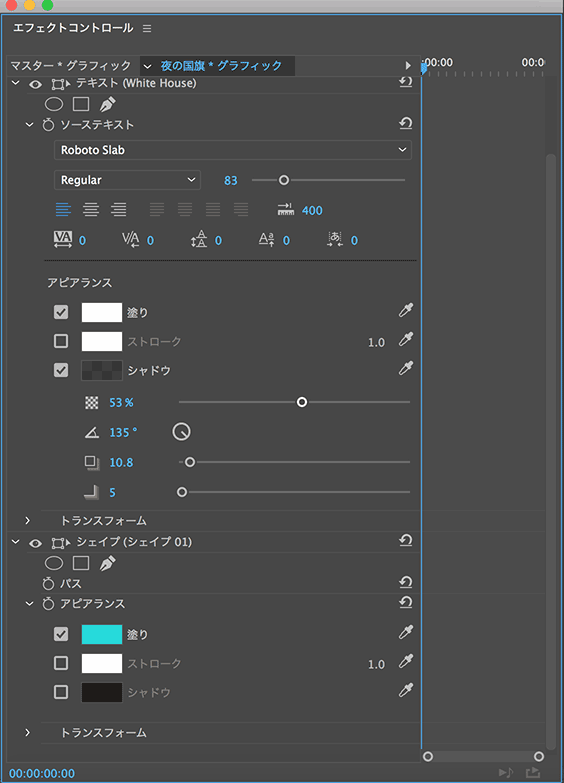
長方形やテキストは、それぞれに塗りや線、トランスフォームの指定が可能ですので、AfterEffectsでこれらを作成したのと同じような状態になります。

●エッセンシャルグラフィックスパネル
今回の4月アップデートで搭載されたのがこのエッセンシャルグラフィックスパネルで、このパネルではグラフィッククリップの編集と作成に加え、あらかじめ用意されているグラフィッククリップのモーショングラフィックステンプレートを参照・使用・登録することが可能になっています。
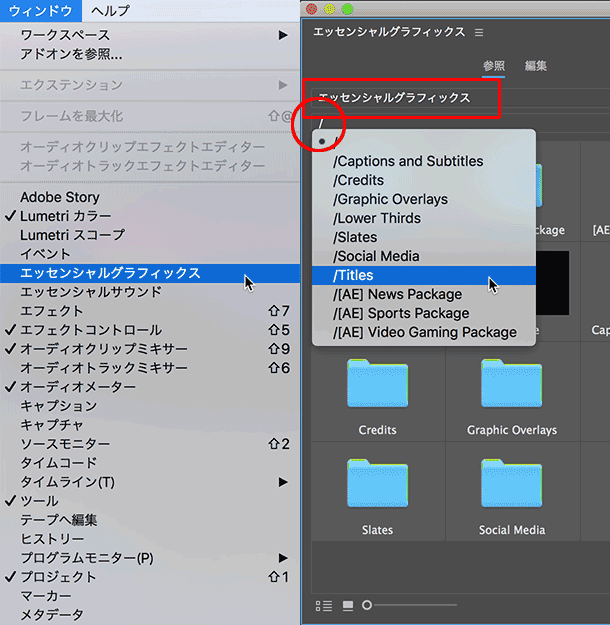
ウインドウメニュー > エッセンシャルグラフィックスを選択すると、まずウインドウの上部に参照と編集のボタンが表示されます。
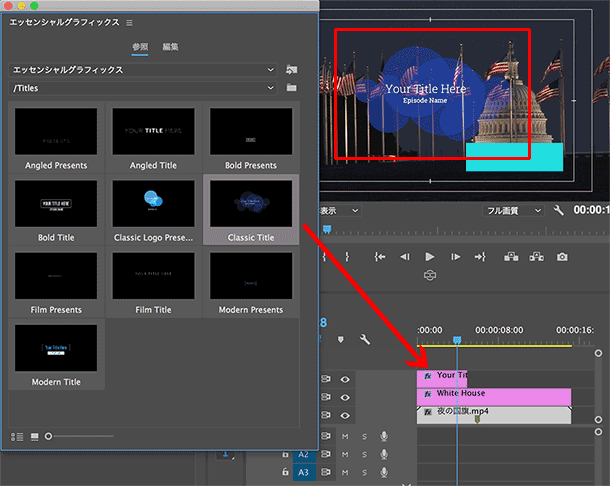
テンプレートを使用する場合は、ウインドウ上部の「参照」をクリックした後、その直下にあるプルダウンメニューからエッセンシャルグラフィックスを選択すると、さらにその下にあるプルダウンメニューから、いくつかのテンプレートが表示されるため、ここからタイムラインにドラッグして活用します。

このテンプレートにあるクリップはキーフレームが設定されアニメートするクリップも用意されています。
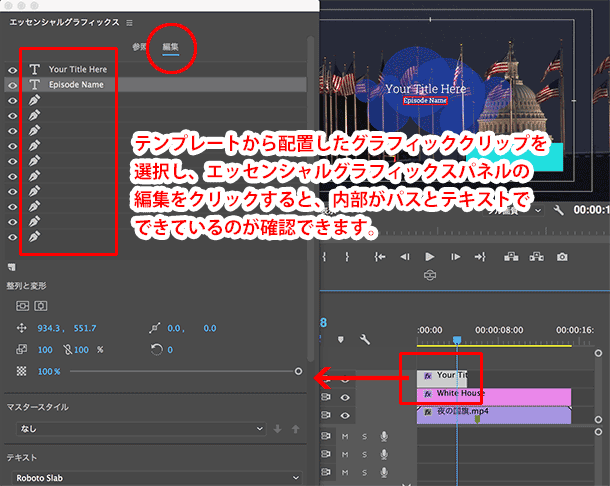
タイムラインに配置したグラフィッククリップを選択し、ウインドウ上部にある「編集」をクリックすると、内部がパスとテキストでできているのが確認できます。


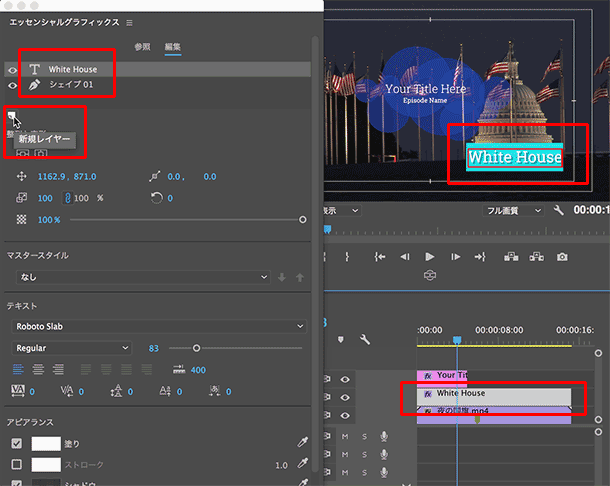
自分で作成したグラフィッククリップももちろん編集可能で、エッセンシャルグラフィックスパネル内でその構造が確認でき、レイヤーの階層を変更するように移動したり、新規でシェイプレイヤーやテキストレイヤーを作成する、ということが可能になっています。

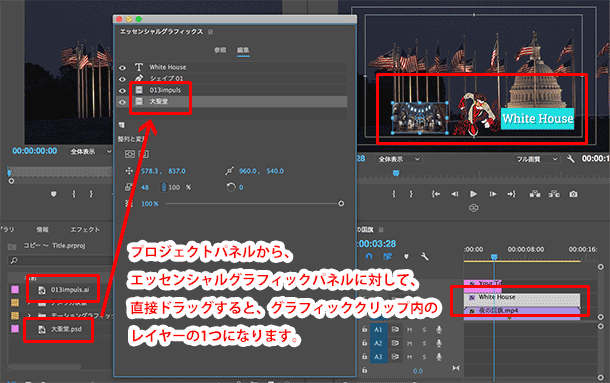
●AIデータやpsd画像もグラフィッククリップのレイヤーの一部に
また、プロジェクトパネルに取り込んだAIデータやpsdの画像を、エッセンシャルグラフィックスパネルにドラッグするとこれらのデータもグラフィッククリップに追加することが可能です。なおこのグラフィッククリップの中にはビデオもレイヤーとして追加することが可能ですので、使い方によってはグラフィッククリップの中で1つのカット編集を完結させることも可能です。

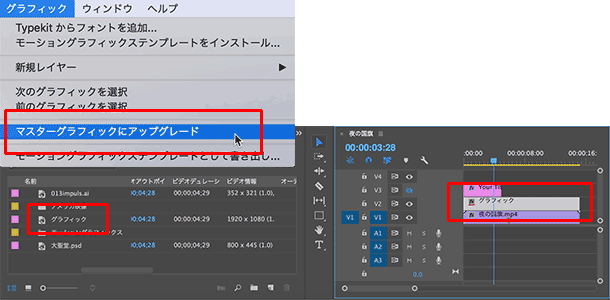
●マスターグラフィックス化
グラフィッククリップは、ただ作成しただけでは単体のクリップとしてそのシーケンスに存在するだけになるため、同じグラフィッククリップを他のプロジェクトでも再利用する場合は、マスターグラフィックス化しておく必要があります。グラフィッククリップからマスターグラフィックスを作成する場合は、タイムラインパネル上でグラフィッククリップを選択した状態で、グラフィックメニュー > マスターグラフィックにアップグレード、を選択します。

ついに、長方形などのシェイプやテキストの直接入力もできるようになってしまったPremiere Proですが、特にエッセンシャルグラフィックパネルにあるモーショングラフィックスのテンプレートには、ニュースやスポーツ、クレジット、ビデオゲームパッケージなど便利なテンプレートがたくさん入っているため、ぜひ4月アップデートにアップグレードして使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション