イトウ先生のTips note【Photoshop CC 2018】曲線ペンツール

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Photoshop CC 2018から新機能で「曲線ペンツール」をご紹介します。
曲線ペンツールは、通常のペンツールとは違って、主にクリックとダブルクリックで描画するペンツールとなります。方向線と方向点を持たないベジェ曲線が描画されるため、従来のペンツールの操作に慣れている方は操作に戸惑う部分があるかもしれませんが、操作に慣れると作図する際の手数をペンツールよりも節約でき、効率良く曲線や直線を描画することが可能です。
曲線ペンツールで作成したパスは、シェイプや通常のパスとして使用することが可能ですので、ぜひ使い方をマスターしてみましょう。
●さっそくやってみよう!
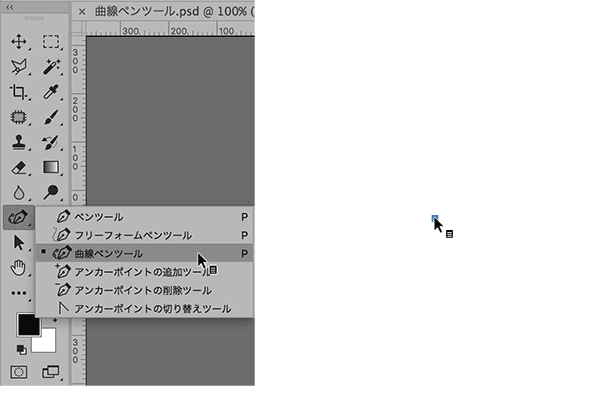
まずは、任意の画像を開いて曲線ペンツールを選択し、画像の任意の箇所でクリックします。通常のペンツールと違って、描き始めの最初の動作はクリックのみとなり、最初からドラッグでスタートすることはありません。

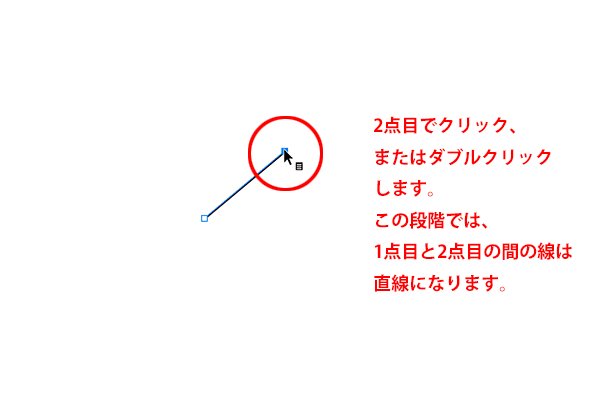
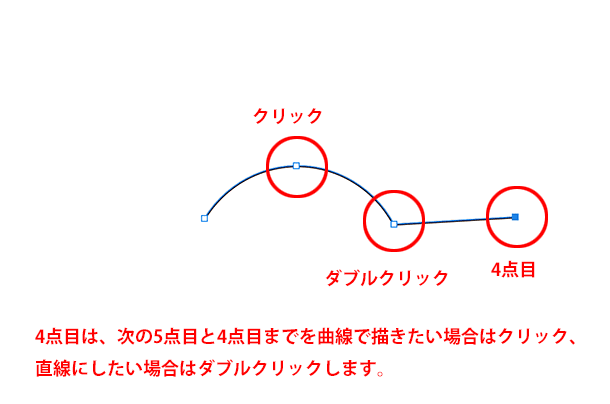
次に、任意の箇所で2点目を設定しますが、この時2点目の操作で3点目以降に作成される線が曲線か直線になるかが決まります。この2点目を設定する際に、クリックまたはダブルクリックを行いますが、まず、2点目は、クリックしてもダブルクリックしても、1点目と2点目の間の線は直線になります。

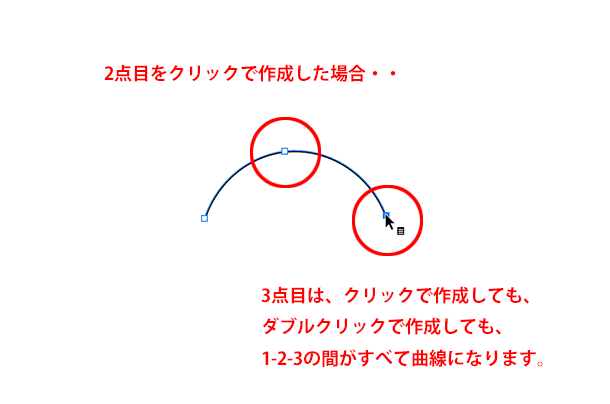
ただし、次の3点目を設定する際、この2点目を「クリック」で設定した場合は、次の3点目でクリックしようがダブルクリックしようが、1-2-3点目の間がすべて曲線になります。

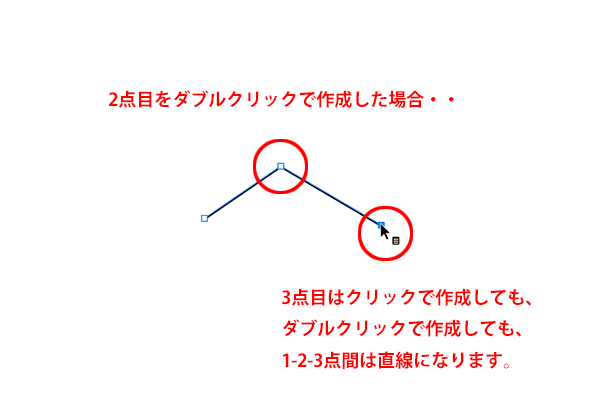
この2点目を「ダブルクリック」で設定した場合は、次の3点目でクリックしようがダブルクリックしようが、1-2-3点目の間がすべて直線になります。

同様に次の4点目を設定する際、3点目を「クリック」で設定した場合は、次の4点目でクリックしてもダブルクリックしても、2-3-4点目の間がすべて曲線になり、4点目を「ダブルクリック」で設定した場合は、次の4点目でクリックしてもダブルクリックしても、2-3-4点目の間がすべて直線になります。
このように、曲線を描く場合はクリックでアンカーポイントを設定していき、直線を描く場合は、ダブルクリックでアンカーポイントを設定する、ということを反復して線を描きます。曲線から直線に切り返して描く場合は、2点目はクリック、3点目はダブルクリック、というように描きます。

●曲線ツールでの編集
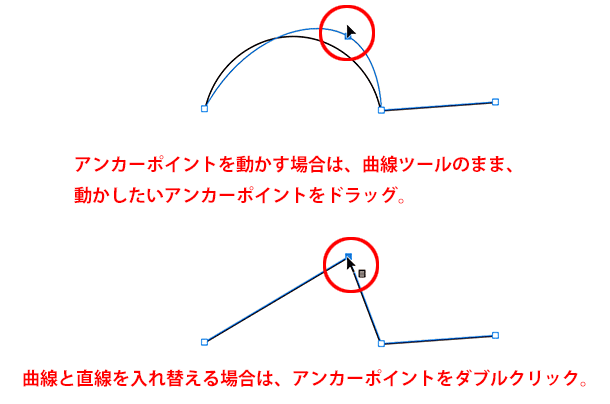
一度描いた線の編集は、すべて曲線ツールのまま行うことが可能です。アンカーポイントを動かす場合は、曲線ツールのまま、動かしたいアンカーポイントをドラッグ、曲線と直線を変更する場合は、アンカーポイントの上でダブルクリックすると切り替えることが可能です。

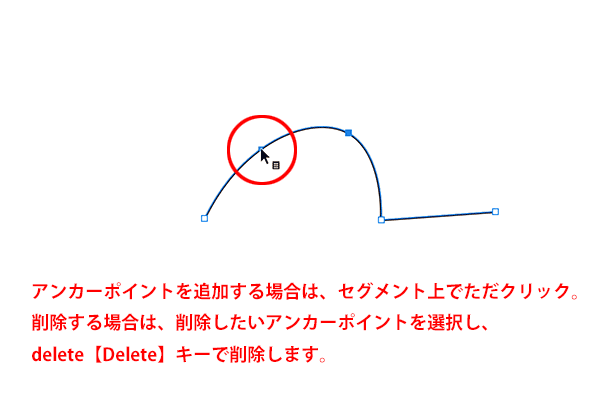
セグメントの途中にアンカーポイントを追加する場合は、セグメント上をただクリックします。アンカーポイントを削除したい場合は、削除したいアンカーポイントを選択し、delete【Delete】キーで削除します。

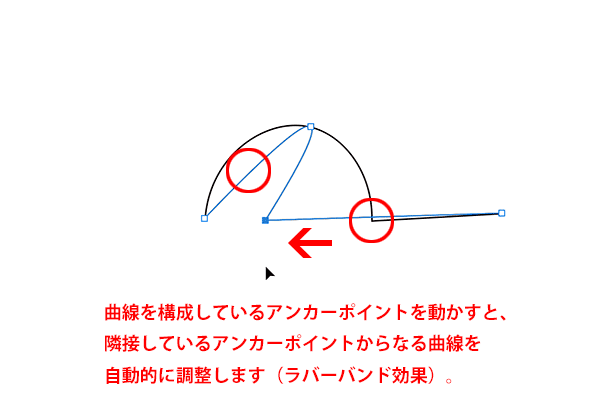
なお、ラバーバンド効果といい、曲線を構成しているアンカーポイントを動かすと、隣接しているアンカーポイントからなる曲線が自動的に調整されます。

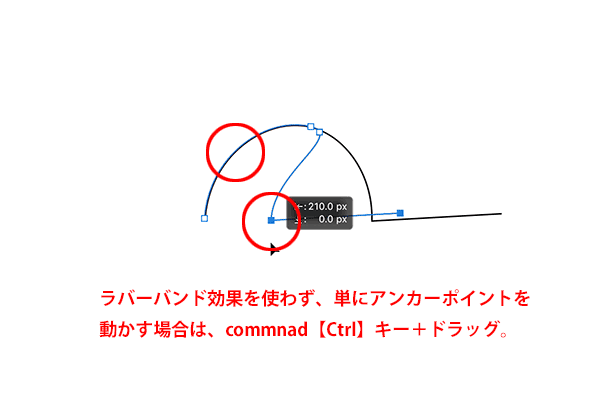
このラバーバンド効果を使用せず、単にアンカーポイントを動かしたい場合は、commnad【Ctrl】キーを押しながら、アンカーポイントを動かします。

従来のペンツールに慣れている方は、Rの調整を方向線で行わない、曲線の描画はドラッグではなくクリックする、という動作の違いに少々戸惑うかもしれませんが、使用頻度を上げると従来のペンツール同様スムーズに線を描けるようになりますので、従来のペンツールの操作に不慣れな方は、ぜひ試してみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス




