イトウ先生のTips note【Illustrator 2020】100倍のカンバスサイズ

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Illustrator 2020から新機能で「100倍のカンバスサイズ」をご紹介します。
Illustratorのカンバスサイズは、これまでずっと幅高さ最大227インチ(約5m77cm)でしたが、2020の6月アップデート版より、カンバスの幅高さ(辺の長さ)が、これまでの10倍の2270inch(約57m)、結果カンバスの面積は100倍と、とてつもなく広くなりました。
従来バージョンでは、大型看板、屋外広告、のぼりなどのサインディスプレイの作成時、縮小サイズで作成しておき、プリント時に拡大、という作業が必要でしたが、原寸でのサイズで作成可能になりました。
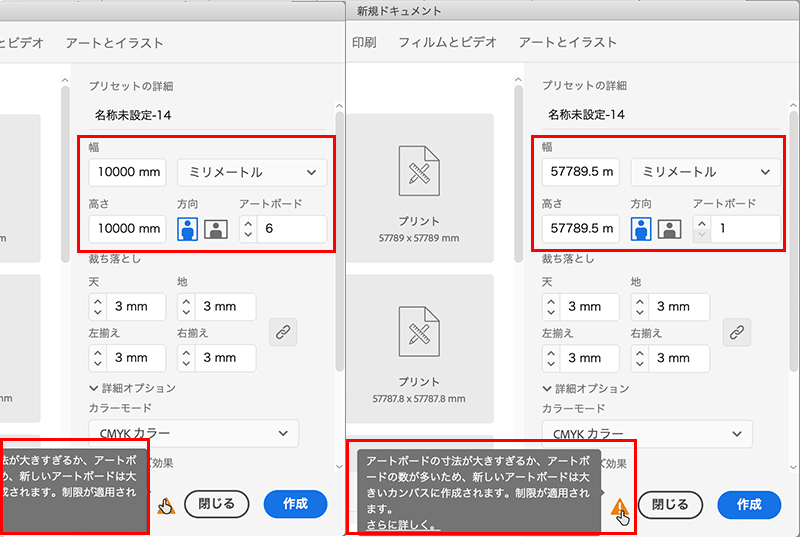
厳密には裁ち落としをゼロにした状態で、従来バージョンは縦横5779.558mmでしたが、2020の6月アップデート版で縦横57795.5833 mmになります。ただ、この幅高さ57メートルというサイズに対応しているアプリはほぼないかと思いますので、現状では保存とアウトプット、閲覧に少々考慮しておかないといけません。その辺りも含めてご紹介したいと思います。
●さっそくやってみよう!
まず、従来カンバスの縦横10倍、面積が100倍になったからといって、そもそもカンバスサイズを指定してドキュメントを作成する、ということは必要ありません。
新規ドキュメントの作成時に、従来のカンバスサイズ(縦横227インチ)よりも大きいアートボードサイズを作成した時、また、複数のアートボードを同時に作成した際、それらのアートボード全体の領域が、従来のカンバスサイズ(縦横227インチ)よりも大きくなる場合に、自動的にカンバスサイズが拡張してドキュメントが作成されるようになりました。

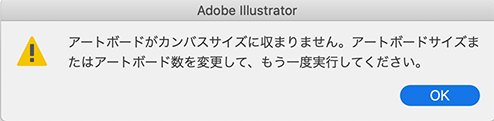
なお、縦横いずれかが、2270inchを超えるサイズでアートボードを作成しようとするとエラーが表示されます。

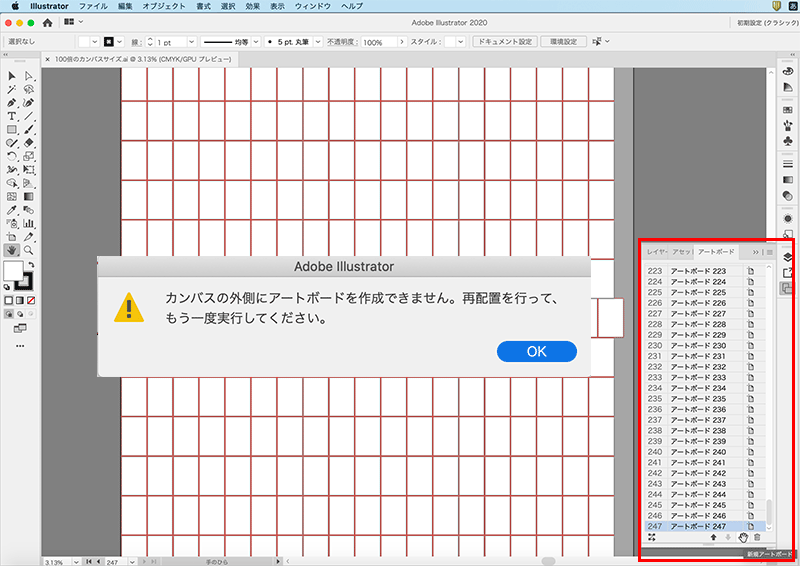
また、最初にデフォルトのカンバスサイズ(227インチ(約5m77cm))で作成したドキュメントに対し、後からアートボードを増やし続け、アートボード全体の面積がカンバスの面積を超えるサイズになる場合は、カンバスは拡張されません。

●下位互換
この大きなカンバスサイズを使用するにあたっての一番の懸念点は、保存やプリント、他のバージョンとの互換がどのようになっているか?という部分になるかと思いますが、まずは、保存ですが、普通にai形式で保存して、再度開くには問題ありません。ただし、大きいサイズのアートボードに対応した2020のバージョン同士に限ります。
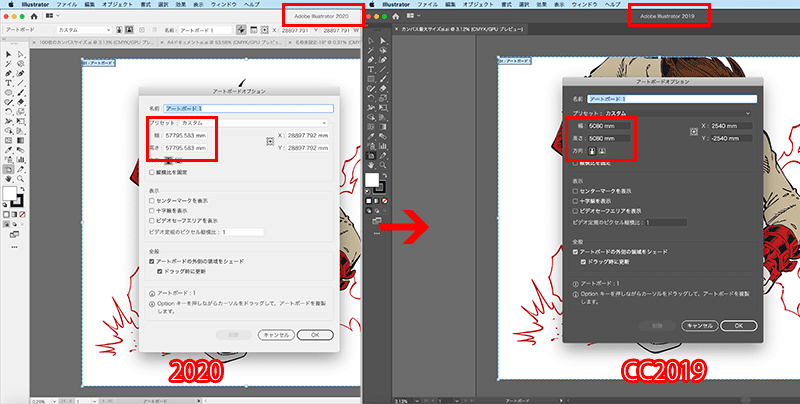
大きいサイズのカンバスで作成したaiファイルを、CC2019以下のIllustratorで開くと、カンバスサイズおよびオブジェクトは、およそ1/10に縮小されて開きます。なお、縮小されて開いたドキュメントで、オブジェクトがアートボードからはみ出してしまう場合、はみ出した箇所はクリッピングマスクでマスクされた状態で開きます。また、一部の編集機能が無効になり、アウトライン化していないテキストを含む場合、テキストレイアウトが変更になる場合があります。

●PDF保存
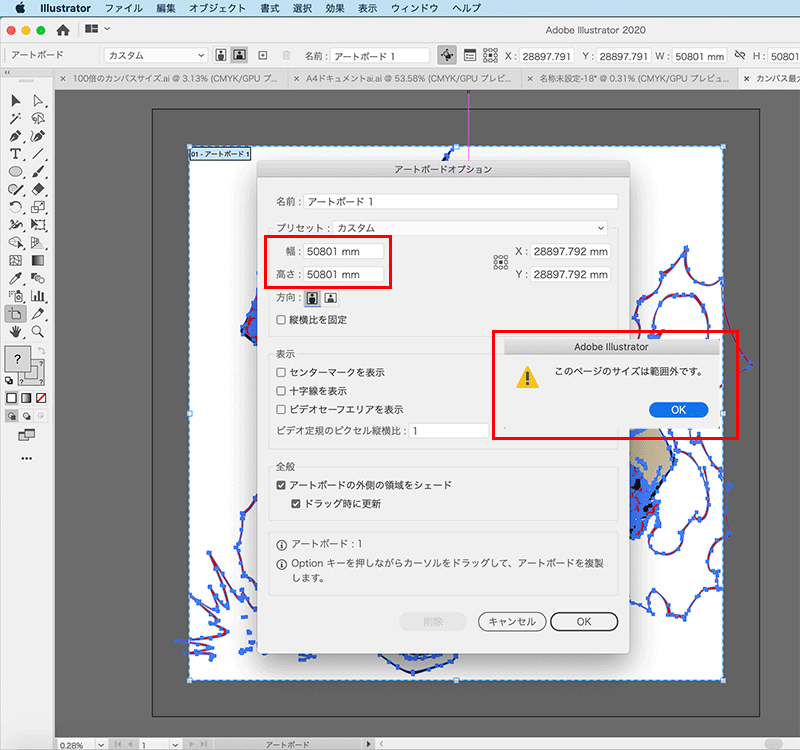
次にPDFで「保存」する場合ですが、まず、カンバスそのものは最大サイズの57795.5833mmで構いませんが、アートボードのサイズは50800mm以内で作成します。50801mm以上のアートボードはアラートを返します。

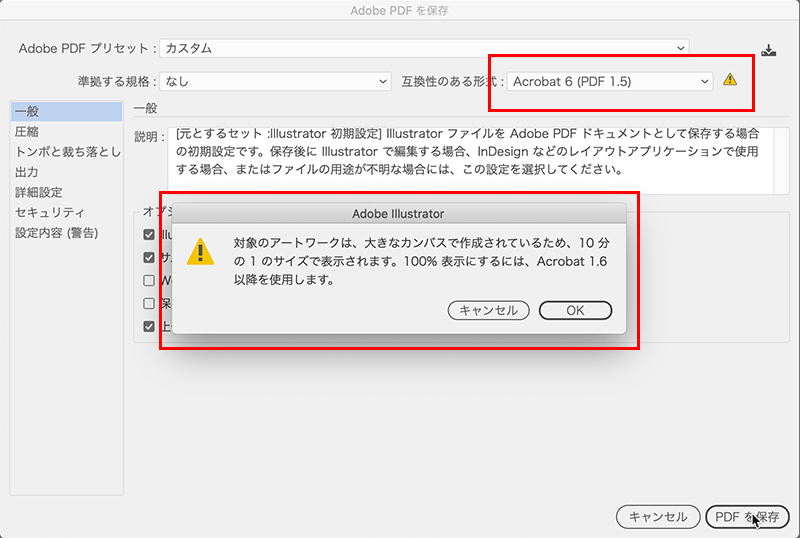
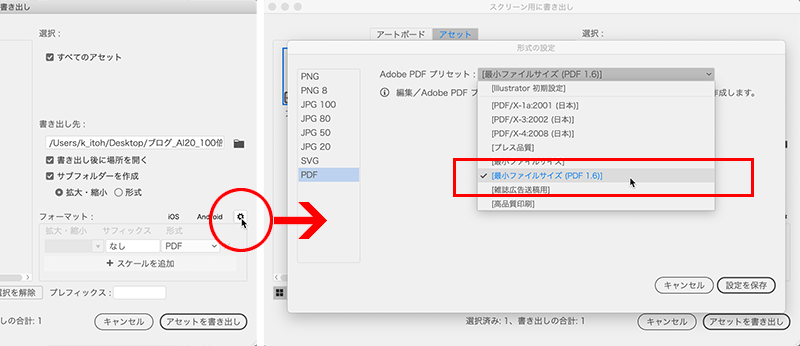
また、保存時にPDFのバージョンを指定できますが、PDFバージョン1.6以降で保存します。1.6以降のバージョンで保存した場合はカンバスサイズを維持して保存されますが、PDFバージョン1.5以下の場合は、1/10のサイズに縮小保存されます。

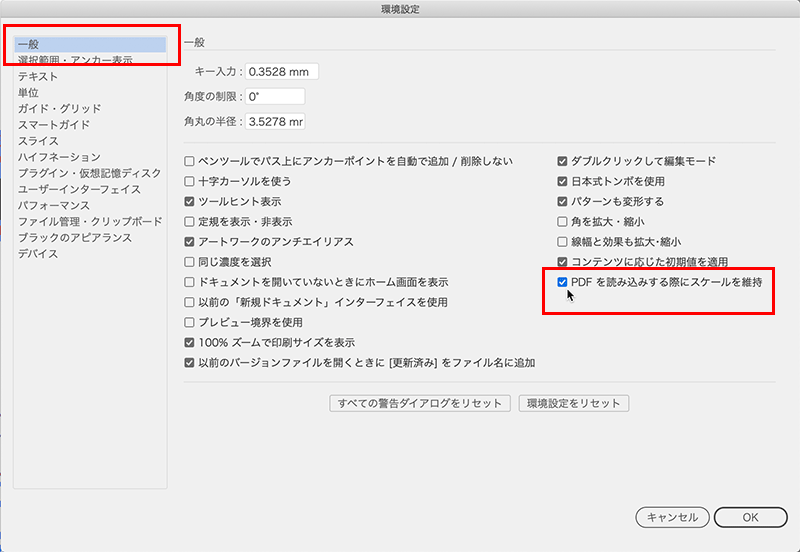
また、PDFとして保存し、そのPDFをIllustratorのファイルメニュー > 配置、からドキュメント内に配置する際、大きいカンバスサイズを維持した状態で配置するには、環境設定 > 一般 > PDFを読み込みする際にスケールを維持、にチェックを入れておきます。このチェックを入れずに保存すると、ファイルメニュー > 配置、でPDFを配置した際、1/10に縮小されて配置されます。

●PDFアセット
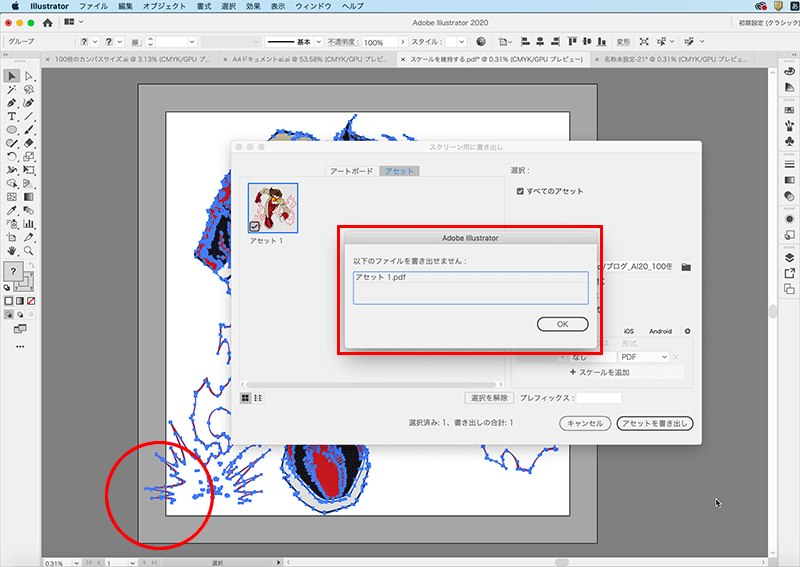
次にPDFの「アセット」書き出しですが、まず、カンバスサイズおよびアートボードサイズは、PDFの「保存」とは違い、最大の57795.5833mmで問題ありません。ポイントは、オブジェクトをアセットパネルに登録する際、アートボードからはみ出したオブジェクトを登録してもPDFアセットとして正しく書き出すことができませんので、アセットに登録するオブジェクトはアートボード内に収まっているのを確認してから登録します。

また、PDFを配置する場合と同様に、PDFアセットを作成する場合は、PDFバージョンを指定できるため、大きいカンバスサイズを維持する場合は、PDF1.6形式以上で書き出します。

なお、保存または書き出したPDFを100%の大きいカンバスサイズで「見る」場合ですが、Adobe Acrobat DCや、Adobe Readerでは問題ありませんが、他のPDFを閲覧するアプリ(Macのプレビューなど)で見た場合や、Webブラウザーで表示した場合は、PDF Reader系アプリケーション側やブラウザー側が、その拡大・縮小率に対応していない場合、アートワークは1/10に縮小されて表示されます。
●その他の書き出し形式とツールの制限
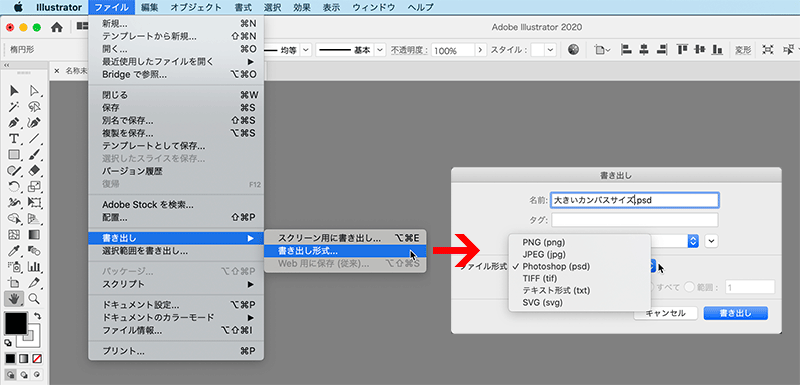
大きいカンバスサイズの書き出しですが、このブログの執筆時点でサポートされている書き出し形式は、PDF、PNG、JPEG、PS、TIFF、SVGの書き出しに対応しており、ファイルメニュー > 書き出し >書き出し形式またはスクリーン用に書き出し、からこれらの形式に書き出していきます。

ただし、この「大きいカンバスに対応している」というのは、大きいカンバスの中に作成したオブジェクトはオブジェクトのサイズに関係なく書き出せる、という意味ではありません。
ファイルメニュー > 書き出しの場合には、書き出しのオペレーションまでは通りますが、書き出すファイルサイズや解像度指定によっては、メモリー不足などが発生し、保存できない場合があります。解像度はスクリーン72dpiを指定してもファイルサイズが大きい、と警告が出る場合もあります。
また、ファイルメニュー > スクリーン用に書き出しの場合、SVGは制限なく書き出しが可能ですが、JPEGとPNGは縦横8100mm前後(8173mmまでのオブジェクトは書き出しを確認しています)まで可能のようで、それ以上のサイズにはファイルサイズが大きすぎて書き出せません、と警告が表示されます。
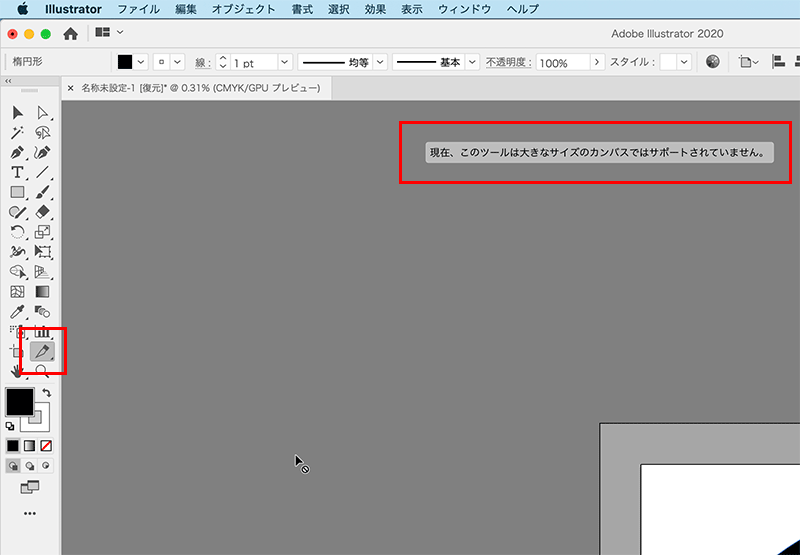
なお、ファイルメニュー > Web用に保存、と、スライスツールは,、大きいサイズのカンバスには対応していないようです。

このブログの執筆に使用しているPCはMacbookPro(2019)で、そこそこのスペックはありますが、幅高さ57メートルの画像の書き出し、というのは正直初めてで、書き出しの制限でうまく描き出せないのか、PCのスペック不足で描き出せないのか、が正直確認が取れていません。ただ、いずれにしても従来の5.7メートルを遥かに超えるカンバスサイズになりましたので、これまで看板のデータなどは後に偶数倍で原寸になるよう縮小して作成、というケースが多かったのではないかと思いますが、これからは多くの看板が原寸で入稿が可能になるのではないか?と思います。アップデートがまだの方はぜひアップデートして使ってみてください。
この記事を読んだ方にオススメの講座はこちら!
▼Illustrator 2020の使い方・基本トレーニング

イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Illustrator 2020:100倍のカンバスサイズ
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○Photoshop 2020:パノラマのエッジを塗りつぶす
○Photoshop 2020:シャドウ・ハイライト
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○AfterEffects 2020:テーパー・波
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ
○Premiere Pro 2020:プロダクション
○Premiere Pro 2020:アンカーポイント操作




