イトウ先生のTips note【Photoshop 2020】シャドウ・ハイライト

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Photoshop 2020から「シャドウ・ハイライト」をご紹介します。
この機能そのものは特に新機能ではなく、以前のPhotoshopからある機能になりますが、Mac版のPhotoshop 2020をお使いの方で、Photoshop 21.1.1以降にバージョンアップしておかないと使い方によってはアプリが落ちてしまうため、その部分と合わせてご紹介したいと思います。
この「シャドウ・ハイライト」という機能は基本的に、画像の「暗い箇所を明るく、明るい箇所を暗く」する機能になり、特に逆光の画像に映っている「暗くなった箇所を明るく」する時に使用します。また、夜景の画像などで、街灯などからできる光のボケあしを取り除く(明るいところを暗く)することで、より灯りの部分をシャープに見せたりすることが可能になります。
●さっそくやってみよう!
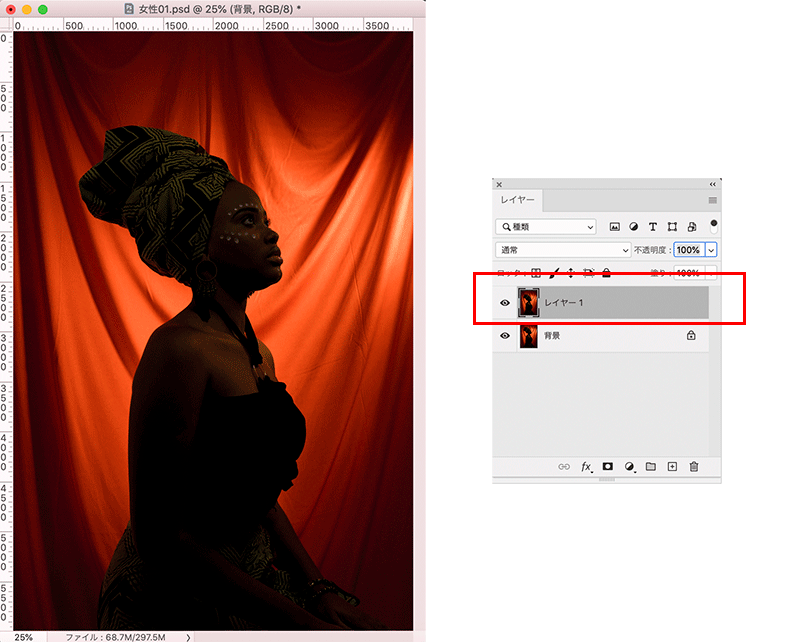
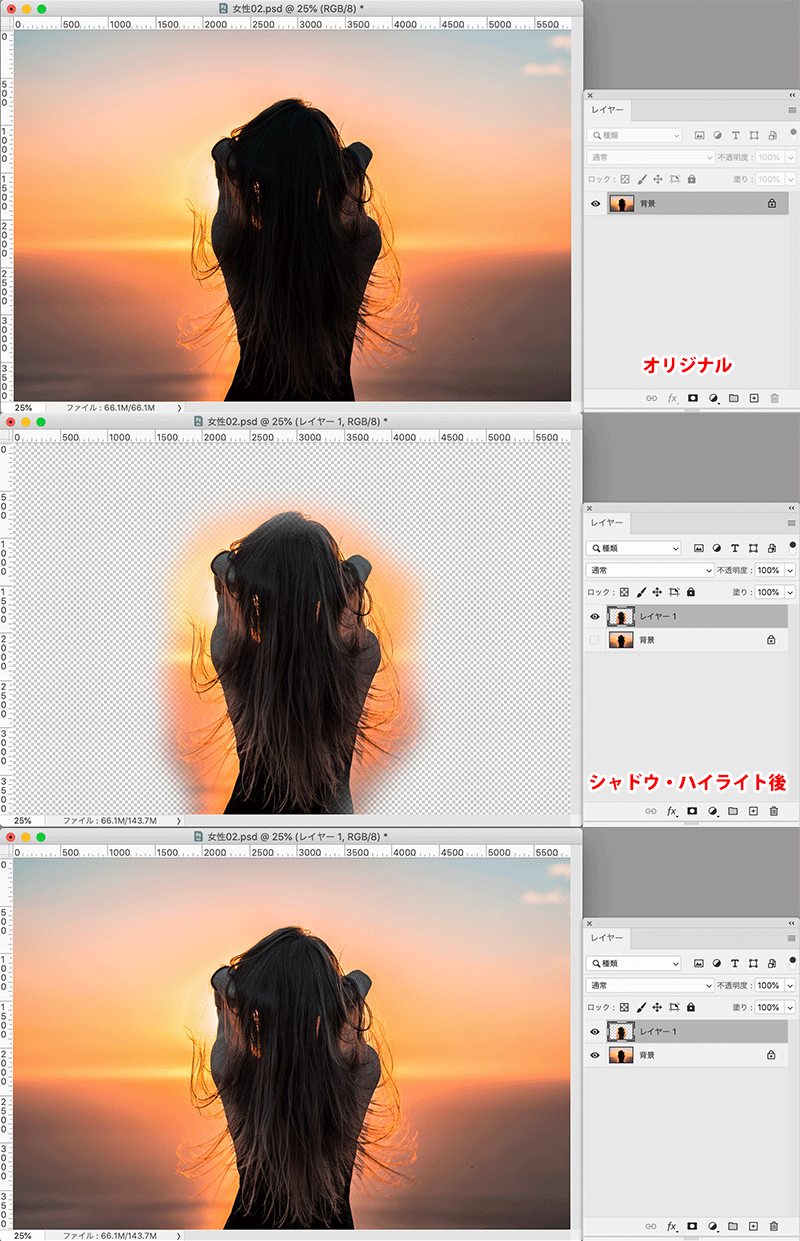
まずは、以下のような被写体が暗く、被写体の向こう側が明るくなっている画像を用意します。なお、この「シャドウ・ハイライト」は調整レイヤーがありませんので、レイヤーをそのまま複製しておき、複製したレイヤーに適用します。

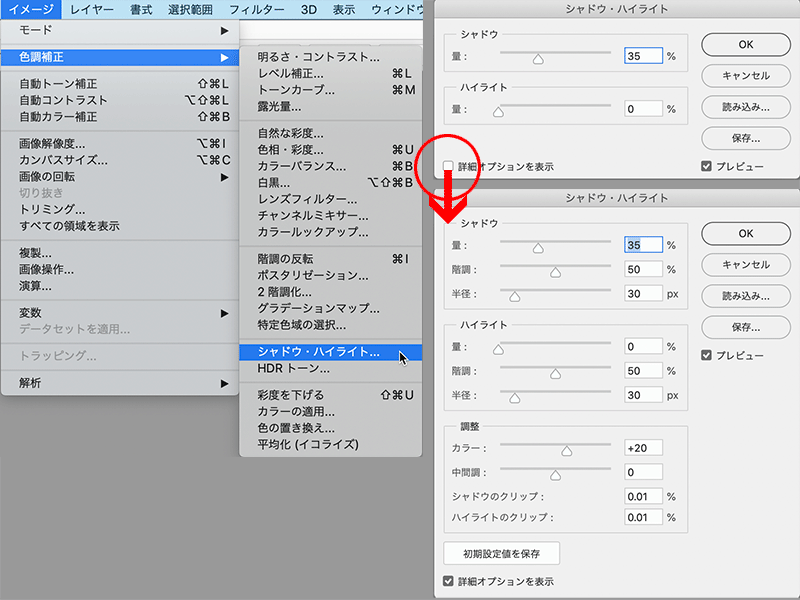
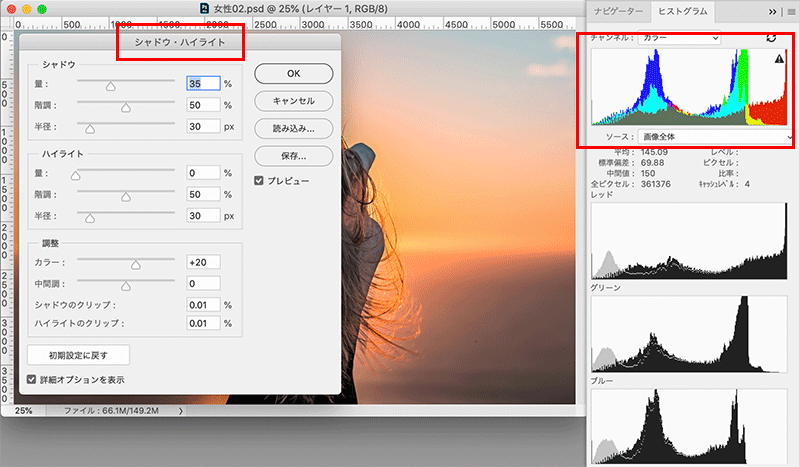
複製したレイヤーを選択した状態で、イメージメニュー > 色調補正 > シャドウ・ハイライト、を選択します。デフォルトでは、画像の暗い箇所を明るくする設定になっています。詳細オプションにチェックを入れると、詳細設定が可能になります。例えば、同じ条件下で撮影した逆光の画像の場合で、複数の画像を処理する必要がある場合は、初期設定値を変更することも可能です。一度変更した初期設定値をPhotoshopのデフォルトに戻す場合は、shift【Shift】キーを長押しすると、初期設定値をPhotoshopデフォルトに戻すことが可能です。

シャドウとハイライトのそれぞれの箇所を見ると、量:35%(範囲:0~100)、階調:50%(範囲:0~100)、半径:30px(範囲:0~2500)になっています。
これらの数値の意味ですが、シャドウを例に以下の画像でご説明したいと思います。
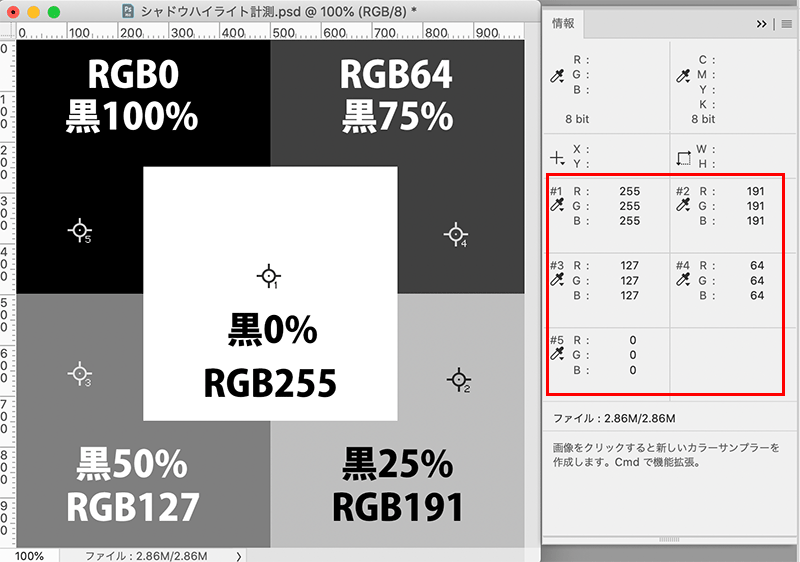
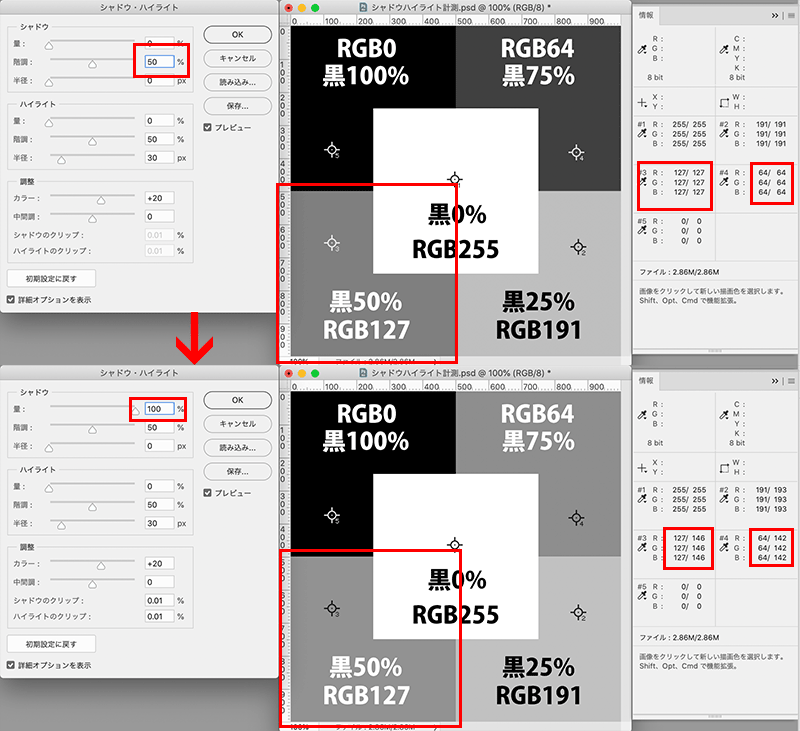
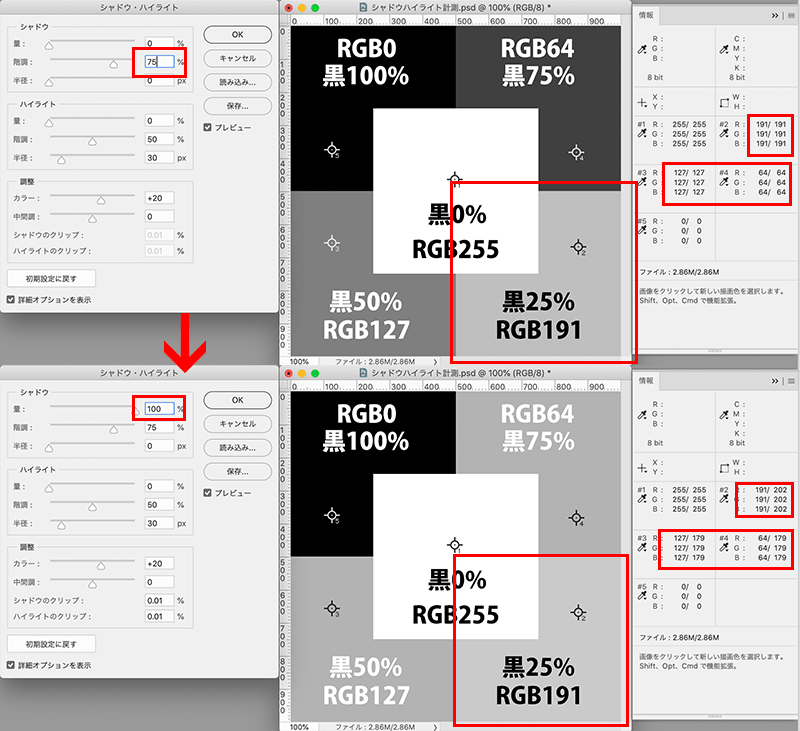
以下の画像は、RGB値0%の箇所が黒100%、RGB値255の箇所が黒0%(=白100%)、RGB値127の箇所が黒50%相当、RGB値64の箇所が黒75%相当、RGB191の箇所が黒25%相当になり、それぞれにサンプラーで値を拾っているところです。

ちなみに、階調の無い箇所は影響しないため、黒100%と黒0%の箇所は、どのスライダーを動かしても数値は変化しません。また半径スライダーは、階調スライダーで設定した数値の隣接階調になるため、今回は半径0=隣接箇所を考慮しない、という条件でご説明いたします。
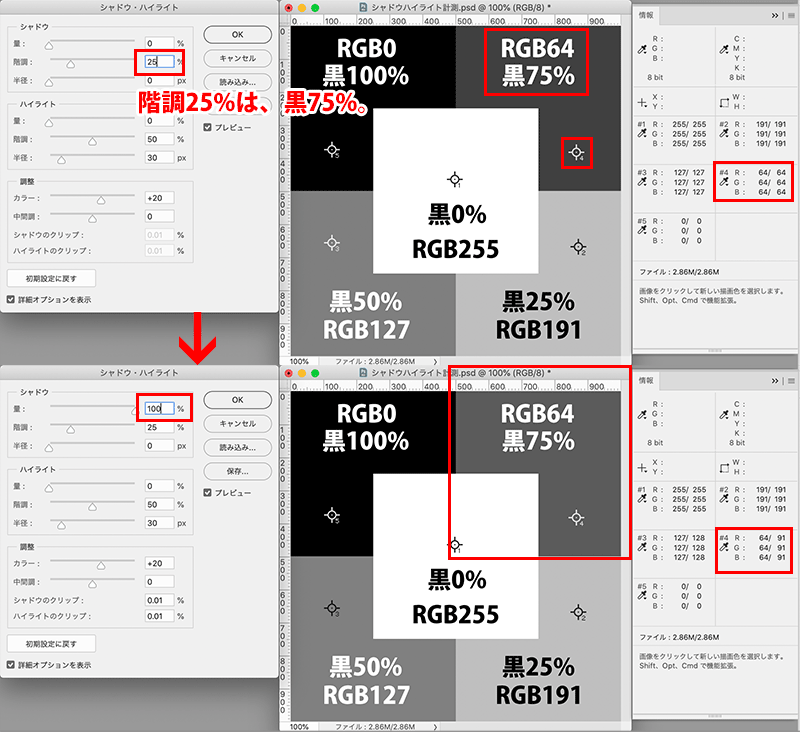
階調スライダーは、数値が少なければ少ないほど階調の狭い箇所=黒100%以外の画像のより暗い箇所に影響を及ぼします。例えば、階調を25%にし、量のスライダーを0から100%に変化させると、画像の中の黒75%部分(RGB値64)を中心に、シャドウ部分が明るくなり、黒50%の箇所もその影響を受けて若干明るくなります。

同様に、階調を50%にし、量のスライダーを0から100%に変化させると、画像の中の黒50%部分(RGB値127)を中心に、シャドウ部分が明るくなります。黒50%はちょうど中間調グレーの箇所になるため、前後の黒25%、黒75%の箇所も影響を受けます。

同様に、階調を75%にし、量のスライダーを0から100%に変化させると、画像の中の黒25%部分(RGB値191)を中心に、シャドウ部分が明るくなります。階調75%=黒191%はかなり明るいグレーのため、かなり明るいグレーから明るくする、という事になり、量を100%にすると画像のシャドウ部分のほとんどは明るく返ることになります。

その他の箇所ですが、「ハイライト」はシャドウの反対の処理、となり、「調整」の箇所は、グレースケール画像の場合は「明るさと中間値」、カラー画像の場合は「カラーと中間値」という表記になり、それぞれ明るさ・カラー・中間値の設定が可能です。
シャドウとハイライトのクリップは、デフォルトで0.01%、0~50の範囲で設定でき、それぞれ0にすると、RGB0、RGB255の意味になります。ただしそれぞれ0%にすると、ソリッドとキャッチライトの指定となるため、デフォルトの0.01%を上限下限でいいかと思います。このシャドウとハイライトのクリップの数値を上げると、シャドウやハイライトのディデールが減るため、自然画像に行うと不自然になってしまいます。
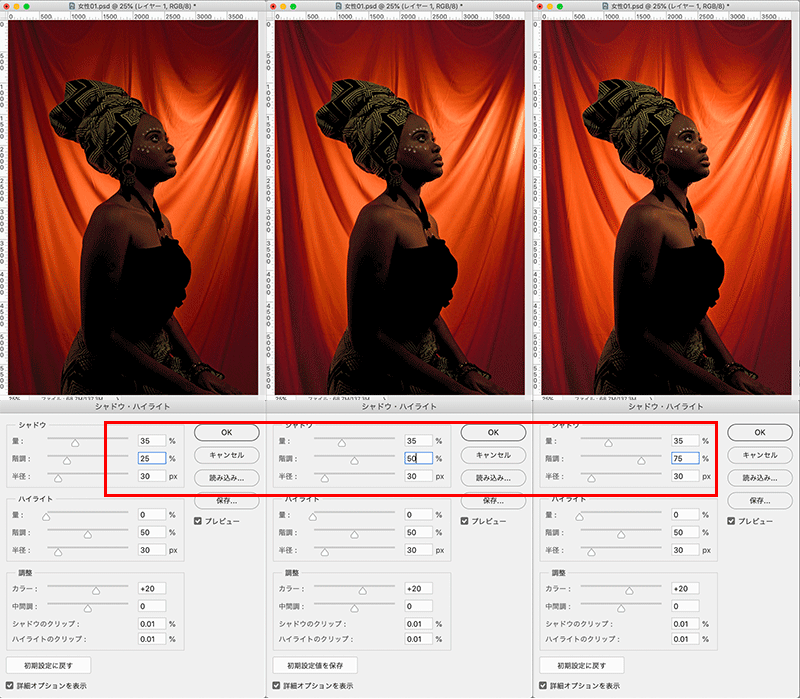
それぞれ、25%、50%、75%と階調を上げ、量に応じて徐々に明るくなる箇所や度合いが増えてくるため、画像に応じてお好みで設定していきます。

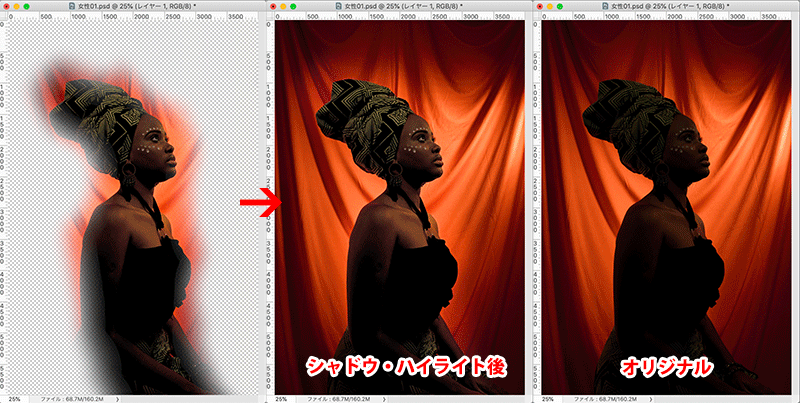
人物部分だけ残し、周りをボケ足のついた消しゴムで消して仕上げます。

●逆光
逆光の画像の場合も多くの場合は被写体が暗く、被写体の向こう側が明るくなっている画像になるかと思いますので、シャドウ・ハイライトで処理すると以下のようになります。

なお、このシャドウ・ハイライトの機能ですが、Mac版のPhotoshop 2020のver21.1.0未満をご使用いただいている方は、ヒストグラムパネルを表示した状態でこのシャドウ・ハイライトの機能を使うと、シャドウ・ハイライトのスライダーを動かしてまもなく、Macがフリーズする事例が報告されていますが、Photoshop 2020のver21.1.1以降のバージョンアップでFIXしています。

レベル補正やトーンカーブ、覆い焼きツールなど、暗い画像を明るくする方法はいくつもありますが、シャドウ・ハイライトは特に逆光の画像を明るくする場合に非常に便利な機能ですので、Photoshop 2020のver21.1.1以降にアップデートしてからぜひ使ってみて下さい。
この記事を読んだ方にオススメの講座はこちら!
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○Photoshop 2020:パノラマのエッジを塗りつぶす
○Photoshop 2020:シャドウ・ハイライト
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ
○Premiere Pro 2020:プロダクション




