イトウ先生のTips note【Illustrator CC 2018】バリアブルフォント
こんにちは、イマジカデジタルスケープの伊藤和博です。
今週はIllustrator CC 2018から、「バリアブルフォント」をご紹介します。
バリアブルフォントとは、Adobe、Apple、Google、Microsoftの各社が共同開発したOpentypeフォントで、1つのフォントでフォントウェイトやグリフの幅などをお好みで調整可能なフォントです。
何らかのフォントを選択し、ウェイト(ミディアムやボールドなど)を設定した後、ミディアムよりも少しだけ細くしたい、または太くしたい、というような調整に対応するフォントで、ベースとなるフォントから自分好みのフォントを無限に作成可能、ともいえるフォントになります。
Illustrator CC 2018及びPhotoshop CC 2018にこのバリアブルフォントが搭載され、文字パネル上で簡単に字幅、線幅、傾斜のデザインの変更が可能になりました。
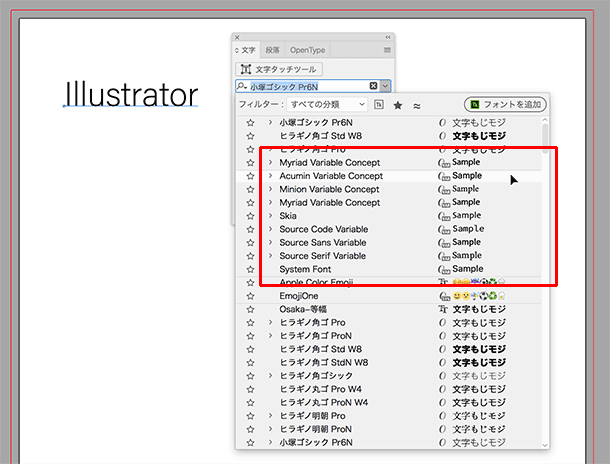
●バリアブルフォント
フォント名の横にOの上にVARと表示されているフォントがバリアブルフォント(Variable Font)で、Illustrator CC 2018の10月アップデートでは9書体搭載されています。
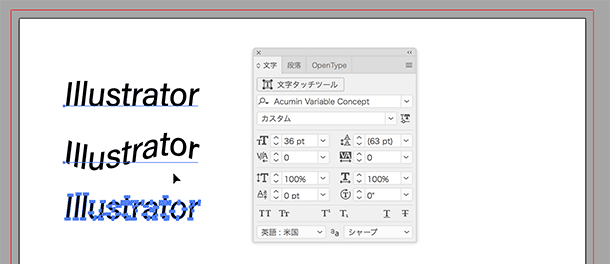
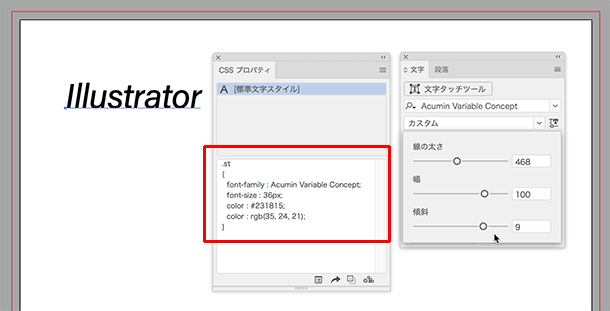
このバリアブルフォントに設定すると、フォントファミリを指定する箇所の右側にバリアブルフォントというボタンが表示され、このボタンからバリアブルフォントに応じて線の太さ(weight)、幅(width)、傾斜(slant(スラント))などを設定することが可能になっており、スライダーをスクラブし、お好みで調整することが可能です。
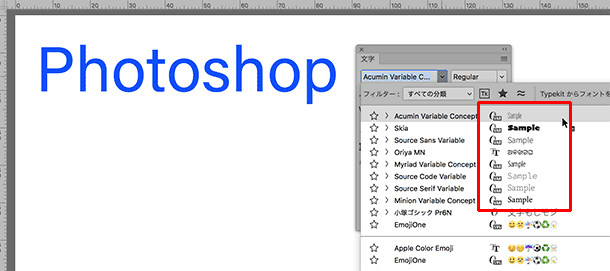
ちなみにPhotoshop CC 2018には7書体搭載されており、文字パネル上でバリアブルフォントを選択すると自動的に属性パネルがアクティブになり、属性パネル上で幅や傾斜を調整するようになっています。
なお、Illustrator上では特殊フォントというような扱いではなく、アピアランスの適用やアウトライン化なども通常のテキスト同様に可能になっています。
フォントサイズや字間などの変更などは従来通り文字パネルから、となりますが、このバリアブルフォントでフォントの幅(文字キャラクタそのものの字幅)、線の太さ、傾斜に対してのデザインが自由に行えるようになり、アウトライン化して形を変えるなどの作業がなくなり、表現の幅が広がりました。
●Webブラウザ上で表示
バリアブルフォントそのものは、CSS指定することでWebブラウザでも表示が可能で、現時点で表示可能なWebブラウザは、Safari(High Sierra・Safari 11以降)、Chrome及びChrome Canary(開発者用Chrome)、Firefox Developer Edition及びFirefox Nightyになります。
ただ、バリアブルフォントのロードが必要になりますが、現時点ではAdobe Typekitでもバリアブルフォントはありません。サンプルのフォントは以下のサイトでプロトタイプのダウンロードが可能になっています。
Adobe Variable Font Prototype
https://github.com/adobe-fonts/adobe-variable-font-prototype
CSSでの指定も、font-familyでの指定に加え、font-variation-settingsプロパティで太さ、幅などの指定を行うようですが、現時点のIllustrator CC 2018では、CSSプロパティパネルでもfont-variation-settingsプロパティの書き出しは無いため、今後のところで、CSSプロパティパネルでの書き出しはWebブラウザで表示可能なバリアブルフォントに対して対応、ということになるかもしれません。
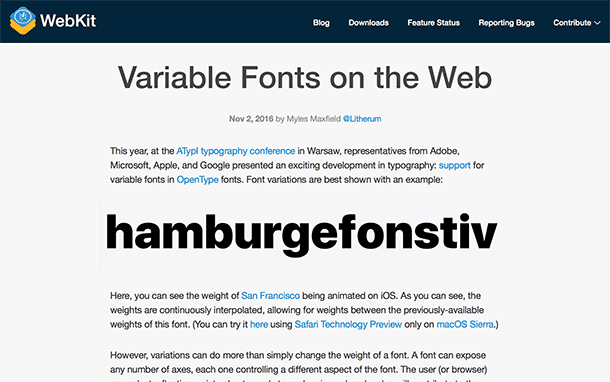
実際に可変幅を活用してブラウザ上でアニメートできるようになれば、レスポンシブと合わせて表現の幅も広がると思いますが、そのイメージがWebKit.orgに出ています。なお、このページでアニメートしているのはバリアブルフォントそのものではなくビデオで、あくまでもブラウザ上で動作する可変のイメージになります。
WebKit.org
https://webkit.org/blog/7051/variable-fonts-on-the-web/
このバリアブルフォントの登場でIllustrator上でのデザインの自由度が増しましたが、今後Dreamweaverなどでもこのフォントが使用できるようになり、CSS指定でアニメーションなども可能になると、いろいろと活用の幅が見込めるフォントになるのでは、と思います。まずはCC2018をインストールして使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット