イトウ先生のTips note【InDesign CC 2018】段落の囲み罫
こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は10/18日にアップデートとなりましたInDesign CC 2018から新機能で「段落の囲み罫」をご紹介します。
この機能は、そのまんまですが、段落単位で囲み罫を入れる機能になります。段落スタイルにセットすることが可能であるため、流し込んだテキストの途中にちょっとした小組みを作成する場合に、ライブラリなどを併用することなく使用でき、また段落単位で囲み罫を入れることから、前後のテキストの増減があっても囲み罫ごと移動するため非常に重宝します。さらに、その段落が列やページをまたいでも囲み罫を維持することも可能な機能になっています。
●さっそくやってみよう!
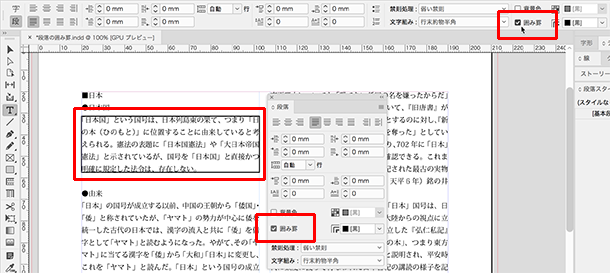
まずは、任意のテキストを配置し、文字ツールで囲み罫を入れたい段落の中でクリックしカーソルを入れた状態(段落を選ばなくてもよい)で、コントロールパネルまたは段落パネルにある、「囲み罫」にチェックを入れます。段落内で4回連続クリックし、段落そのものを選択する必要なくチェックので囲み罫がセットされるため、段落の範囲を容易に可視化することも可能です。
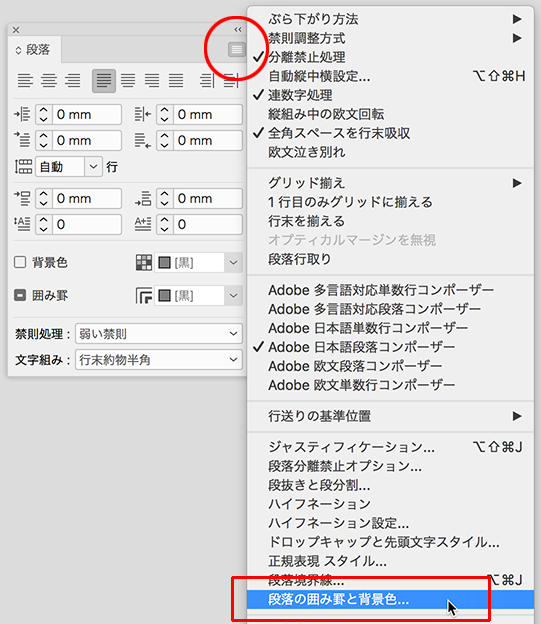
各パネル上では罫線のカラーのみ設定できますが、線幅やオフセットなどの設定は、コントロールパネルまたは段落パネルのパネルメニューから「段落の囲み罫と背景色…」から行います。
●飾り罫
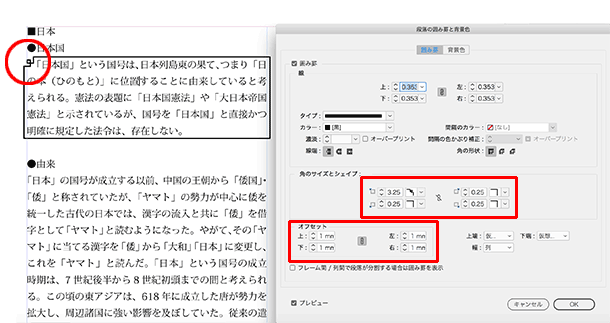
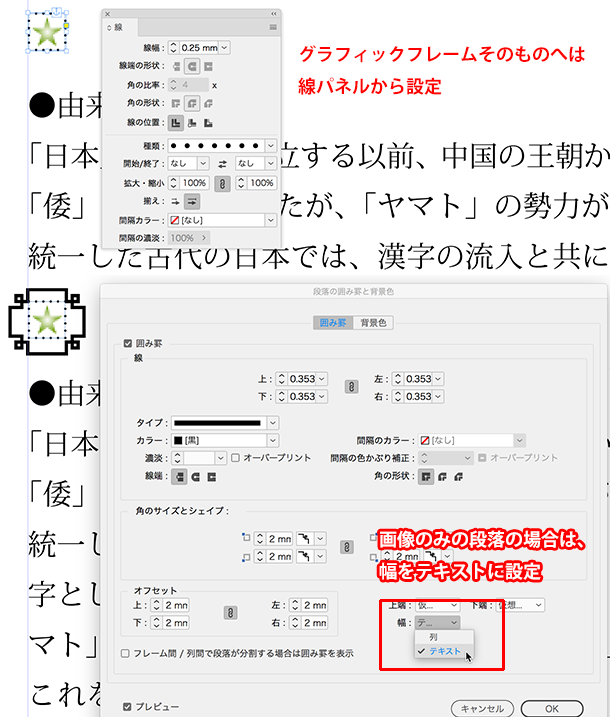
コーナーごとに飾り罫を設定し、線幅やオフセットを組み合わせることが可能です。あらかじめ、文字組み設定から「行末約物半角・段落一字下げ」などの設定を選択しておき、文字サイズと同じサイズで飾り罫を設定すれば、字下げの箇所に飾りを埋めたようにデザインすることが可能です。
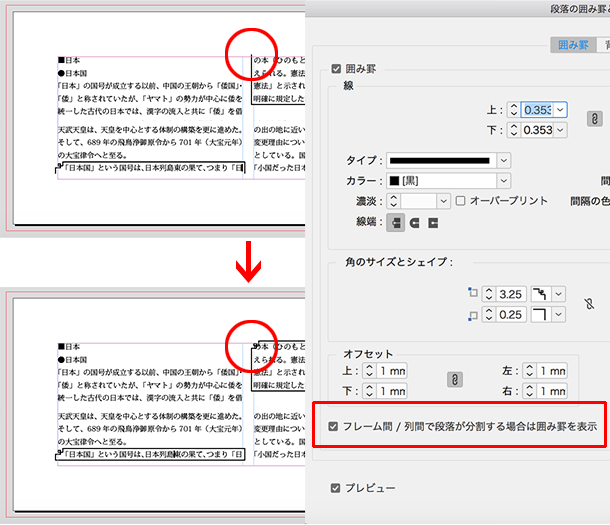
囲み罫を設定した段落が複数段落にまたぐ場合、列ごとに飾り罫を入れる場合は「フレーム間・列間で段落が分割する場合は囲み罫を表示」にチェックをいれておきます。
●段抜きやインライングラフィック、段落スタイルと併用
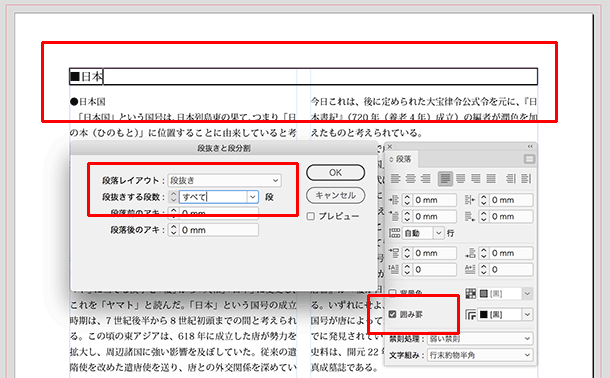
段落パネルのパネルメニューから「段抜きと段分割…」を選択し、段抜きした段落にも囲み罫が可能です。
インライングラフィックの画像だけで作る段落の場合は、囲み罫の適用範囲をテキストにしておくと、画像の周辺に囲み罫をいれることが可能ですので、インライングラフィックフレームそのものへの線の設定と合わせて、2種類の囲み罫を使うことも可能になります。
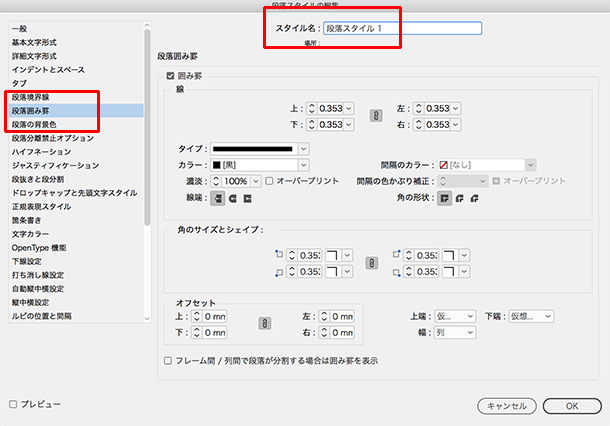
また、囲み罫は段落スタイルに登録可能ですので、段落の管理も容易になります。
段落の囲み罫を使用するメリットは、前後にテキストの増減があっても段落と一緒に動作する、という部分になるかと思います。この囲み罫と段落の背景色などを組み合わせて段落スタイルを作成すれば、これまでライブラリやスニペットから取り込んでいた小組みのパーツなどのいくつかは、すべて段落スタイルだけで作成可能になるかと思いますのでぜひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット