イトウ先生のTips note【InDesign 2021】カラーの検索置換

こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、今年最後のブログとなりましたが、前回に引き続きInDesign 2021から新機能で、「カラーの検索置換」をご紹介します。
InDesign 2021から、ドキュメントに含まれるカラーを検索し、他のカラーに置換する機能が加わりました。InDesignでは、Illustratorのグローバルスウォッチのように、すでにスウォッチ登録済みのカラーそのものを、スウォッチパネル上で他のカラーに変更すると、そのカラーでペイントしたオブジェクトのカラーも一度に変更される、という機能は以前から搭載していますが、今回の新機能は、登録済みのスウォッチカラーはもちろん、カラーパネルで着色した任意のカラーも検索対象になっており、検索時点でスウォッチへの登録は不要になります。
また、置換する際には(結果的に)スウォッチカラーへの置換、となりますが、置換時に置き換えたいカラーがスウォッチに無い場合、スウォッチカラーを新規に作成して置換する、ということを同時に行えるため、置換したいカラーを予めスウォッチへ登録しておく必要もありません。
ただ、カラーの検索置換は、予期しないカラーが置換されるなど、場合によっては事故にもつながる可能性もあるため、この検索と置換がどのように行われるかご紹介したいと思います。
●さっそくやってみよう!
カラーの検索置換で、そもそも検索の対象となるカラーは「カラーパネルで任意に着色したカラー」と「スウォッチに登録してあるカラー」(スウォッチに自動で登録されたカラーも含む)が検索対象となります。
IllustratorやPhotoshopから取り込んだデータのカラーは、このブログの一番下でご説明いたしますが、まずは、InDesign内で作成したオブジェクトのみで、以下のようなカラーを使用していたとします。
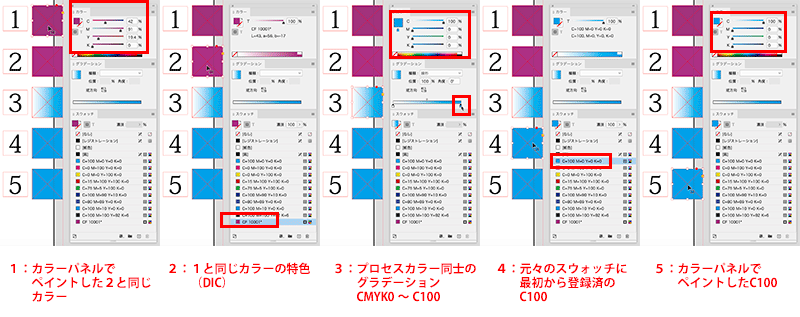
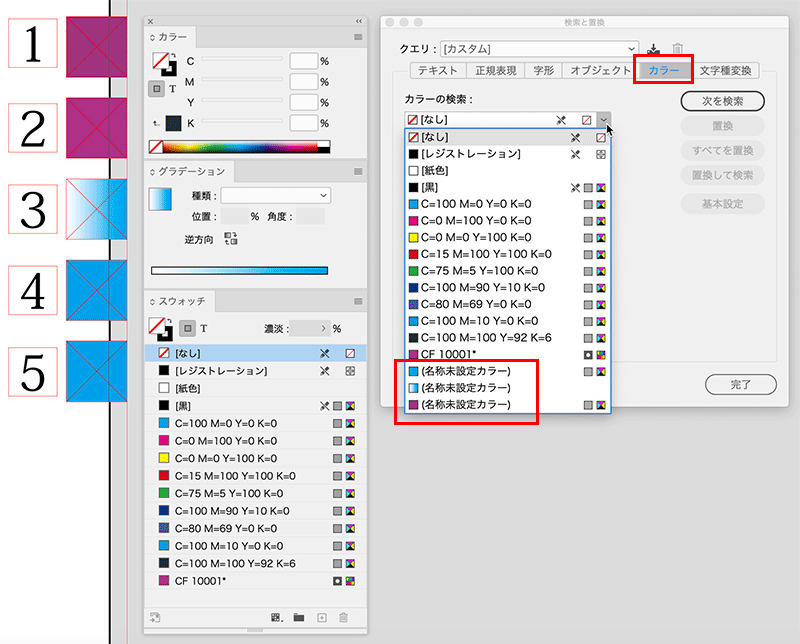
- カラーパネルで任意に着色したオブジェクト(C42 M91 Y14.9 K0)
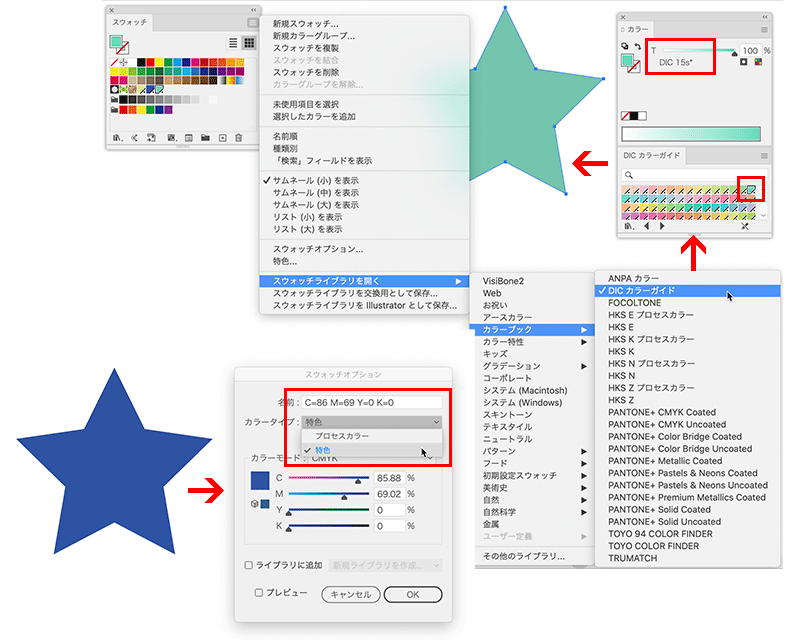
- 特色(TOYO COLOR FINDERのCF10001*。CMYK値は上記と同じで、C42 M91 Y14.9 K0)
- グラデーション(CMYK0から、カラーパネルで設定したC100へのグラデーション)
- スウォッチカラー(C100。デフォルトで登録されているもの)
- カラーパネルで任意に着色したオブジェクト(C100。カラーパネルでC100にしたもの)
1と2は、CMYK値が同じ値もののカラーパネルと特色でペイントしたもの、3・4・5は、同じくCMYK値は同じものの、グラデーションの構成色・スウォッチ・カラーパネル、という違いがあります。

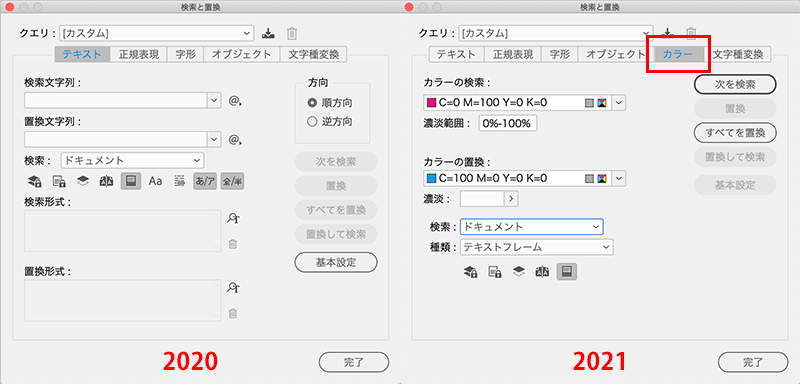
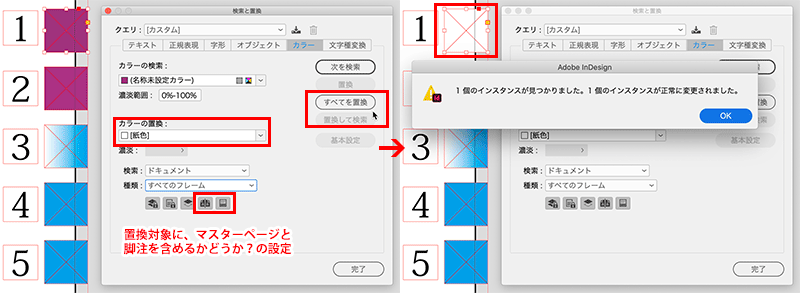
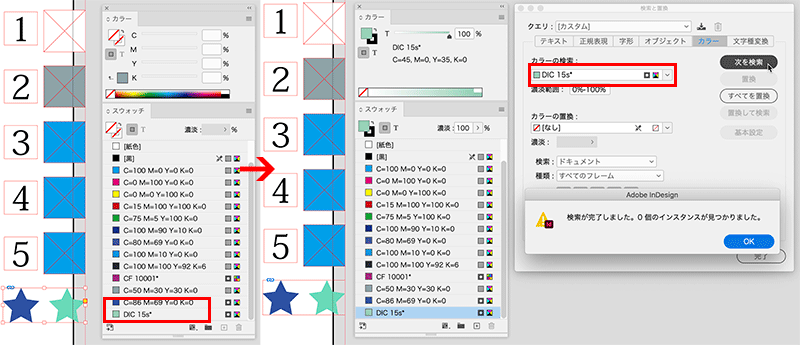
すべての選択を解除した状態で、編集メニュー > 検索と置換、を選択します。すると、「カラー」タブが新設されているのが確認できます。


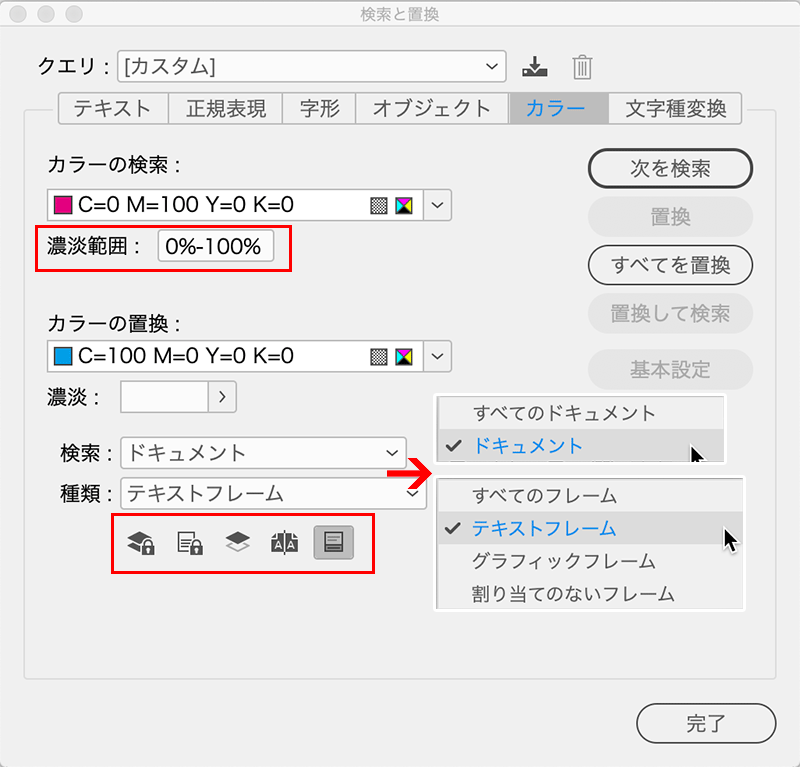
カラーの検索を見ると、スウォッチに登録されているカラーと、カラーパネルで着色したカラーが表示されており、カラーパネルで着色したカラーは(名称未設定カラー)として検索対象になっているのが分かります。

検索対象は「ドキュメント」と「すべてのドキュメント」から選択可能で、また濃淡の指定も可能になっています。さらに、ロックしたレイヤー・オブジェクト・ストーリーを検索対象に含めるかどうか?が指定可能です。
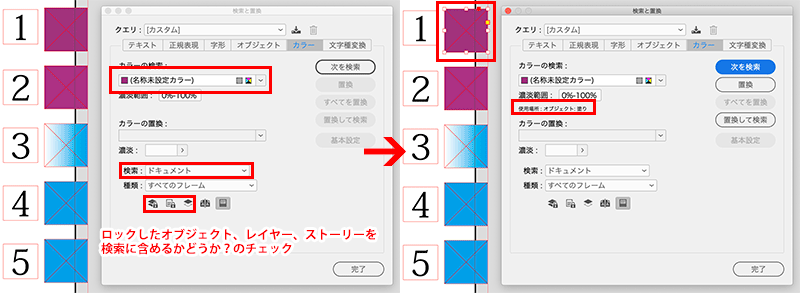
今回の1番のカラーで検索すると、同色の特色は選択されずに、カラーパネルでペイントしたオブジェクトのみが選択され、かつ、どの部分に着色しているかも表示されます。

置換すると、置き換えの対象数と結果が表示されます。なお、置換対象は、非表示中のレイヤー及びオブジェクトを含めるか、マスターページ及び脚注を含めるか、が指定可能になっています。

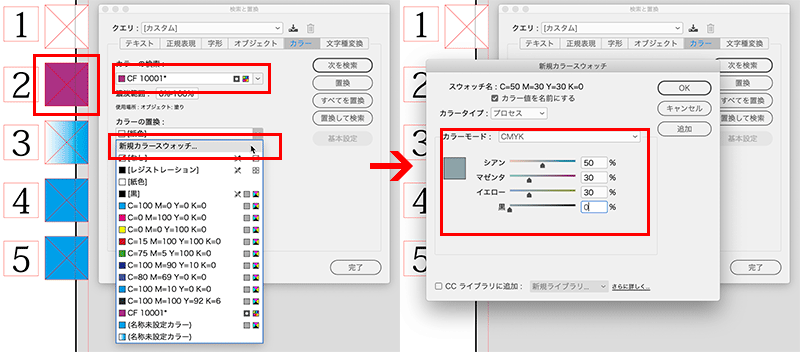
また置換する際に、新規スウォッチを同時に作成して置換することも可能で、置換後は新たに作成したスウォッチがスウォッチパネルに登録された状態になります。


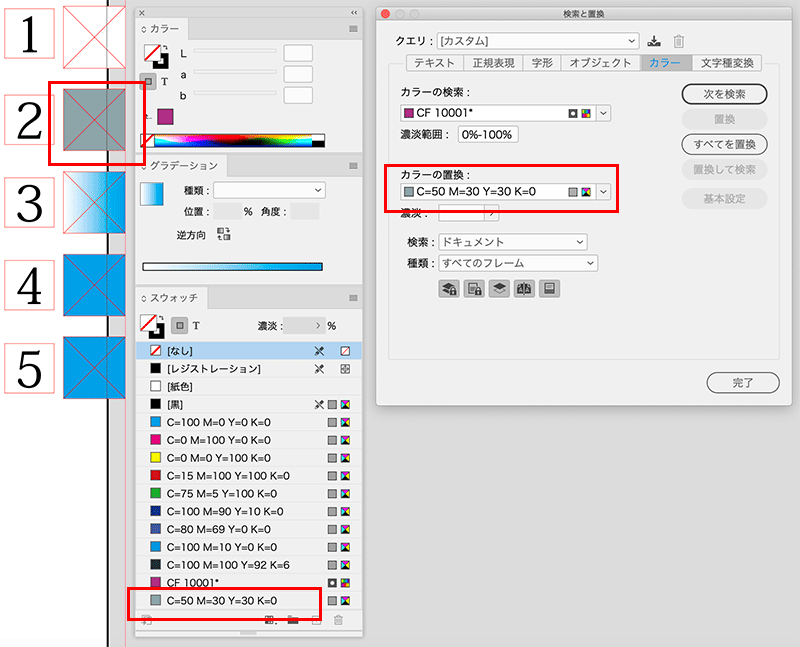
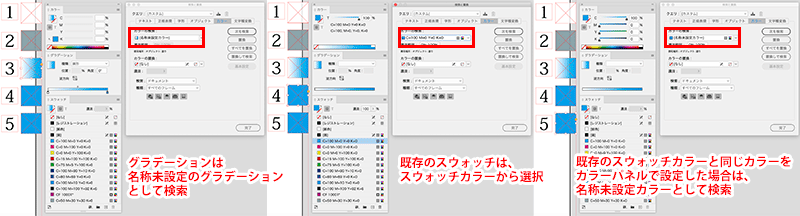
グラデーションに使用しているC100、最初からスウォッチに登録されているC100、カラーパネルから着色したC100は、たとえ同色でも、それぞれ別のカラーとして扱われるため、検索結果も異なります。

そのため、カラーの検索置換で置換する場合は、ドキュメント内のオブジェクトやテキストが「何でペイントしたカラーなのか?」をよく意識して検索置換しないと、意図した検索できない、または、意図しないオブジェクトが置換されている、といったことになるため注意が必要です。合わせて、置換する際には、置換対象がどこになっているのか?も意識しておく必要があります。
●IllustratorやPhotoshopから取り込んだデータのカラー
InDesignでは、Illustratorのスウォッチパネルで作成(自作)した「特色」と、同じくスウォッチライブラリのカラーブックにある、各インクメーカーが用意した「特色」を認識します。

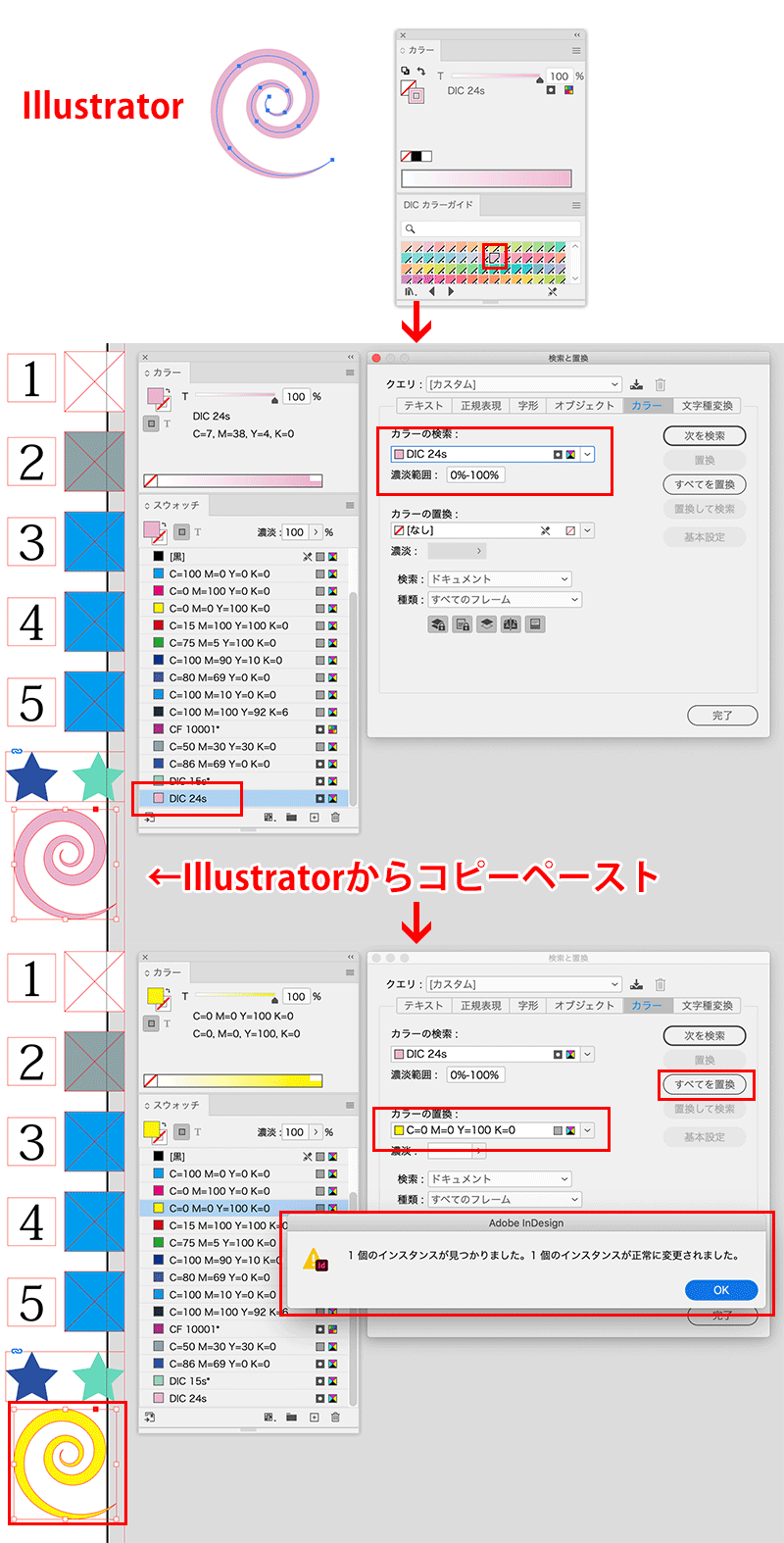
Illustratorのデータを配置した時点でInDesignはこのカラーを認識しますが、この特色そのものは検索対象にはなりますが、配置したIllustratorのドキュメントを検索結果としては表示しません。

そのため、置換する場合はIllustratorに戻ってペイントし直す、になりますが、ただ何かと置換する際にこのカラーを使用することは可能です。
なお、InDesignでは、Illustratorで作成したオブジェクトをコピーペーストすることが可能ですが、コピーペーストで持ってきたオブジェクトに上記の特色を使用している場合は、置換して置き換えることが可能です。

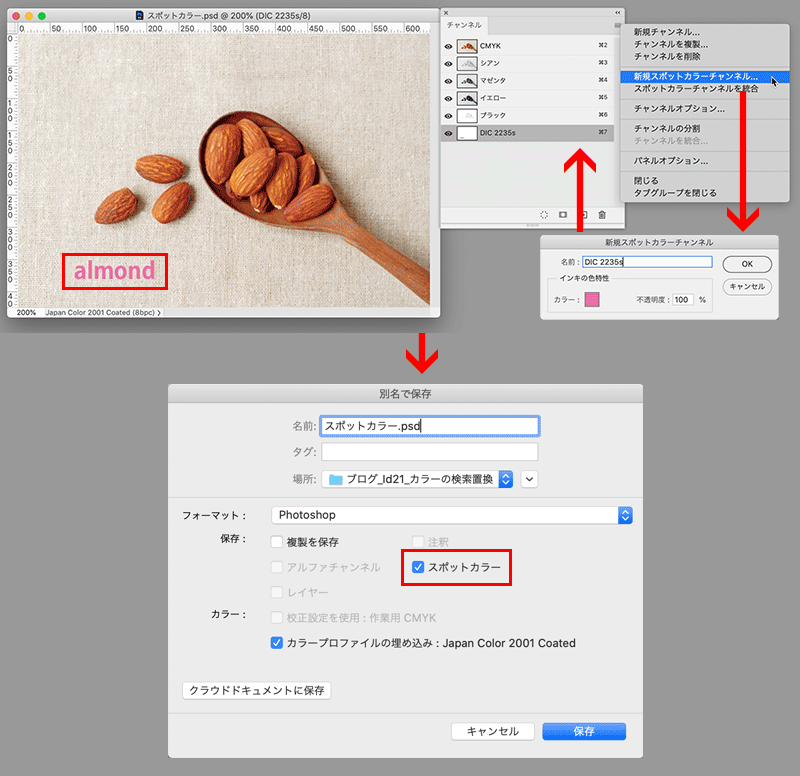
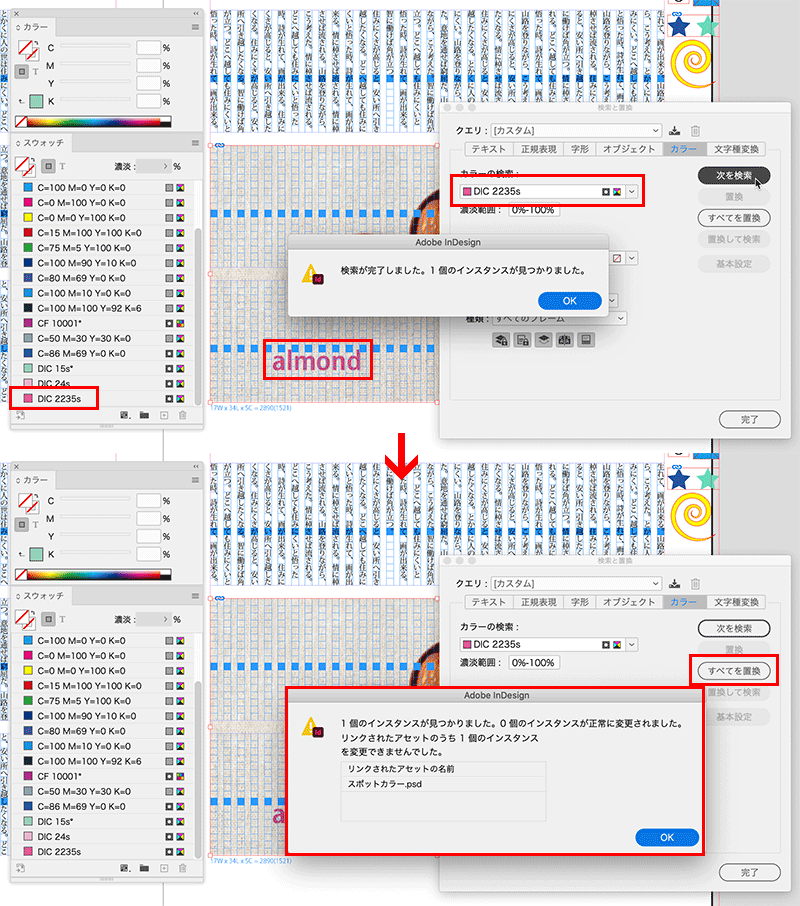
Photoshopの画像は、スポットカラーを含めて保存したpsdドキュメントの場合、そのスポットカラーをInDesignのスウォッチが読み取るため、検索することは可能ですが、Illustratorのデータを配置した時と同様にInDesign側から画像のカラーそのものを置換することはできません。


この機能でのポイントは、カラーパネルでペイントしたC100と、スウォッチに予め登録してあるC100は、検索上別物、という部分で、自分で作成したデータであればいいですが、他の人が作成したデータを修正する場合は、そのペイントは何の機能でペイントしたものなのか?を把握してから置換する必要があります。
カラーを使用する際のルールをきちんと作成した上でペイントしておくと後々の編集作業が非常に容易になりますので、ぜひ活用していただきたい機能ではありますが、複数ページ、複数ドキュメントにわたるカラーの検索置換はくれぐれもよく確認した上で行ってください。
それでは、今年も1年間お読みいただきましてありがとうございました。来年はコロナ終息を願いたいと思いますが、皆様もどうぞお体に気をつけて、良いクリスマスそして良いお年をお迎えください!
この記事を読んだ方にオススメの講座はこちら!
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Illustrator 2020:100倍のカンバスサイズ
○Illustrator 2020:カンバス上のオブジェクトのロック解除
○Illustrator 2020:グリフにスナップ・整列と、フォントの高さ設定
○Illustrator 2021:オブジェクトを再配色・カラーテーマピッカー
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○Photoshop 2020:パノラマのエッジを塗りつぶす
○Photoshop 2020:シャドウ・ハイライト
○Photoshop 2020:コンテンツに応じた被写体を選択
○Photoshop 2020:CameraRaw12.3
○Photoshop 2020:フォントの自動アクティベーション
○Photoshop 2020:回転可能なパターンの追加
○Photoshop 2021:空を置き換え
○Photoshop 2021:ニューラルフィルター
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○InDesign 2021:被写体に応じたテキストの回り込み
○InDesign 2021:カラーの検索置換
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○AfterEffects 2020:テーパー・波
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ
○Premiere Pro 2020:プロダクション
○Premiere Pro 2020:アンカーポイント操作
○Premiere Pro 2020:シーン編集の自動検出