イトウ先生のTips note【Photoshop 2020】新しくなった属性パネル

こんにちは、イマジカデジタルスケープの伊藤和博です。
今回のブログは、Photoshop 2020から「新しくなった属性パネル」をご紹介します。
属性パネルは、英語版のPhotoshopではプロパティパネルと表記されますが、Photoshop 2020の属性パネルでは、Illustratorのプロパティパネルと同様に、現在選択中の何かにもっとも近い複数の機能が表示されるように洗練されました。
これまでの属性パネルといえば、調整レイヤー設定後に属性パネルで調整、というのはおなじみの使い方になりますが、それ以外でも、いわゆる痒いところに手が届く、というような使い方ができるようになりましたので、それぞれ個々のレイヤーごとにその違いをご説明したいと思います。
●背景と画像レイヤー
まず、レイヤーパネルで背景を選択した場合の表示ですが、これまでのCC2019では、画像の幅高さ・解像度の確認、という使い方でしたが、2020では、幅高さ・画像解像度の変更、カラーモードおよびビット数の変更、描画色および背景色の設定、定規、スマートガイド、グリッドの表示非表示、定規ガイドの作成とロック、切り抜き、トリミング、回転などの操作がこの属性パネルだけでできるようになりました。

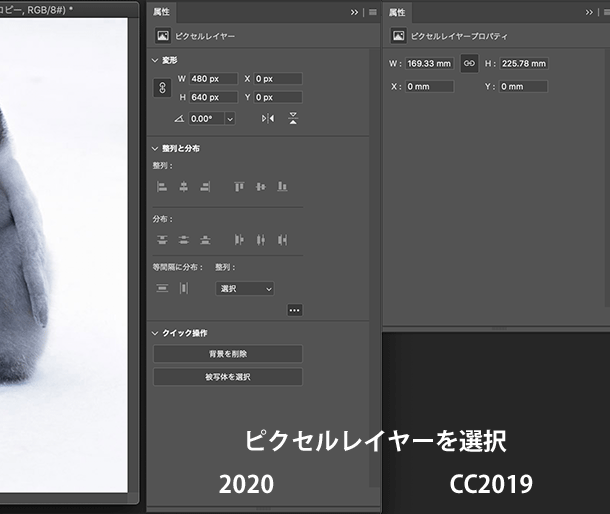
通常の画像レイヤー(ピクセルレイヤー)を選択した場合は、幅高さ座標位置の設定は従来通りですが、加えてリフレクト、回転角度、整列と分布、背景を削除、被写体を選択、の操作がこの属性パネルのみで可能になっています。

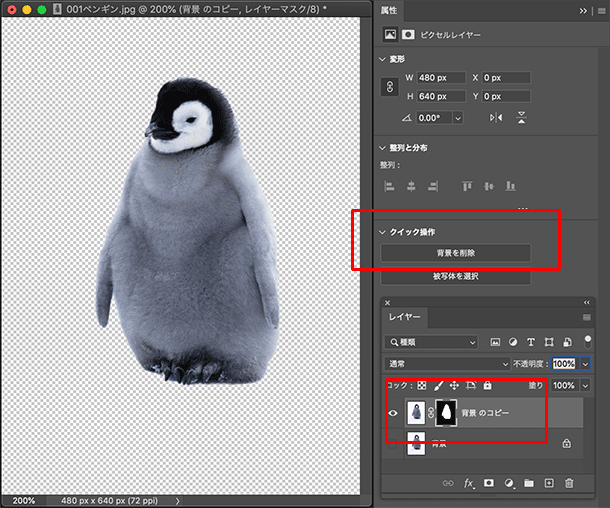
特に「背景を削除」のボタンをクリックすると、画像の中から被写体と思われる箇所を自動的に選択して背景を削除し、レイヤーマスクの状態を作る、という操作を1クリックで行うことが可能な優れものになります。

●テキスト
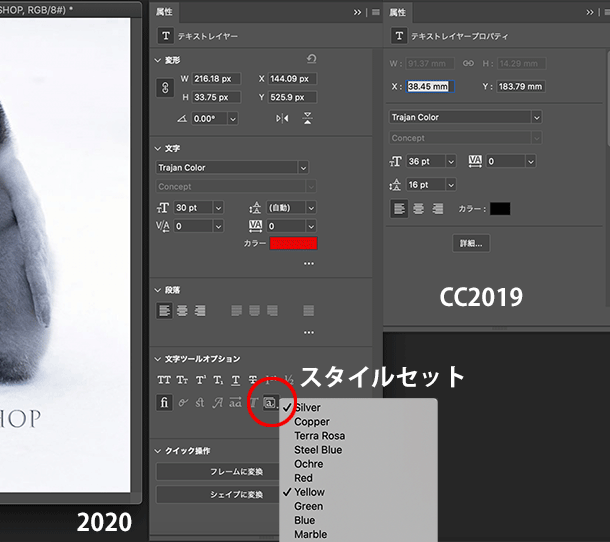
テキストレイヤーは、従来までの幅高さ・座標値、フォント、サイズ、文字揃えなどの他、文字ツールオプションが追加され、合字やキャップスなどの指定が可能になり、CC2019までは、「詳細」のボタンをクリックすることで文字パネルにアクセスしてテキストの詳細を設定する、という仕様でしたが、今回の2020では、属性パネルのみで文字パネルで操作可能なほとんどの機能にアクセス可能になりました。加えて2020では新たに「スタイルセット」のメニューが新設されました。
この機能は、トラヤヌス体など、Opentype SVGフォントを文字ツールでドラッグしたときに表示される文字スタイルに、属性パネルから直接アクセスを可能にするものです。
今回の2020から、スタイルセットを内包しているOpenType SVGフォントやバリアブルフォントを指定した際、この属性パネルからもスタイルの選択が可能となりました。
その他、テキストレイヤーをフレームレイヤーと、テキストをアウトラインしたシェイプレイヤーに変換するボタンも搭載しています。フレームレイヤーに変換すると幅と高さを指定した上でフレームレイヤーに変換することが可能ですので、そのままベクトルマスクと同じように機能させることが可能になります。

●スマートオブジェクト
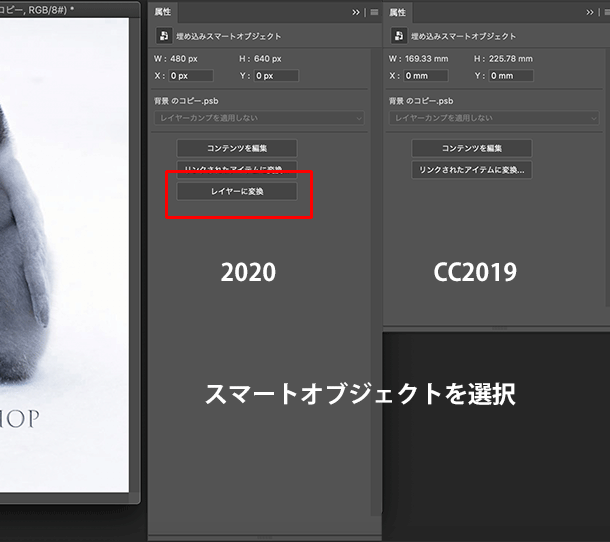
スマートオブジェクトは、2020で新たに搭載した機能、「レイヤーに変換」のボタンが追加されました。文字通り、スマートオブジェクトをレイヤーに変換する機能になりますが、レイヤーパネルのスマートオブジェクトの上で右クリックし、レイヤーに変換、またはレイヤーメニュー < スマートオブジェクト < レイヤーに変換、でも変換可能です。

その他、ライブシェイプ、シェイプ、マスク、調整レイヤーなどを選択した際の属性パネルの表示に変更はありません。
パネルの名称こそ属性パネルという名称ですが、英語版のPhotoshopのとおりプロパティパネルとして機能しています。ウインドウメニューからこのパネルにアクセスする際には、「プロパティパネル」という名称ではありませんので、ウインドウメニュー < 属性パネル、でアクセスします。 Illustratorなど他のAdobe製品同様に、1つのパネルに「今まさに使用したい機能」が集約されているため、Photoshopの操作に慣れている方であれば、属性パネルはウインドウの左側に常時表示させておきたいパネルの1つになったといえるかと思いますので、アップデートがまだの方はぜひアップデートして使ってみてください。
この記事を読んだ方にオススメの講座はこちら!
▼Photoshop CC 2020の使い方・基本トレーニング

イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム




